Illustrator绘制渐变风格的建筑场景插画(4)
文章来源于 优设,感谢作者 大玲子 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2020-03-12
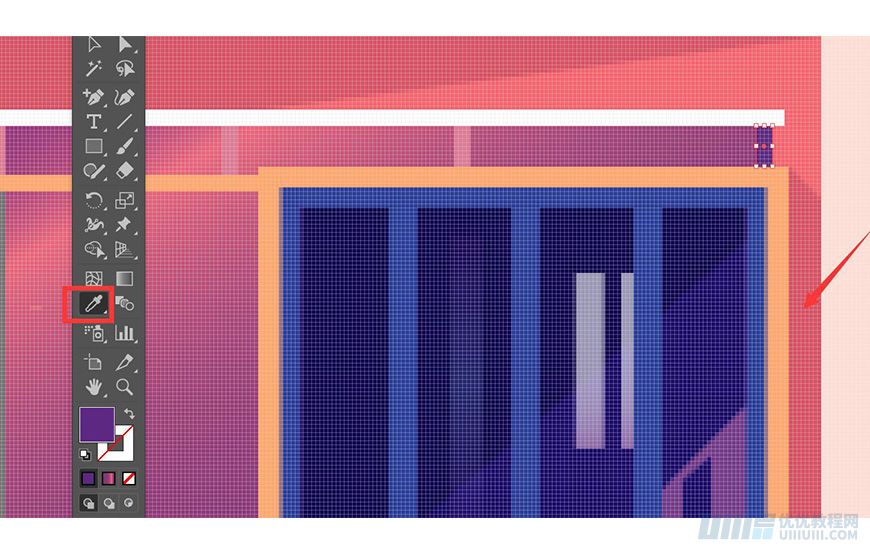
3.7.3 使用【直接选择工具】选择矩形右下方锚点,向左平移 138px ; 3.7.4 将图形的混合模式更改为【正片叠底】,透明度20%; 3.7.5 绘制长度为 33px ,高度为 173px 的矩形,将矩形移动与红墙左侧边对齐,选择【吸管
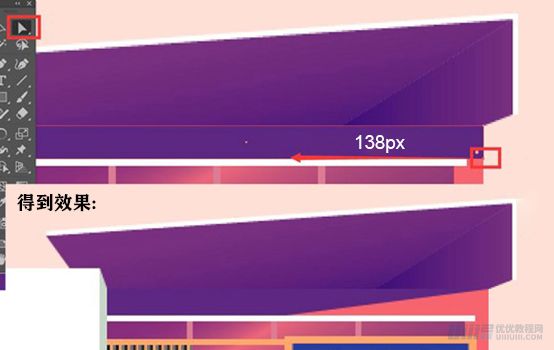
3.7.3 使用【直接选择工具】选择矩形右下方锚点,向左平移 138px ;

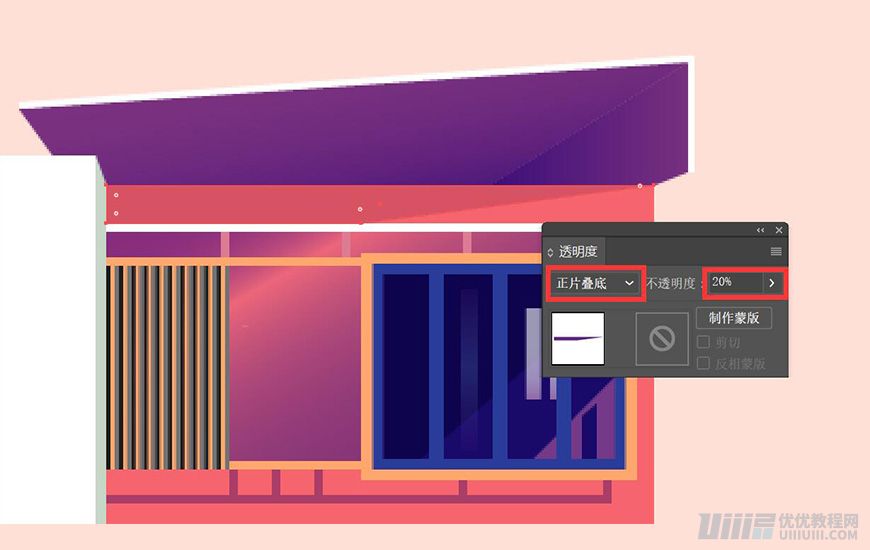
3.7.4 将图形的混合模式更改为【正片叠底】,透明度20%;


