Illustrator制作卡通风格的法国建筑图(3)
文章来源于 优设,感谢作者 小朱 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2020-03-18
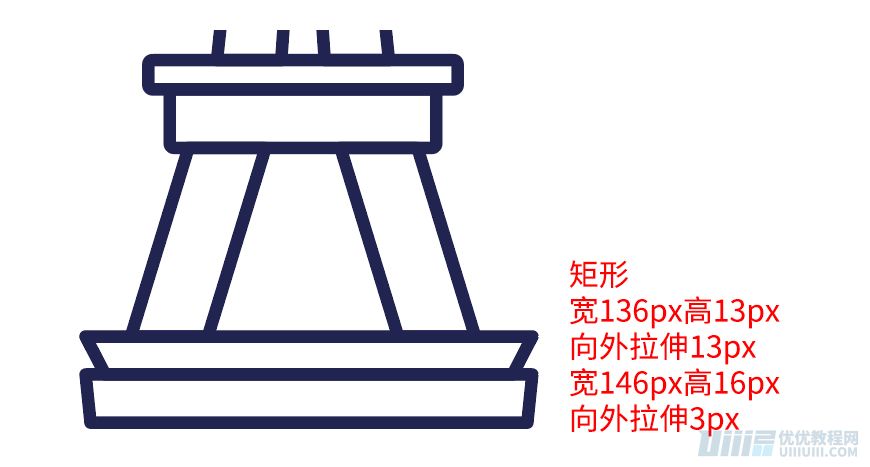
3.12 紧贴着我们画一个矩形宽136px高13px,使用自由变换工具扭曲透视,上方任意锚点向外侧拉伸13px,紧贴着再画一个矩形宽146px高16px,使用自由变换工具扭曲透视,上方任意锚点向外侧拉伸3px,完成后如图: 3.13
3.12紧贴着我们画一个矩形宽136px高13px,使用自由变换工具–扭曲透视,上方任意锚点向外侧拉伸13px,紧贴着再画一个矩形宽146px高16px,使用自由变换工具–扭曲透视,上方任意锚点向外侧拉伸3px,完成后如图:

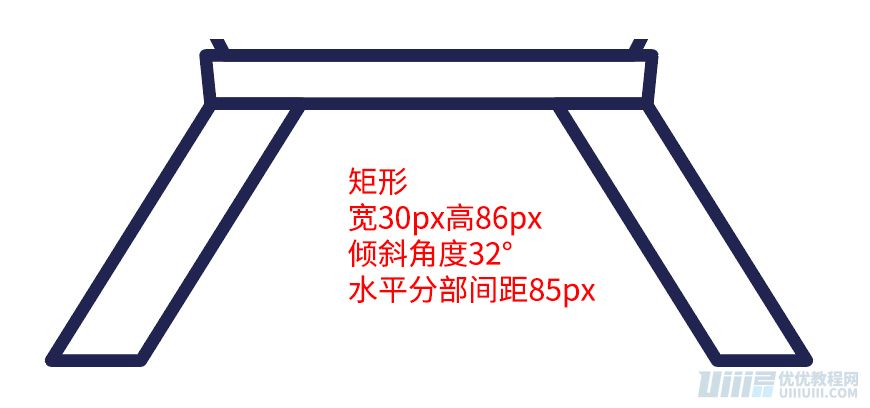
3.13 紧贴着我们画一个宽30px高86px的矩形,变换–倾斜–倾斜角度32°,镜像反转复制,水平分部间距设置85px,编组,完成后如图:

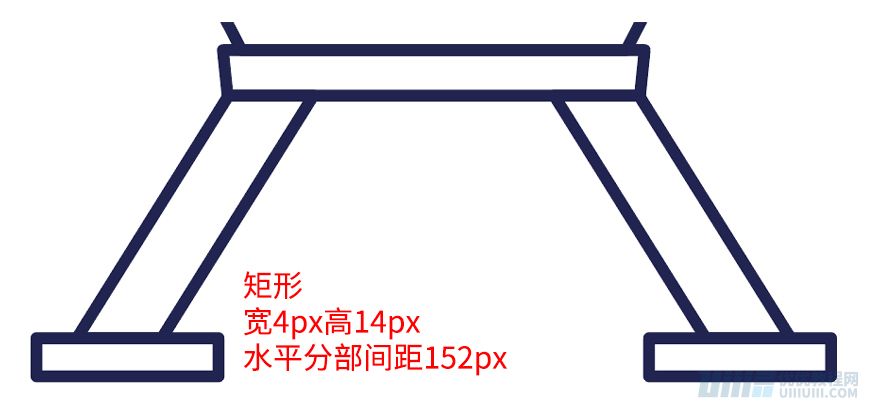
3.14 紧贴着我们画一个矩形宽64px高14px并复制一个,水平分部间距设置152px,编组后如图:

