Illustrator绘制渐变风格的建筑场景插画(5)
文章来源于 优设,感谢作者 大玲子 给我们带来经精彩的文章!3.7.13 绘制完红墙的阴影,进行编组;
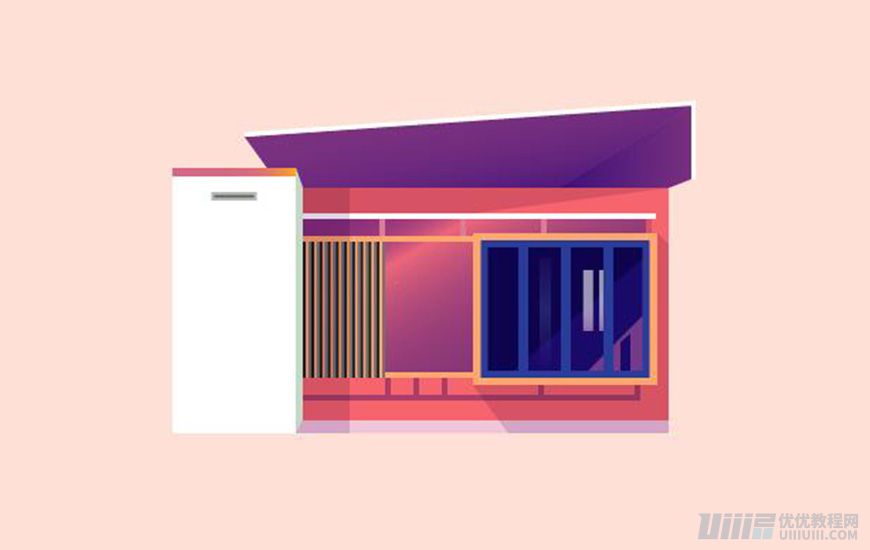
以上,红墙内容制作完毕。
接下来,开始绘制白墙的墙面内容。
3.8 白墙的墙面内容
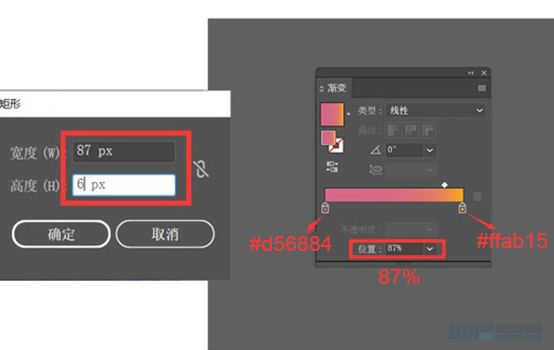
3.8.1 绘制一个长度为 87px ,高度为 6px 的矩形 1 ,填充颜色为【渐变】;
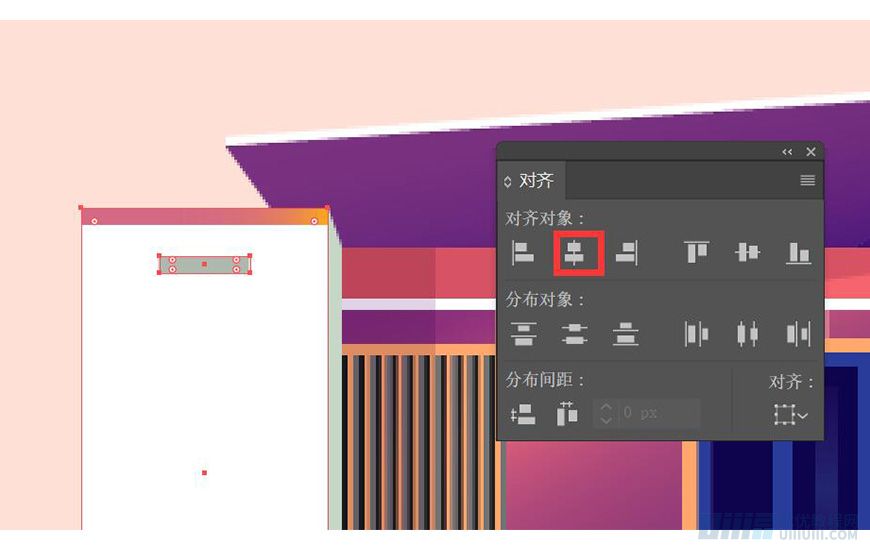
3.8.2调整矩形与白色墙面【顶端对齐】;


