Illustrator绘制扁平化风格的办公室插画
文章来源于 优设,感谢作者 空格 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2020-03-12
本教程主要使用AI来教大家如何绘制室内场景插画,希望大家可以喜欢。
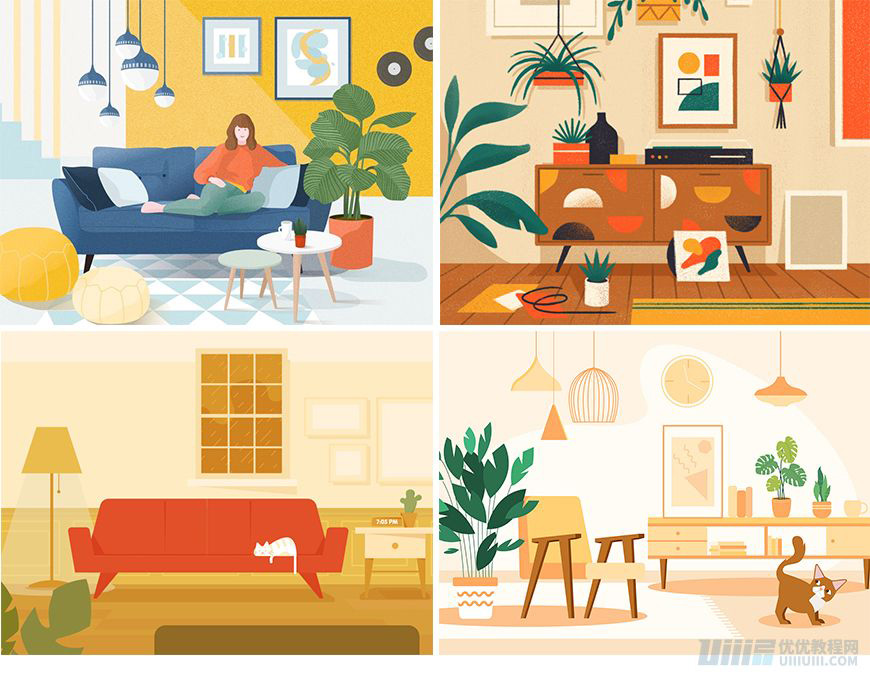
作业对比图


教程步骤
步骤一:构思场景,找参考、确定色调
1.1 因为这次原创主题是室内插画,所以在各大优秀网站寻找灵感,确定了场景参考

1.2 确定色调
根据构思,最终场景构图分背景(墙面地面+布垫+画+灯)、主体(沙发)、以及周边装饰(茶几+盆栽+柜子)三个部分。

步骤二:绘制插画–背景
2.1新建文档
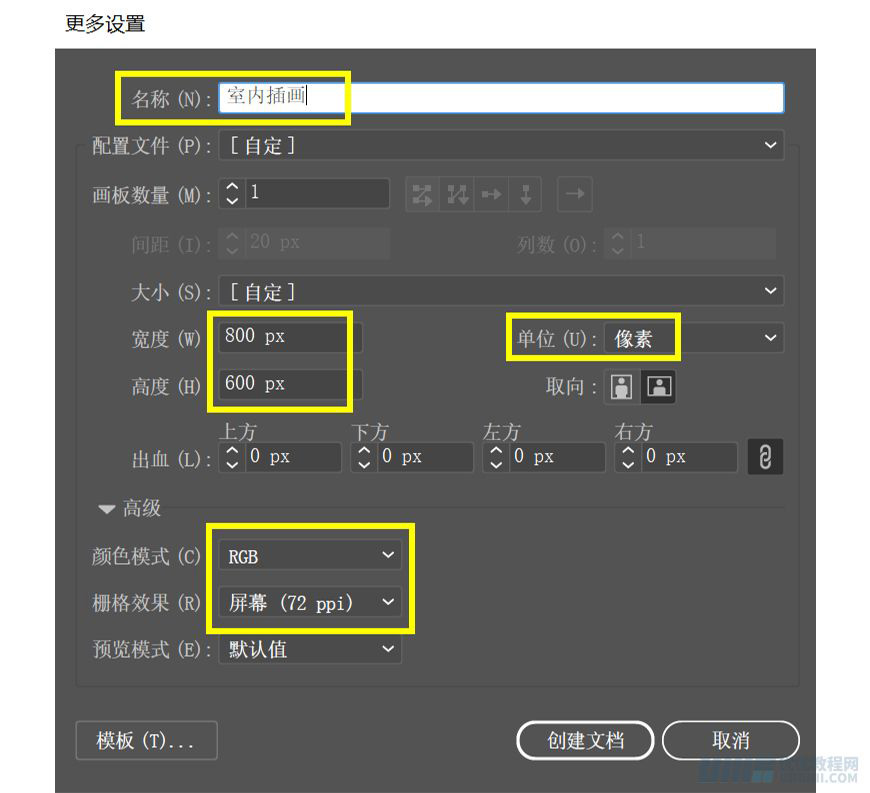
打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如图:

