Illustrator绘制渐变风格的建筑场景插画(6)
文章来源于 优设,感谢作者 大玲子 给我们带来经精彩的文章!
4.1.6 使用椭圆2同样的方法,添加锚点,适当的调整锚点;


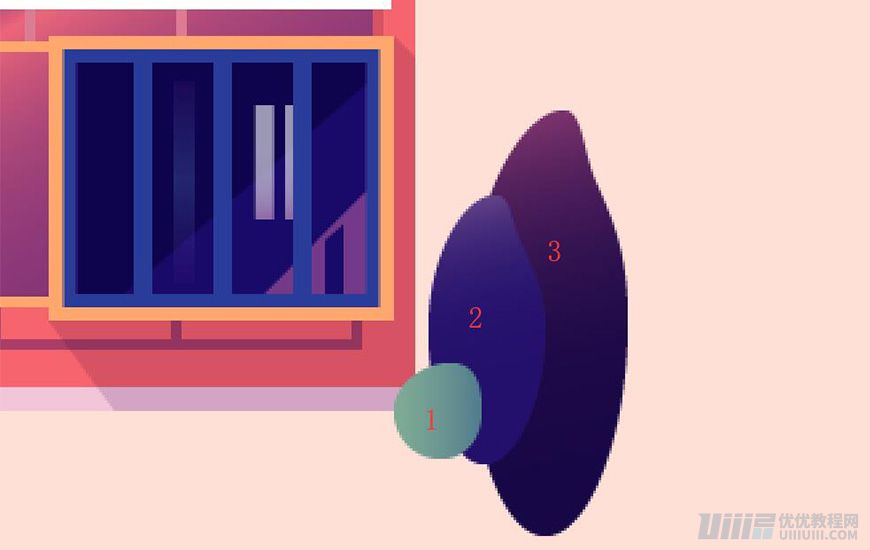
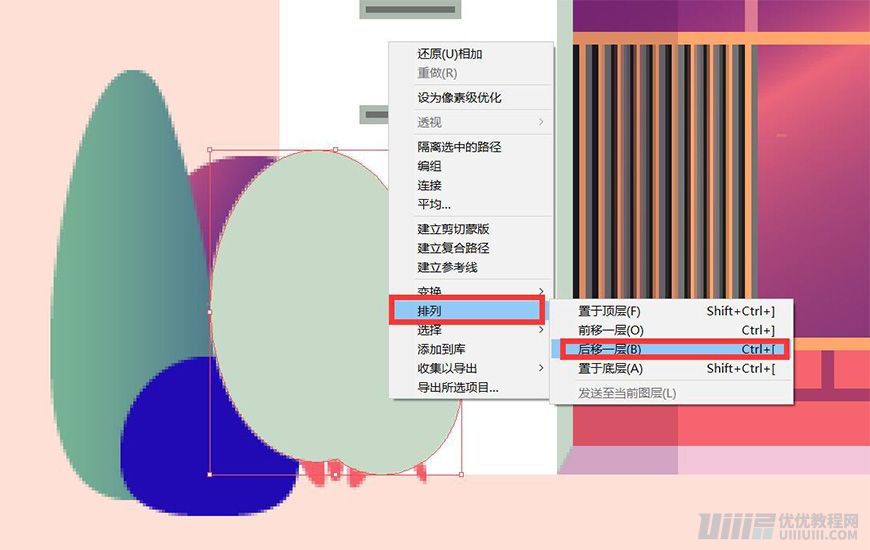
4.1.7 得到三个植物的造型,用排列调整三个图形的前后关系

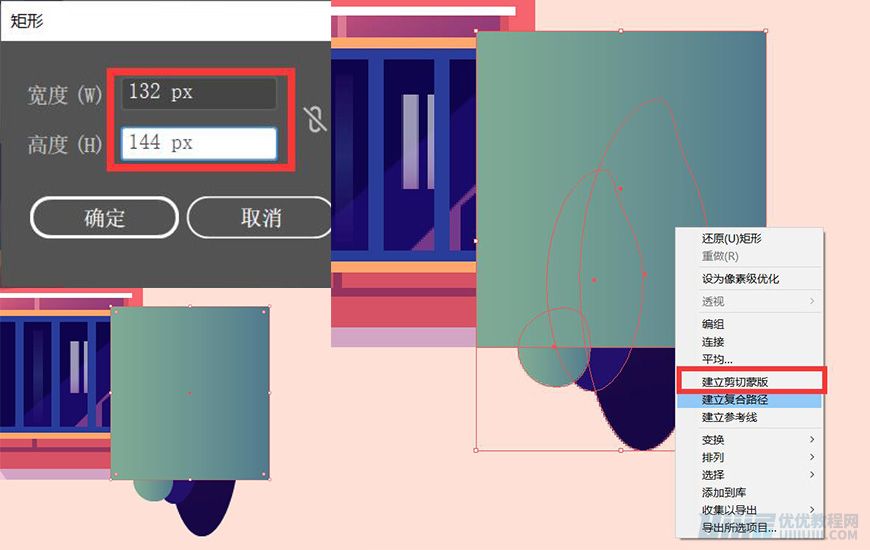
4.1.8 绘制一个宽度为132px,高度为144px的矩形,遮住植物显露的部分
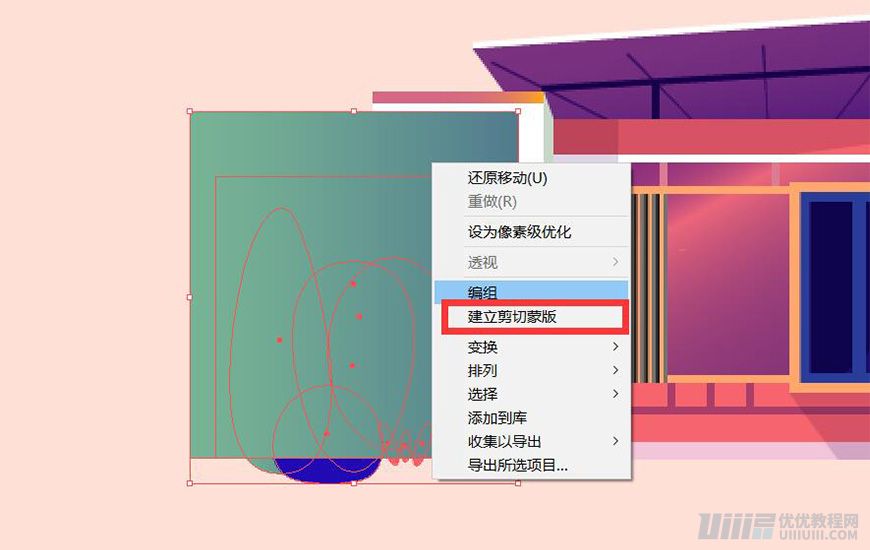
4.1.9 使用建立剪切蒙版,得到植物的效果图