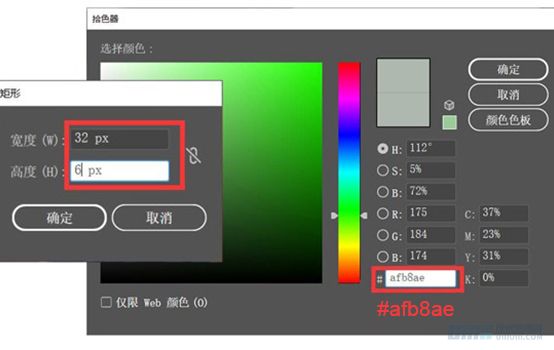
3.8.3绘制一个长度为 32px ,高度为 6px 的矩形 2 ,填充颜色为 #afb8ae ;


3.8.4对象–路径–偏移路径–偏移-2px,得到同心矩形 3 ,填充颜色 #6e726e ;


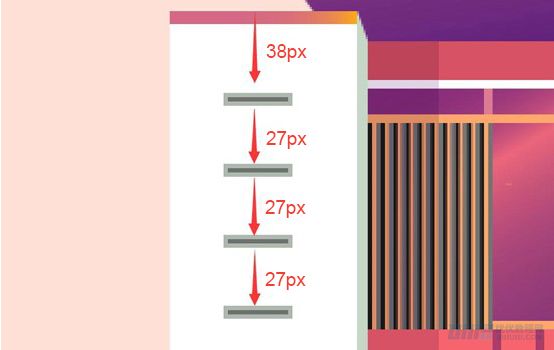
3.8.5此同心矩形离白色墙面顶部 38px ;
3.8.6 原位复制,将同心矩形下移 27px ,重复 4 次,得到效果图;


3.8.7完成后进行编组;
3.8.8红白墙面绘制完后,接下来开始做屋顶的细节.
3.9绘制屋顶细节
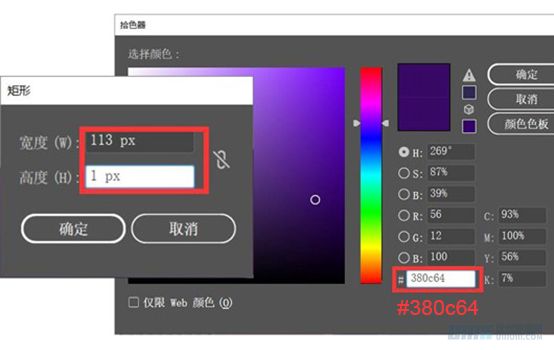
3.9.1 新建长度为 113px ,高度为 1px 的矩形 1 ,颜色填充 #380c64 ,

3.9.2复制矩形 1 ,得到矩形 2 ;

3.9.3将矩形 1 放置在红色墙面,白色矩形上方 83px ,并旋转 30° ;
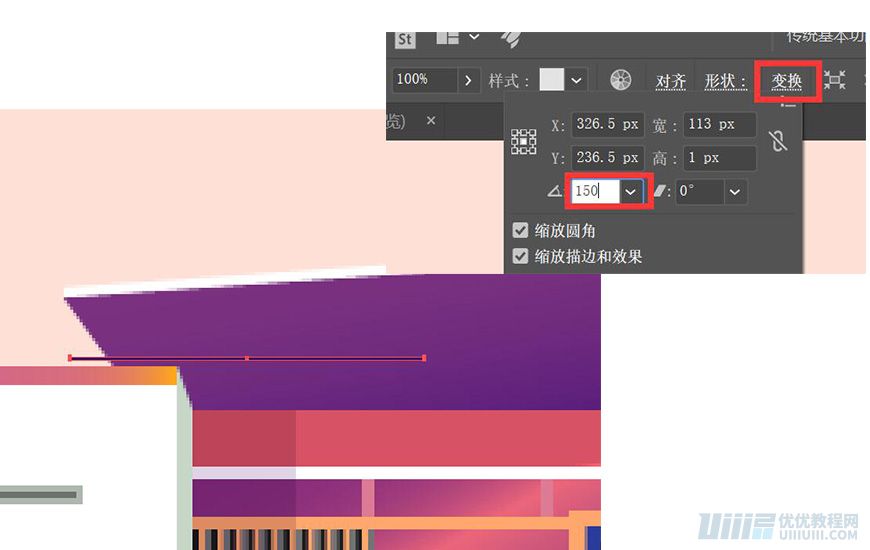
3.9.4将矩形 2 放置在屋檐的左侧边沿,矩形 1 矩形 2 在同一水平面上,并旋转 150° ;


