Illustrator绘制扁平化风格的办公室插画(2)
文章来源于 优设,感谢作者 空格 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2020-03-12
2.3 绘制 布垫 (1)新建图层,命名布垫 , 用钢笔直接绘制,填充# ffefdc,如图 2.4 绘制 画 (1)新建图层,命名相册1,打开矩形工具,绘制198*134的圆形,填充# 446990,命名相框-1如图 (2)点击相框-1,选择对象路径
2.3绘制–布垫
(1)新建图层,命名布垫,用钢笔直接绘制,填充# ffefdc,如图

2.4绘制–画
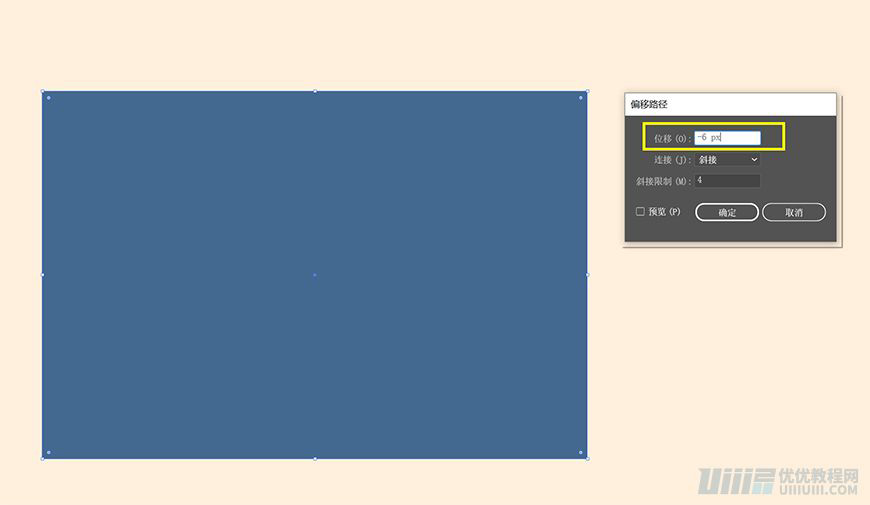
(1)新建图层,命名相册1,打开矩形工具,绘制198*134的圆形,填充# 446990,命名相框-1如图

(2)点击相框-1,选择对象–路径–偏移路径,参数如下,命名相框-2,如图

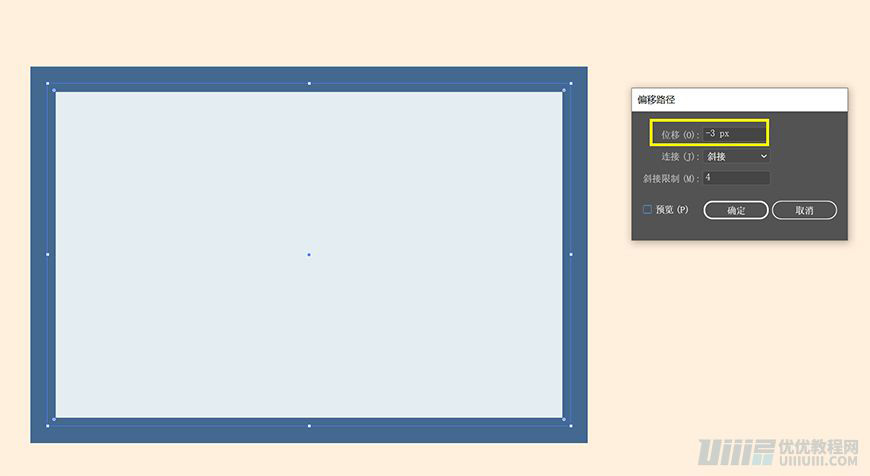
(3)上面同样的方法,选择相册-2,参数如下,并且填充#e4edf2,命名相册-3,如图

