Illustrator绘制扁平化风格的办公室插画(6)
文章来源于 优设,感谢作者 空格 给我们带来经精彩的文章!(6)叶子多复制几个,用选择工具选择,然后放置合适的位置,用椭圆工具,绘制盆栽的阴影,填充#eef3f4,外观改为正片叠底,不透明底70%,如图

4.3绘制–柜子
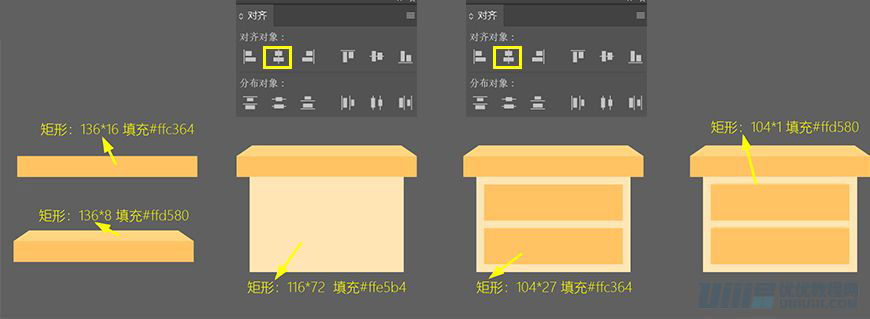
(1)用矩形工具,绘制136*16的矩形,填充#ffc364,在绘制136*8的矩形,填充ffd580,用直接选择工具点上面2个点,分别点击键盘左右键,移动12PX,在绘制116*72的矩形,填充ffe5b4,对齐矩形,在绘制2个104*27的矩形,填充#ffc364,放置合适的位置对齐,再绘制104*1的矩形,填充#ffd580,合适的位置,如图

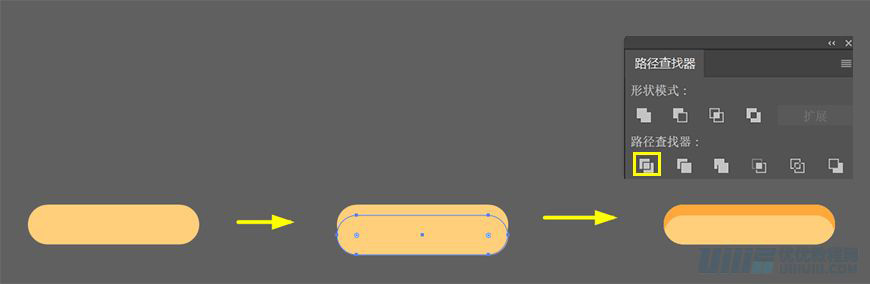
(2)用矩形工具,绘制22.5*5的矩形,填充#ffcf7b,用直接选择工具,把角变圆,在复制一层,移动合适位置,然后让他们分割,不要的去掉,剩下的填充# ffcf7b,外观为正片叠底,不透明度100&,如图

