Illustrator绘制扁平化风格的建筑图(6)
文章来源于 优设,感谢作者 大玲子 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2020-03-19
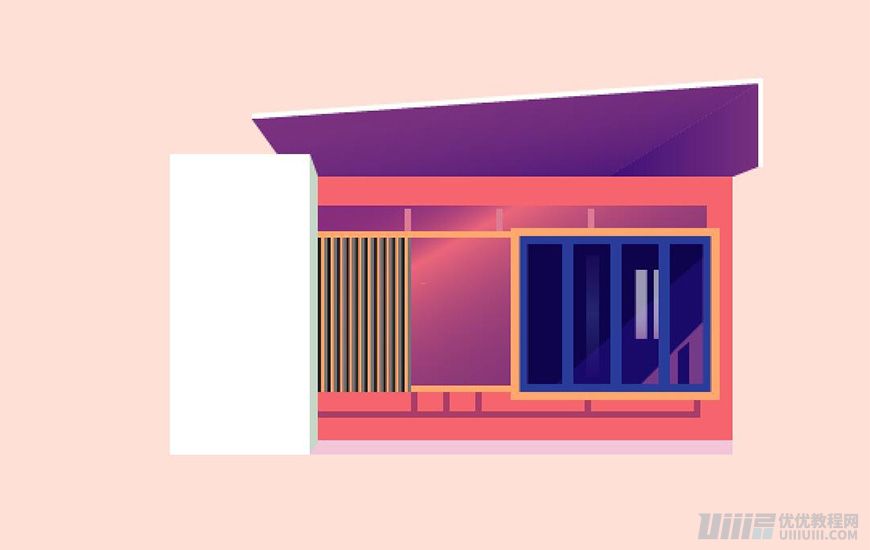
3.6.11 放置在混合选项【顶部对齐】,贴合窗边,并将其进行编组; 3.6.12 绘制一个长度为 4px ,高度为 16px 的矩形,颜色填充 #ab3e68 ; 3.6.13 移动到底部黄色矩形【相交】,原位复制矩形,并平移到相应位置,平移
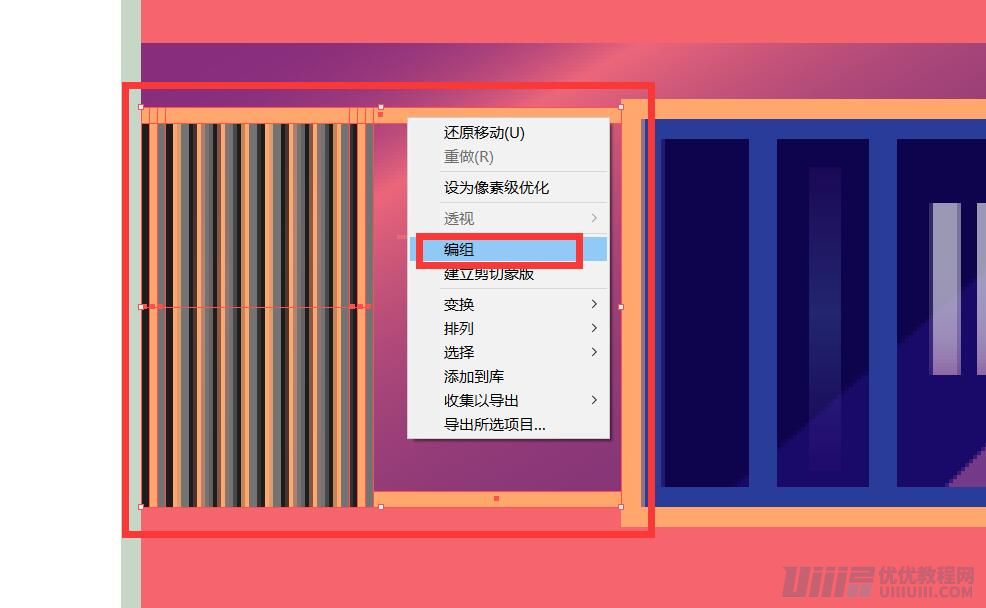
3.6.11 放置在混合选项【顶部对齐】,贴合窗边,并将其进行编组;



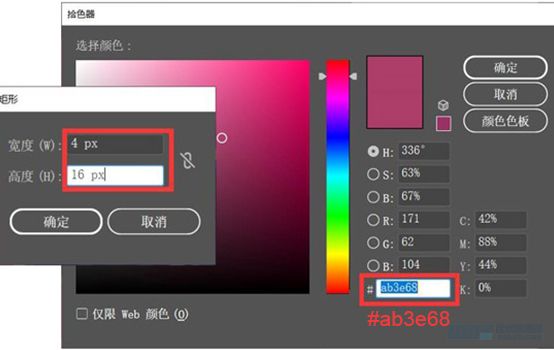
3.6.12 绘制一个长度为 4px ,高度为 16px 的矩形,颜色填充 #ab3e68 ;


