Illustrator绘制扁平化风格的建筑图
文章来源于 优设,感谢作者 大玲子 给我们带来经精彩的文章!先看看效果图

教程步骤
首先我们来分析这张建筑风景插画,插画的主体是有红色墙、白色墙、屋顶等三部分组成的建筑房子,以及房子周围的三个树丛等装饰物。
所以绘制时,我们将按照5个步骤来进行,分别是
1.新建文档->2.创建背景->3.绘制建筑物->4.添加植物装饰->5.调整和导出,现在来一步步详细说明:
步骤一、新建文档
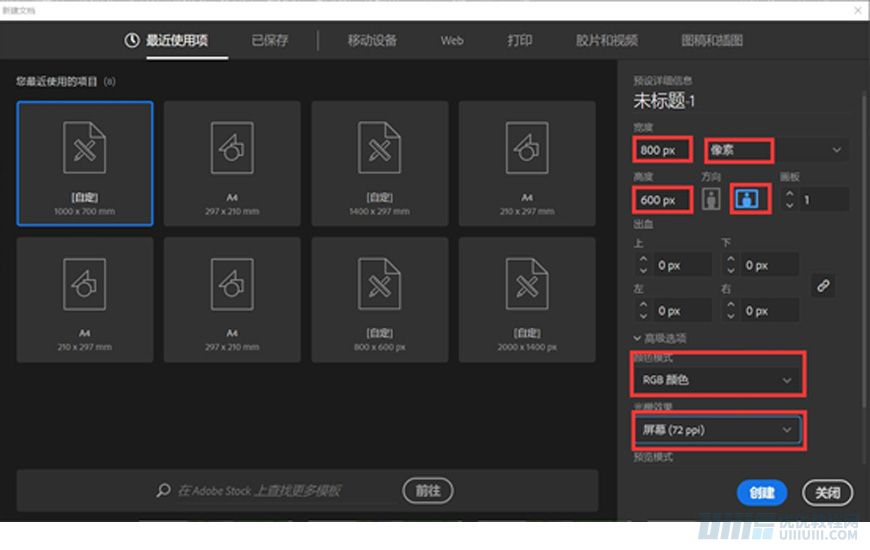
1.1打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

步骤二、创建背景
2.1 在绘制前,首先确定已在菜单栏->视图中开启了“对齐网格”功能。

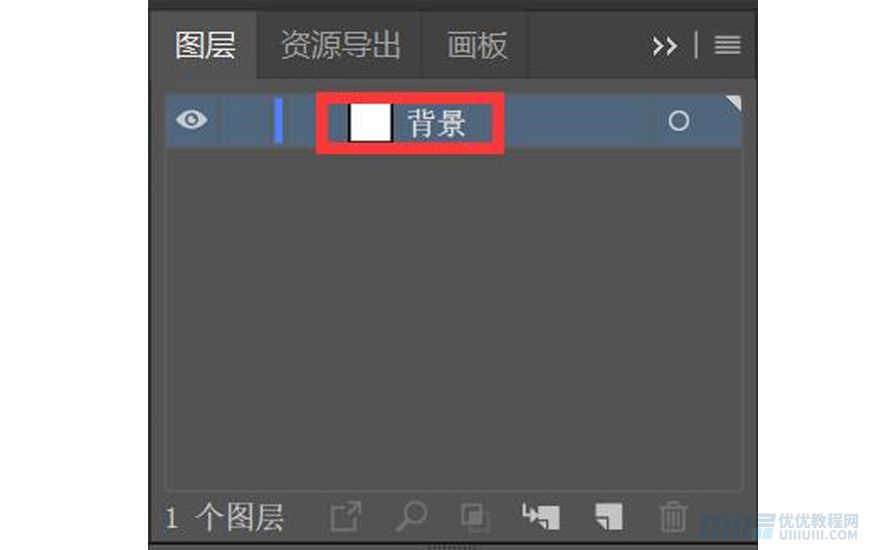
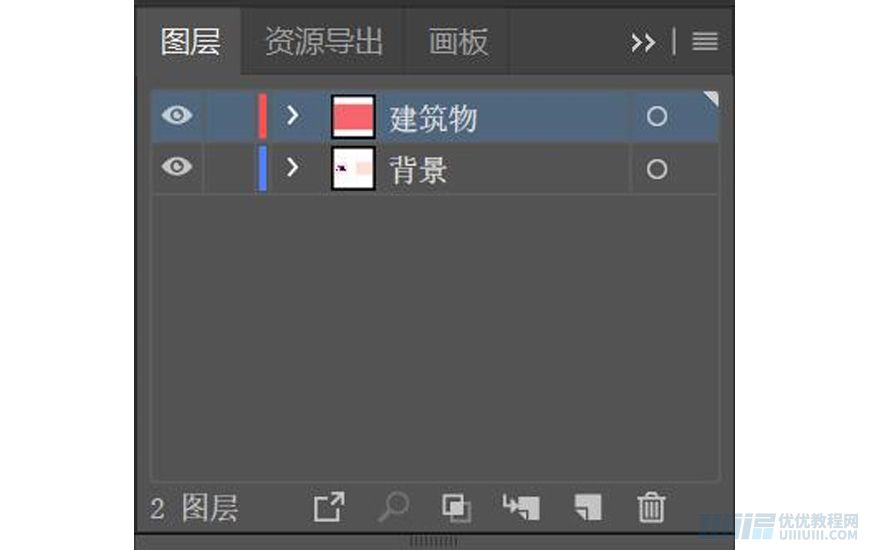
2.2 找到 AI 的图层面板,双击图层名称处,将名称修改为【背景】。