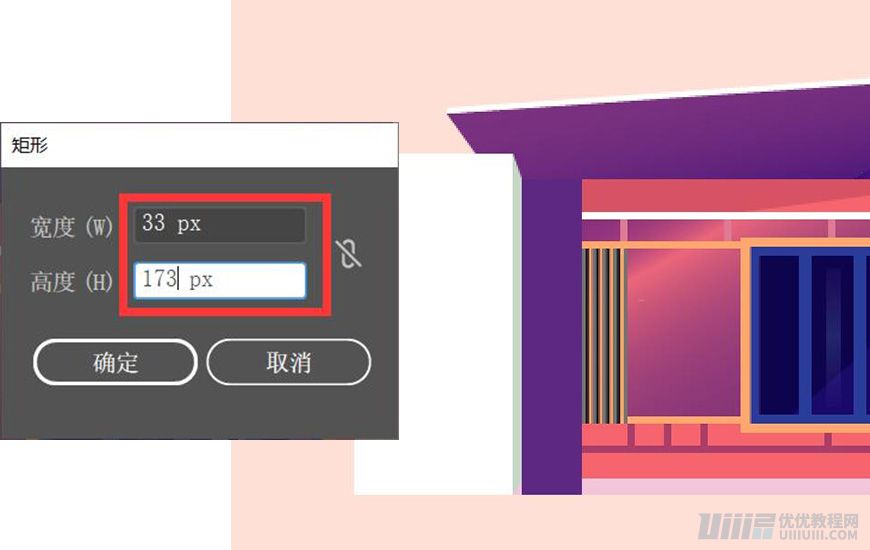
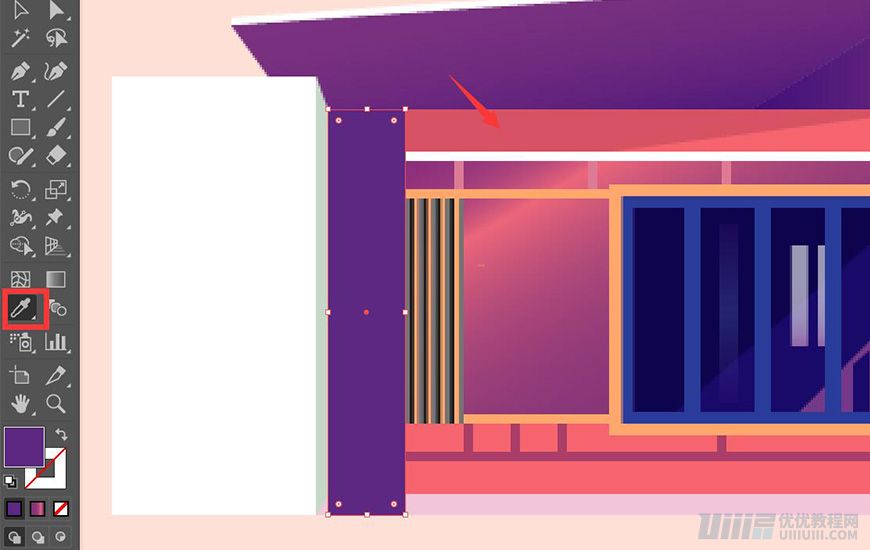
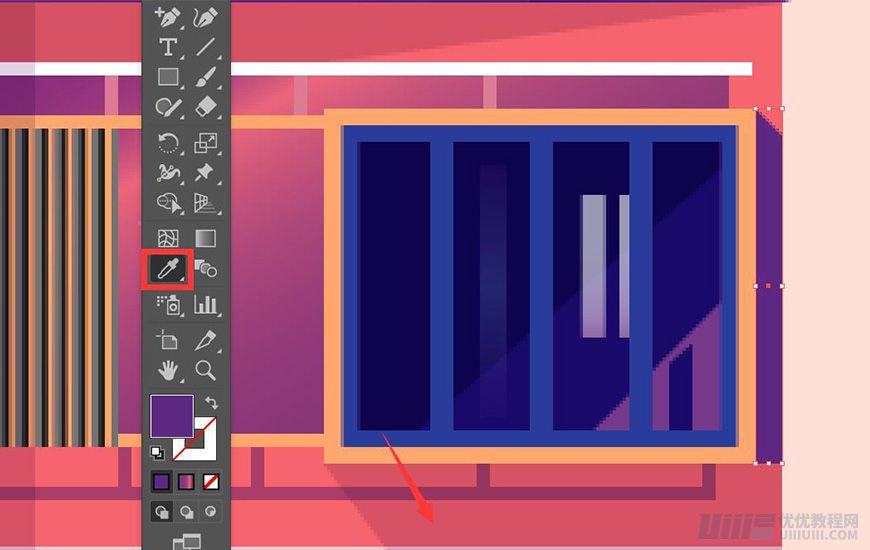
3.7.5绘制长度为 33px ,高度为 173px 的矩形,将矩形移动与红墙左侧边对齐,选择【吸管工具】吸取上一步制作的红墙阴影;