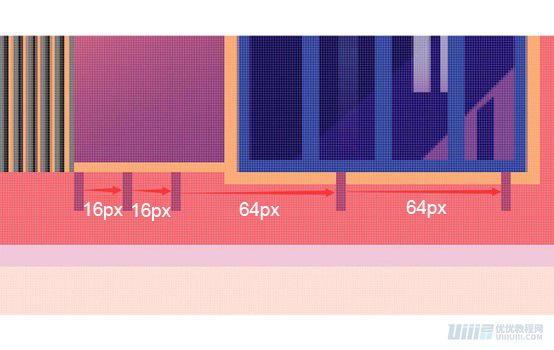
3.6.13 移动到底部黄色矩形【相交】,原位复制矩形,并平移到相应位置,平移4次;


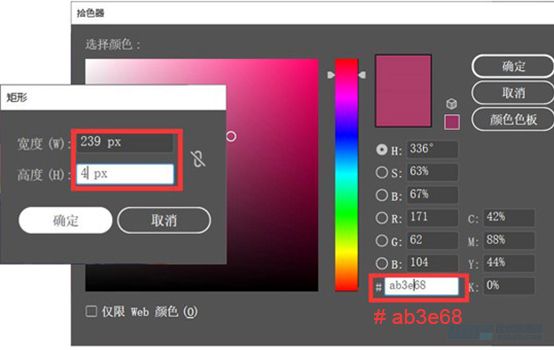
3.6.14 绘制一个长度为 239px ,高度为 4px 的矩形,颜色填充 #ab3e68 ;

3.6.15 调整位置,与五个矩形的底部重合
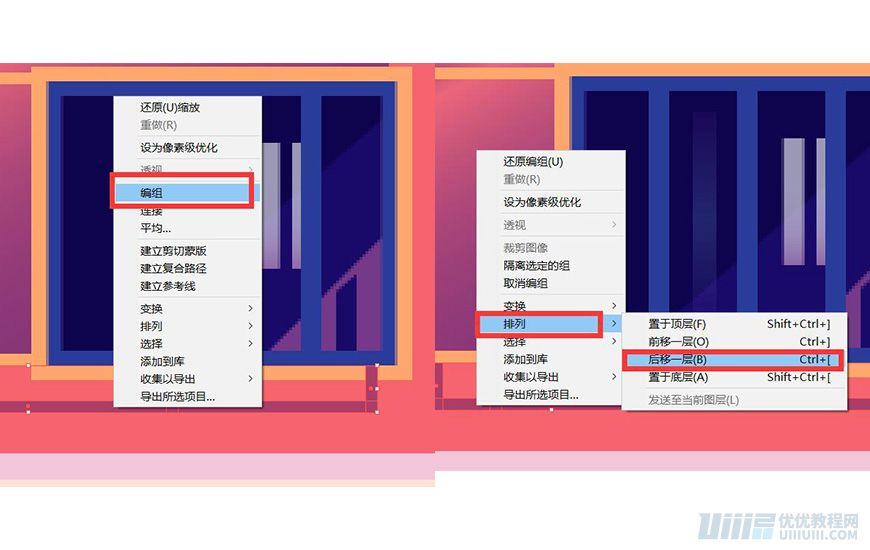
3.6.16 将以上矩形进行编组,鼠标右键–排列–向后一层(Ctrl+[)将其放置与窗户底部;


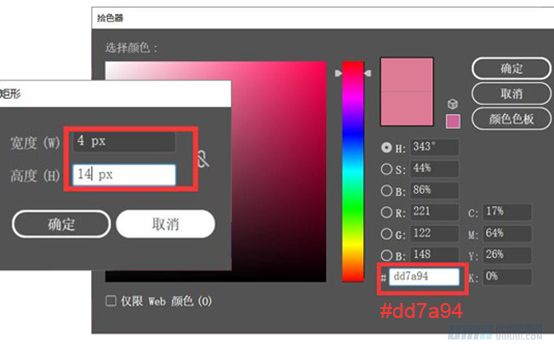
3.6.17 绘制一个长度为 4px ,高度为 14px 的矩形,颜色填充 #dd7a94 ;

3.6.18 移动到上方黄色矩形相交;

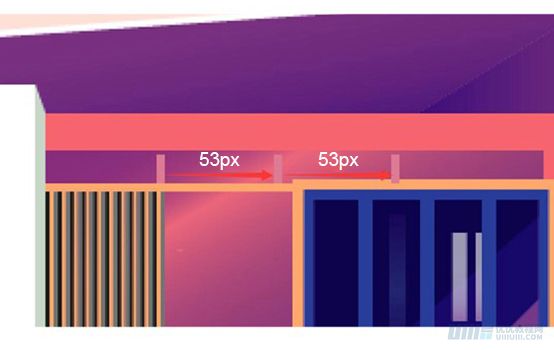
3.6.19 原位复制矩形,并向右平移 53px 到相应位置,平移 2 次;

3.6.20 编组,鼠标右键–排列–向后一层(Ctrl+[)将其放置与窗户底部;


