Illustrator绘制渐变风格的建筑场景插画(2)
文章来源于 优设,感谢作者 大玲子 给我们带来经精彩的文章!3.3绘制屋顶暗部
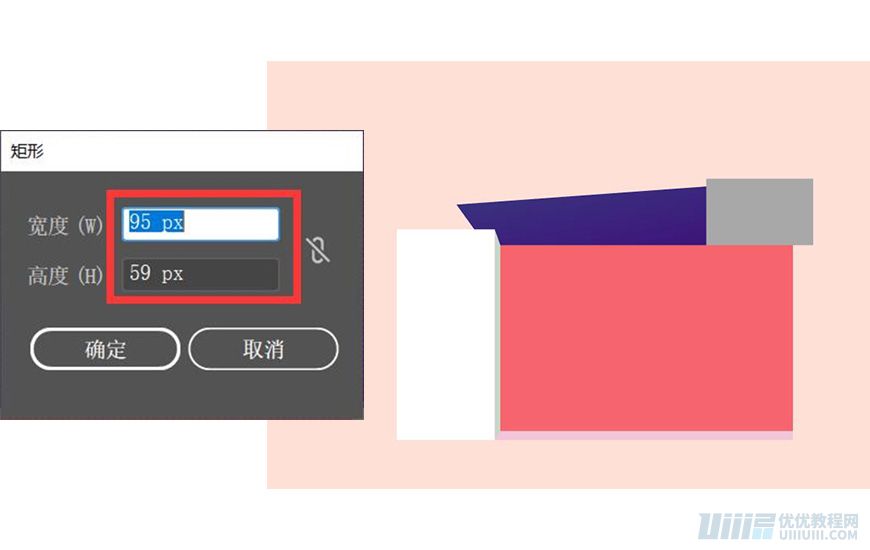
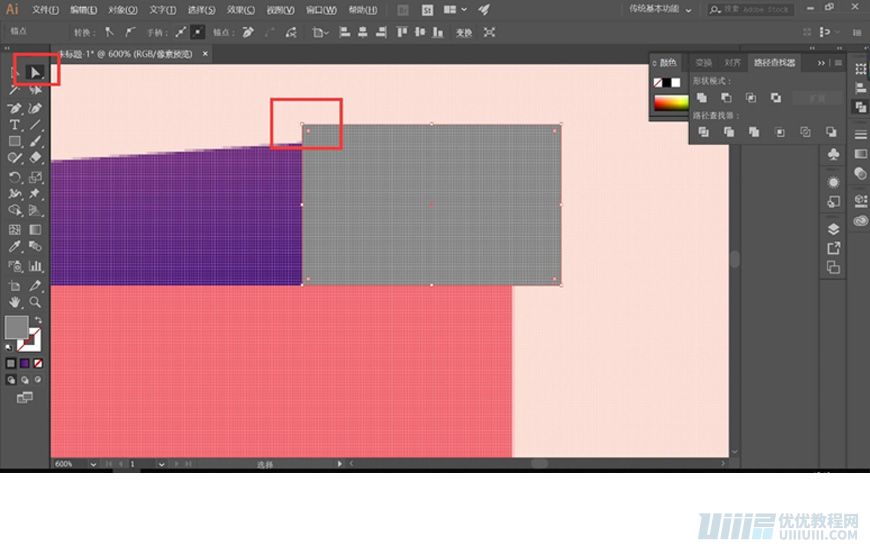
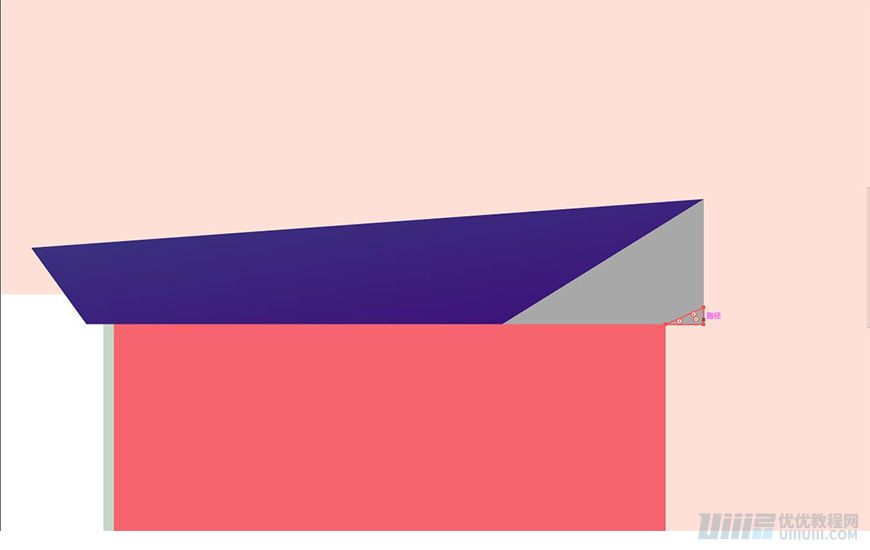
3.3.1 紧贴屋顶右侧边沿,绘制长为 95px ,高为 59px 的矩形,使用【直接选择工具】,选择最上方左侧锚点,删除;


