Illustrator绘制扁平化风格的建筑图(5)
文章来源于 优设,感谢作者 大玲子 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2020-03-19
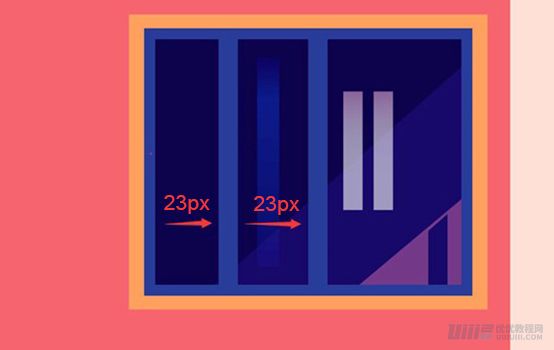
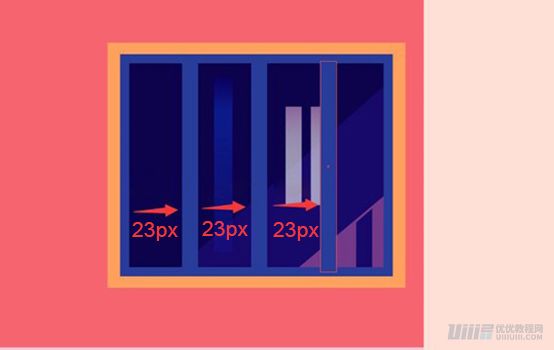
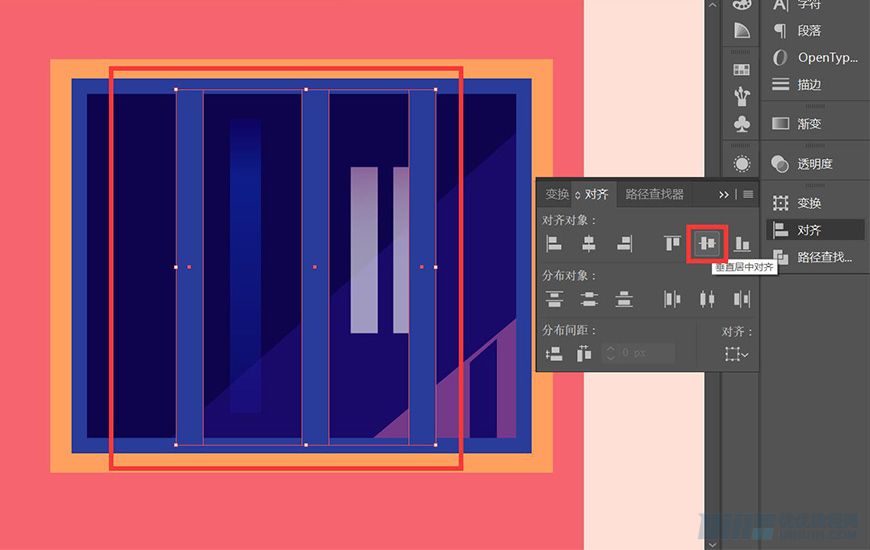
3.5.24 原位复制矩形,向右平移 23px ,重复这一步骤,选取三个矩形,【垂直居中对齐】; 3.5.25 窗户部分绘制完毕,选取窗户部分,进行编组。 3.6 绘 制红色墙面纹理 3.6.1 新建长度为 242px ,高度为 116px 的矩形
3.5.24 原位复制矩形,向右平移 23px ,重复这一步骤,选取三个矩形,【垂直居中对齐】;



