Photoshop制作毛茸茸的圣诞节字体【英】(6)
文章来源于 Tutsplus.com,感谢作者 Rose 给我们带来经精彩的文章!Step 5
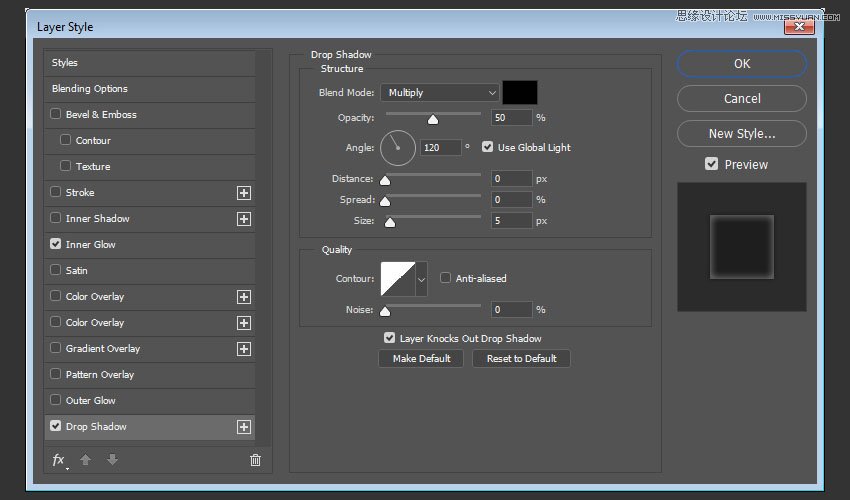
Add a Drop Shadow with these settings:
Opacity: 50%
Distance: 0
Size: 5

Step 6
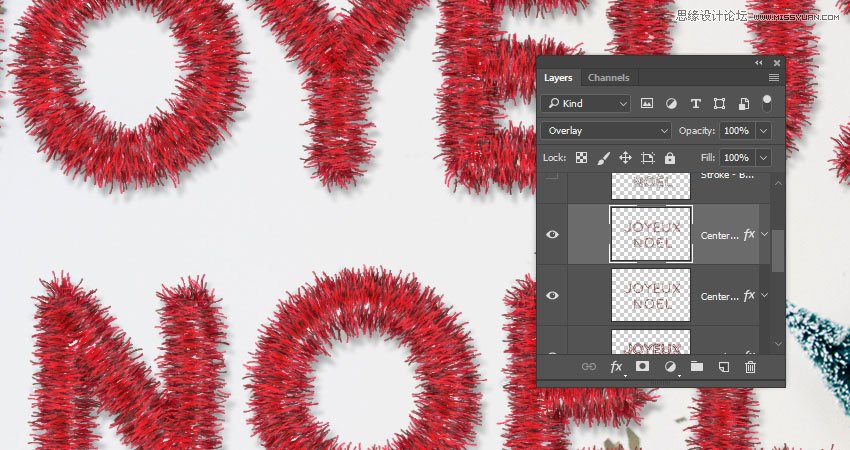
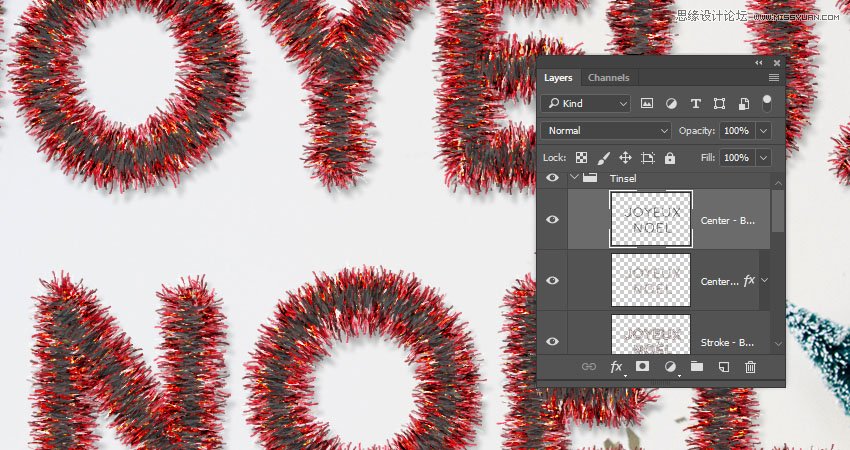
Change the Center - Brush 02 layer's Blend Mode to Overlay.

