Illustrator设计简洁的乒乓球主题页面
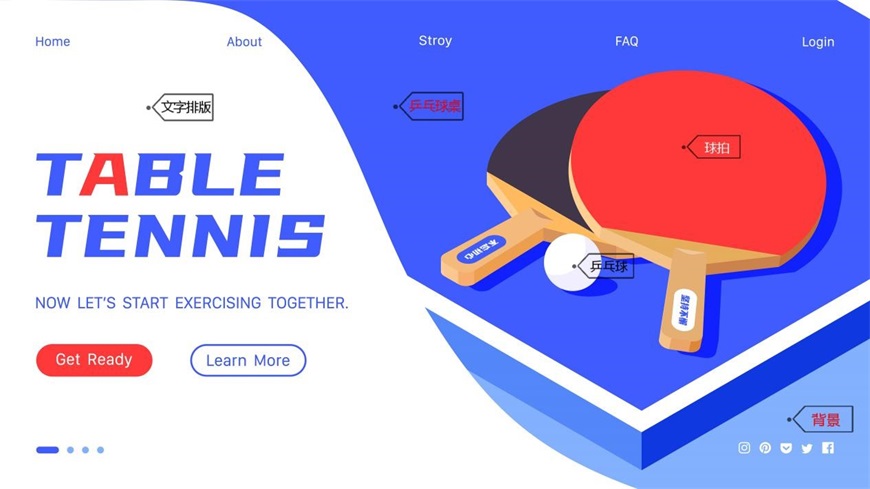
文章来源于 优设,感谢作者 如如酱w 给我们带来经精彩的文章!先看看效果图

所以我们将分为8步来制作这么一个网页效果图:1.新建文档、2.创建背景、3.创建参考线、4.利用参考线来制作乓乓球桌面、5.制作球拍、6.制作乓乓球、7.文字排版、8.文件的导出!所以话不多说,让我们直接进入正题:
教程效果图

教程步骤
步骤1:新建文档
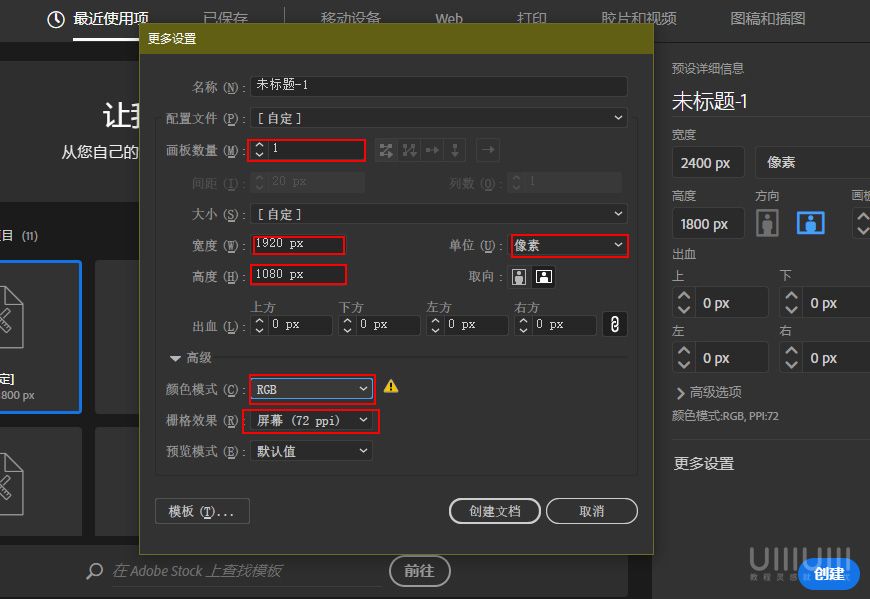
打开Adobe Illustrator(简称AI),点击新建(快捷键:Ctrl+N)来创建一个文件
文件配置如下:
名称:自定
画板:因为我们整个制作过程都在一个画板上制作的并不需要多余的画板,所以这里画板数量为“1”
尺寸(宽度、高度):因为我们做的是网页效果图,所以当然要按照网页尺寸来啦!宽=1920、高=1080
单位:像素
颜色模式:因为我们是在电脑端显示,所以颜色模式选择“RGB”
分辨率(栅格效果):72ppi
图片教程在下方