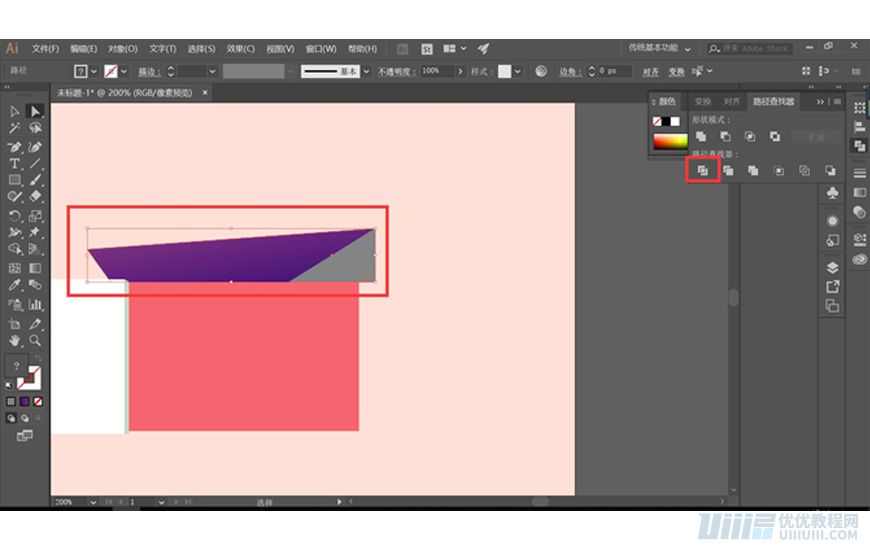
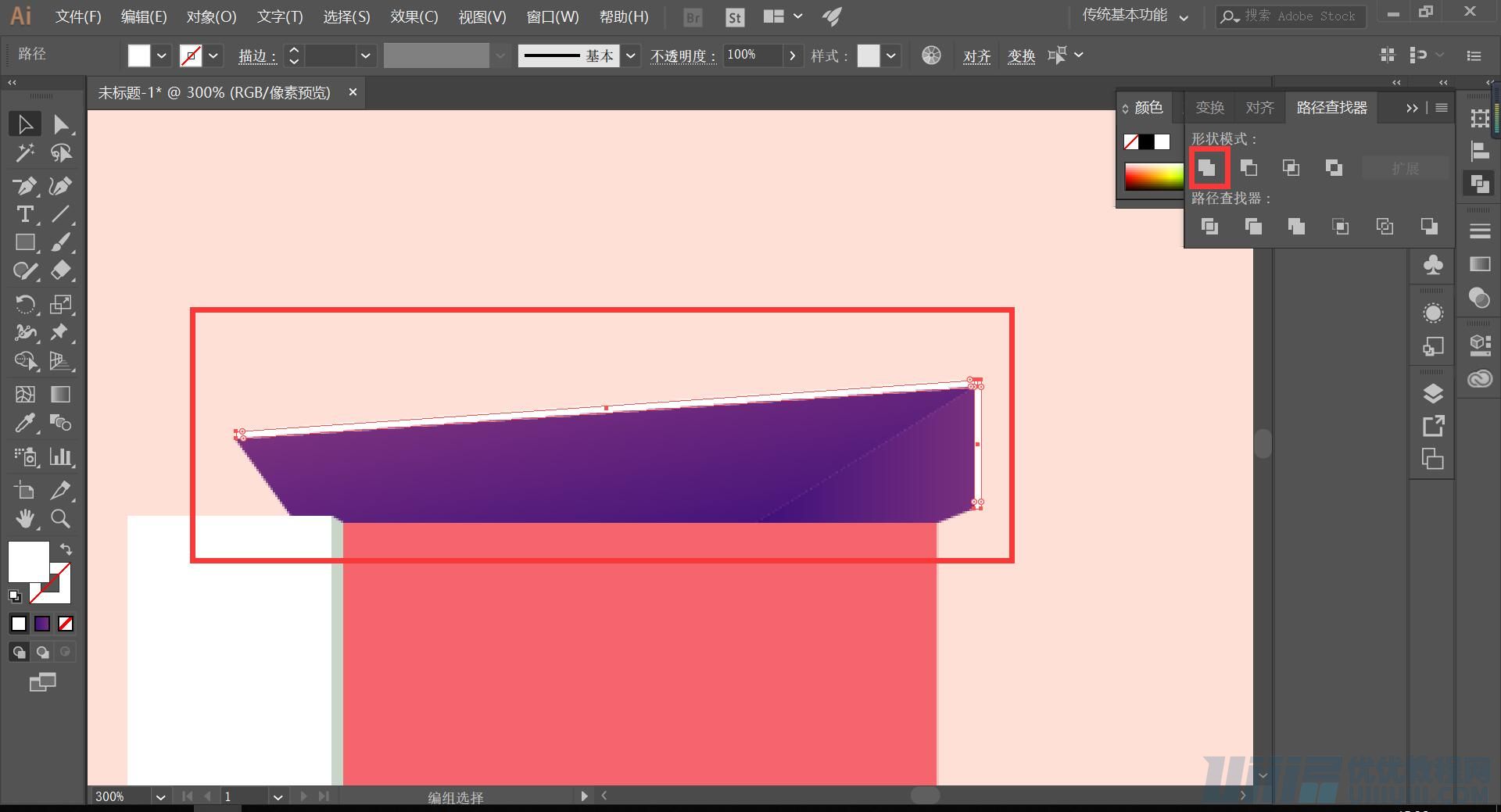
3.3.2 选择屋顶和屋顶暗部,使用【路径查找器】-【分割】;

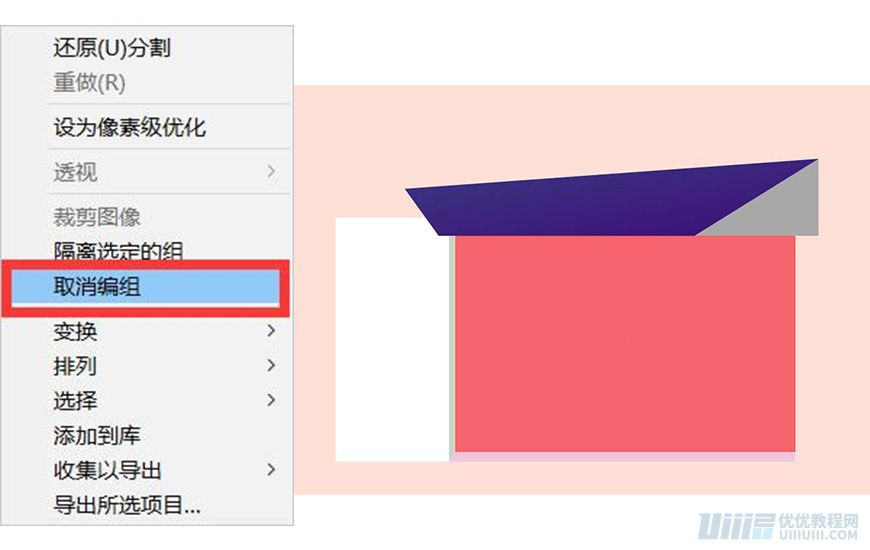
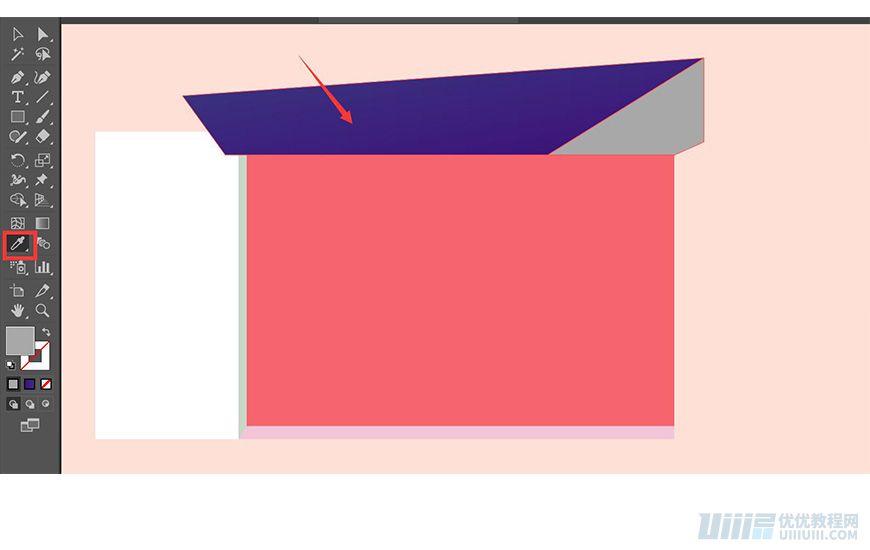
3.3.3 鼠标右键取消编组,删掉多余部分,【吸管工具】吸取屋顶渐变。