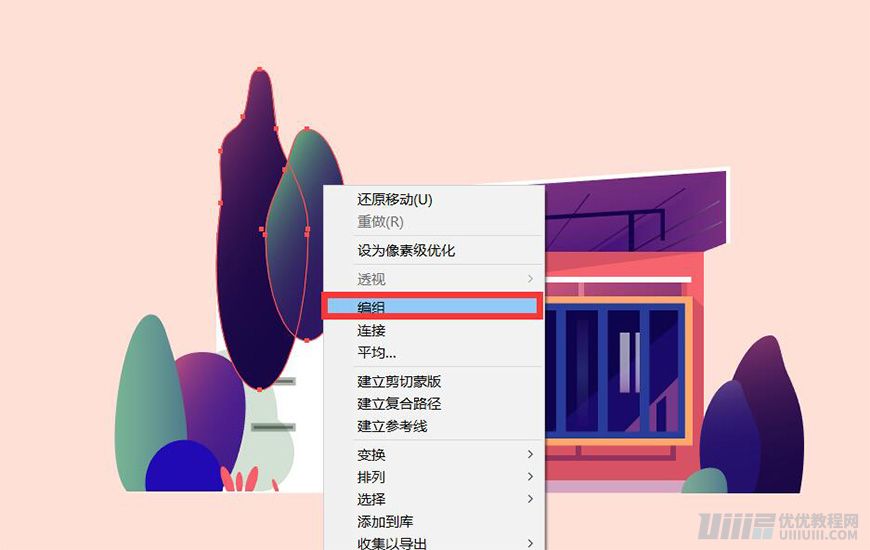
4.1.10 调整形状顺序

4.2制作植物群2
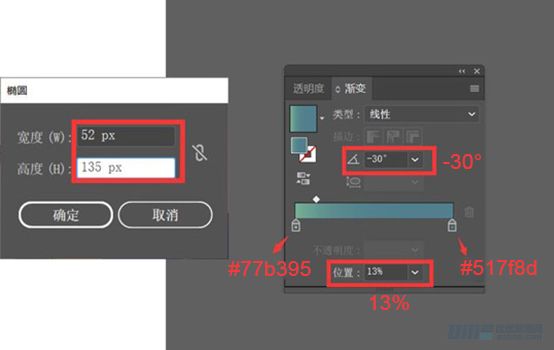
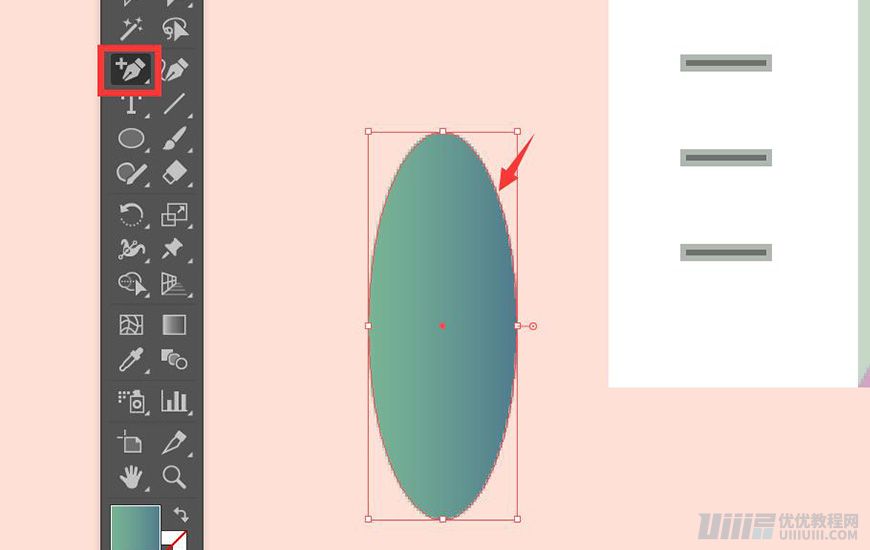
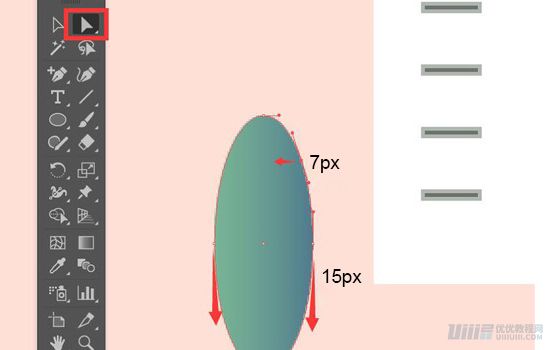
4.2.1 绘制宽度为52px,高度为135px的椭圆1,填充颜色为渐变,使用同样的方法,添加锚点调整描点位置




