Illustrator制作卡通风格的法国建筑图
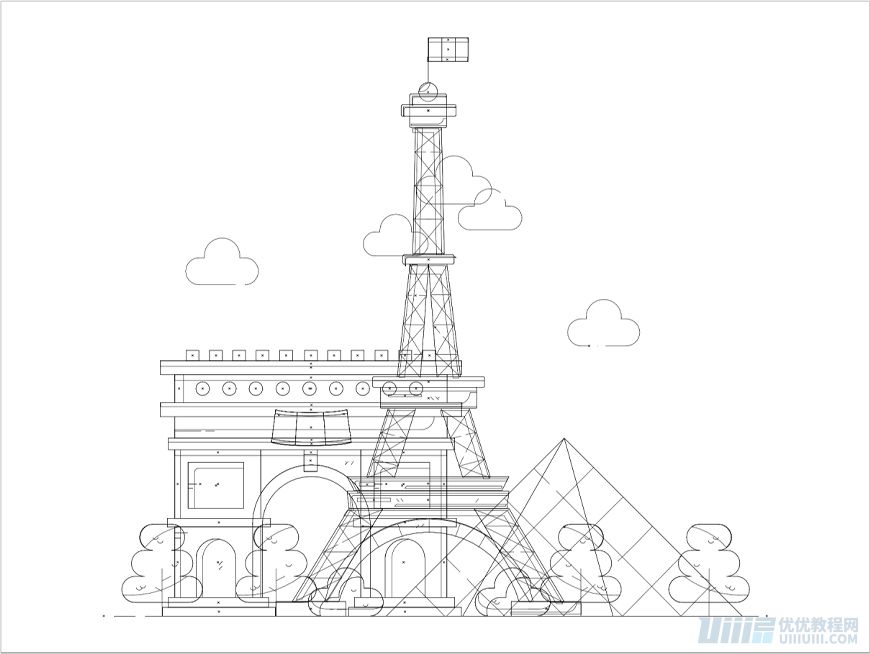
文章来源于 优设,感谢作者 小朱 给我们带来经精彩的文章!先看看效果图

首先我们来分析这张建筑风景插画,插画的主体是米色的埃菲尔铁塔、褐色的凯旋门和卢浮宫,以及上部的云彩和下部的树木做装饰。
所以绘图我们先思考我们的绘图顺序应该是背景–建筑–点缀。建筑又是以铁塔为前置景物最为突出且复杂所以我们按照铁塔–凯旋门–卢浮宫的顺序去完成,最后在完成最简单的部分。
这张图最重要的一点在于分层一定要清晰,每个建筑的内部都要去注意分层,这样我们在最后整理的时候才不会乱,特别是铁塔,中间的线段非常的多且复杂,颜色的堆叠很容易出错,只要掌握了铁塔的颜色堆叠就很容易往下去做了。

你也想做出这么漂亮的插画吗?戳链接让包大手把手教你→ 点我学习制作AI插画
想要来「优优交流群」和其他小伙伴一起学习分享吗?搜索 QQ 群:1078133504进群暗号:优优的忠实观众
教程步骤
步骤1:新建文档
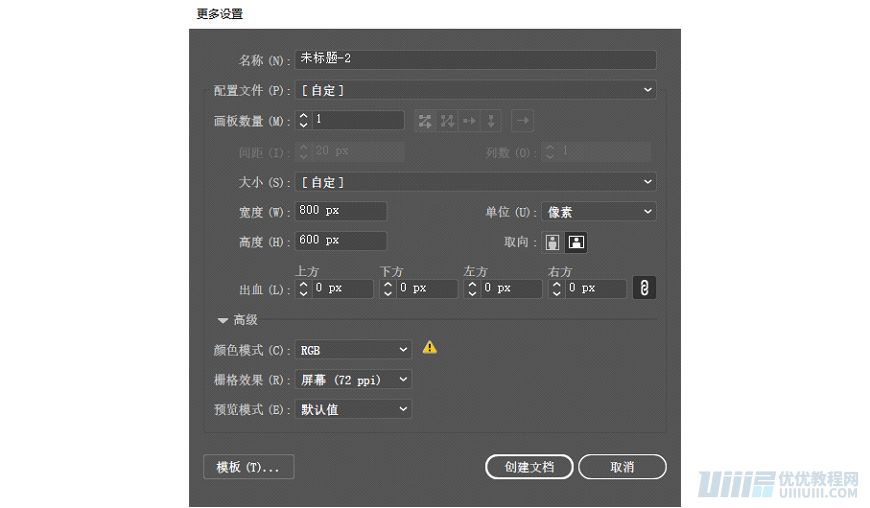
打开Adobe Illustrator, 点击文件→新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