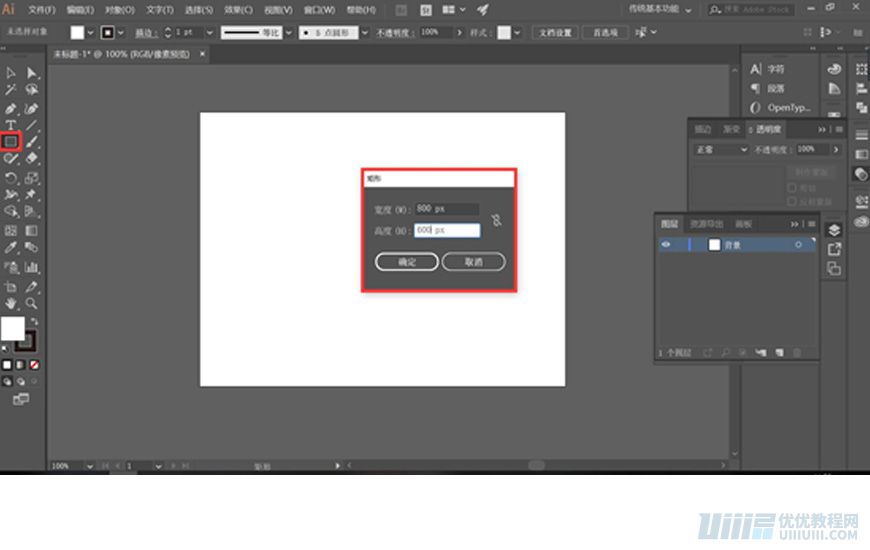
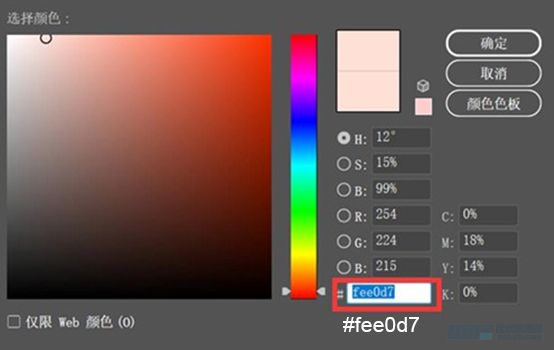
2.3 选中【背景】图层,使用矩形工具(快捷键M),绘制 800*600px 的矩形,颜色填充为 #fee0d7 。