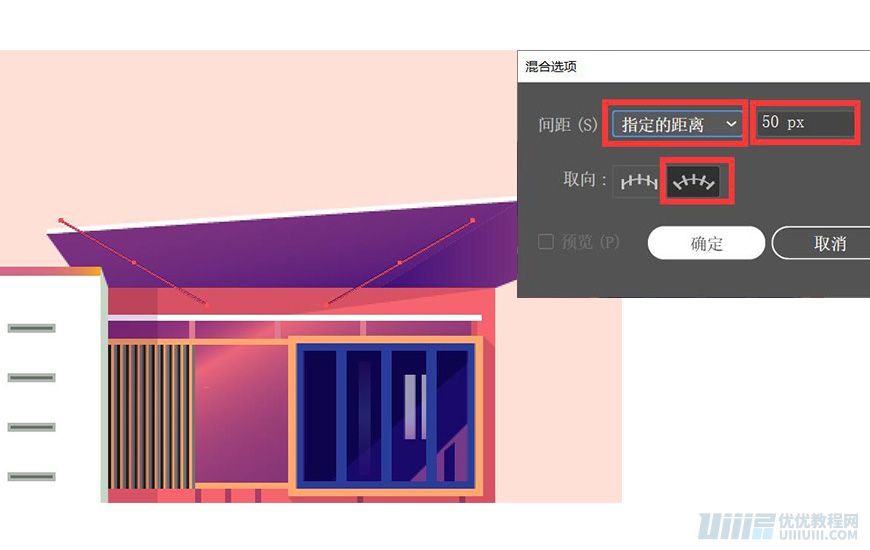
3.9.5选取矩形 1 矩形 2 ,对象–混合–混合选项–间距(指定的距离)50px ,然后对象–混合–建立,得到以下效果;