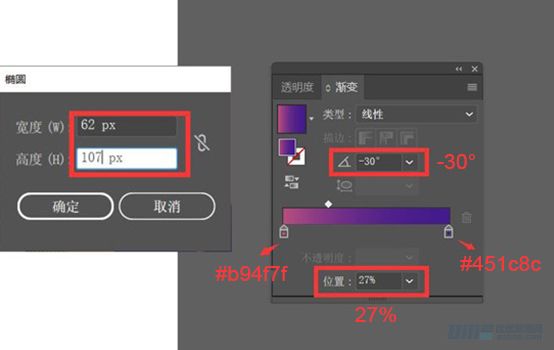
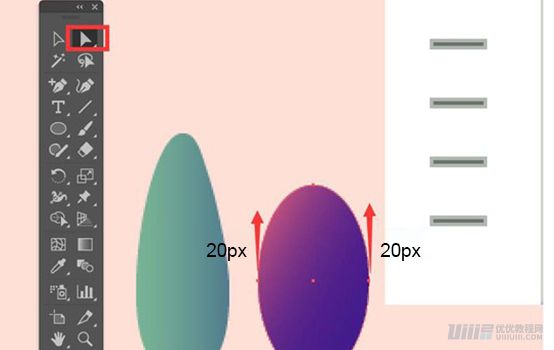
4.2.2 绘制一个宽度为62px,高度为107px的椭圆2;填充颜色为渐变,使用直接选择工具,调正锚点的位置;



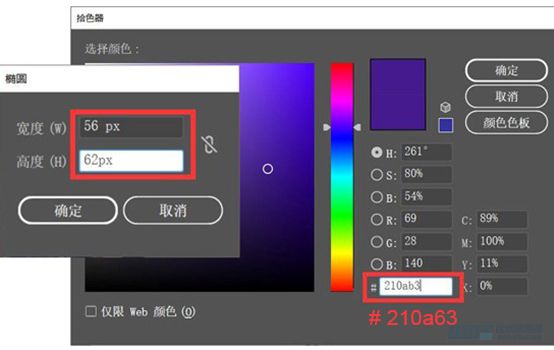
4.2.3 绘制一个宽度为56px,高度为62px的椭圆3,颜色填充为# 210a63;使用直接选择工具调整锚点;



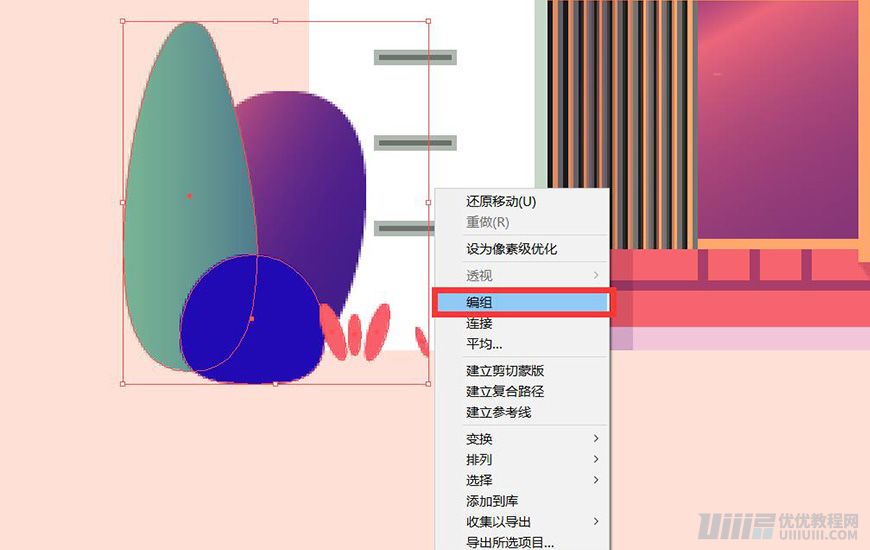
4.2.4 得到三个植物的造型,用排列调整三个图形的前后关系;

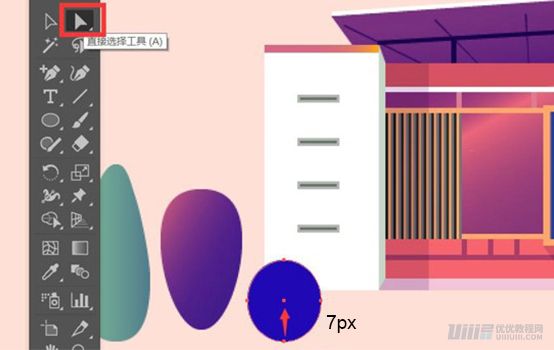
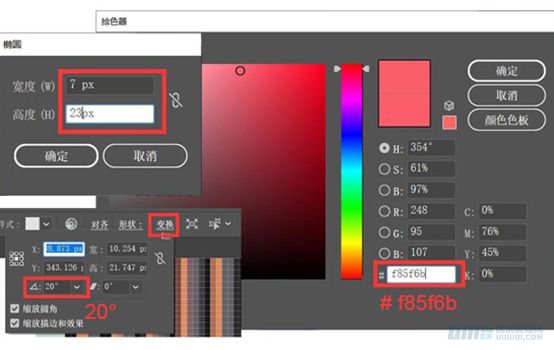
4.2.5 绘制一个宽度为7px,高度为23px的椭圆4,填充颜色为# f85f6b,旋转20°;