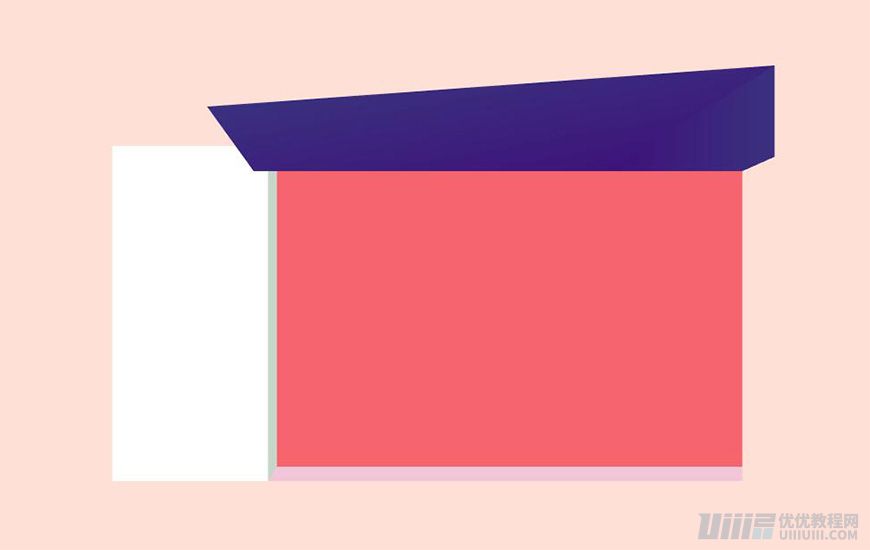
3.3.4 对屋顶两个形状进行编组;鼠标右键–排列–后移一层(Ctrl+[),后移到墙面后:


3.4绘制屋顶亮部屋檐
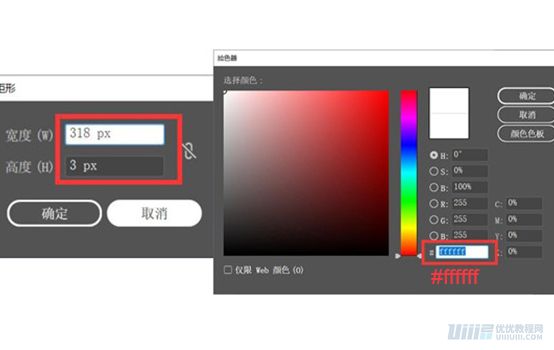
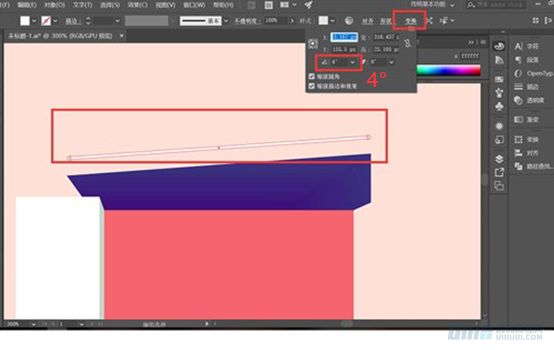
3.4.1 绘制长度为 318px ,高度为 3px 的矩形 1 ,颜色填充 #ffffff ;旋转 4° ;



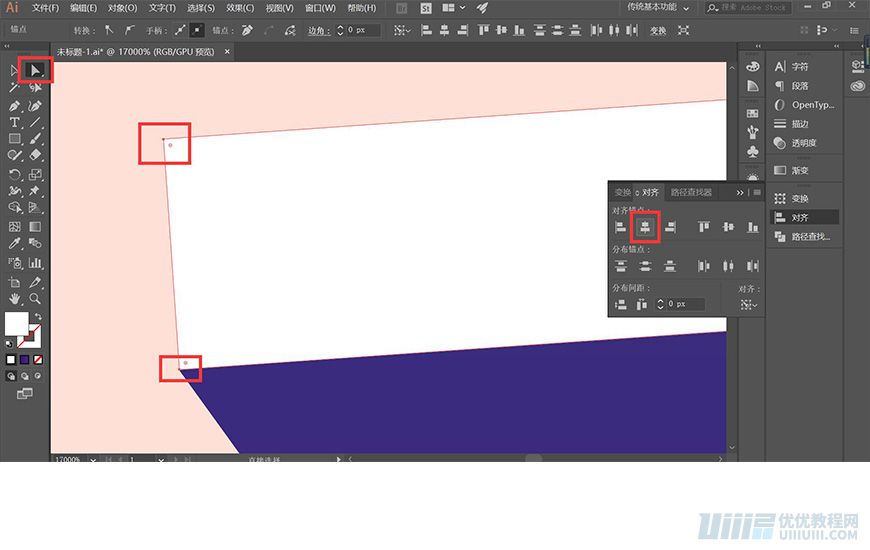
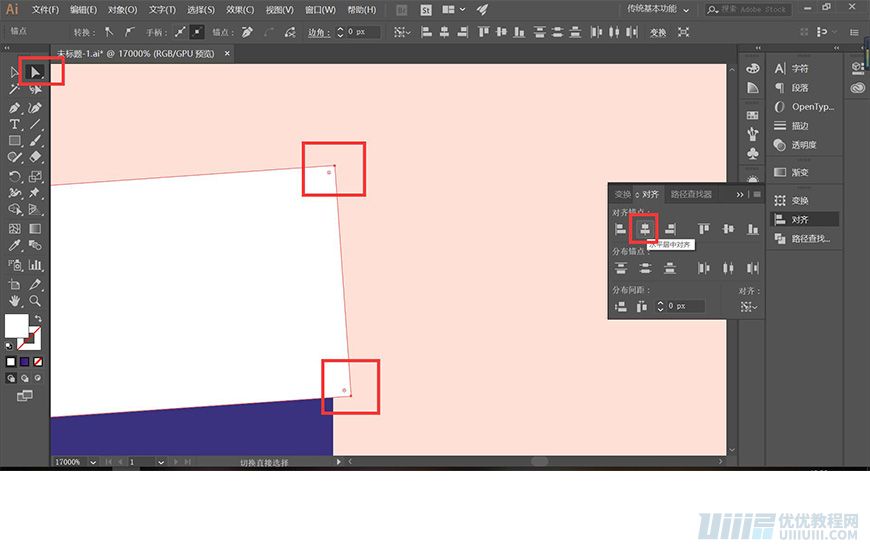
3.4.2 使用【直接选择工具】,按住Shift,选择左侧两点,【水平居中对齐】;同样选择右侧两点,【水平居中对齐】;