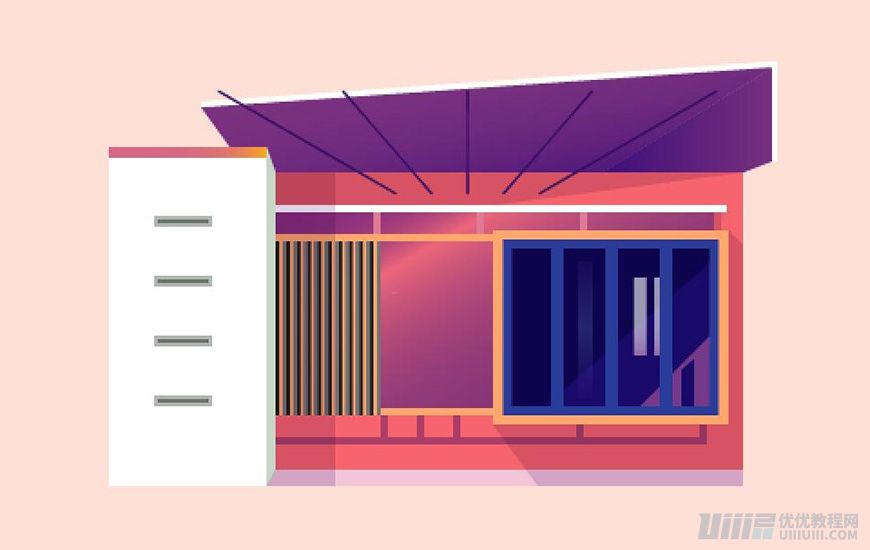
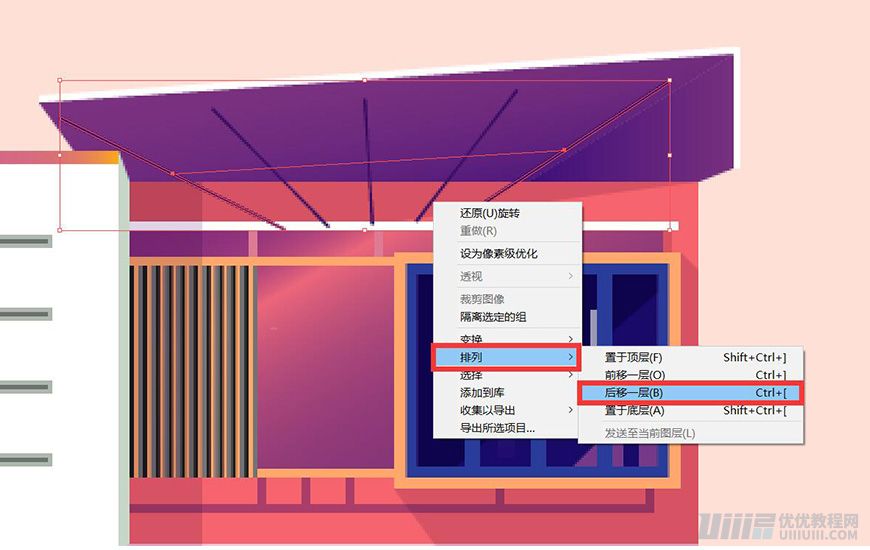
3.9.6选取得到的混合选项,调整形状图层顺序,效果如图;


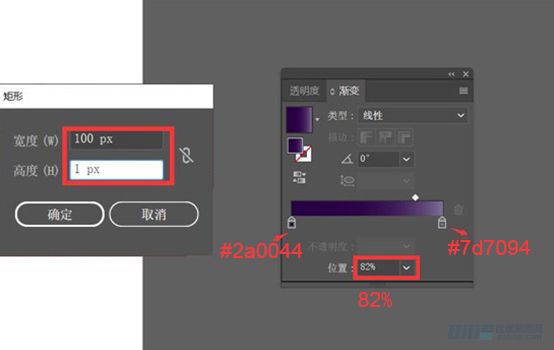
3.9.7新建宽度为 100px ,高度为 1px 的矩形 3 ,颜色填充为【渐变】,原位复制矩形 3 ,并向上移动得到矩形 4 ;