步骤2:建立背景
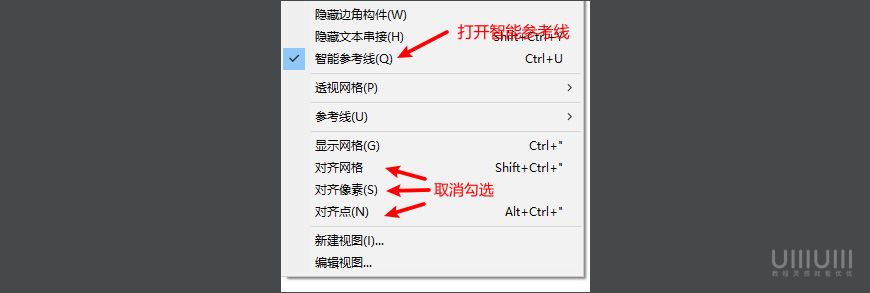
2.1文件建立好后,接着我们就来建立背景啦!不过在建立背景之前我们要先打开智能参考线、关闭对齐网格、对齐像素和对齐点!然后我们将图层名称从图层1改为“背景”


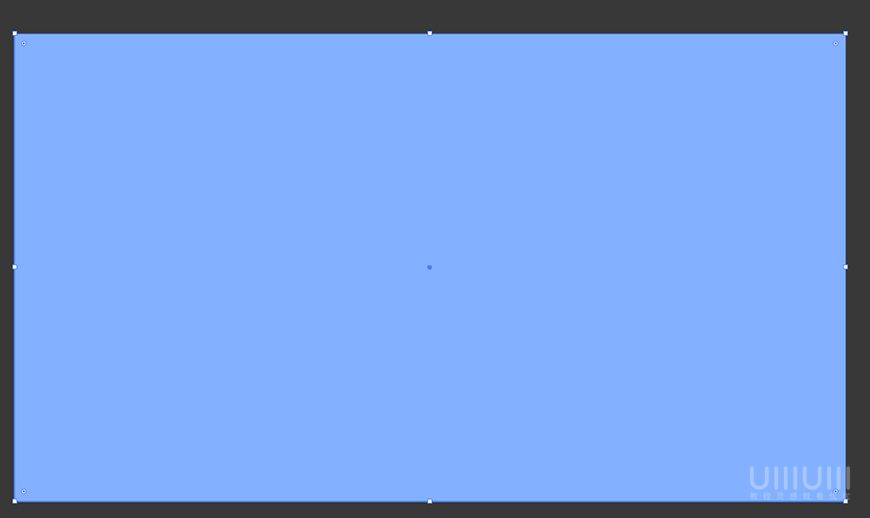
2.2 接着我们在背景图层用矩形形状工具沿着画布大小拉一个矩形出来,然后改变填充颜色:#83b0ff,就会出现这种效果!

接着我们把背景图层锁上,锁上的目的呢是为了防止误操作,因此我们可以为图层进行上锁,减少误操作的出现!可以选中图层之后再小眼睛旁边哪里点一下,也可以选中图层之后按Ctrl+2锁定!

这样我们的背景图层就做好啦!
步骤3:建立参考线
3.1 接着嘞,我们新建一个图层,并改名为“参考线”然后放到背景图层上方!然后我们就开始做参考线啦!