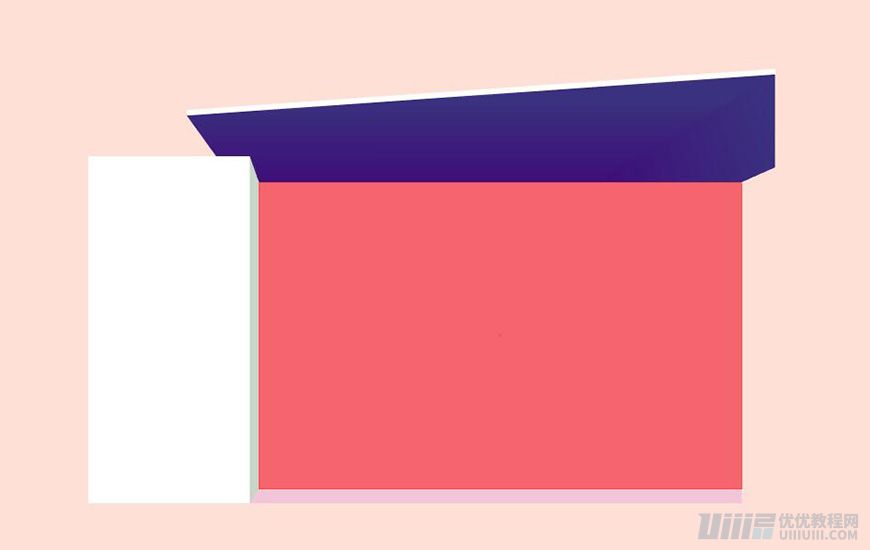
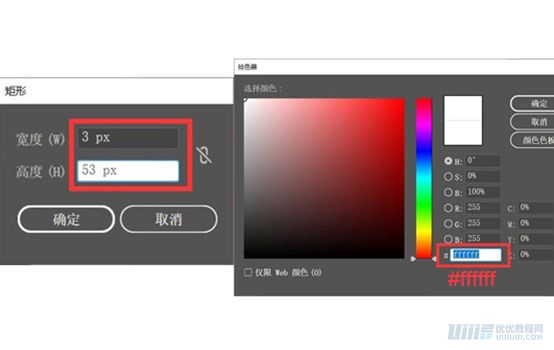
3.4.3 绘制长度为 3px ,高度为 53px 的矩形 2 ,颜色填充 #ffffff ;与上一个矩形【相交】,使用【路径查找器–形状模式-联集】,


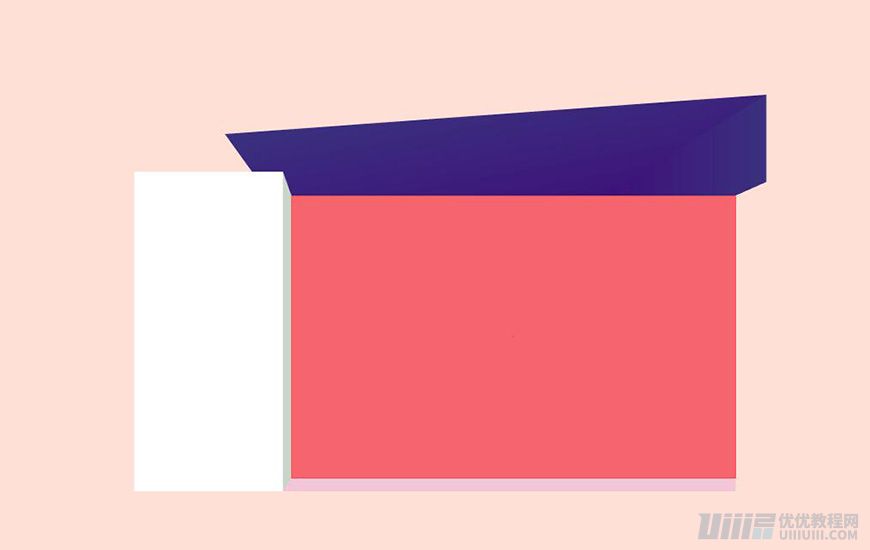
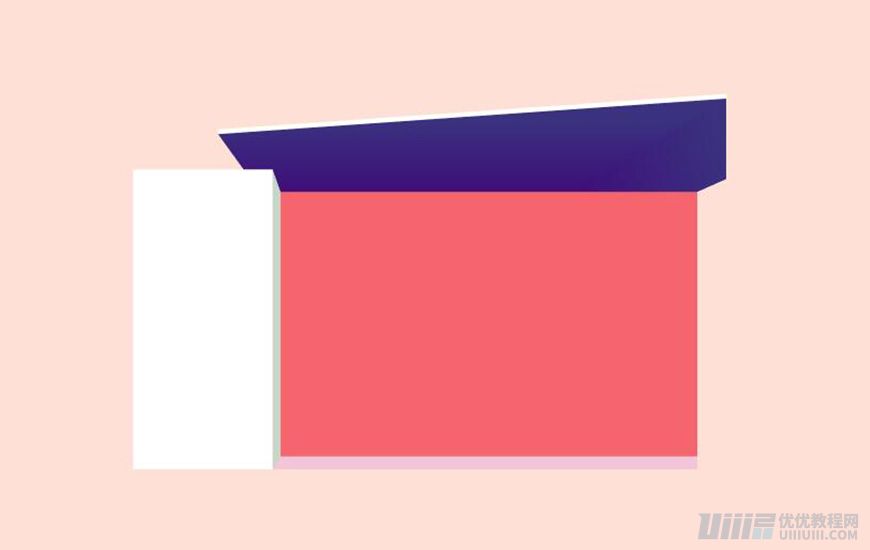
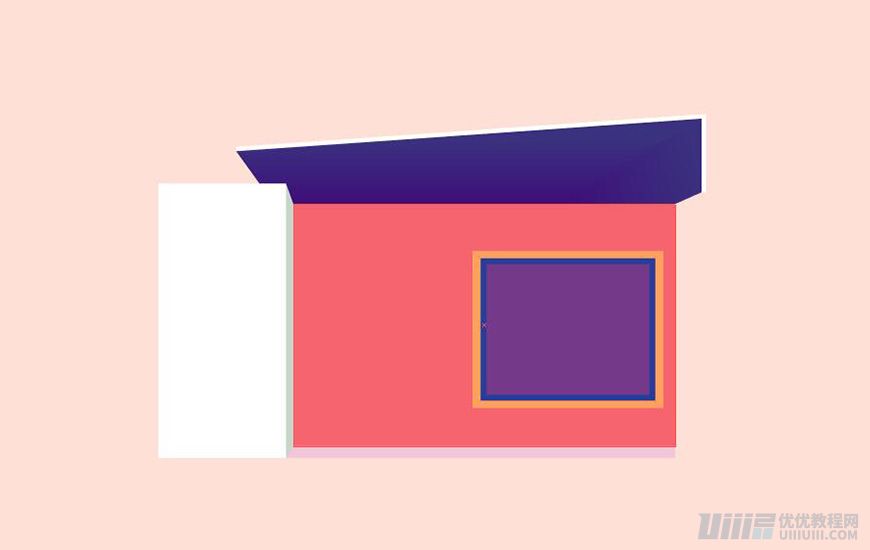
3.4.4 绘制好屋顶部分,选取屋顶部分,鼠标右键进行编组;
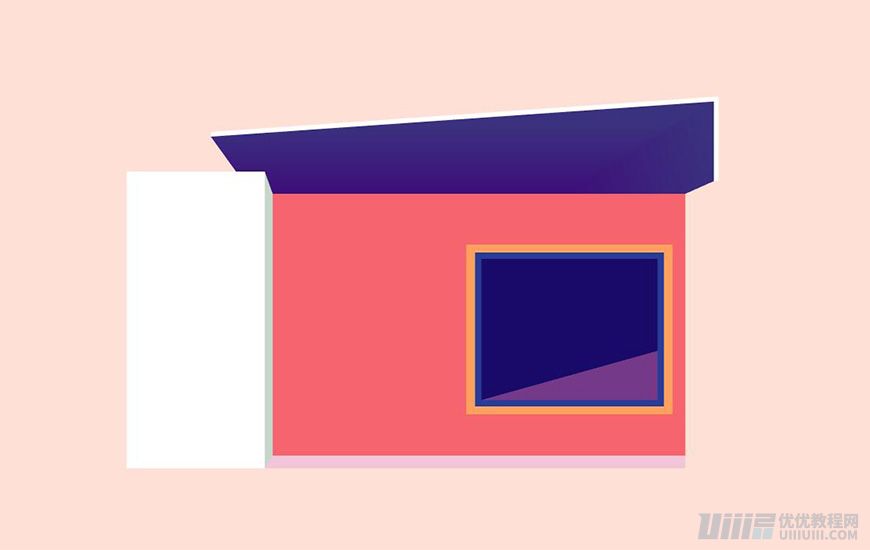
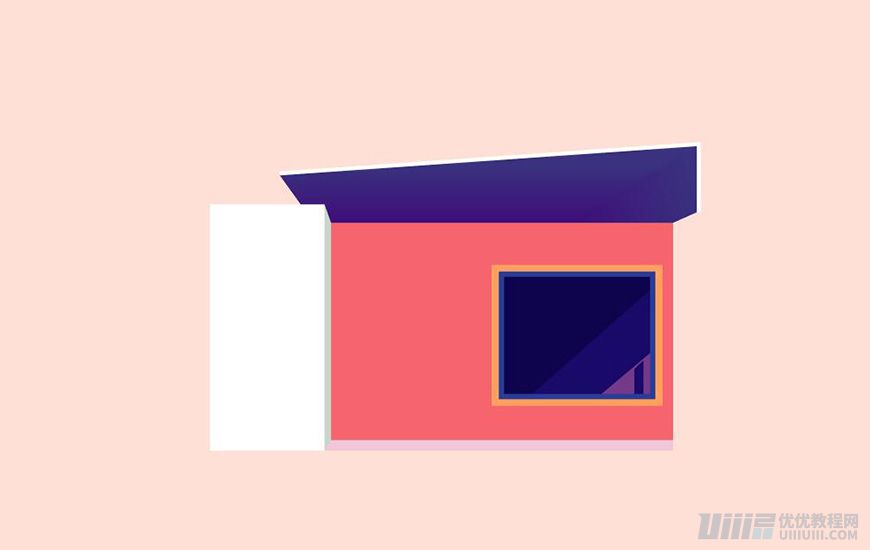
建筑的基础造型,绘制完毕!