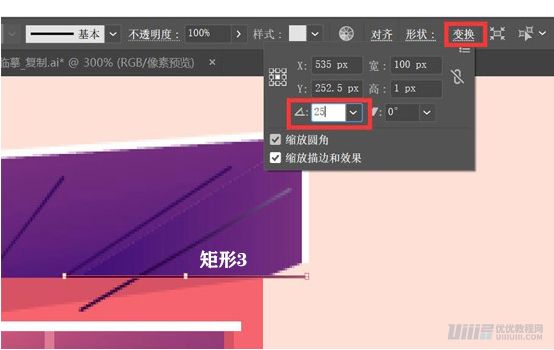
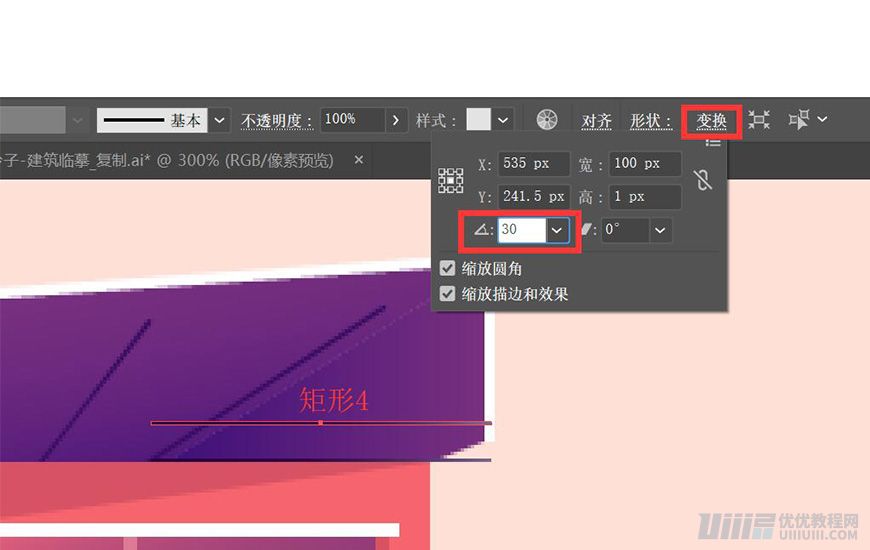
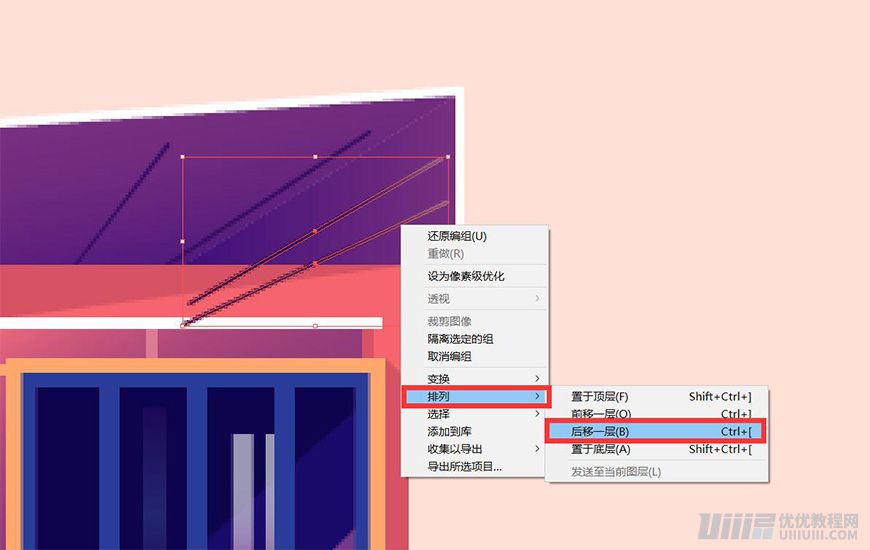
3.9.8将矩形 4 旋转 25° ;矩形 3 旋转旋转 30° ;选取矩形 3 矩形 4 ,调整图形顺序,得到效果图;




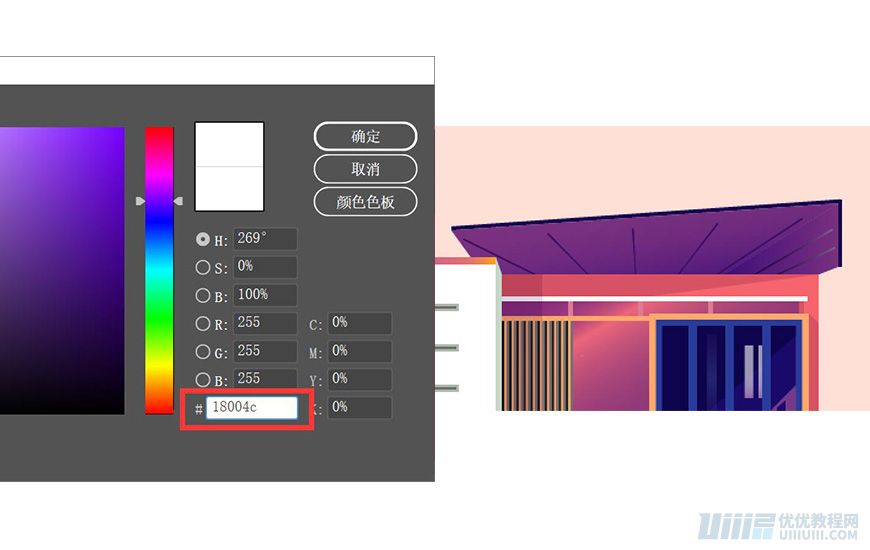
3.9.9原位复制屋顶白色边沿,填充颜色 #18004c;