步骤2:创建背景
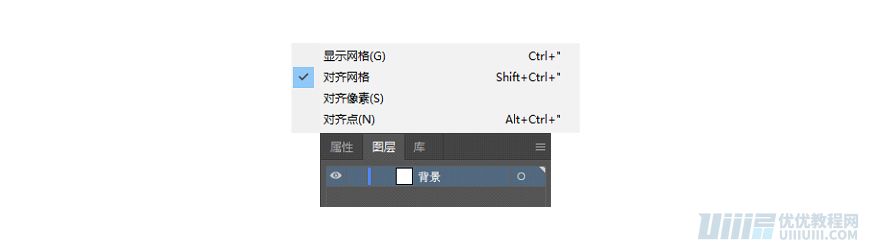
2.1 在绘制前,首先确定已在菜单栏→视图中开启了“对齐网格”功能,找到AI的图层面板,双击图层名称处,将名称修改为“背景”:

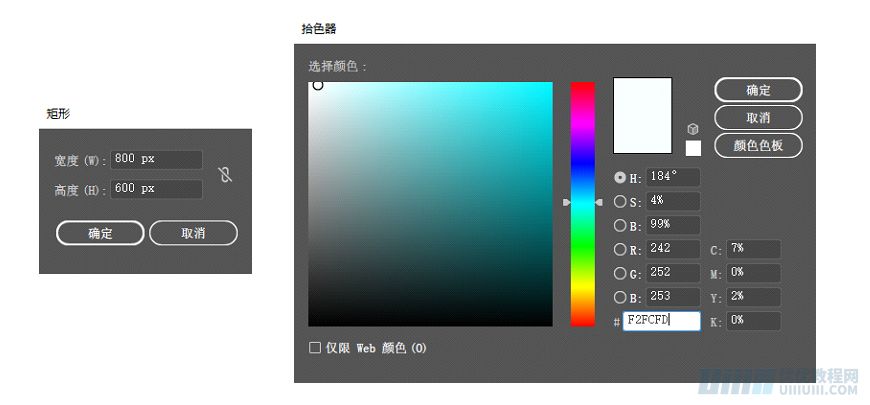
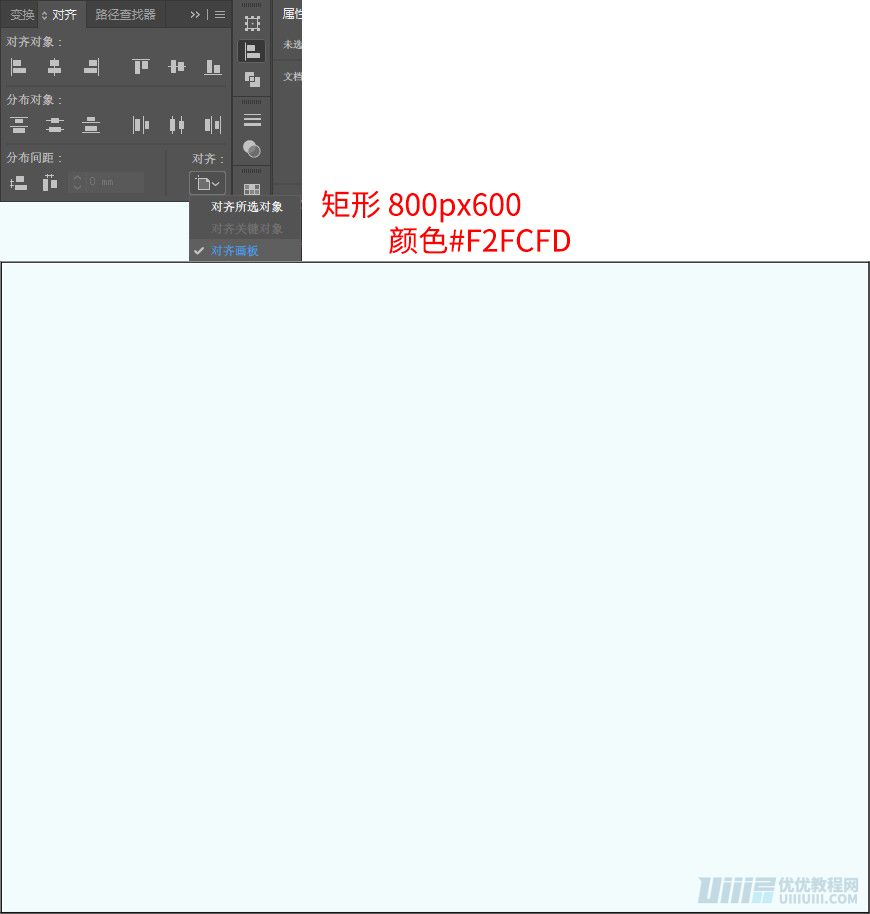
2.2选中“背景”图层,使用矩形工具(快捷键M),将鼠标变为十字形后,在画板中间点击一下,如下图输入数值,绘制一个800x600px的矩形,颜色填充#F2FCFD