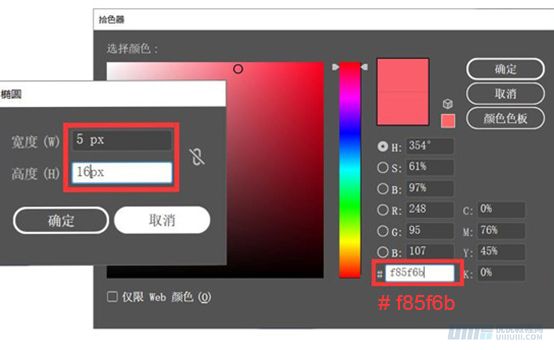
4.2.6 绘制一个宽度为5,高度为16px的椭圆5,填充颜色为# f85f6b;

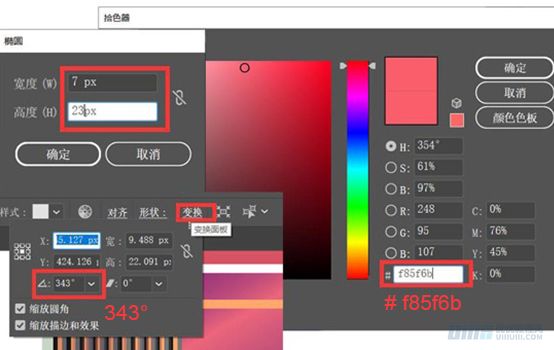
4.2.7 绘制一个宽度为7px,高度为23px的椭圆6,填充颜色为# f85f6b,旋转343°;

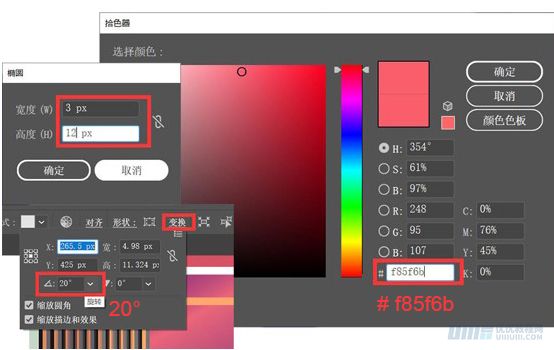
4.2.8 绘制一个宽度为3,高度为12px的椭圆7,填充颜色为# f85f6b,旋转20°;调整椭圆位置 ,并进行编组;



4.2.9 绘制植物群2的投影:
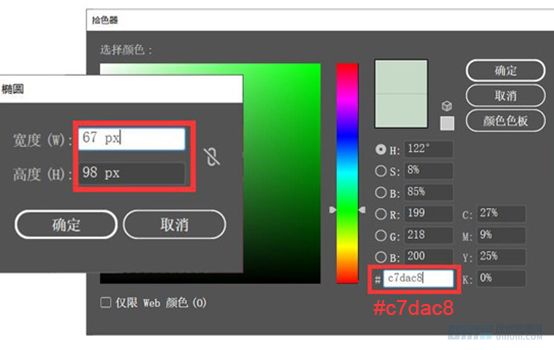
(1)绘制宽为67px,高度为98px的椭圆8,颜色填充为#c7dac8;

(2)绘制宽度为50px,高度为56px的椭圆9,颜色填充为#c7dac8;

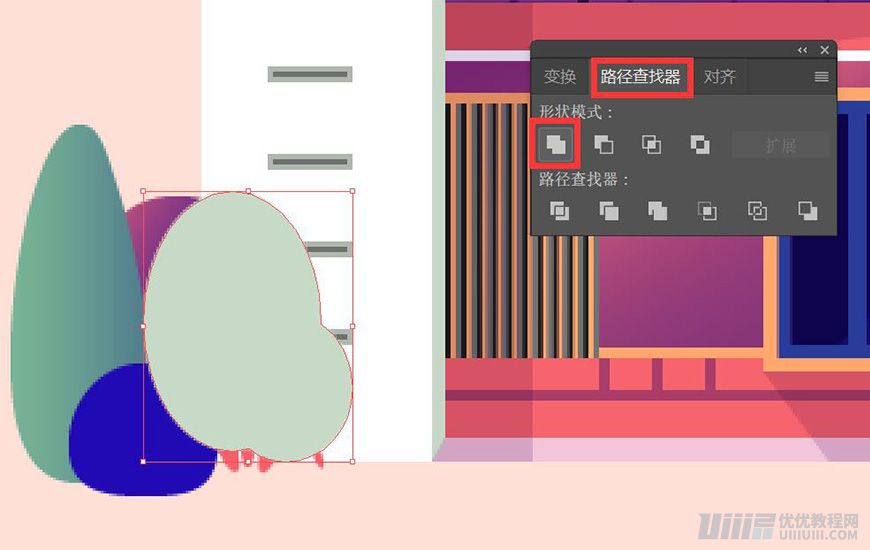
(3)调整适当的位置,选取椭圆8椭圆9,使用形状模式联集,得到阴影图形;