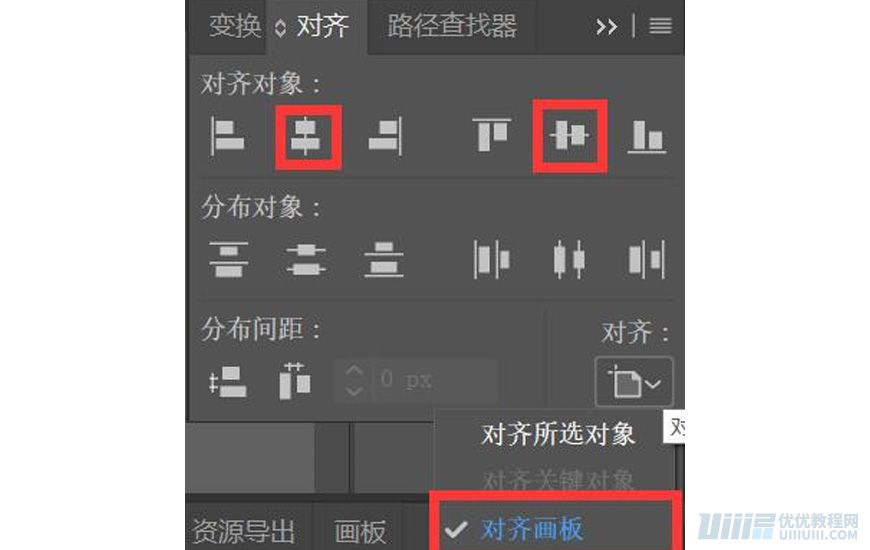
2.4 找到【对齐】面板,将对齐方式设置为【对齐画板】,然后选中刚才绘制的矩形,分别点击【水平左对齐】和【垂直顶对齐】,将矩形与画板居中对齐(新建的矩形与画板上下左右完全重合,就是已经对齐了)。


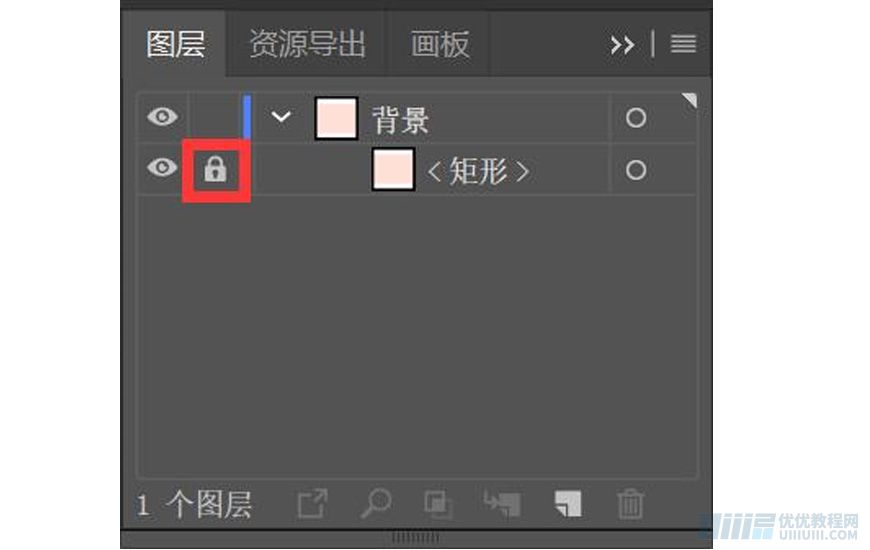
2.5 接着,选中该矩形,按 Ctrl+2 将矩形锁定,这样,我们接下来的操作就不会影响到背景层了。