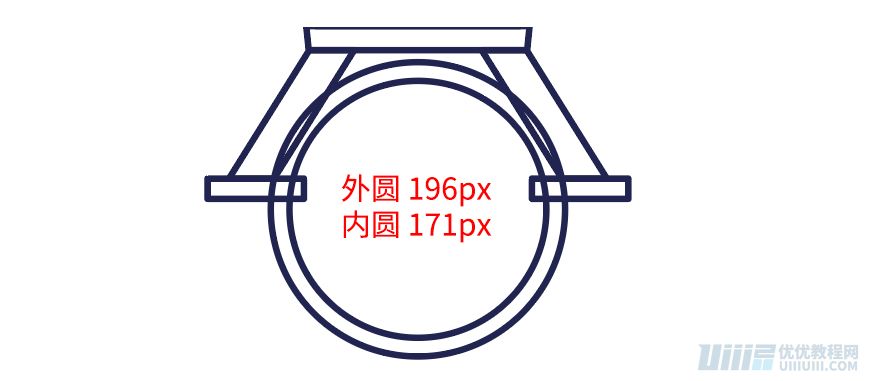
3.15按照顺序画两个圆,一个196px,一个171px,水平垂直对齐然后路径查找器–去顶,与铁塔的底部平台的第二个矩形垂直居中并设置垂直分布间距为8px,完成后如图:

3.16将除了旗帜以外的所有图形框柱,垂直居中,设置垂直分布间距为0px,再使用形状生成器(按住alt是去除图形)对铁塔底部进行优化,最后将旗帜插在顶端的中心,编组,改名为铁塔描边完成后如图:

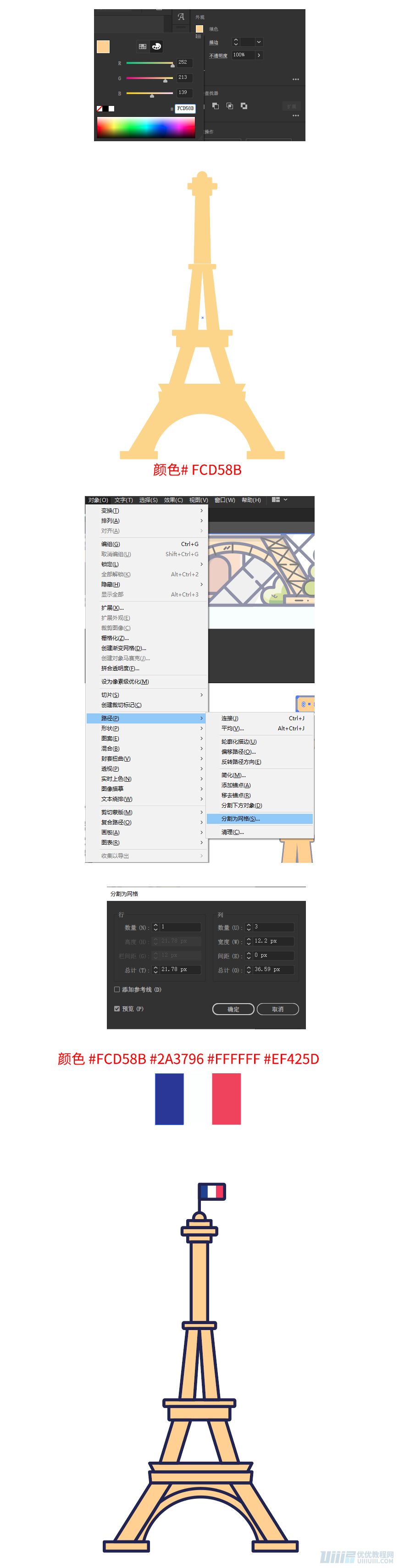
3.17我们复制一层,粘贴(Ctrl+B)把这一层命名为铁塔颜色,将他的填色改为# FCD58B描边改为无,然后选中旗帜上的矩形,使用对象–路径–分隔为网格,设置列数量为3,然后分别从左到右给矩形填色依次是# 2A3796 # FFFFFF # EF425D完成后如图:

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