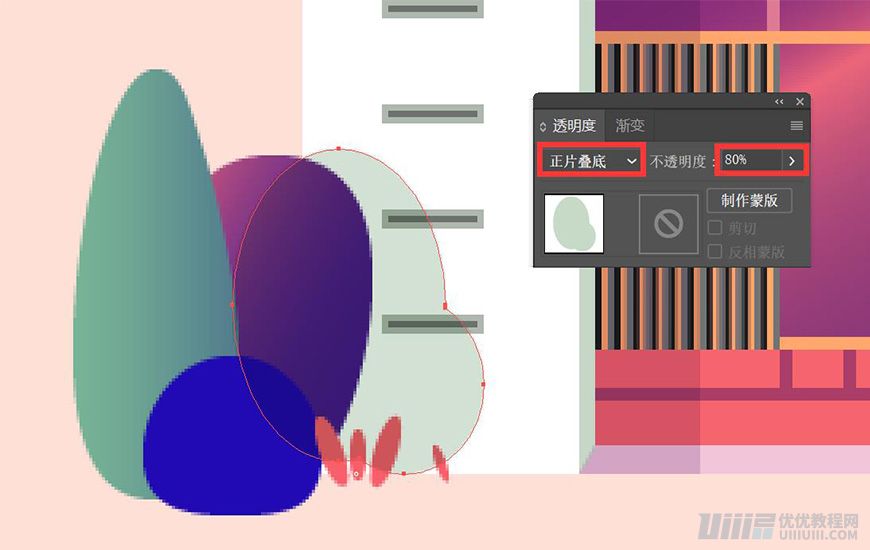
(4)调整图形顺序,设置图形模式为正片叠底,透明度为80,得到效果图;



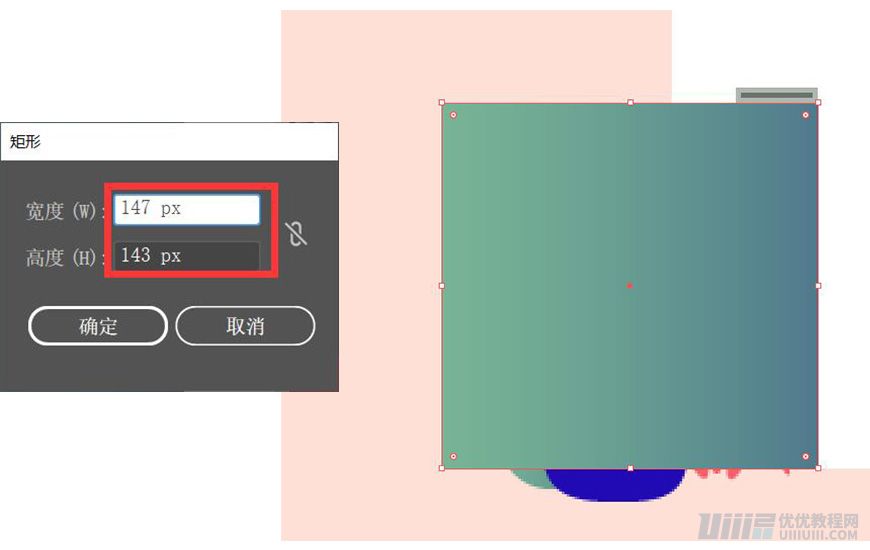
4.2.10 绘制宽度为147px,高度为143px的矩形,遮住植物群2;

4.2.11 选取植物群2和矩形,建立剪切蒙版,得到效果图;


4.3制作植物群3
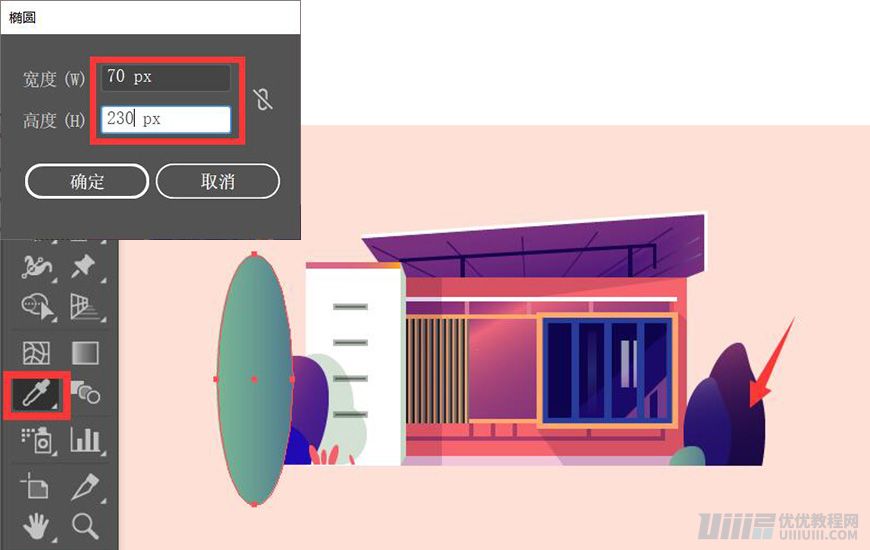
4.3.1 绘制宽度为70px,高度为230px的椭圆1
4.3.2 使用吸管工具吸取植物群1植物3的渐变颜色,调整渐变;