2.3找到“对齐”面板,将对其方式设置为“对齐画板”,然后选中刚才绘制的矩形,分别点击“水平居中对齐”和“垂直居中对齐”,将矩形与画板居中对齐:

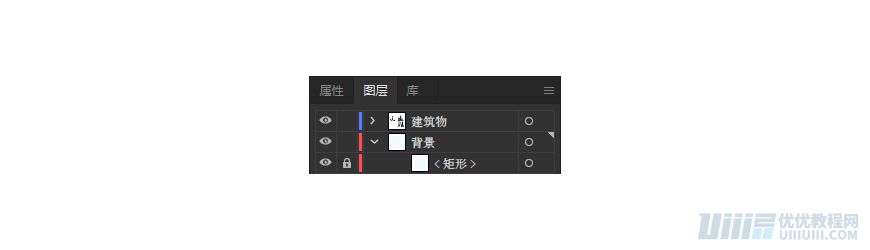
2.4完成这一步后,选中该矩形,按Ctrl+2将矩形锁定,或在“背景”图层里找到矩形,将前面的“小锁”形状点上,完成锁定的操作,这样接下来,我们的其余操作就不会影响到背景层了:

步骤3:绘制建筑
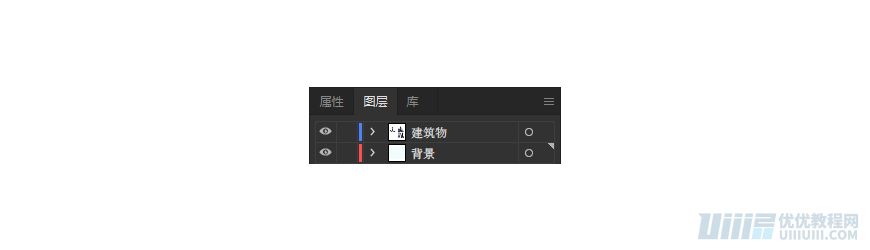
3.1首先我们绘制铁塔的主要轮廓。新建图层,将图层命名为“建筑物”,并将该图层放在“背景”图层上面,这样接下来绘制出来的形状,将全部在背景层的上方。

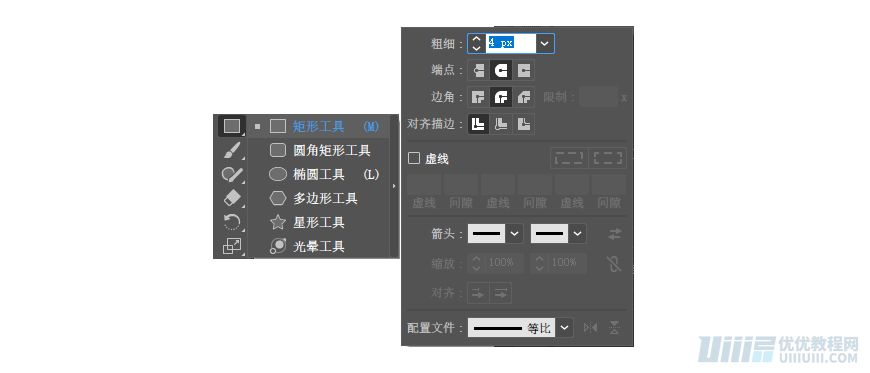
3.2选中“建筑物”图层,首先绘制铁塔顶部的旗帜。使用矩形工具(M),在“外观”面板点击“描边”-端点–圆头端点;“边角”-圆角–圆角连接(这里注意我们接下来要绘制的所有的图行描边都要照此设置)

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