接下来开始丰富建筑的细节,往下看哦!
3.5制作红色墙面细节
分析:红色墙面的细节比较多,主要分为「红墙纹理」、「红墙木框」、「红墙窗户」、「红墙阴影」等四大部分。

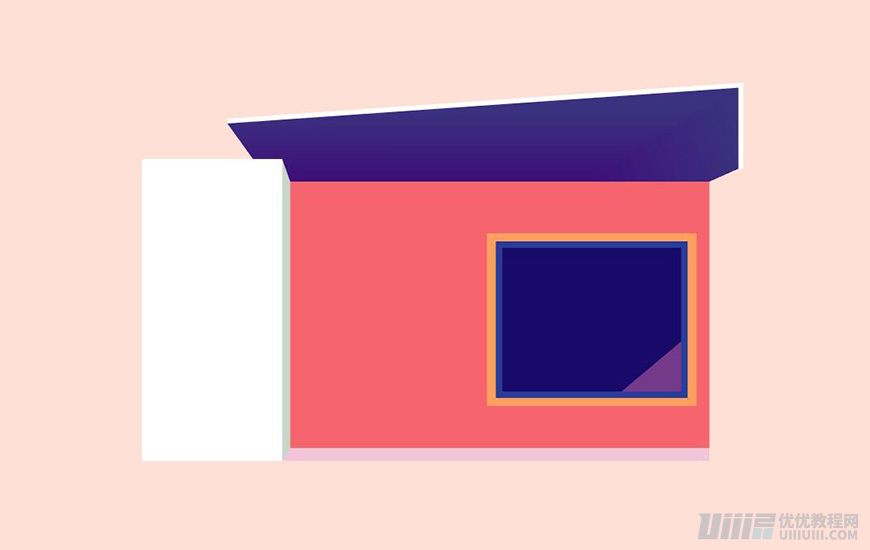
3.5.1绘制红墙窗户
分析:红墙的窗户部分,分为窗户的基本型、窗户的内部光影、以及窗户的窗栏,三大部分;接下来一一绘制。

3.5.2 绘制窗户的基本型;
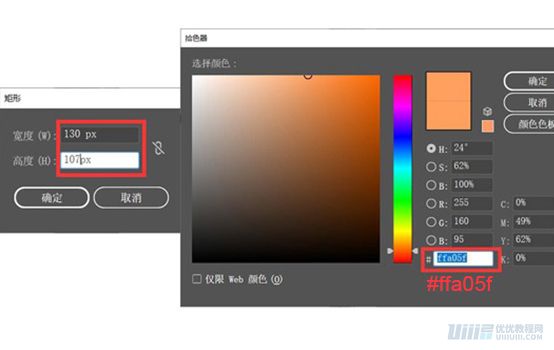
3.5.3 绘制长度为 130px ,高度为 107px 的矩形 1 ,填充颜色为 #ffa05f ;