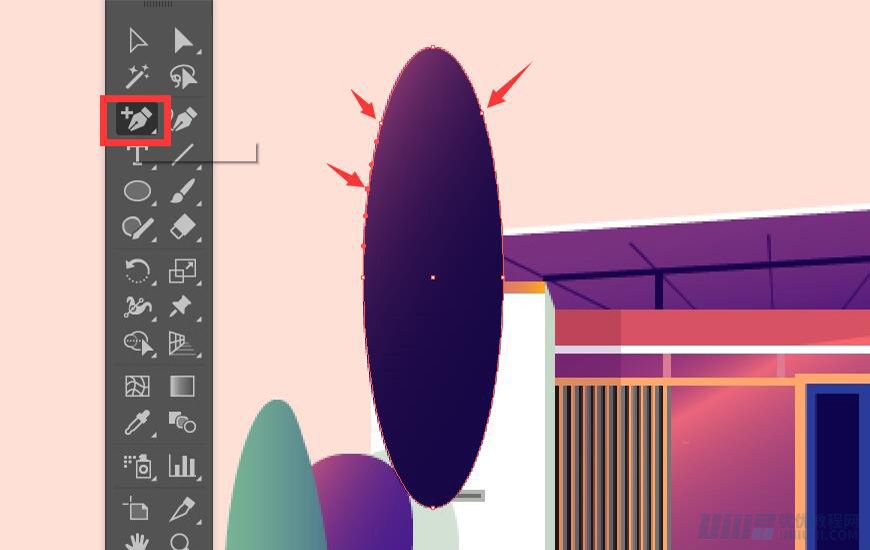
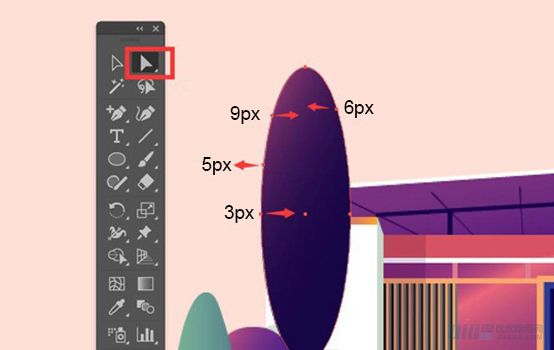
4.3.3 使用添加锚点工具,添加锚点;使用直接选择工具调整锚点位置,得到植物1的效果图



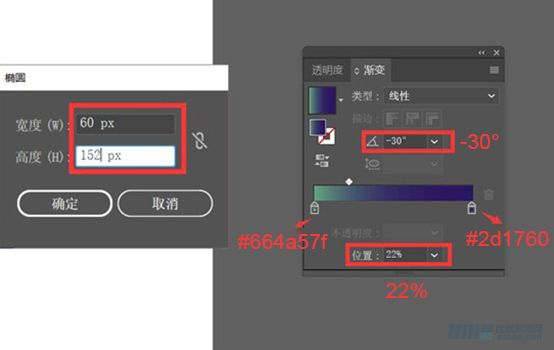
4.3.4 绘制宽度为60px,高度为152px的椭圆,颜色填充为渐变;


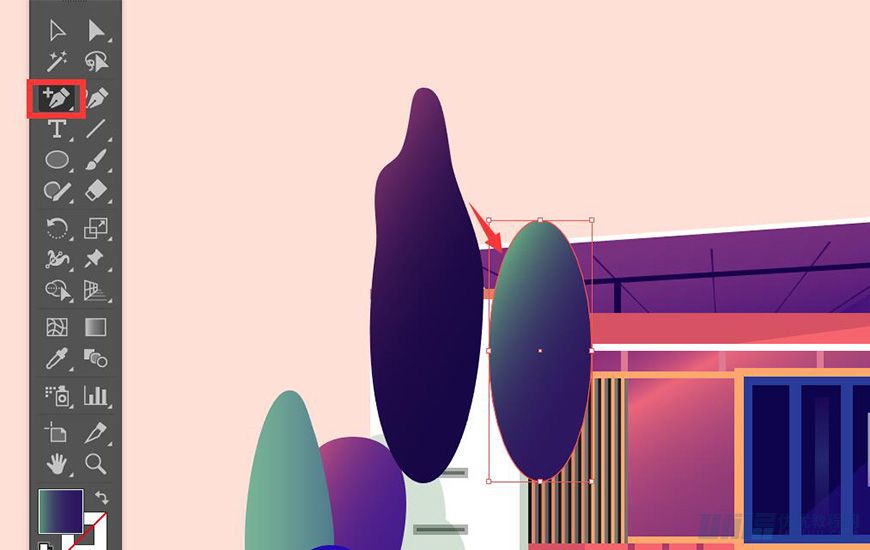
4.3.5 使用添加锚点工具,添加锚点;使用直接选择工具调整锚点位置,得到植物2的效果图



