Illustrator绘制扁平化风格的建筑图(8)
文章来源于 优设,感谢作者 大玲子 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2020-03-19
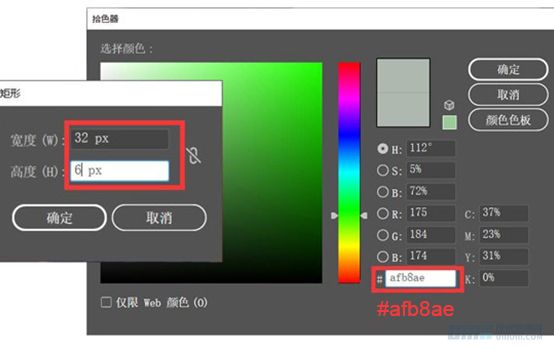
3.8.3 绘制一个长度为 32px ,高度为 6px 的矩形 2 ,填充颜色为 #afb8ae ; 3.8.4 对象路径偏移路径偏移-2px,得到同心矩形 3 ,填充颜色 #6e726e ; 3.8.5 此同心矩形离白色墙面顶部 38px ; 3.8.6 原位复制,将同心
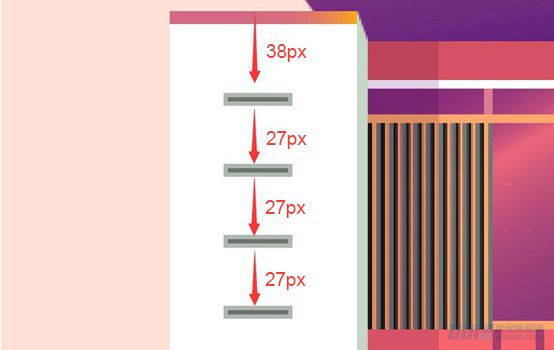
3.8.3绘制一个长度为 32px ,高度为 6px 的矩形 2 ,填充颜色为 #afb8ae ;


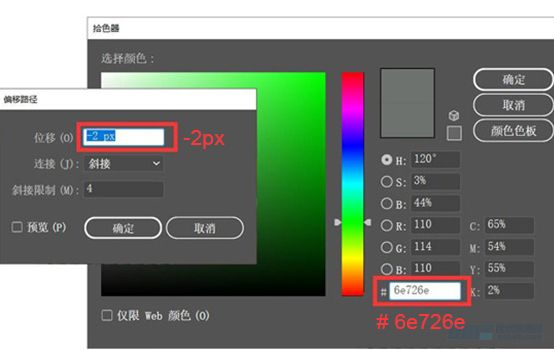
3.8.4对象–路径–偏移路径–偏移-2px,得到同心矩形 3 ,填充颜色 #6e726e ;


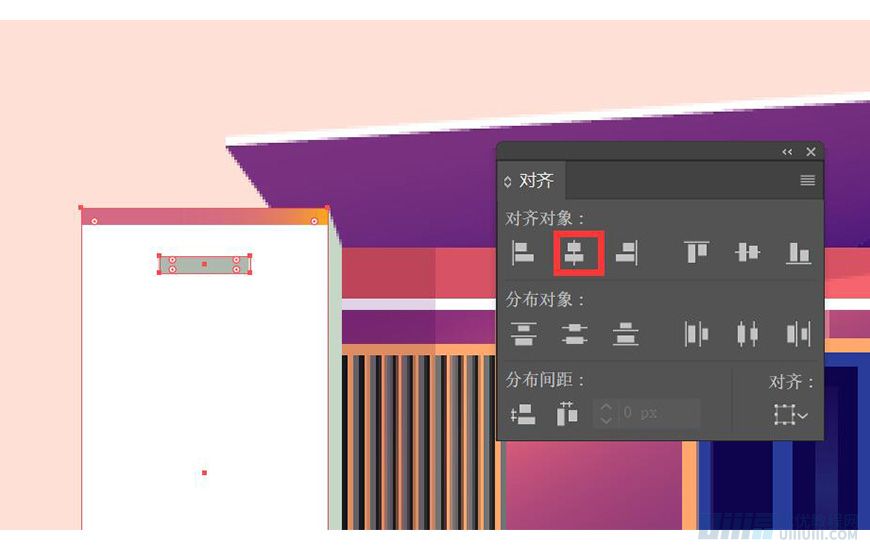
3.8.5此同心矩形离白色墙面顶部 38px ;
3.8.6 原位复制,将同心矩形下移 27px ,重复 4 次,得到效果图;