7. How to Style Layers
Step 1
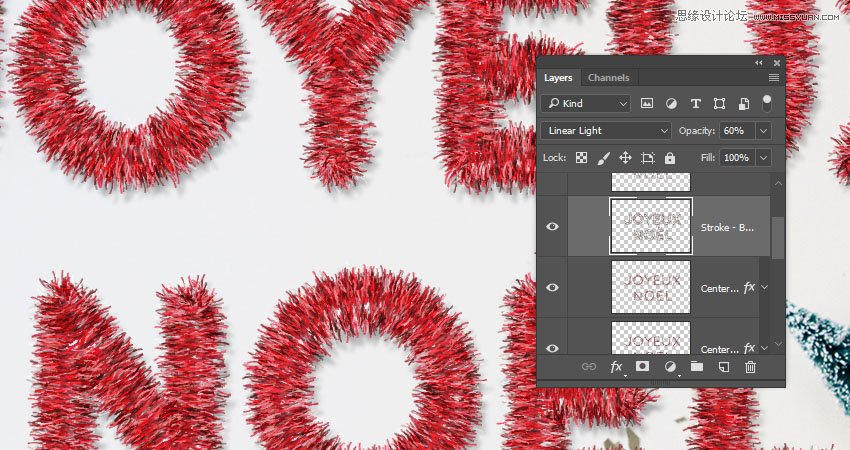
Change the Stroke - Brush 01 - White FG layer's Blend Mode to Linear Light and its Opacity to 60%.

Double-click the Center - Brush 02 - White FG layer to apply the following layer style:
Step 2
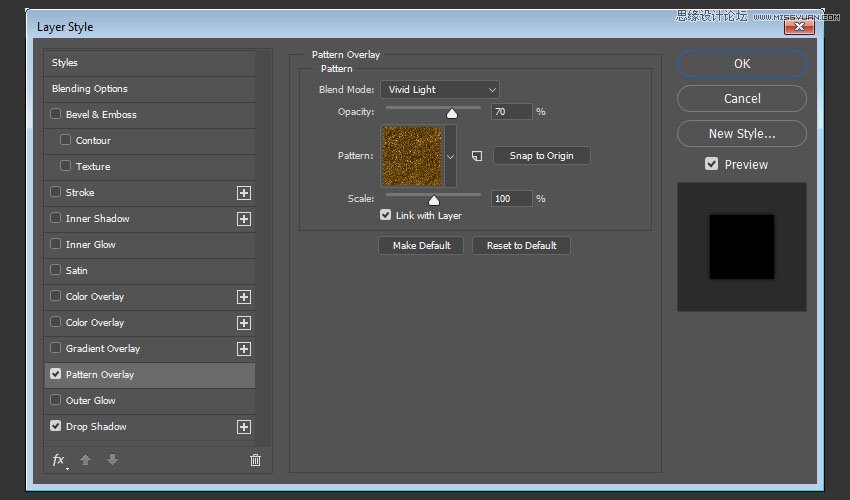
Add a Pattern Overlay with these settings:
Blend Mode: Vivid Light
Opacity: 70%
Pattern: FDR Glitter Pattern 02

Step 3
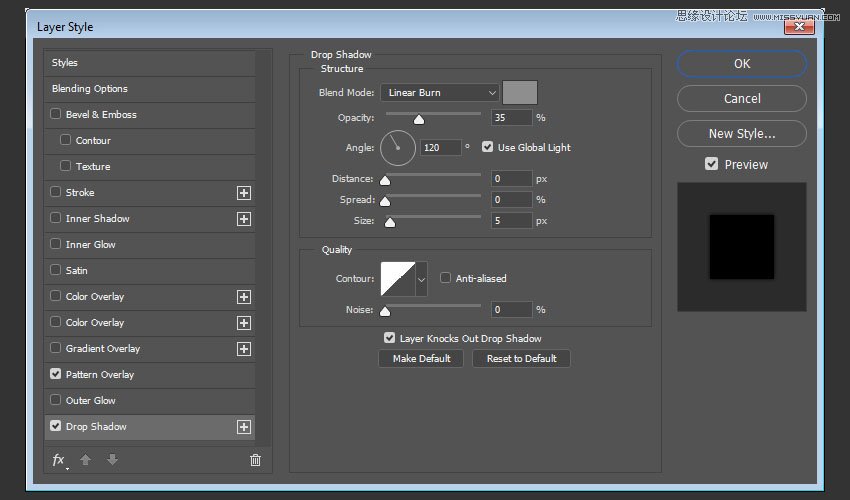
Add a Drop Shadow with these settings:
Blend Mode: Linear Burn
Color: #8e8e8e
Opacity: 35%
Distance: 0
Size: 5