步骤三、绘制建筑物
建筑物由【红色墙】、【白色墙】、【屋顶】等三部分组成,主要使用「建立矩形」、「颜色填充」,「物体对齐」等方法。

3.1绘制房子主要墙体
3.1.1 新建图层,命名为【建筑物】,并将该图层放在【背景】图层上方。

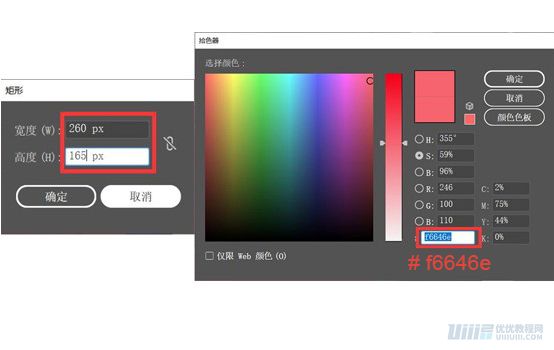
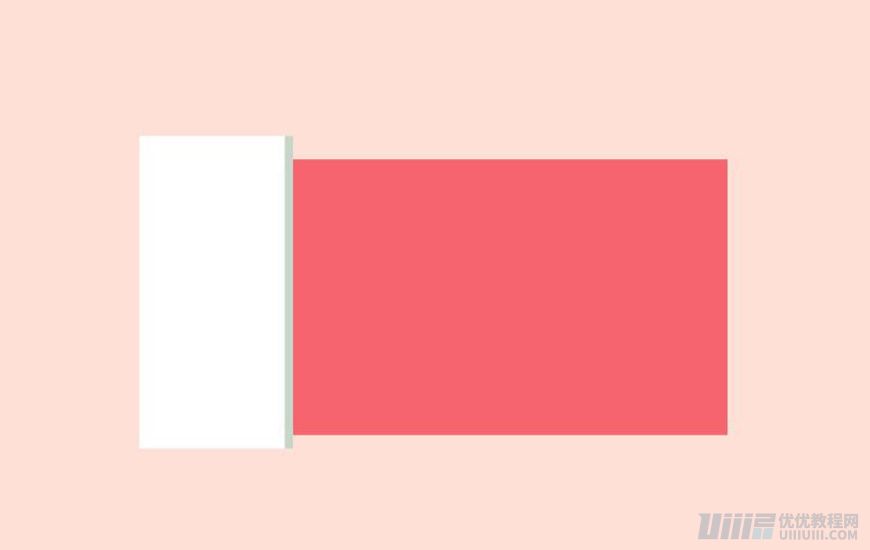
3.1.2 选中【建筑物】图层,绘制第1个矩形「红色墙面」,宽度为 260px ,高度为 165px ,填充颜色为 # f6646e ;

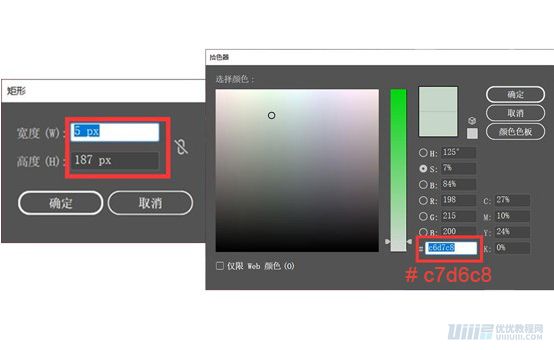
3.1.3紧贴「红色墙面」左侧绘制第 2 个矩形「透视面」,宽度为 5px ,高度为 187px ,填充颜色为 #c7d6c8 ;