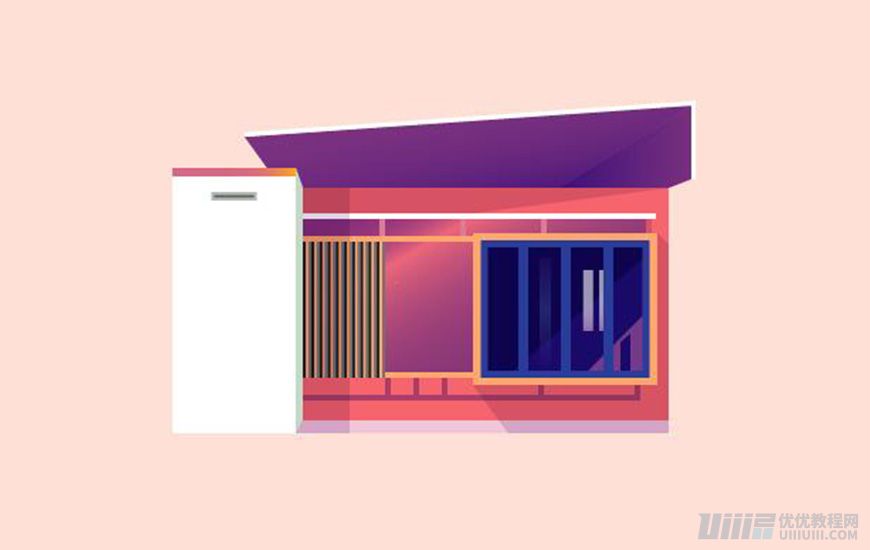
3.8.7完成后进行编组;
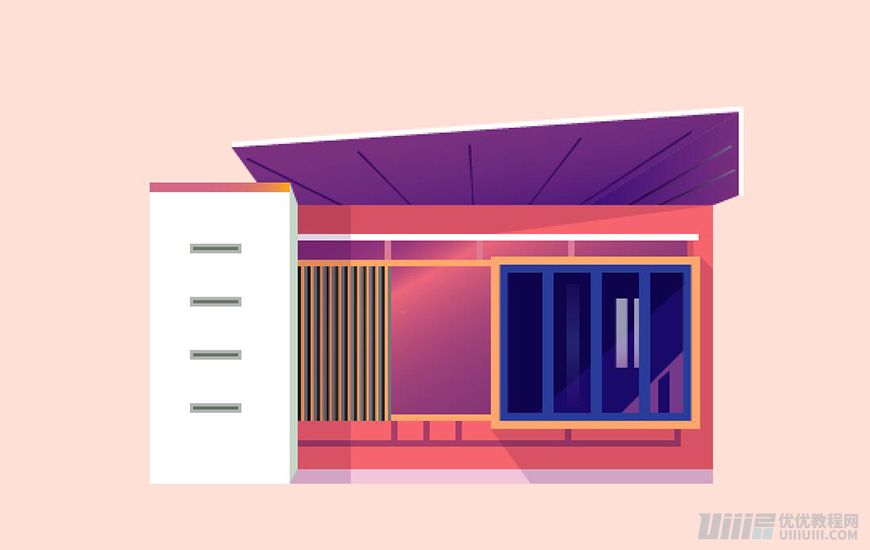
3.8.8红白墙面绘制完后,接下来开始做屋顶的细节.
3.9绘制屋顶细节
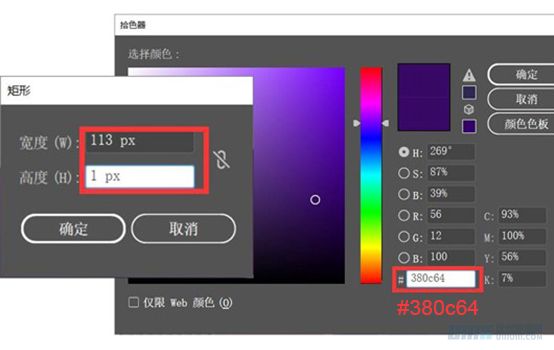
3.9.1 新建长度为 113px ,高度为 1px 的矩形 1 ,颜色填充 #380c64 ,