3.2 接着我们选中参考线图层,然后用钢笔沿着画板的左侧的边做一条线出来:

(如果用钢笔链接出来一条线之后还继续提示链接的话,按一下Esc键就行)
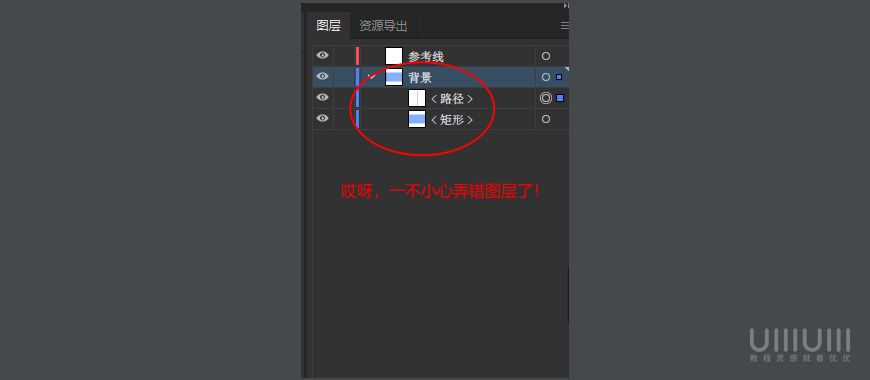
(在画参考线的时候首先注意一下图层是否选择正确,在做当前图层内容的时候一定要把其他图层锁定(防止误操作)!不然会出现和其他图层内容混在一起的情况,增加工作量造成不必要的麻烦。就像这样!)

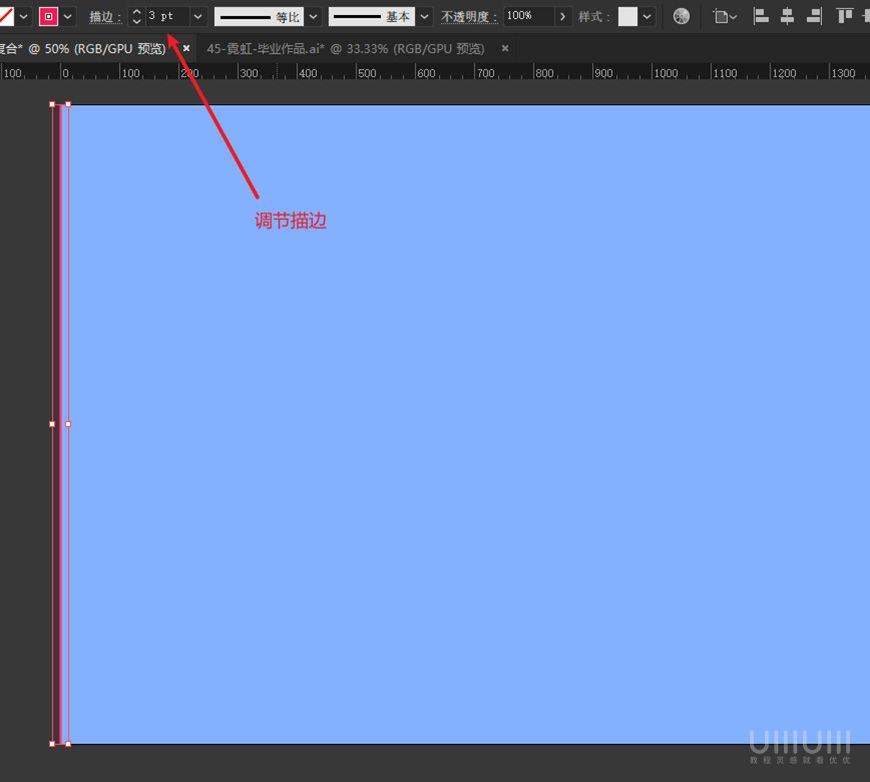
3.3 接着我们用选择工具(小黑箭头)选中我们刚刚创建好的路径,然后调节描边,大小颜色随意你看的清就行!