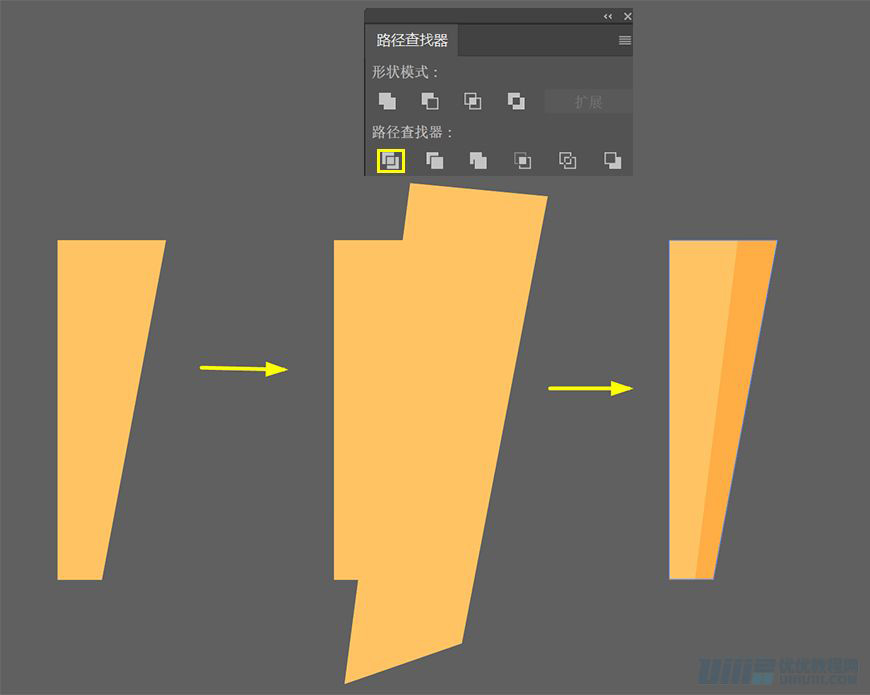
(3)跟上面的同样办法,用钢笔绘制,填充#ffc364,在复制一层,移动合适位置,然后让他们分割,不要的去掉,剩下的填充# ffc364,外观为正片叠底,不透明度40&,命名为柜子角–左,如图

(4)然后椅子角–左,复制一个,移到合适的位置,命名椅子角–右,如图

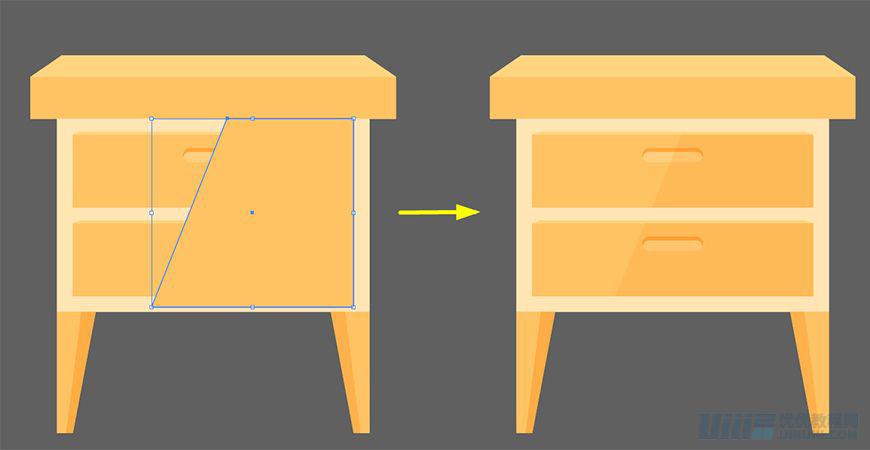
(5)用矩形工具绘制一个矩形,然后用直接选择工具移动点到合适的位置,让矩形跟2个抽屉产生分割,不要的去掉,填充#ffc364,外观为正片叠底,不透明度20&,如图

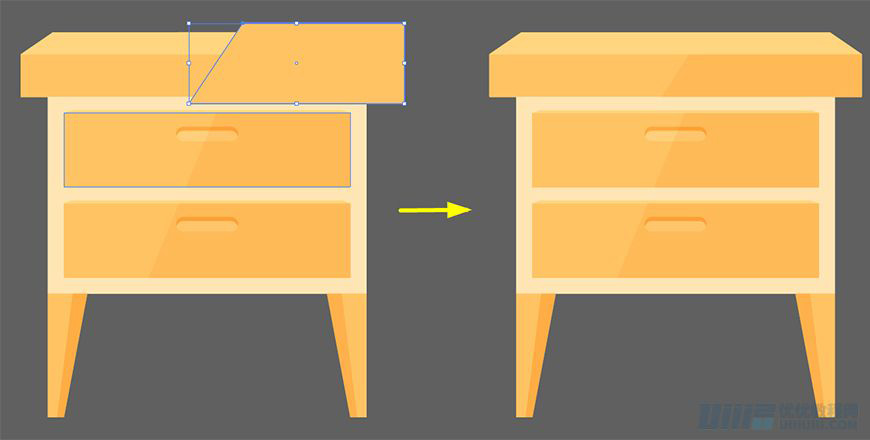
(6)同样的方法,绘制一个矩形,然后用直接选择工具移动点到合适的位置,让他跟柜子面产生分割,不要的去掉填充# ffc255,外观为正片叠底,不透明度20&,如图