3.9.2复制矩形 1 ,得到矩形 2 ;

3.9.3将矩形 1 放置在红色墙面,白色矩形上方 83px ,并旋转 30° ;
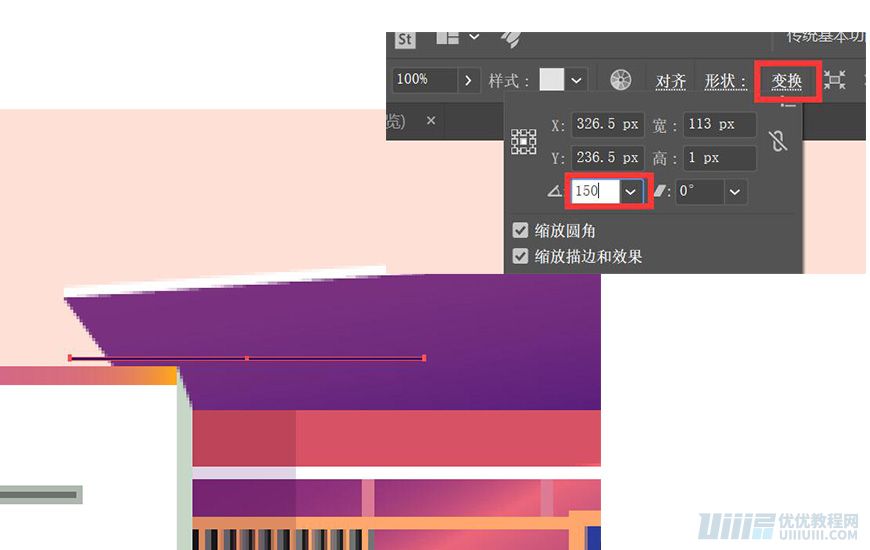
3.9.4将矩形 2 放置在屋檐的左侧边沿,矩形 1 矩形 2 在同一水平面上,并旋转 150° ;


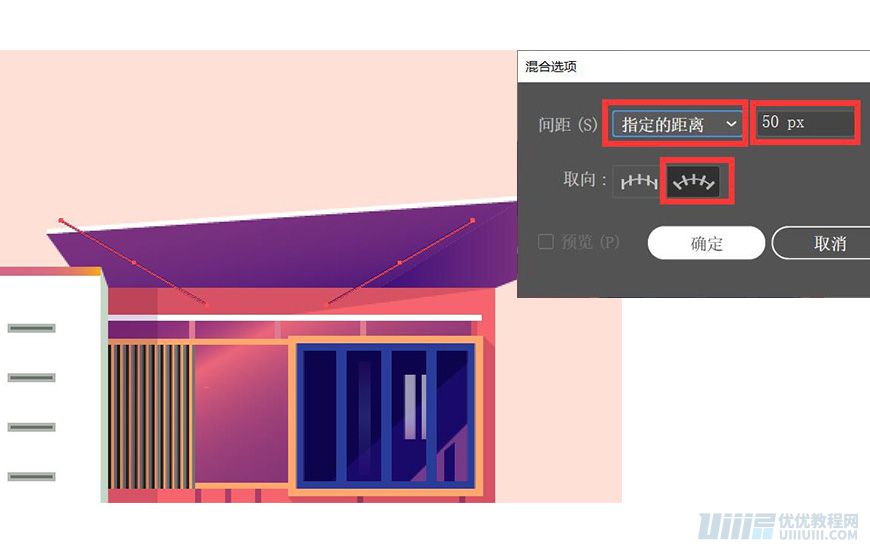
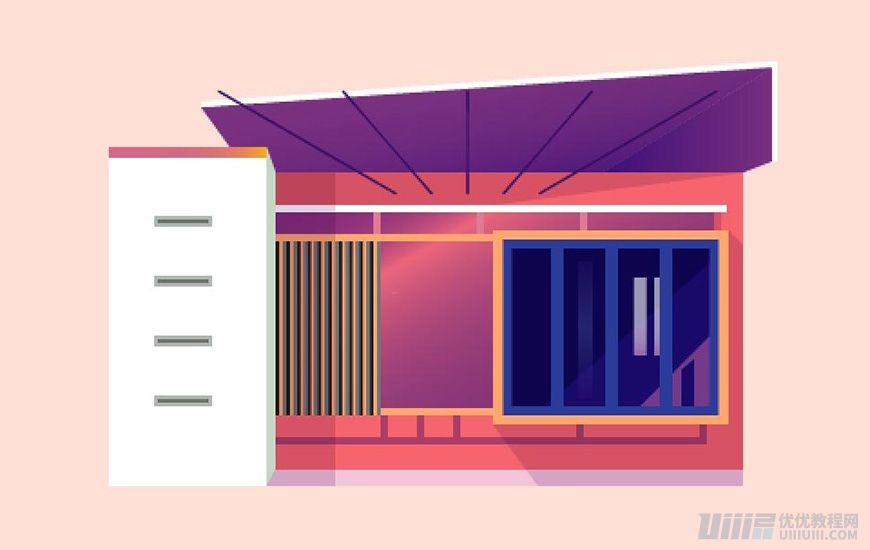
3.9.5选取矩形 1 矩形 2 ,对象–混合–混合选项–间距(指定的距离)50px ,然后对象–混合–建立,得到以下效果;