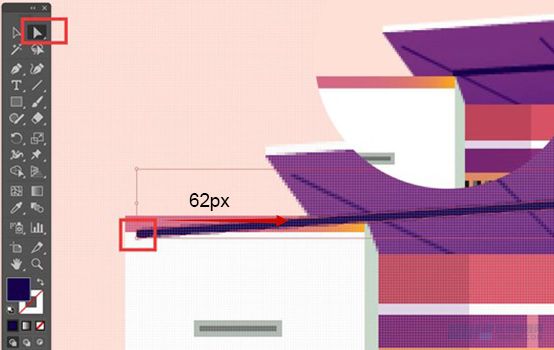
3.9.10沿屋檐结构线右平移 62px ;

3.9.11使用【直接选择工具】,选取右下方两个锚点,向上平移 29px ;

3.9.12选取左边两个锚点,向右平移 62px ;得到效果图;


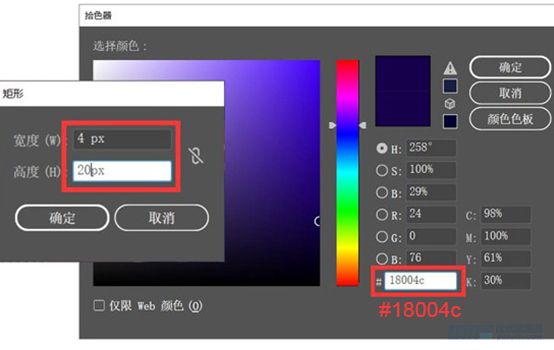
3.9.13绘制长度为 4px ,高度为 20px 的矩形 5 ,填充颜色为 #18004c ;

3.9.14距离红墙左侧边沿50px,调整矩形位置在红墙上方;

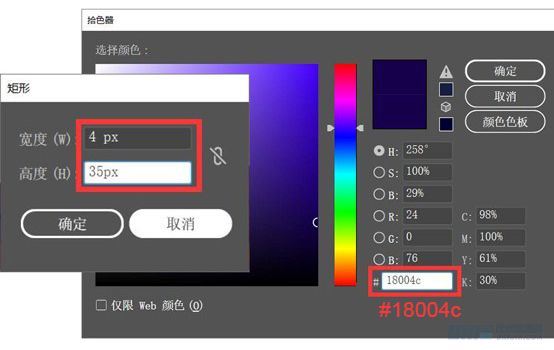
3.9.15绘制长度为4px,高度为35px的矩形6,填充颜色为#18004c;

3.9.16距离红墙右侧边沿50px,调整矩形位置在红墙上方,得到效果图.