3.5.25 窗户部分绘制完毕,选取窗户部分,进行编组。

3.6 绘制红色墙面纹理
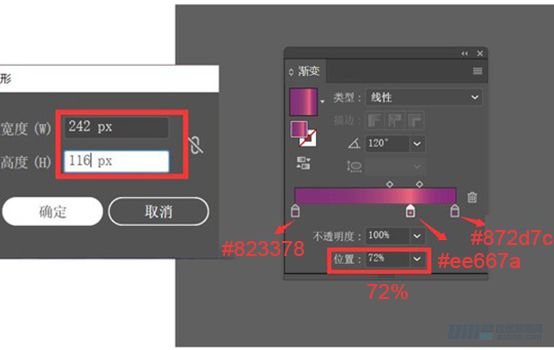
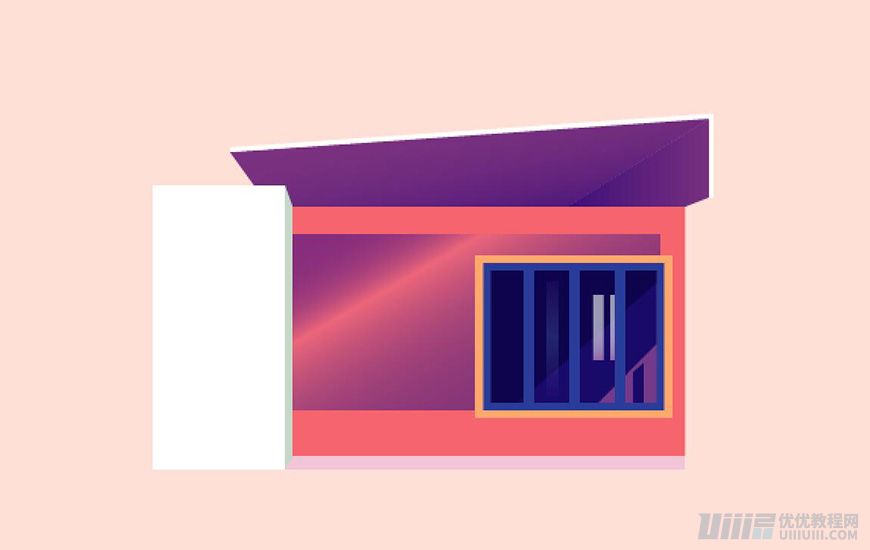
3.6.1 新建长度为 242px ,高度为 116px 的矩形,填充颜色渐变;

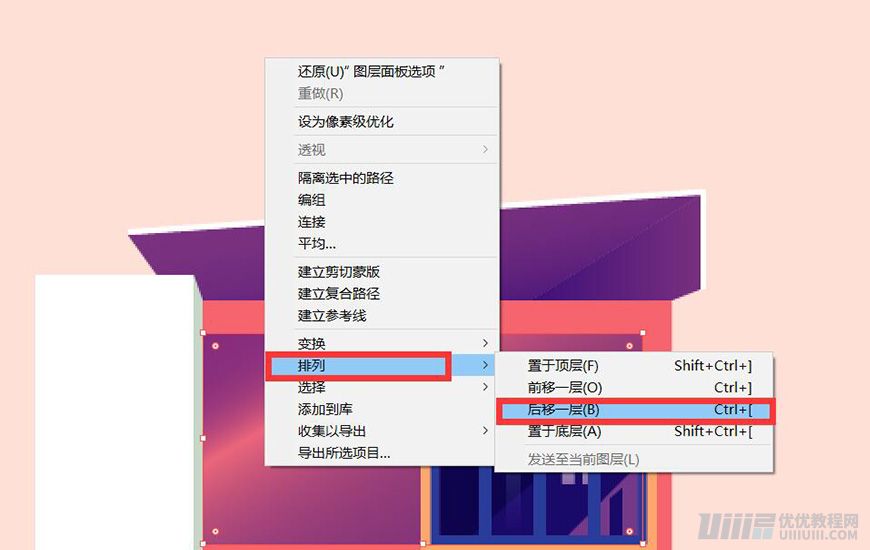
3.6.2 选取矩形,鼠标右键,【排列–后移一层】,重复步骤,将矩形放置在窗户底,调整窗户、墙面阴影的具体位置;