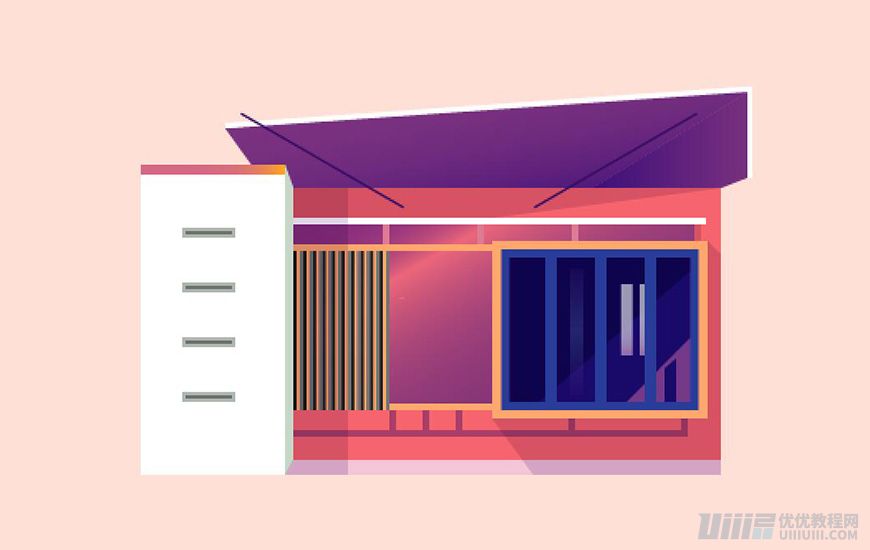
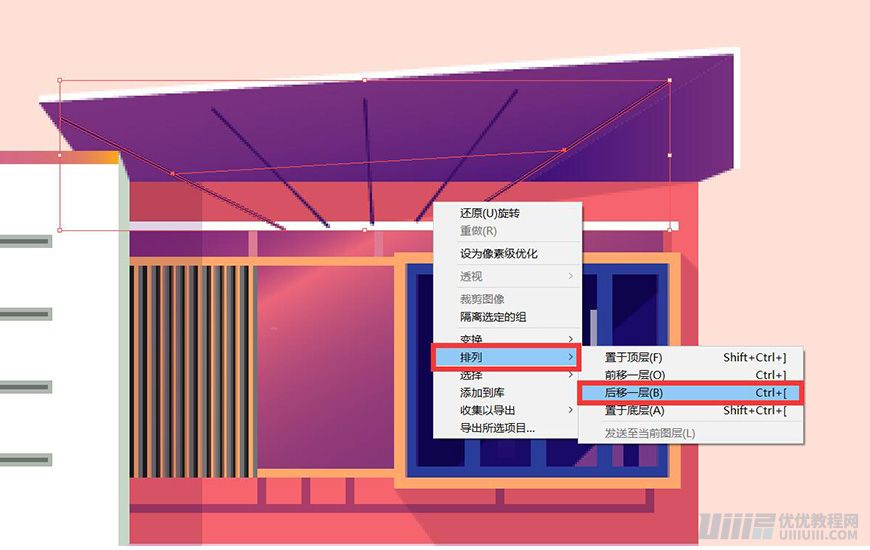
3.9.6选取得到的混合选项,调整形状图层顺序,效果如图;