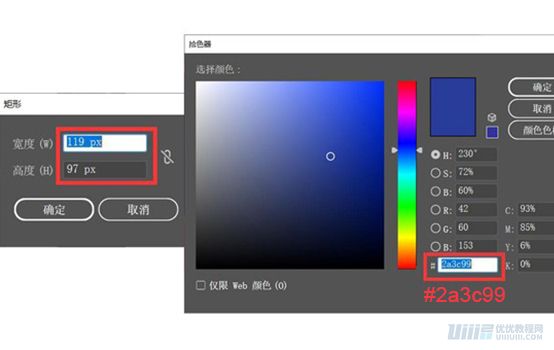
3.5.4 再绘制一个长度为 119px ,高度为 97px 的矩形 2 ,填充颜色 #2a3c99 ;

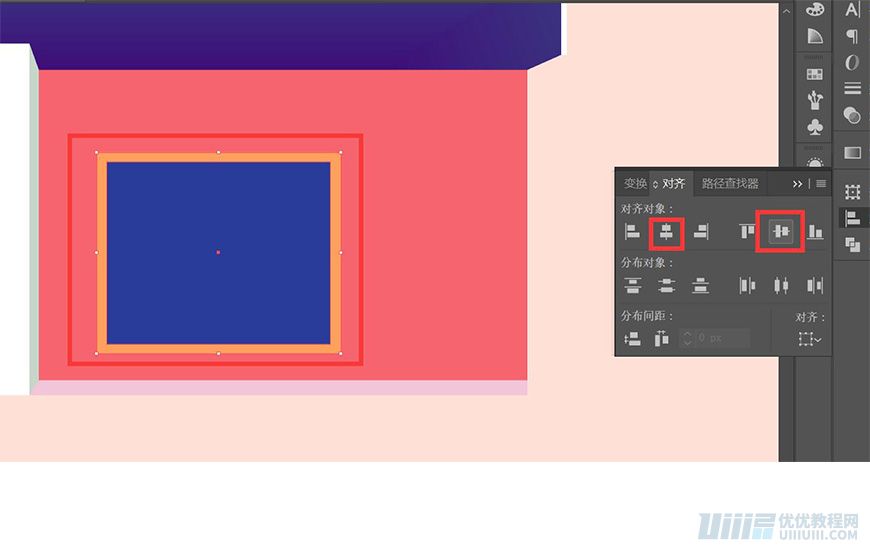
3.5.5 选取两个矩形,【对齐–水平居中对齐–垂直居中对齐】;

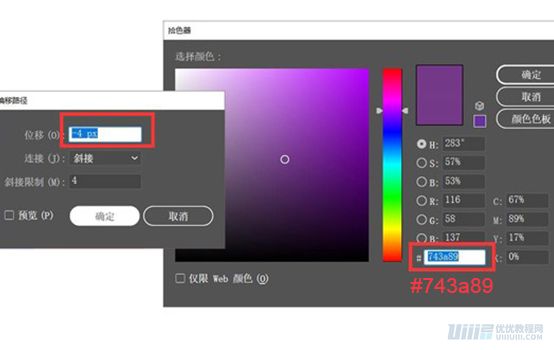
3.5.6 选取矩形2,【对象–路径–偏移路径】,偏移 -4px ,得到矩形 3 ,填充颜色 #743a89 ;


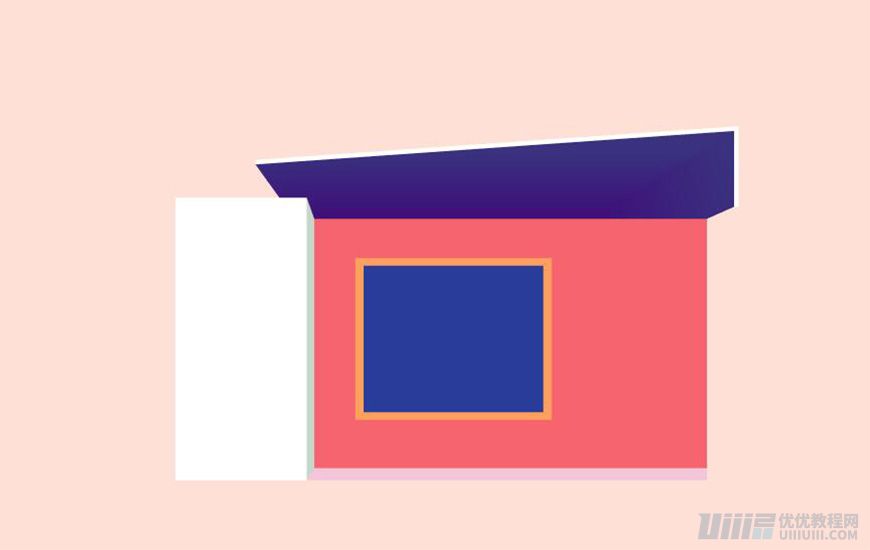
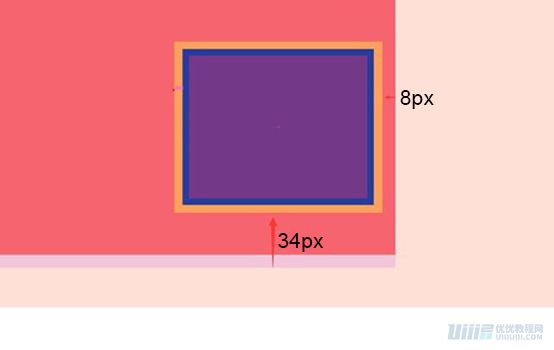
3.5.7 调整窗户的位置:窗户距离红墙右边沿 8px ,距离红墙下边沿 34px ;