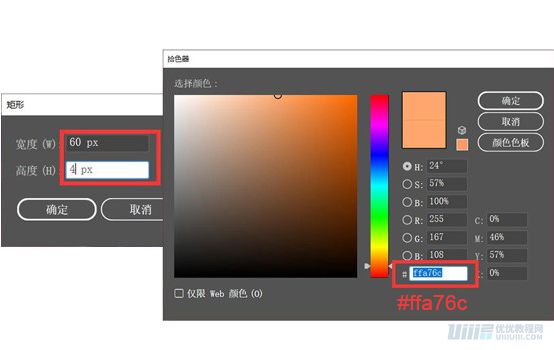
3.6.3绘制长度为 60px ,高度为 4px 的矩形 1 ,填充颜色 #ffa76c ;
3.6.4 与墙面阴影底部和窗户边沿对齐;


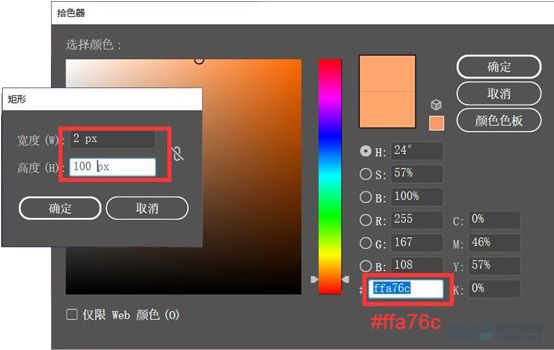
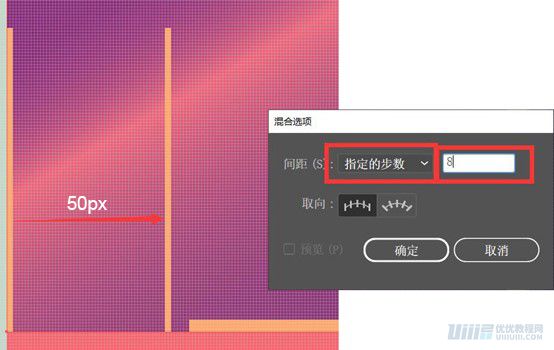
3.6.5 绘制长度为 2px ,高度为 100px 的矩形 2 ,填充颜色 #ffa76c ;

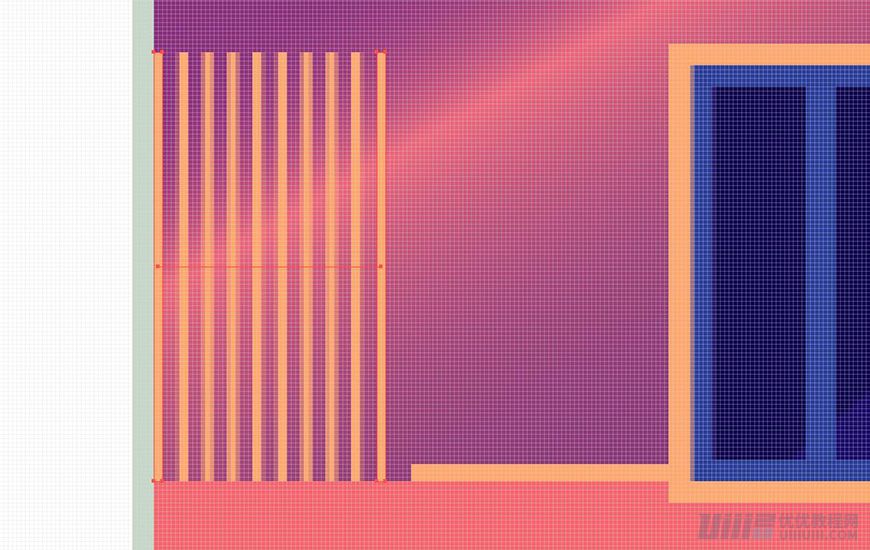
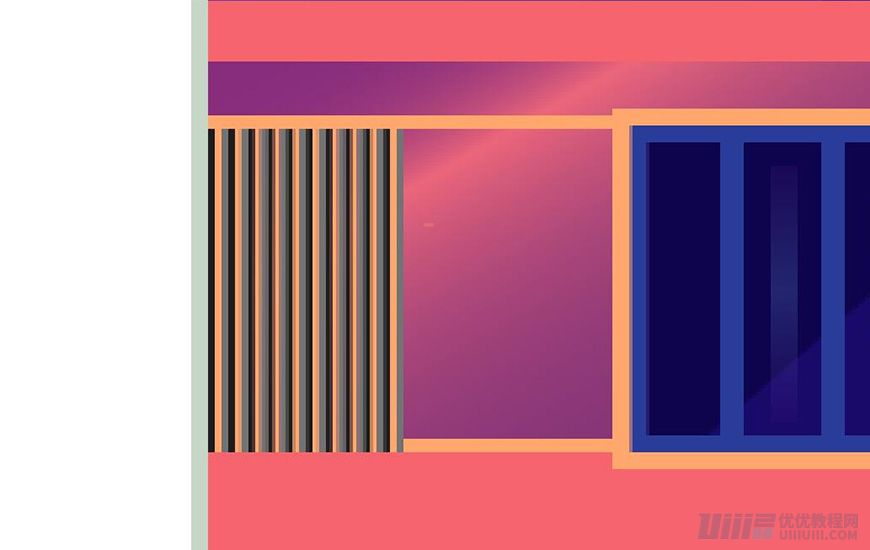
3.6.6 原位复制矩形,向右平移 50px ,选取两个矩形对象–混合–混合选项–指定步数,然后建立混合选项 1 ;