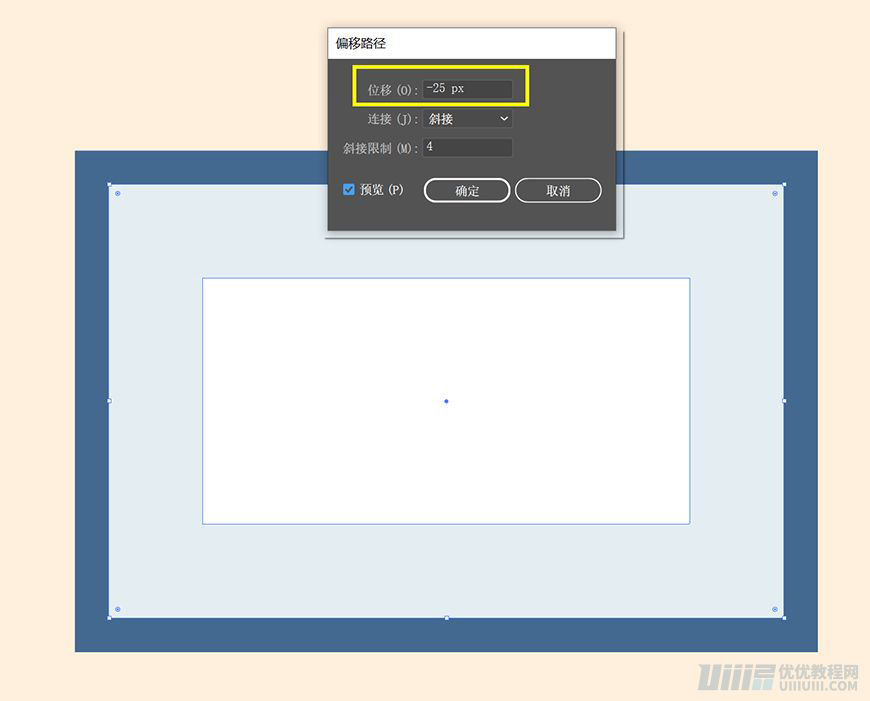
(4)上面同样的方法,选择相册-3,参数如下,并且填充# ffffff,命名相册-4,如图

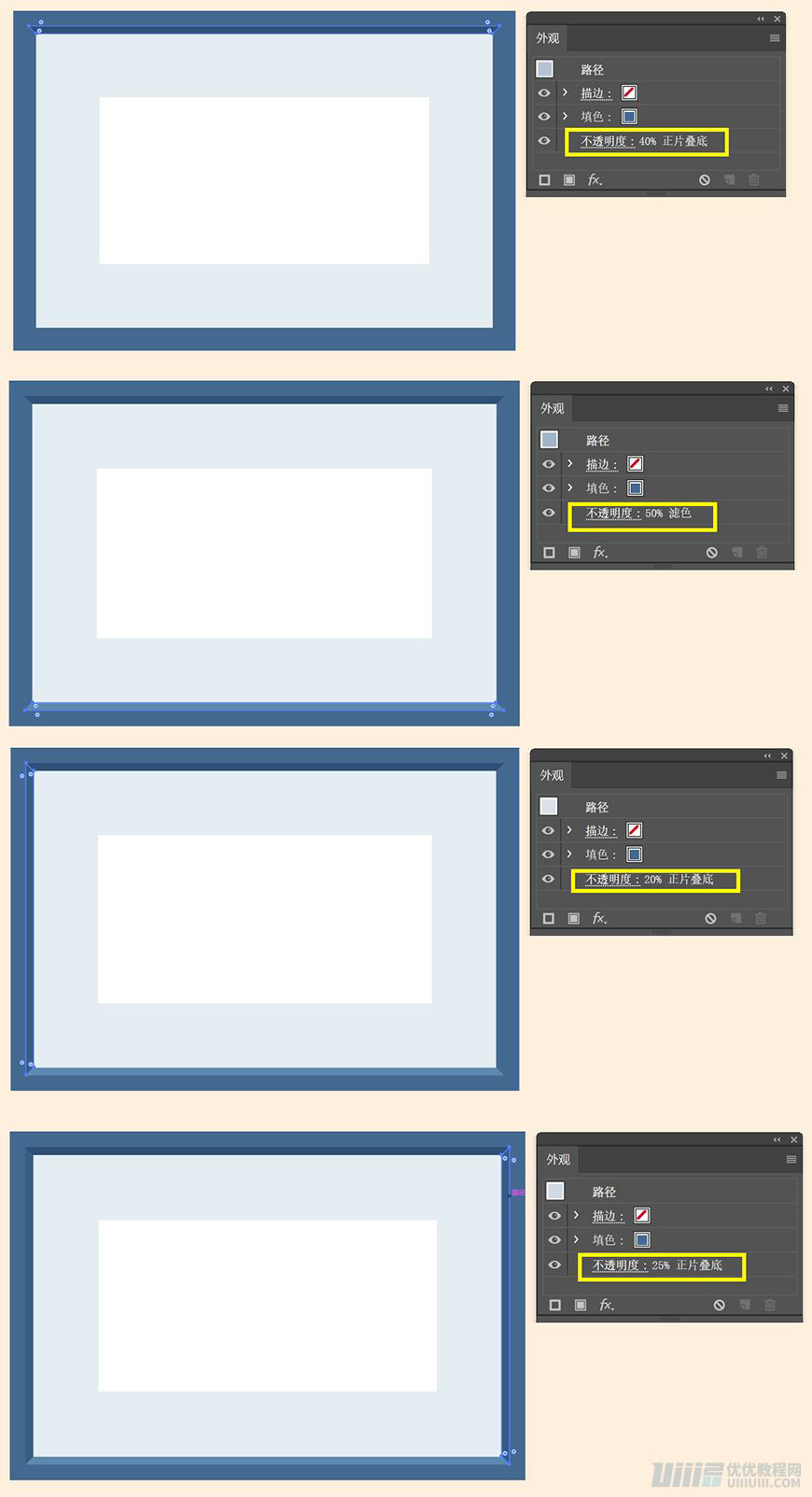
(5)选择相框-2,用钢笔工具绘制,填充#446990,外观改为正片叠底,不透明度40%,命名相框内–上,复制一层,移下来,外观改为滤色,不透明度50%,命名相框内–下,同样的方法,相框内–左,外观改为正片叠底,不透明度20%,相框内–右,外观改为正片叠底,不透明度25%,如图