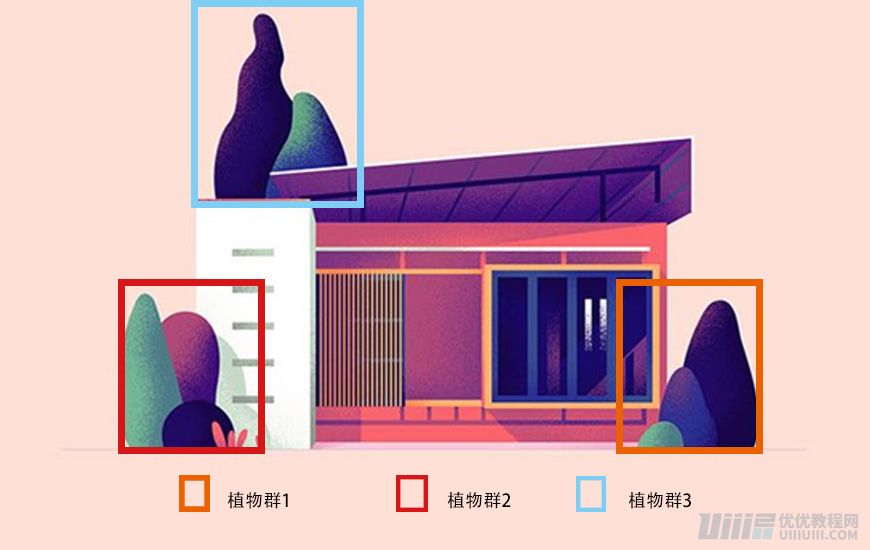
步骤四、添加植物装饰
建筑部分绘制完后,开始绘制周围植物

4.1制作植物群1
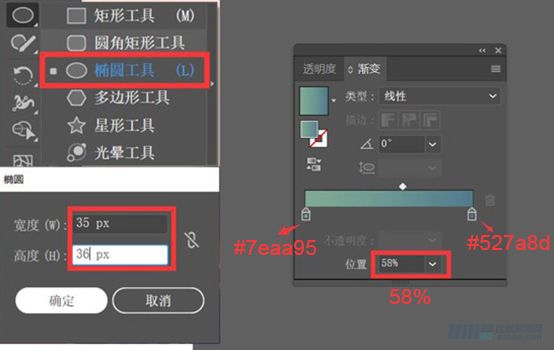
4.1.1 绘制一个宽度为35px,高度为36px的椭圆1,颜色填充为渐变;

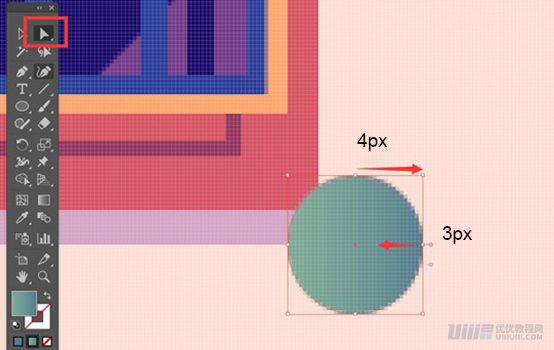
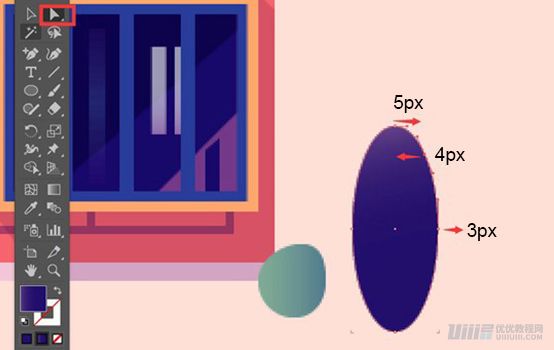
4.1.2 使用直接选择工具,将上面的锚点右移4px,右锚点向左平移3px;


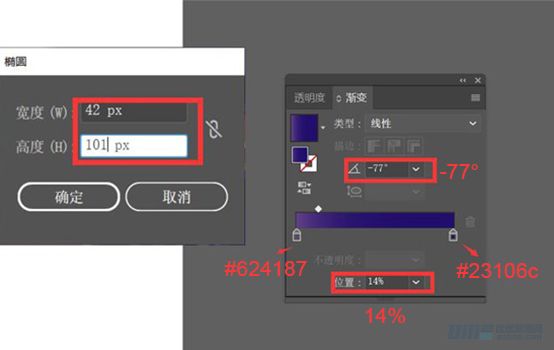
4.1.3 绘制宽度为42px,高度为101px的椭圆2,填充颜色为渐变;