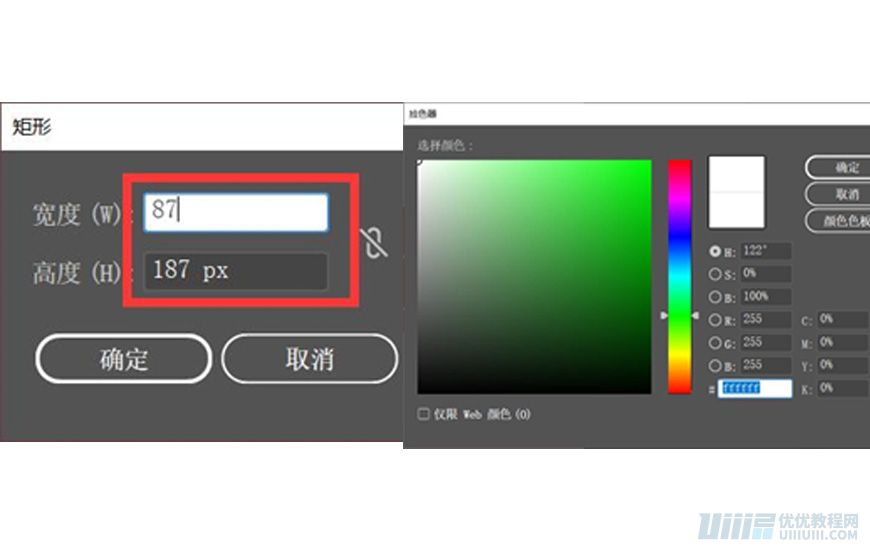
3.1.4 紧贴「透视面」左侧,绘制第 3 个矩形,宽度为 87px ,高度为 187px ,填充颜色为 #ffffff ;

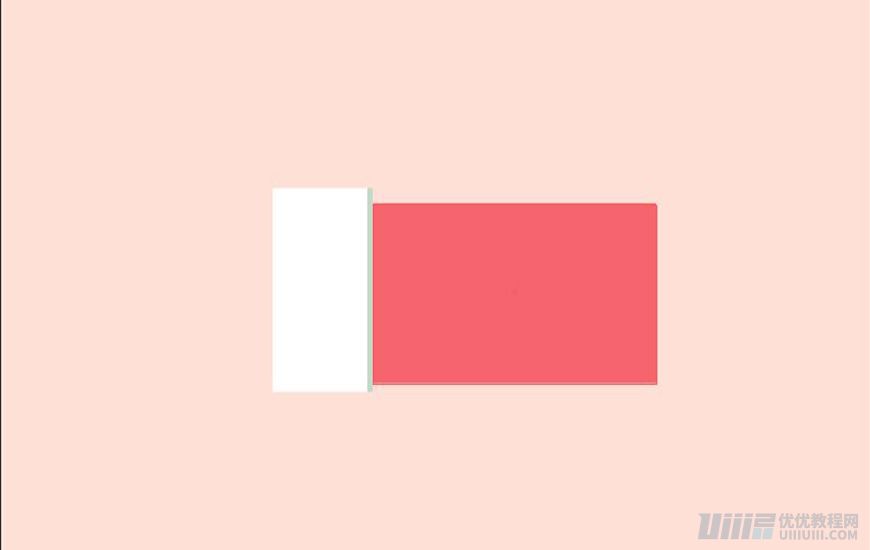
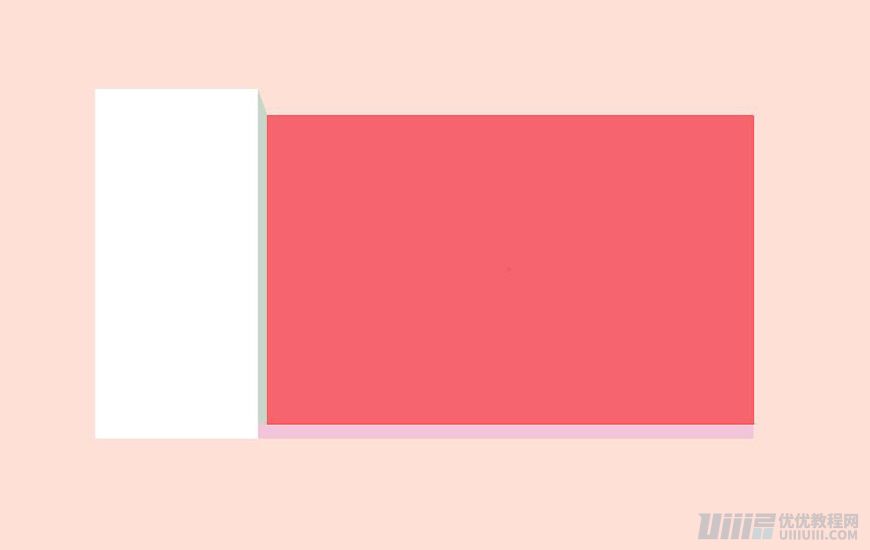
3.1.5 完成后调整三个矩形的位置关系,如下图:

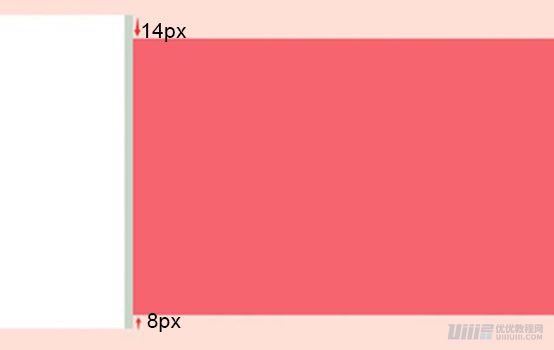
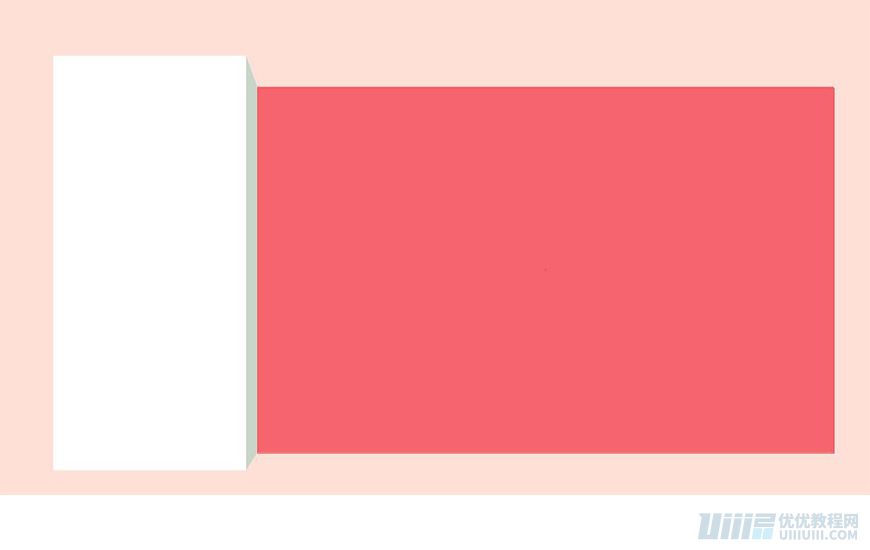
3.1.6 使用直接选择工具,点击矩形 2 右上方锚点,下移 14px ;点击矩形 3 右下方锚点,上移 8px ,形成透视面;



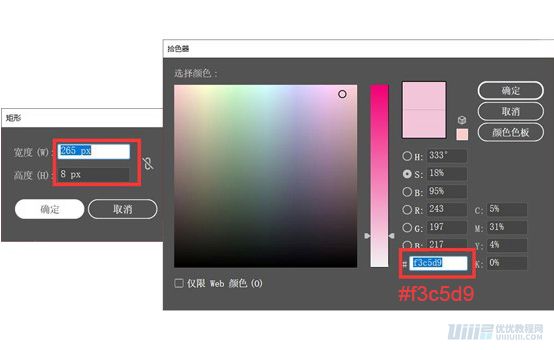
3.1.7 紧贴「红色墙面」的下方,绘制矩形 4 ,宽度为 265px ,高度为 8px ,填充颜色为 #f3c5d9 ;