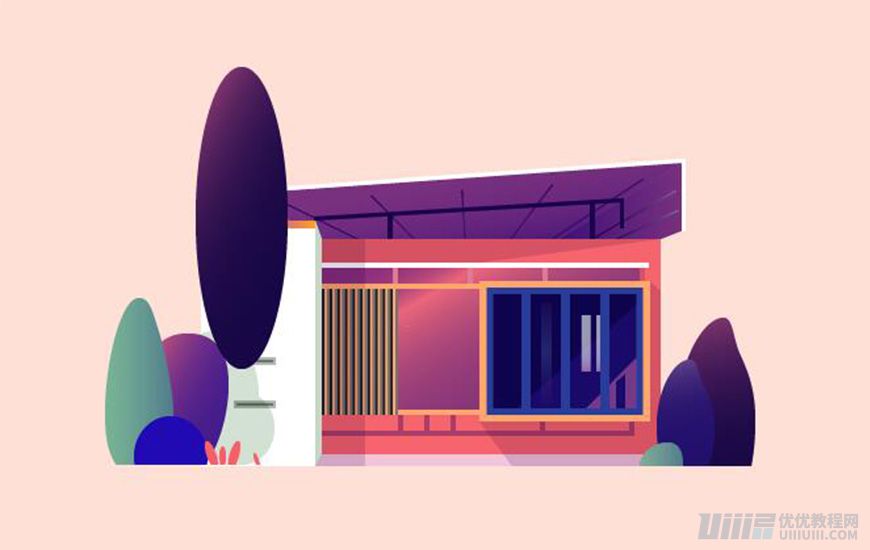
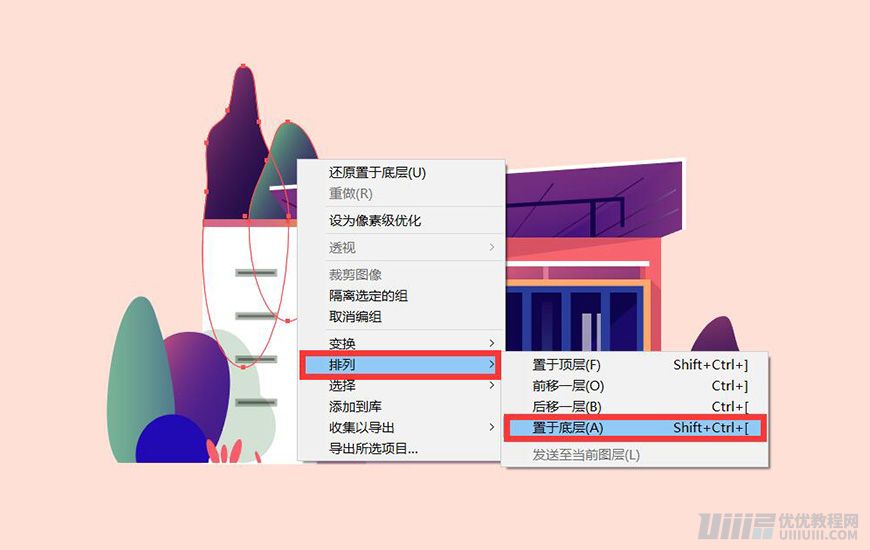
4.3.6 调整植物的位置,并进行编组,鼠标右键–排列–置于底层;



步骤五、调整与导出
5.1 新建一个长度为800px,高度为600px的矩形,对齐背景;
5.2 填充颜色为渐变;调整混合模式,调整不透明度;