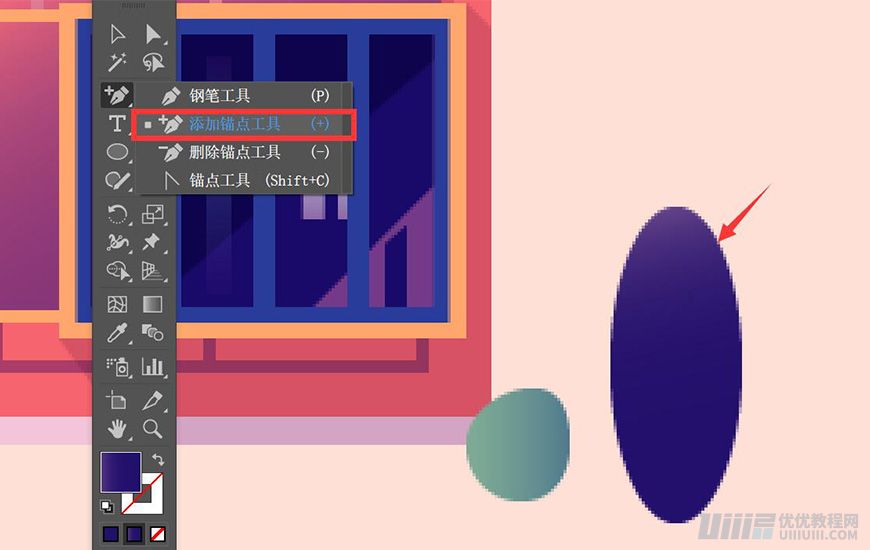
4.1.4 使用添加锚点工具,右上方添加锚点,使用直接选择工具适当调整锚点;效果如图:


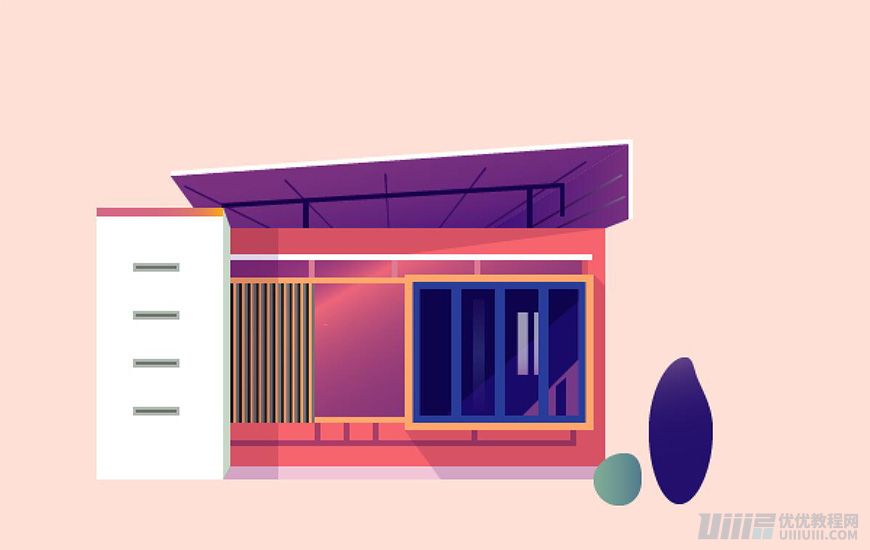
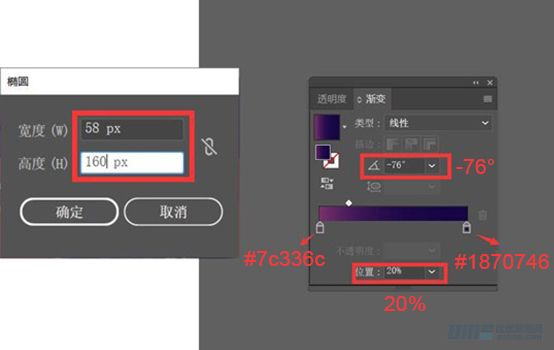
4.1.5 绘制宽度为58px,宽度为160px的椭圆3,填充颜色为渐变;


 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
-
 风景插画:用AI制作时尚的描边风景插画
相关文章20422019-03-19
风景插画:用AI制作时尚的描边风景插画
相关文章20422019-03-19
-
 灯塔插画:用AI制作描边风格的灯塔插图
相关文章17792019-03-19
灯塔插画:用AI制作描边风格的灯塔插图
相关文章17792019-03-19
-
 矢量插画:通过摄影作品学习AI插画绘画
相关文章7422019-03-14
矢量插画:通过摄影作品学习AI插画绘画
相关文章7422019-03-14
-
 扁平化海报:用AI制作线性风格的插画海报
相关文章7252019-03-14
扁平化海报:用AI制作线性风格的插画海报
相关文章7252019-03-14