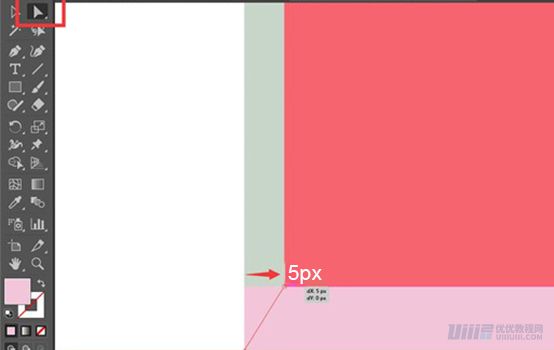
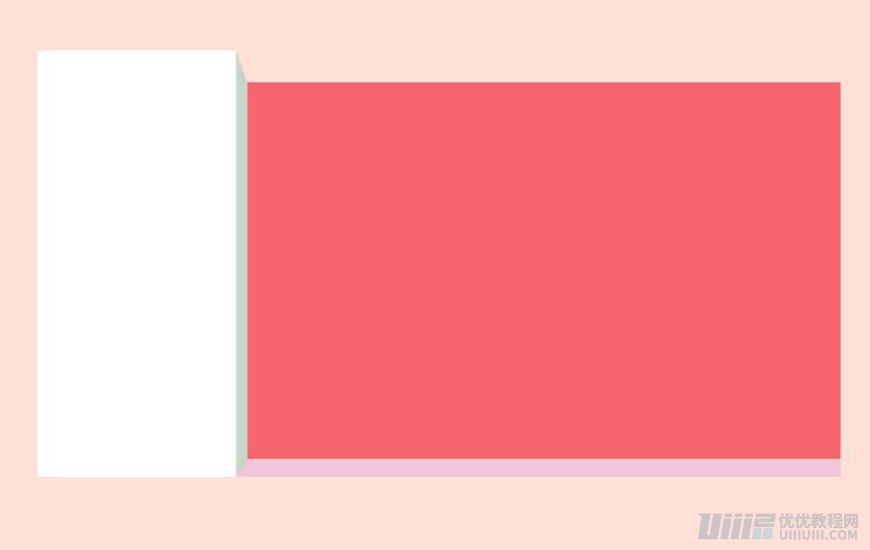
3.1.8 使用【直接选择工具】,点击矩形 4 左上角锚点,向右平移 5px ;


3.1.9 选取4个矩形,鼠标右键进行编组;
3.2绘制屋顶的形状
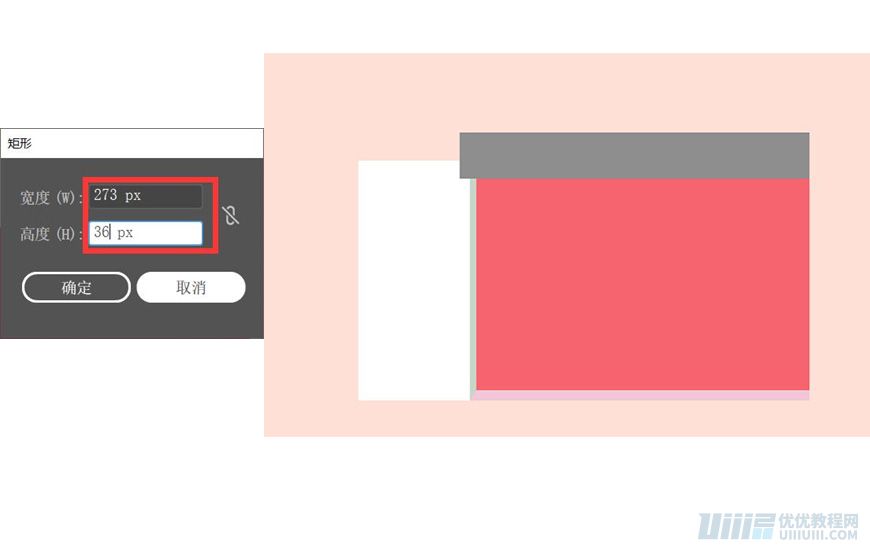
3.2.1 紧贴「红色墙面」的上方,绘制一个新的矩形 1 ,宽度为 273px ,高度为 36px ,填充颜色可默认状态;

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