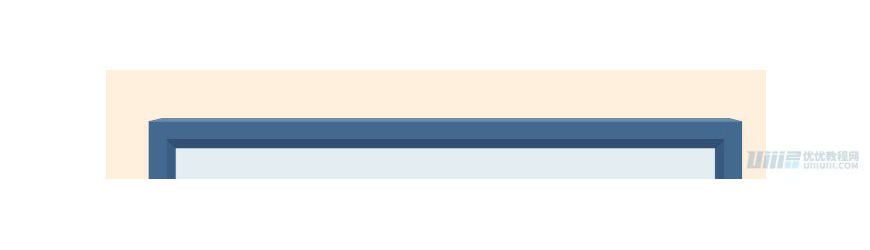
(6)用矩形工具,绘制198*1的矩形,填充#6b8caa,并且用直接选择工具选择上面2个点,分别移动5PX,如图

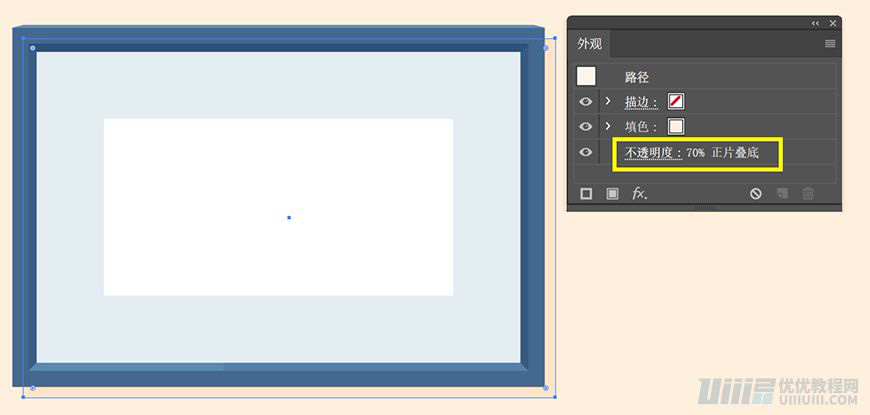
(7)复制一层相框-1,shfit+ctrl+[,放在相册-1做投影,填充#ffefdc,外观改为正片叠底,不透明度70%,移到合适的位置,命名相册-1投影,如图

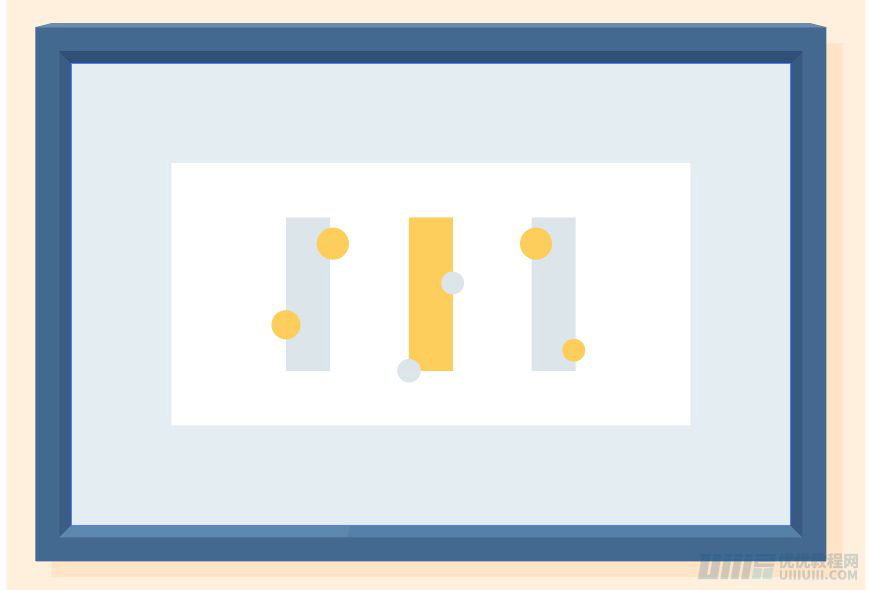
(8)用矩形工具,绘制11*38的矩形,复制2个,在用椭圆工具,分别绘制8*8、7*7、6*6、5.6*5.6的圆,分别填充#fdcd5c ,dce5ea,如图

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