2.2绘制–墙面地面
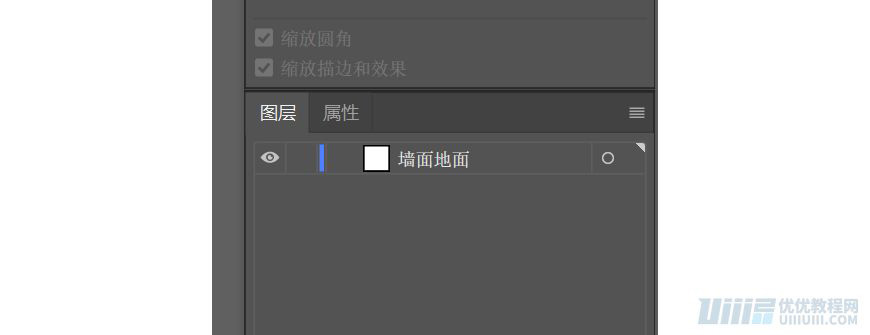
(1)找到图层命名:墙面地面

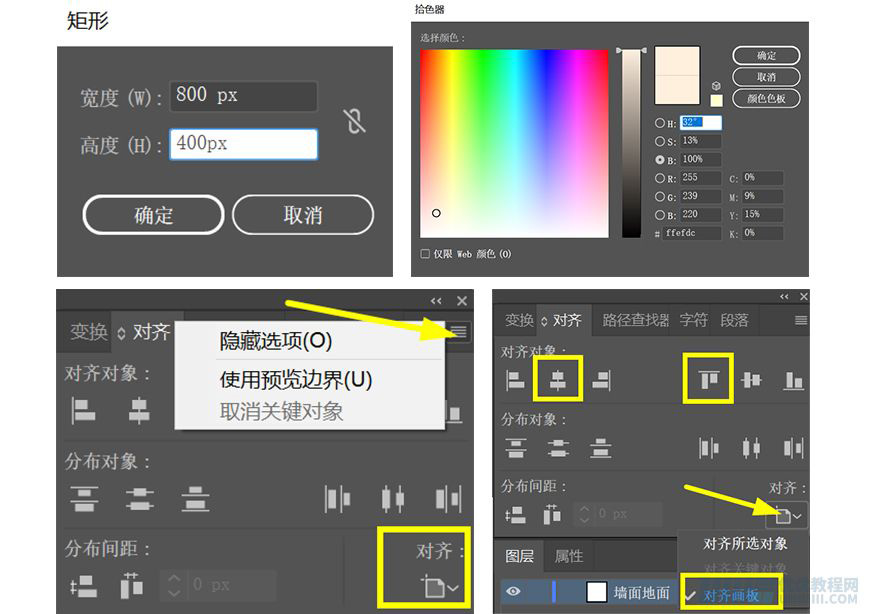
(2)打开矩形工具:绘制800*400的矩形,填充#ffefdc,并且对齐画板,命名为墙面,如图