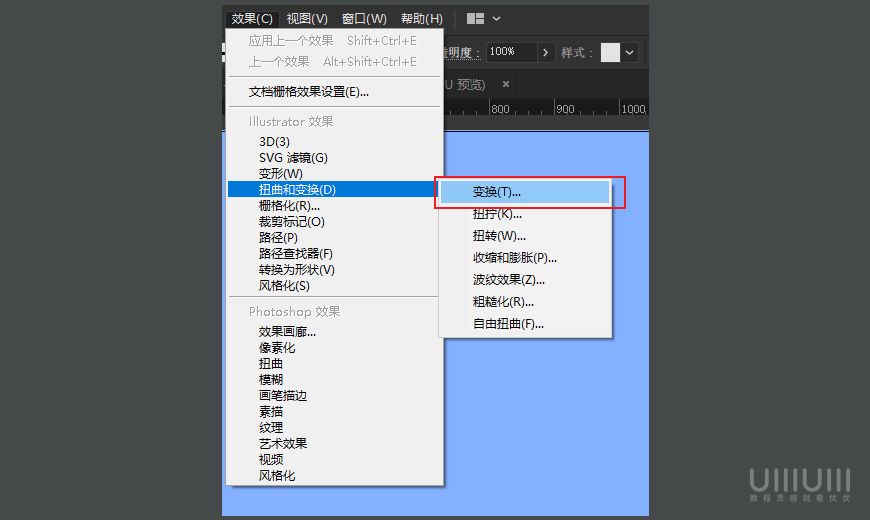
3.4 接着呢我们在“效果>扭曲和变换”找到变换效果:

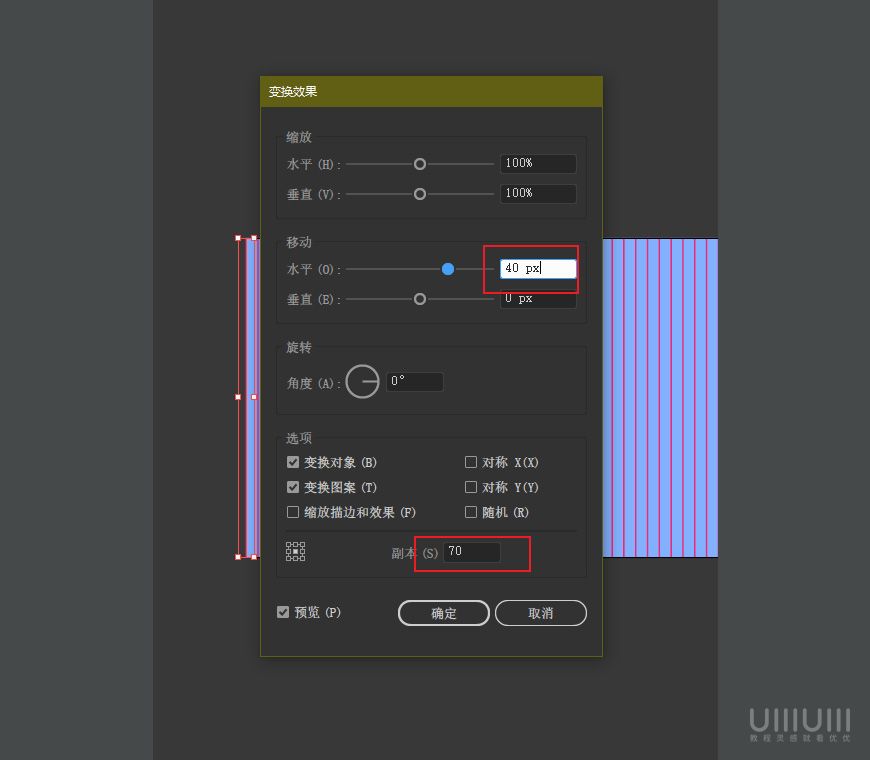
然后我们在变换效果界面设置一些参数,设置完成点击确定。参数如下:

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