Step 4
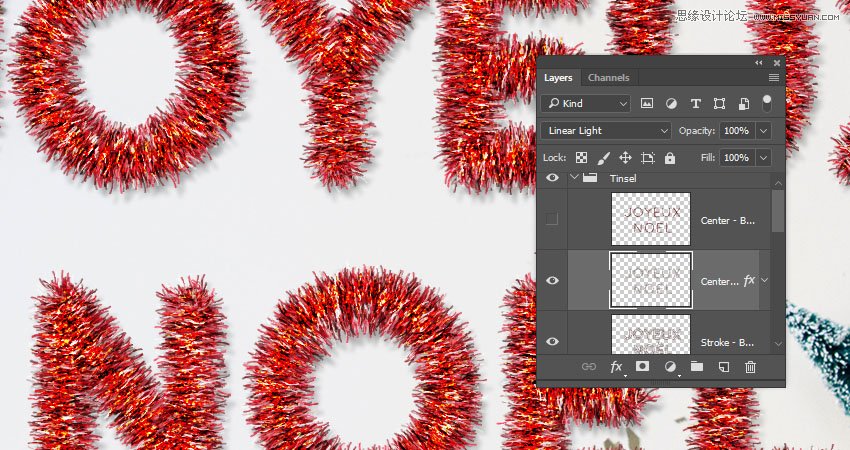
Change the Center - Brush 02 - White FG layer's Blend Mode to Linear Light.

Step 5
Select the Center - Brush 01 - Desaturated layer, and go to Image > Adjustments > Desaturate.

 爱你不要你
爱你不要你
-
 Photoshop制作复古风格的老照片效果【英】2018-04-23
Photoshop制作复古风格的老照片效果【英】2018-04-23
-
 Photoshop合成长着创意大树的长颈鹿【英】2018-04-23
Photoshop合成长着创意大树的长颈鹿【英】2018-04-23
-
 Photoshop合成冰冻特效的金鱼场景【英】2018-02-10
Photoshop合成冰冻特效的金鱼场景【英】2018-02-10
-
 Photoshop合成梦幻风格的森林场景【英】2018-02-10
Photoshop合成梦幻风格的森林场景【英】2018-02-10
-
 Photoshop合成正在施法的巫师【英】2018-02-10
Photoshop合成正在施法的巫师【英】2018-02-10
-
 Photoshop制作金属质感的3D立体字【英】2018-01-09
Photoshop制作金属质感的3D立体字【英】2018-01-09
-
 Photoshop设计火焰燃烧艺术字教程【英】2018-01-09
Photoshop设计火焰燃烧艺术字教程【英】2018-01-09
-
 Photoshop制作复古风格的老照片效果【英】
相关文章11882018-04-23
Photoshop制作复古风格的老照片效果【英】
相关文章11882018-04-23
-
 Photoshop制作黄金质感立体字【英】
相关文章7422018-02-10
Photoshop制作黄金质感立体字【英】
相关文章7422018-02-10
-
 Photoshop制作惊艳大气的3D立体字
相关文章14682018-02-10
Photoshop制作惊艳大气的3D立体字
相关文章14682018-02-10
-
 Photoshop制作复古双重曝光字体
相关文章6532018-01-09
Photoshop制作复古双重曝光字体
相关文章6532018-01-09
-
 Photoshop制作木地板LOGO刻印效果【英】
相关文章19272018-01-09
Photoshop制作木地板LOGO刻印效果【英】
相关文章19272018-01-09
-
 Photoshop制作金属质感的3D立体字【英】
相关文章4612018-01-09
Photoshop制作金属质感的3D立体字【英】
相关文章4612018-01-09
-
 Photoshop设计火焰燃烧艺术字教程【英】
相关文章7612018-01-09
Photoshop设计火焰燃烧艺术字教程【英】
相关文章7612018-01-09
-
 Photoshop制作复古花朵组成的艺术字【英】
相关文章3802018-01-09
Photoshop制作复古花朵组成的艺术字【英】
相关文章3802018-01-09