5.3 新建矩形,渐变填充

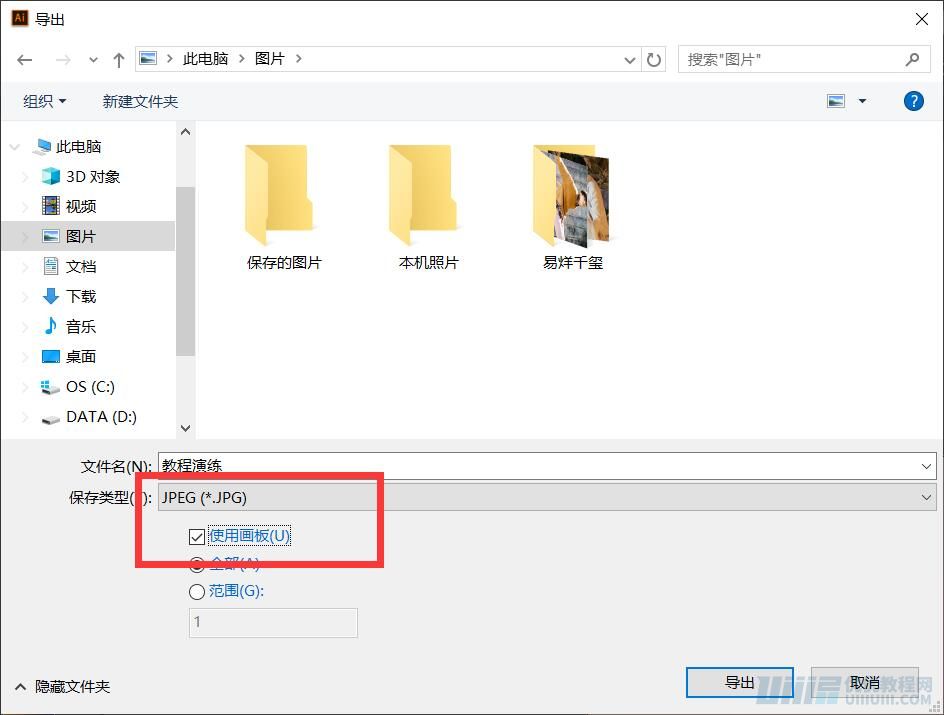
5.4 最后检查一遍,文件–导出–导出为-jpeg格式–勾选使用画板,导出

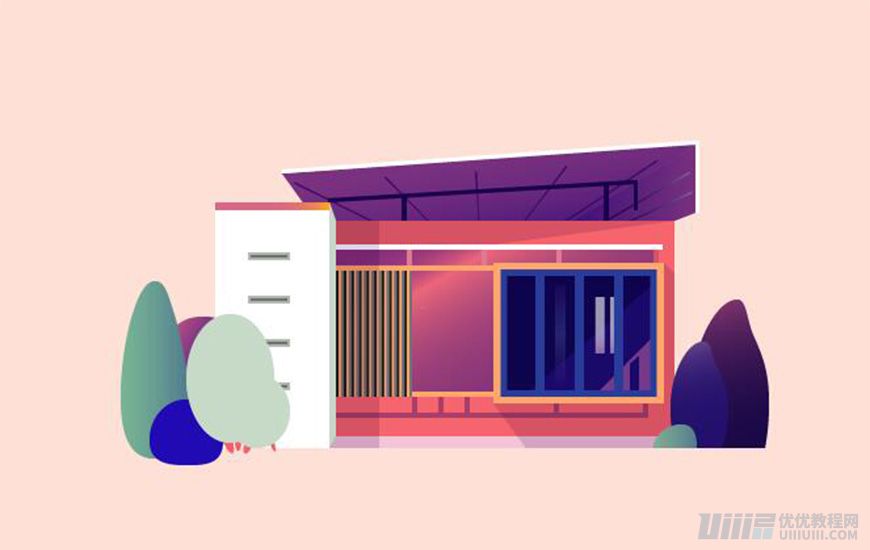
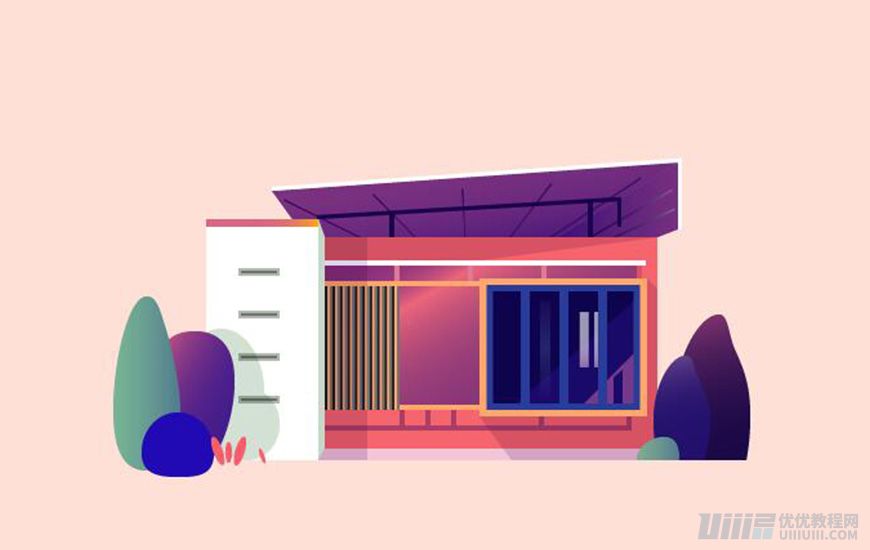
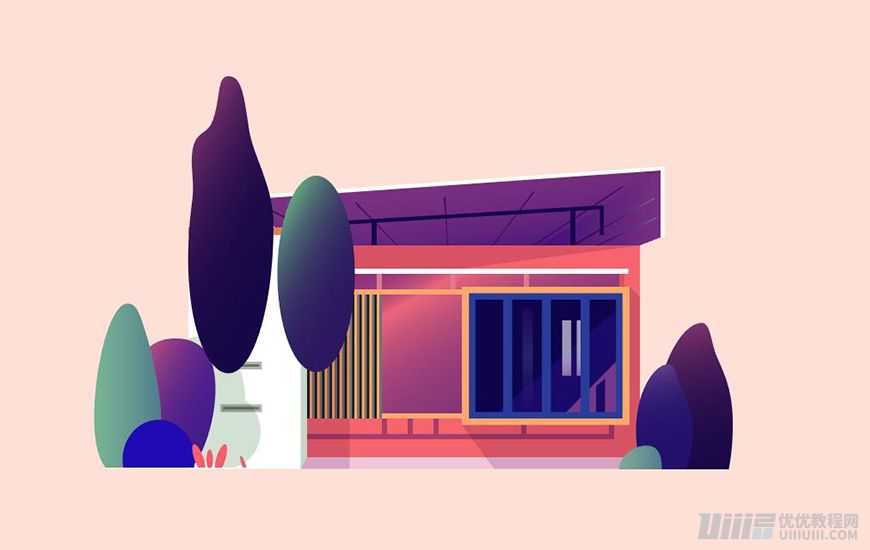
最终效果

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
-
 风景插画:用AI制作时尚的描边风景插画
相关文章20422019-03-19
风景插画:用AI制作时尚的描边风景插画
相关文章20422019-03-19
-
 灯塔插画:用AI制作描边风格的灯塔插图
相关文章17792019-03-19
灯塔插画:用AI制作描边风格的灯塔插图
相关文章17792019-03-19
-
 矢量插画:通过摄影作品学习AI插画绘画
相关文章7422019-03-14
矢量插画:通过摄影作品学习AI插画绘画
相关文章7422019-03-14
-
 扁平化海报:用AI制作线性风格的插画海报
相关文章7252019-03-14
扁平化海报:用AI制作线性风格的插画海报
相关文章7252019-03-14