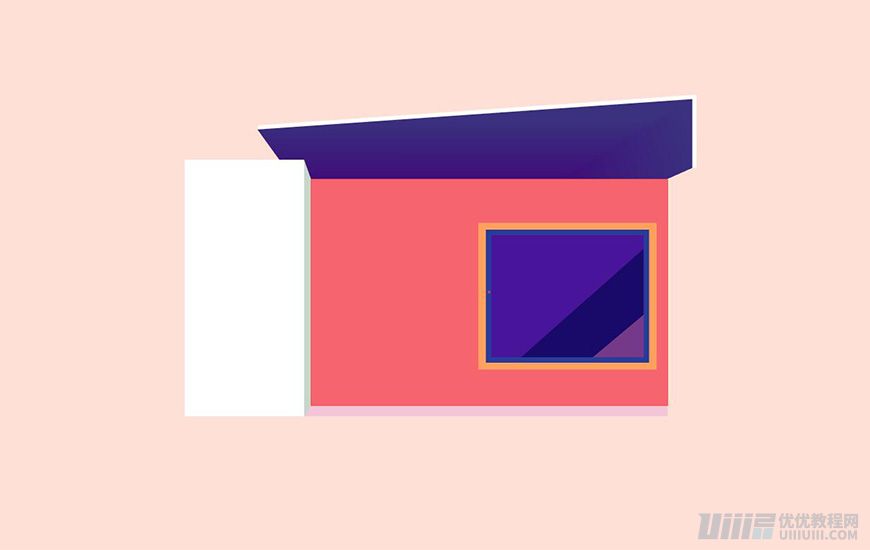
3.5.8 窗户的基本型绘制好了,接下来开始绘制窗户的内部光影
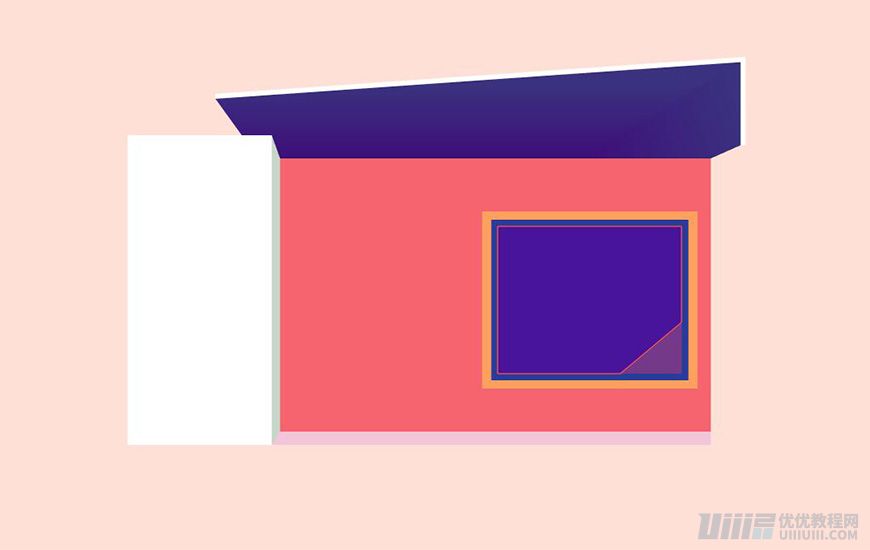
3.5.9 绘制「窗户内部光阴」
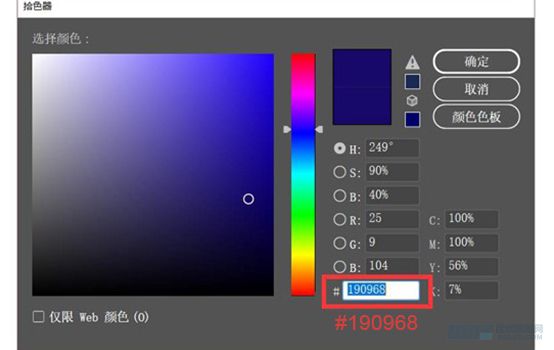
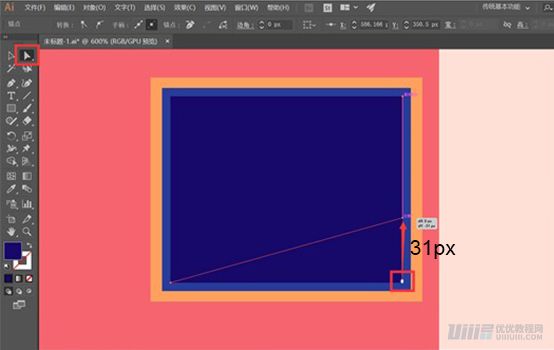
3.5.10 接着 Ctrl+C, Ctrl+F 原位复制偏移得到的矩形 3 ,填充颜色 #190968 ;

3.5.11使用【直接选择工具】,将右下角锚点向上平移 31px ;


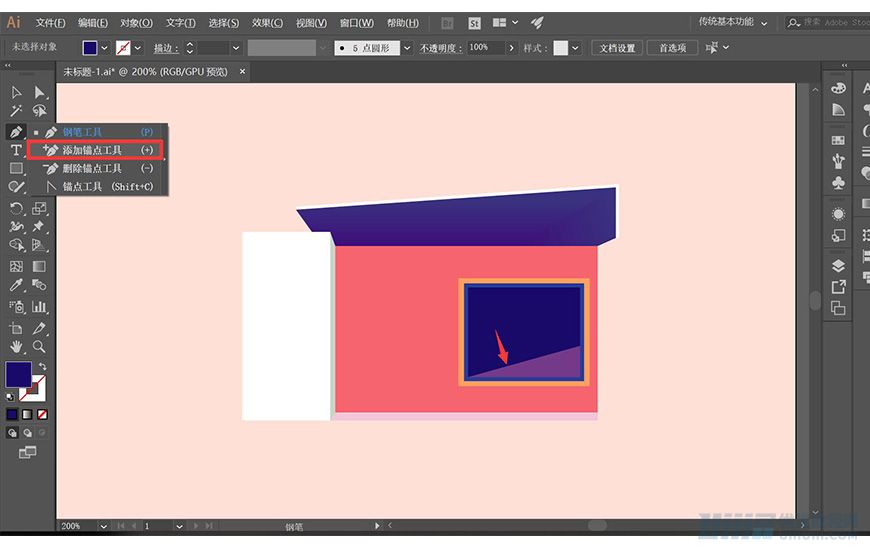
3.5.12使用【添加锚点工具】,在形状的下边沿添加一锚点;使用【直接选择工具】,将锚点移动重合矩形 2 的下边沿;



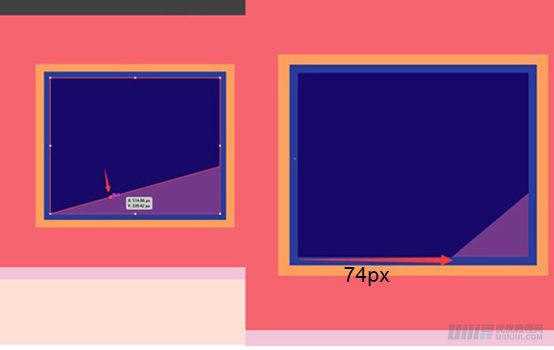
3.5.13 Ctrl+C, Ctrl+F 原位复制图形,填充颜色 #481499 ;


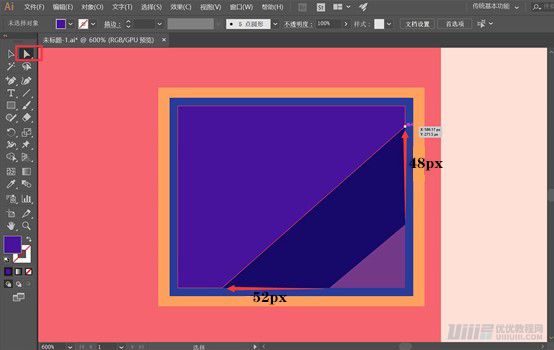
3.5.14 使用【直接选择工具】,将右下角锚点向上平移 48px ,将左下角右侧锚点向左平移 52px ;