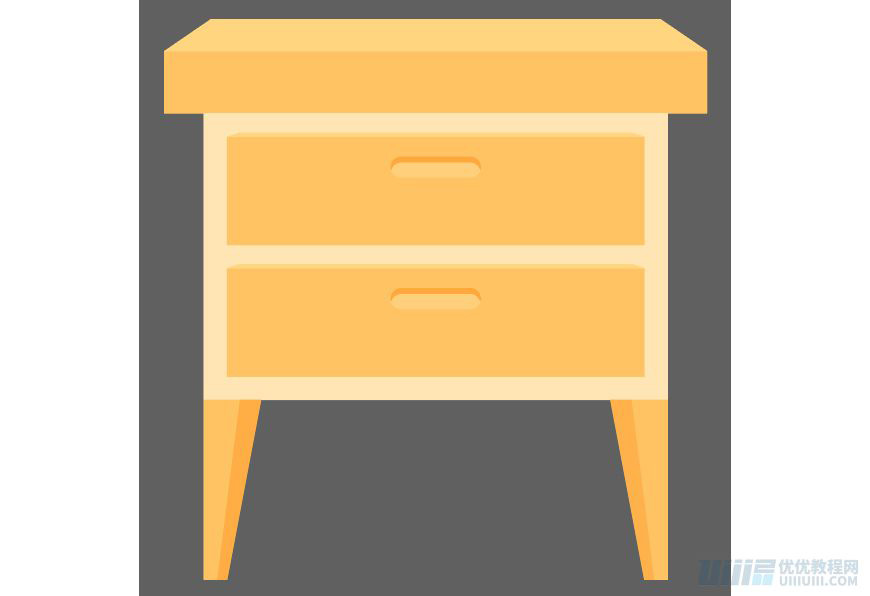
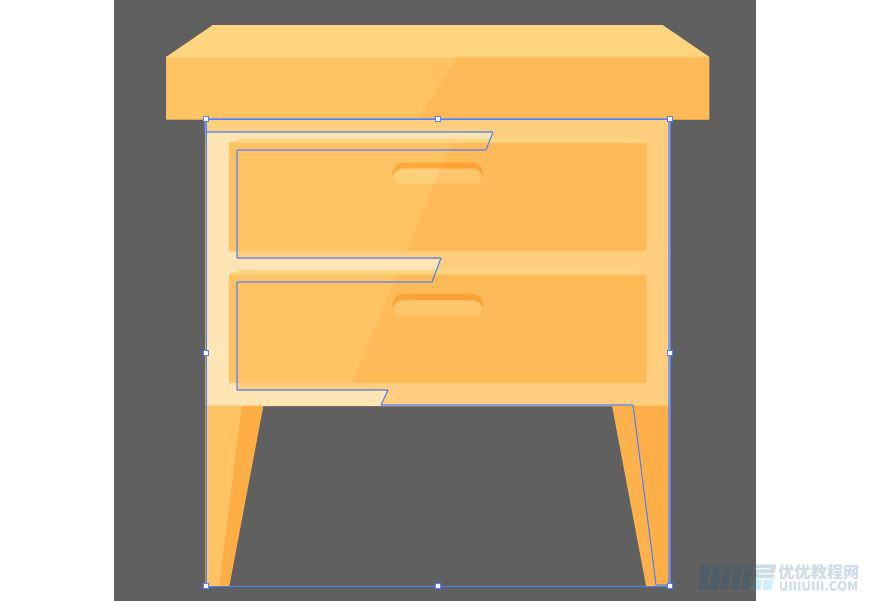
(7)用钢笔工具绘制柜子的阴影,填充# ffe5b4,外观为正片叠底,不透明度100%,如图