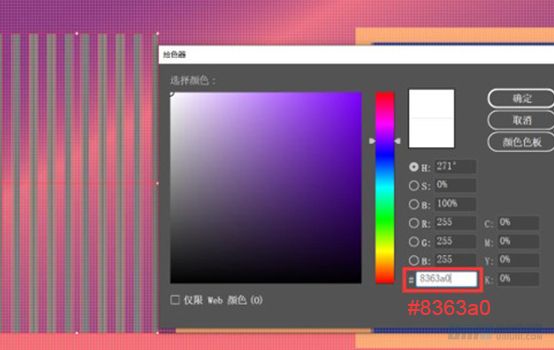
3.6.7原位复制混合选项,填充颜色 #8363a0 ,向右平移 2px ;得到混合选项 2;


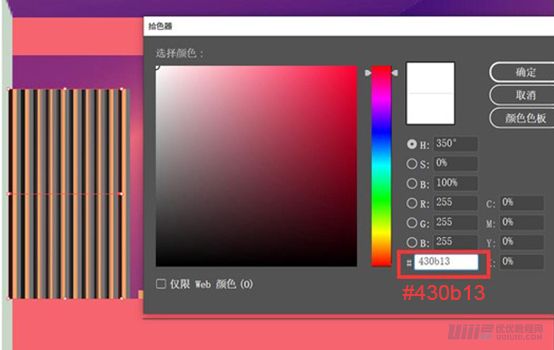
3.6.8 原位复制混合选项 1 ,填充颜色 #430b13 ,向左平移 2px ;得到混合选项 3;
3.6.9得到效果图,并调整位置,与墙面阴影左侧贴合;


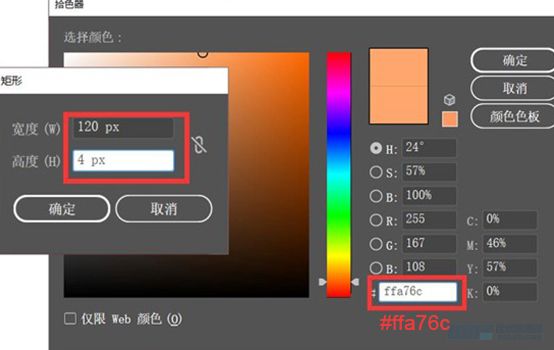
3.6.10 绘制一个长度为 120px ,高度为 4px 的矩形,填充颜色 #ffa76c ;


 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