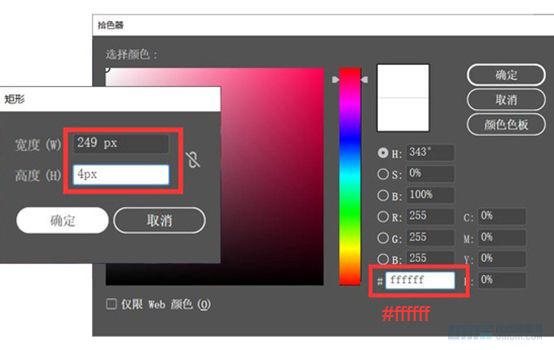
3.6.21 绘制一个长度为 249px ,高度为 4px 的矩形,颜色填充 #ffffff ;

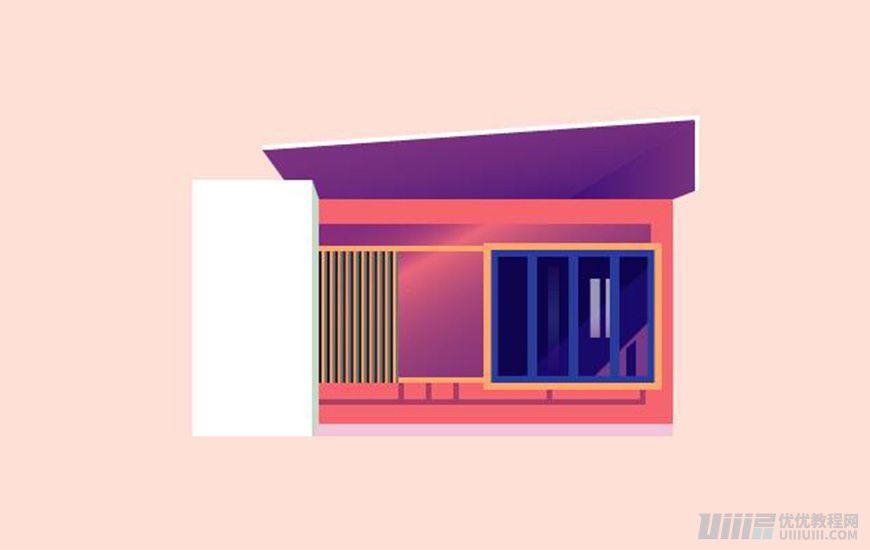
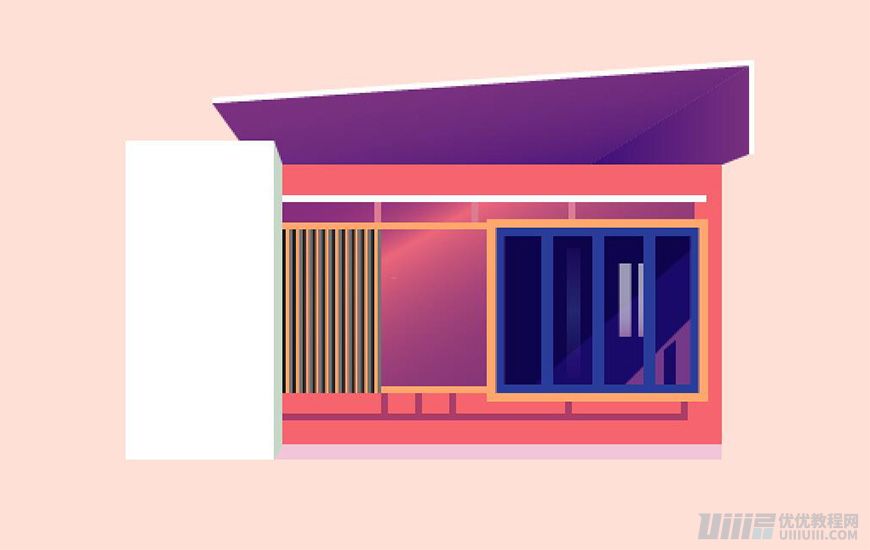
3.6.22 移动矩形位置,与底层渐变矩形上边沿衔接;

3.7添加红色墙面光影
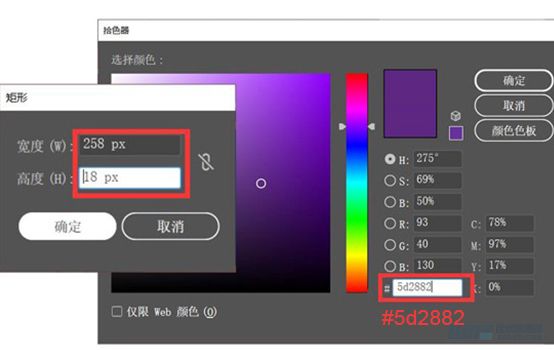
3.7.1 绘制一个长度为 258px ,高度为 18px 的矩形,颜色填充为 #5d2882 ;

3.7.2 将矩形移动到红墙,与红墙顶部对齐;

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