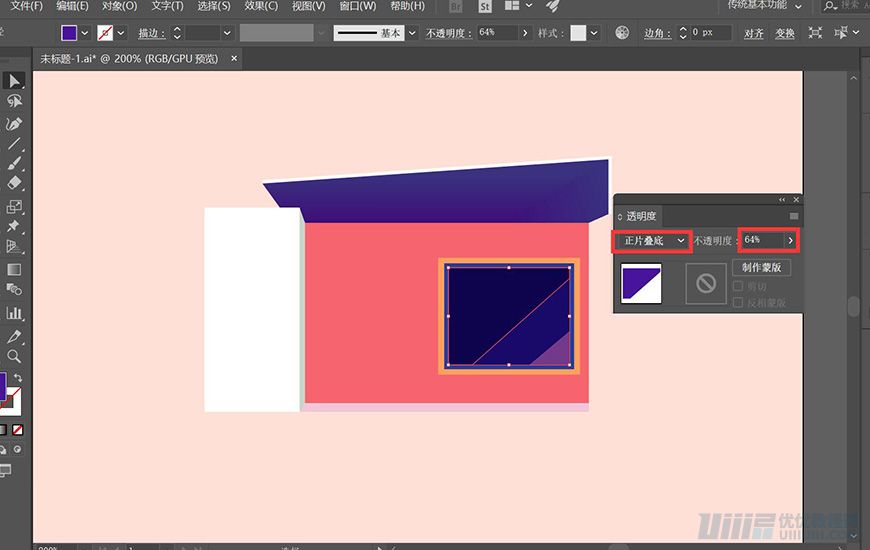
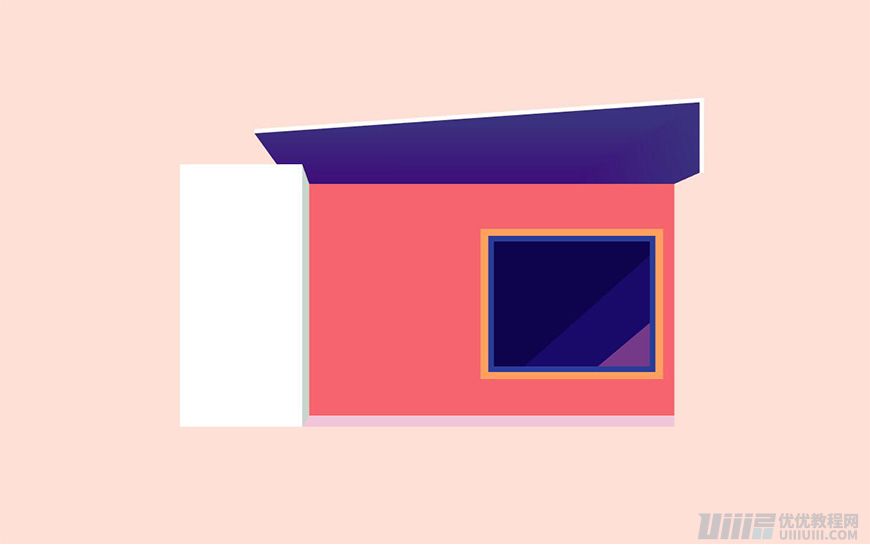
3.5.15 将形状【混合模式–正片叠底】,改变形状透明度为 64% ;得到如下图形效果:


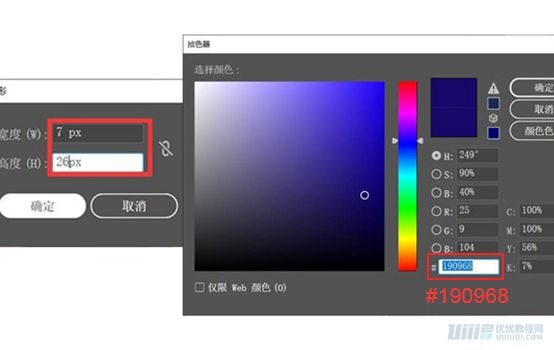
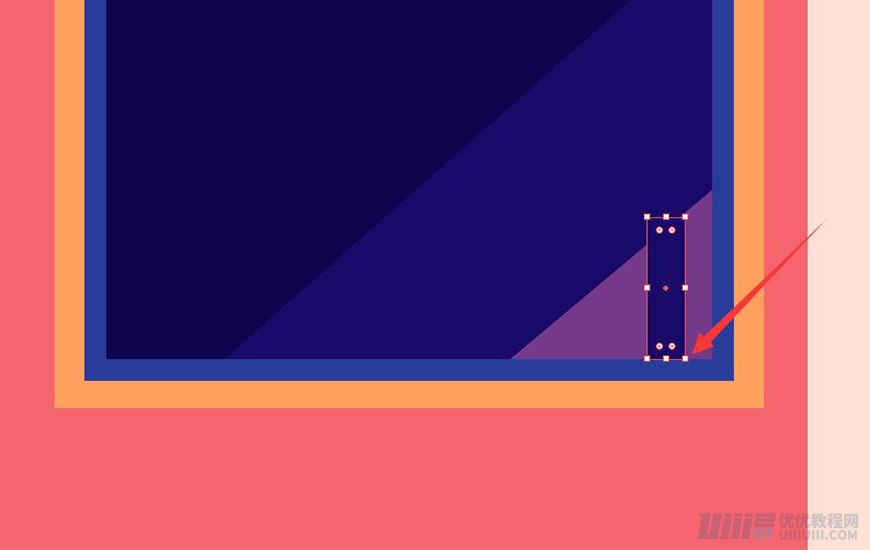
3.5.16 绘制一个长度为 7px ,高度为 26px 的矩形,填充颜色 #190968 ;


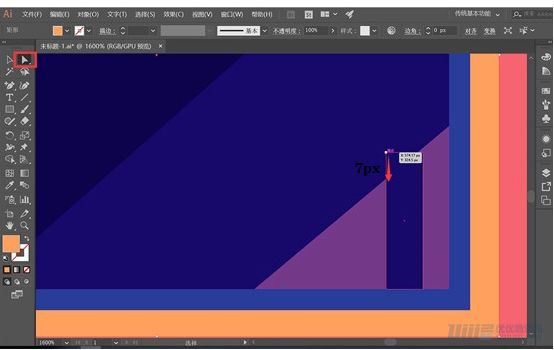
3.5.17 将矩形放置在窗内对齐;使用直接选择工具选择矩形的左上锚点,向下平移 7px ;


 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
-
 风景插画:用AI制作时尚的描边风景插画
相关文章20422019-03-19
风景插画:用AI制作时尚的描边风景插画
相关文章20422019-03-19
-
 灯塔插画:用AI制作描边风格的灯塔插图
相关文章17792019-03-19
灯塔插画:用AI制作描边风格的灯塔插图
相关文章17792019-03-19
-
 矢量插画:通过摄影作品学习AI插画绘画
相关文章7422019-03-14
矢量插画:通过摄影作品学习AI插画绘画
相关文章7422019-03-14
-
 扁平化海报:用AI制作线性风格的插画海报
相关文章7252019-03-14
扁平化海报:用AI制作线性风格的插画海报
相关文章7252019-03-14