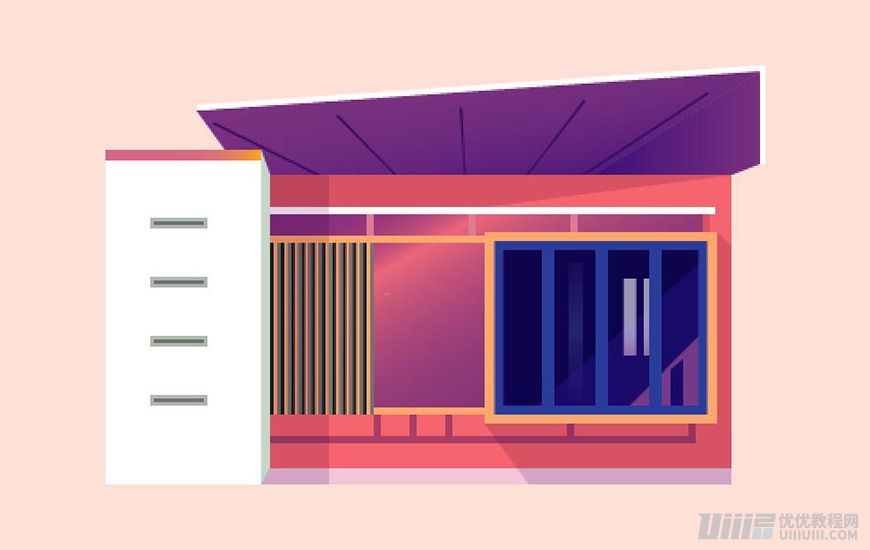
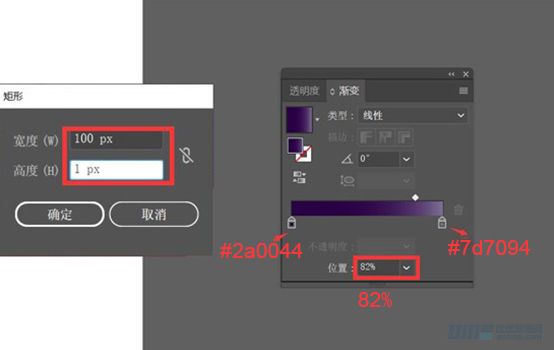
3.9.7新建宽度为 100px ,高度为 1px 的矩形 3 ,颜色填充为【渐变】,原位复制矩形 3 ,并向上移动得到矩形 4 ;