3.7.6 使用【添加锚点工具】,给矩形左侧靠近底端添加一个锚点;

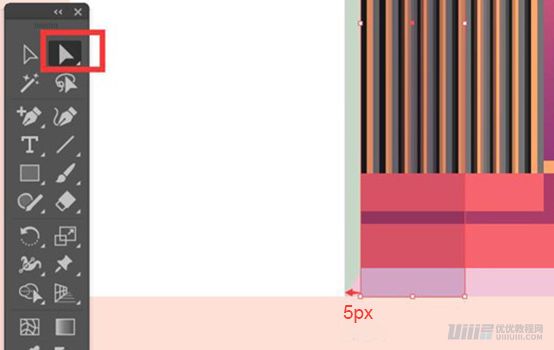
3.7.7 使用【直接选择工具】,将左侧底部的锚点向左平移5px;


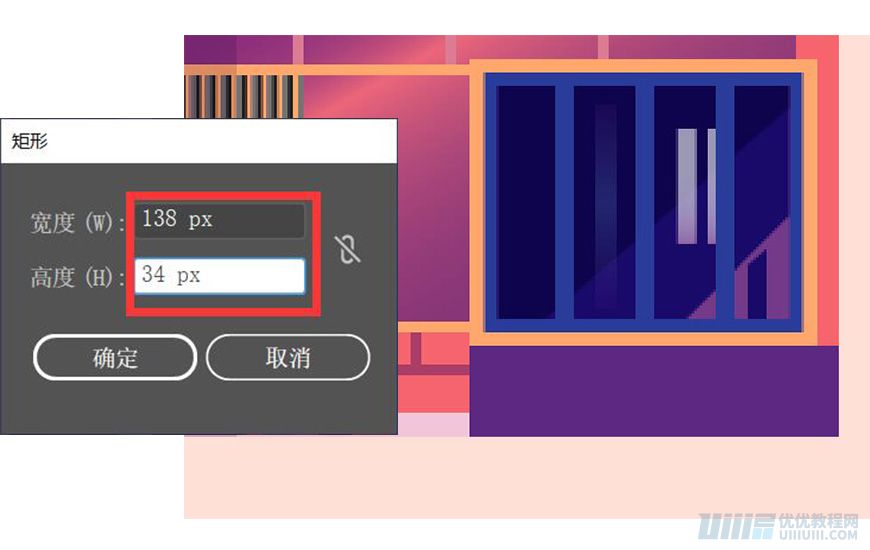
3.7.8 绘制长度为 138px ,高度为 34px 的矩形,将矩形与红墙底部直角对齐;


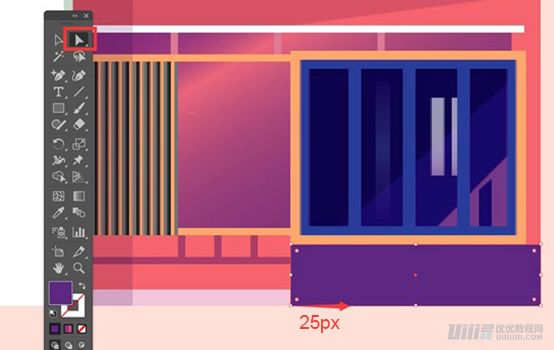
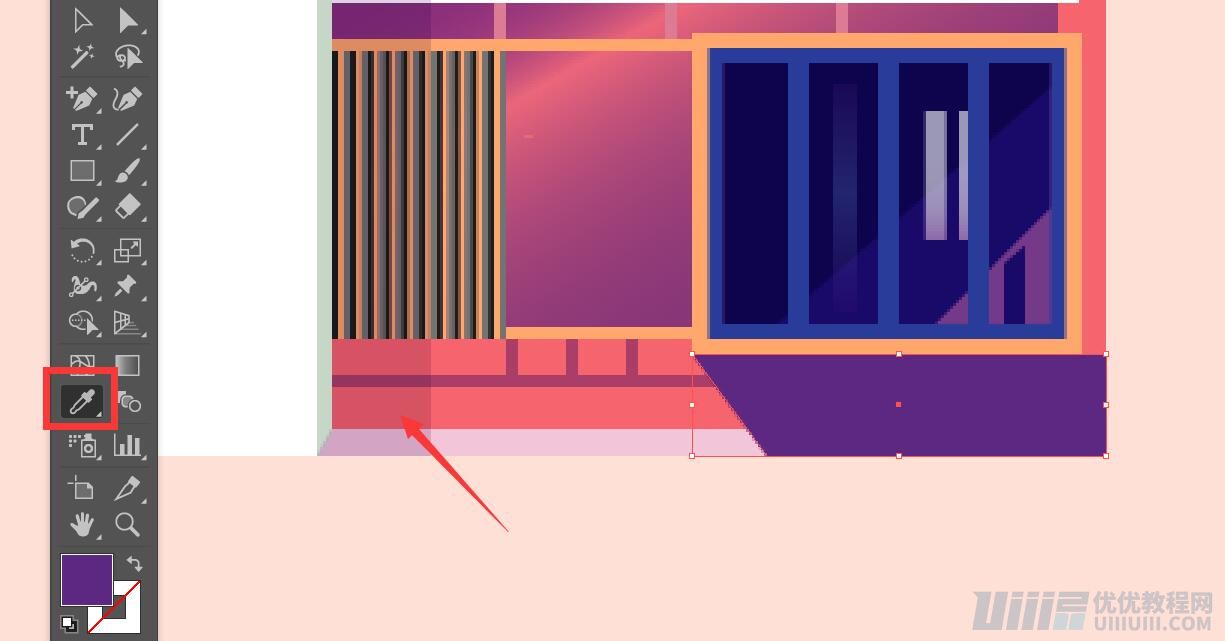
3.7.9 使用【直接选择工具】选择左下方锚点向右平移 25px ;【吸管工具】吸取红墙阴影;