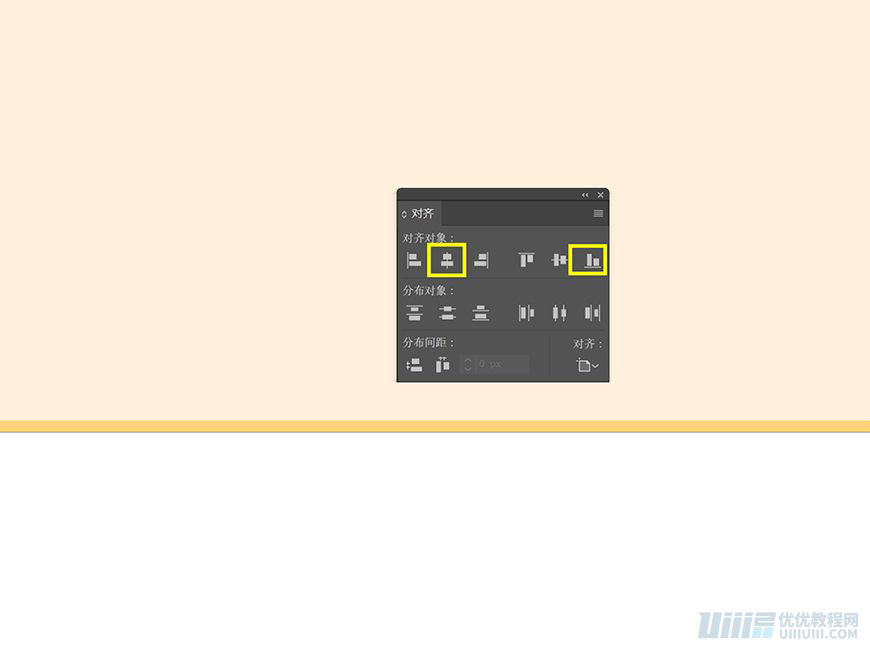
(3)打开矩形工具:绘制800*10的矩形,填充# ffd176,命名为墙砖,框选墙面和墙砖,按住ALT点墙面,然后点击对齐,如图

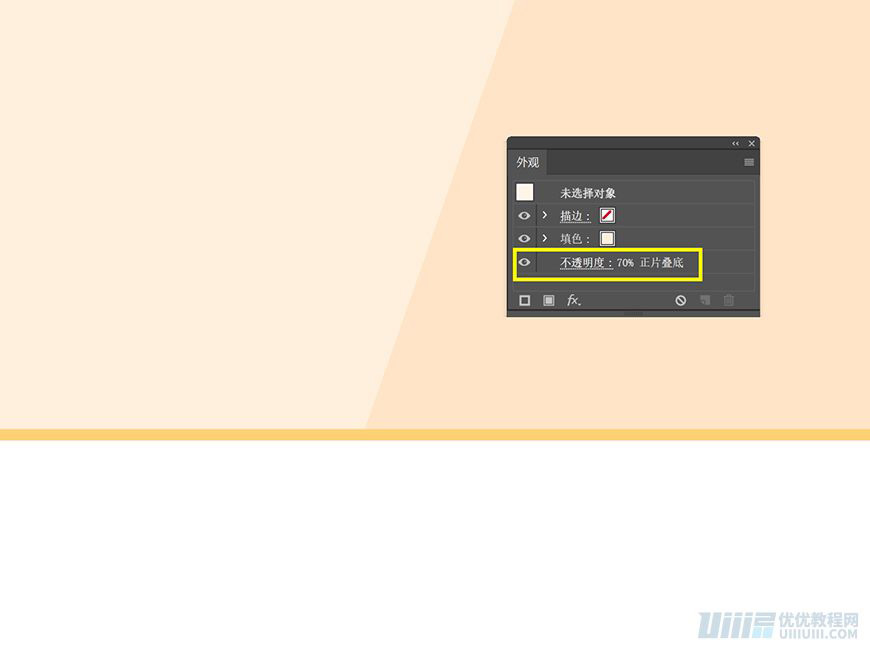
(4)打开矩形工具:绘制470*400的矩形,填充# ffefdc,命名为:墙面投影,用直接选择工作点矩形的一角点击键盘右键移动,外观改为正片叠底,不透明度为70%,如图