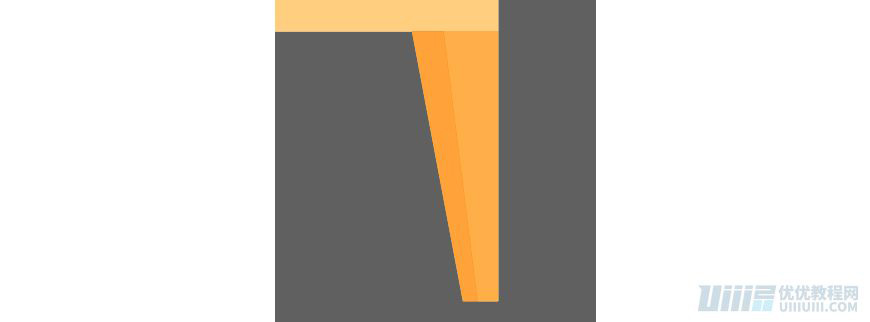
(8)由于阴影加上了,把椅子角–右内面的外观改为正片叠底,不透明度70%

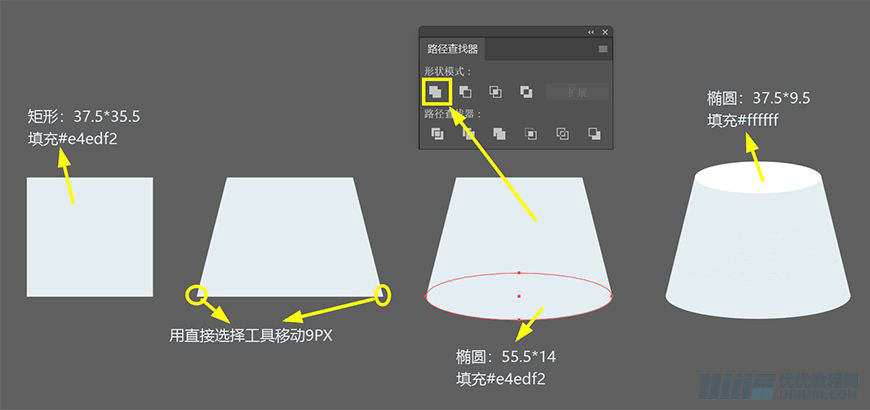
(9)用矩形工具,绘制37.5*35.5的矩形,填充#e4edf2,用直接选择工具分别移动9PX,用椭圆工具,绘制55.5*14的椭圆,填充#e4edf2,让他产生联集,在用椭圆工具,绘制37.5*9.5的椭圆,填充#ffffff,如图

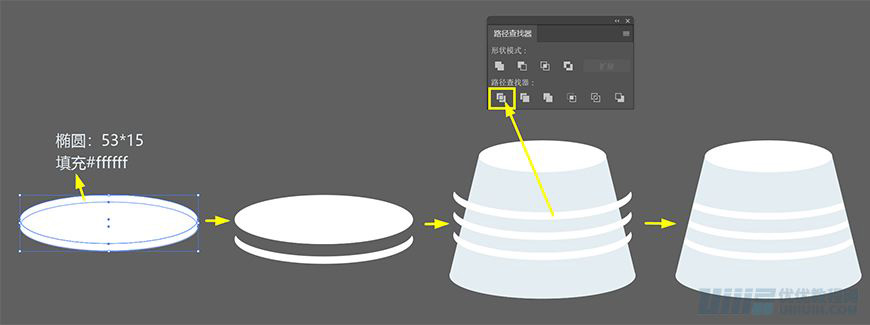
(10)用椭圆工具,绘制37.5*9.5的椭圆,填充#ffffff,然后用形状生成器生成形状,复制2个,移动到合适的位置,让他们产生分割,不要的去掉,如图

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