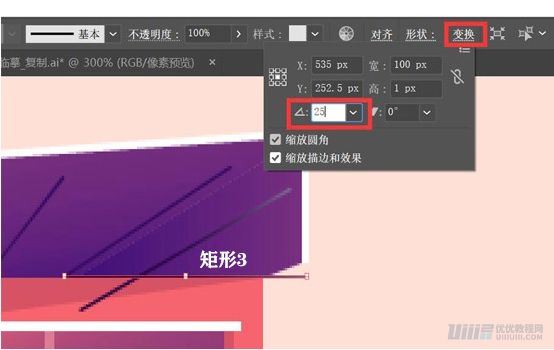
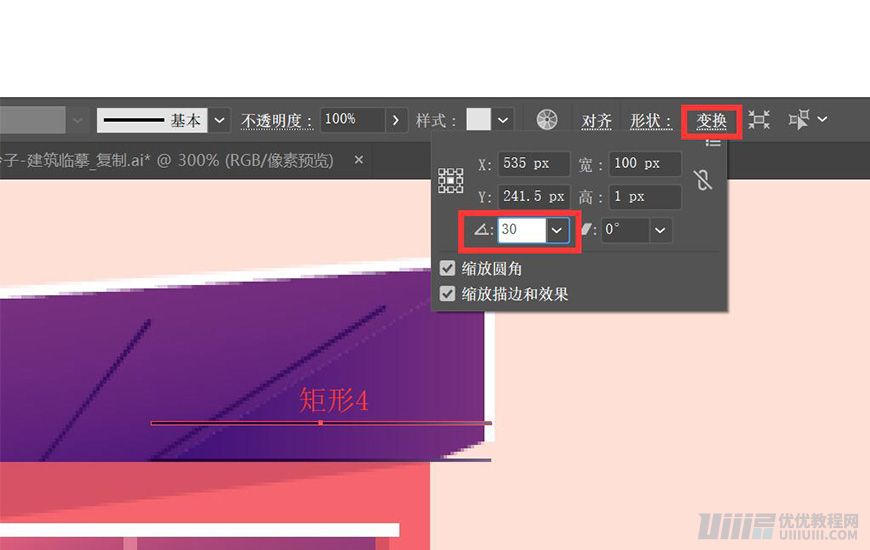
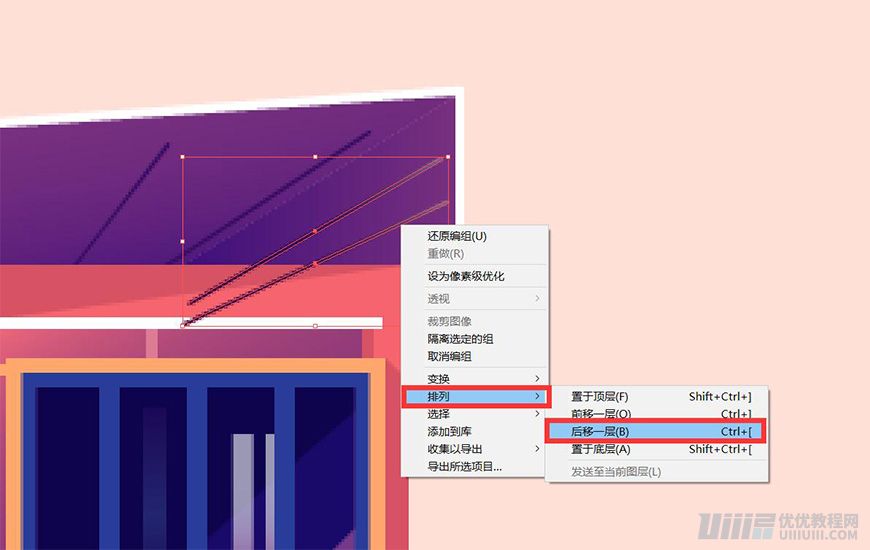
3.9.8将矩形 4 旋转 25° ;矩形 3 旋转旋转 30° ;选取矩形 3 矩形 4 ,调整图形顺序,得到效果图;




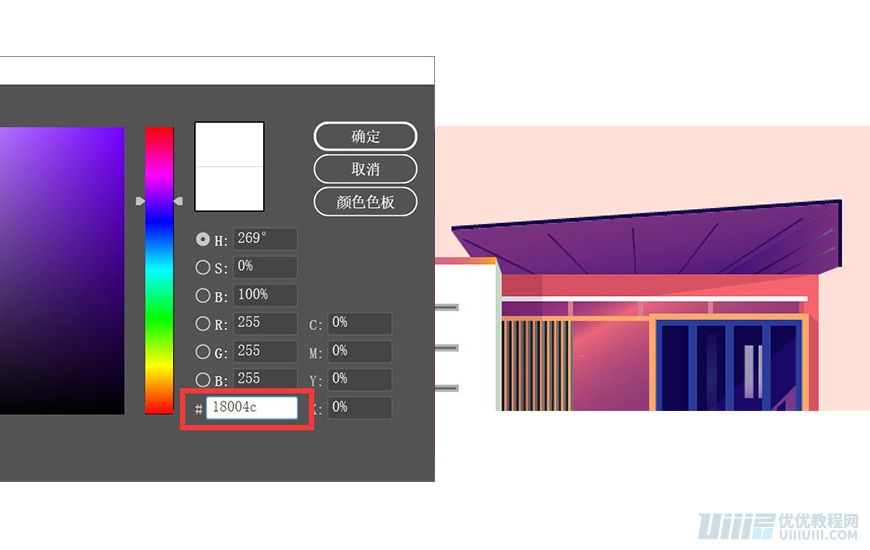
3.9.9原位复制屋顶白色边沿,填充颜色 #18004c;


 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