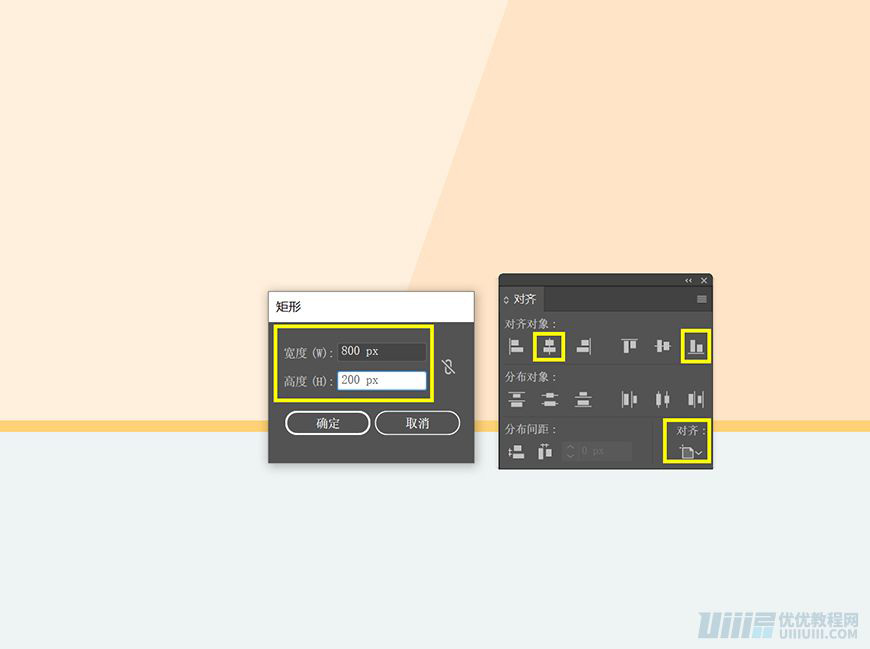
(5)打开矩形工具:绘制800*200的矩形,填充#eef3f4,对齐面板,如图

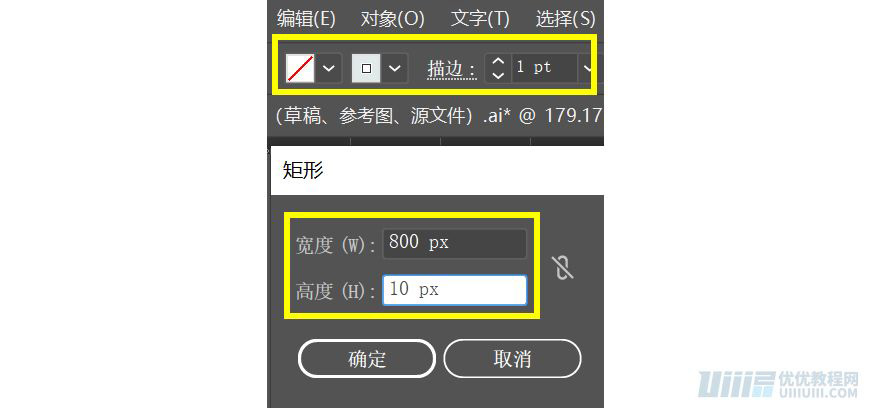
(6)打开矩形工具:绘制800*20的矩形,填充去掉,描边设置为1,填充#为e1eaea如图

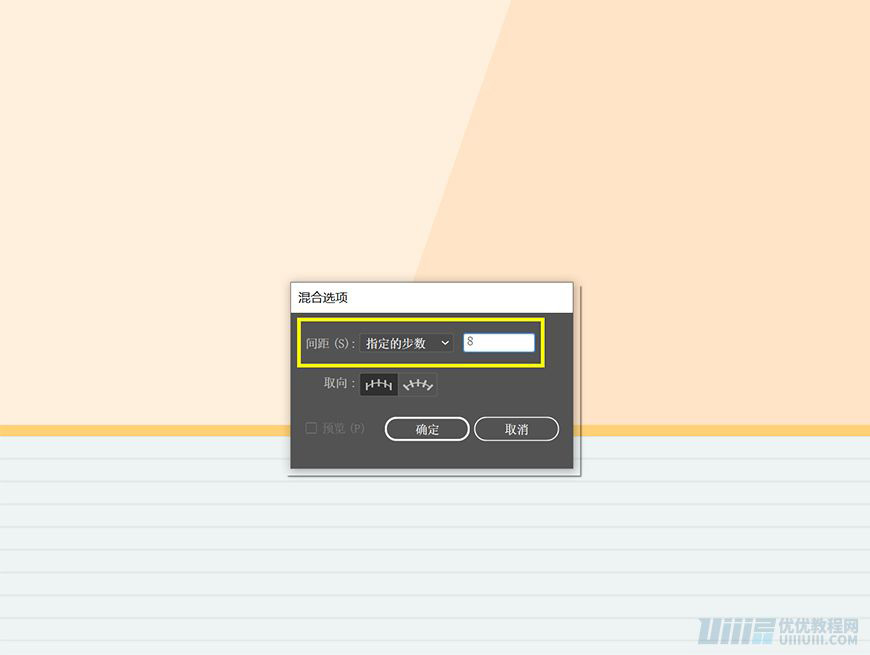
(7)在复制一层,拉开距离,按ctrl+alt+b(混合),双击混合工具,指定步数为8,如图

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