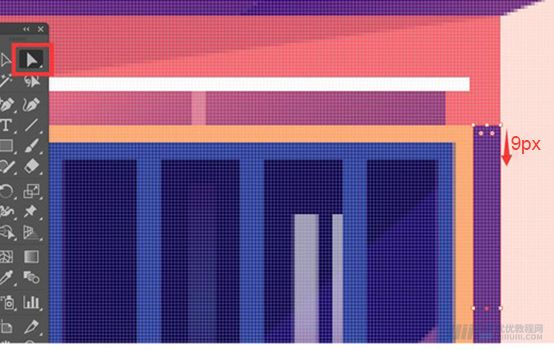
3.7.10 绘制长度为 8px ,高度为 107px 的矩形,将矩形与窗户、红墙右侧对齐;

3.7.11 使用【直接选择工具】选择左上方锚点向下平移 9px ,【吸管工具】吸取红墙阴影;



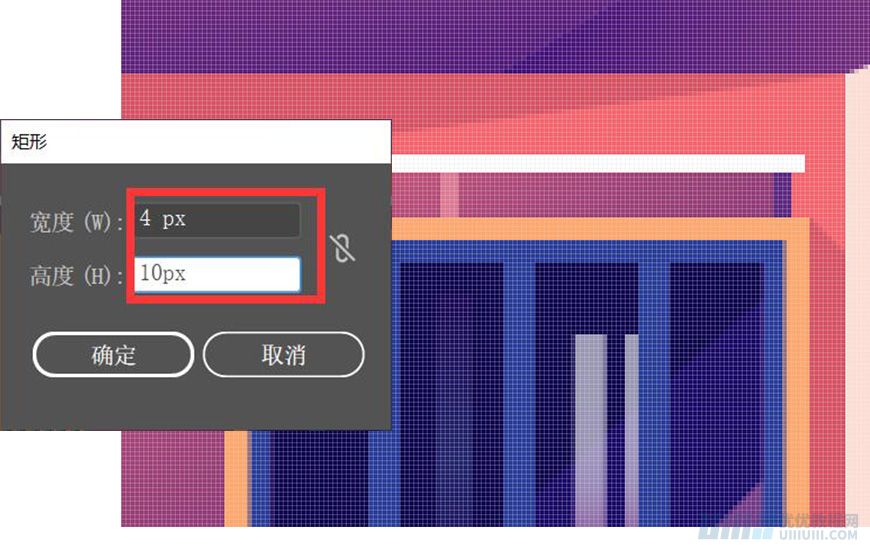
3.7.12 绘制一个长度为 4px ,高度为 10px 的矩形,将矩形与墙面的白色光影对齐,【吸管工具】吸取红墙阴影;



 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
-
 风景插画:用AI制作时尚的描边风景插画
相关文章20422019-03-19
风景插画:用AI制作时尚的描边风景插画
相关文章20422019-03-19
-
 灯塔插画:用AI制作描边风格的灯塔插图
相关文章17792019-03-19
灯塔插画:用AI制作描边风格的灯塔插图
相关文章17792019-03-19
-
 矢量插画:通过摄影作品学习AI插画绘画
相关文章7422019-03-14
矢量插画:通过摄影作品学习AI插画绘画
相关文章7422019-03-14
-
 扁平化海报:用AI制作线性风格的插画海报
相关文章7252019-03-14
扁平化海报:用AI制作线性风格的插画海报
相关文章7252019-03-14
