标志设计:用AI制作2.5D风格的LOGO图标(4)
文章来源于 站酷,感谢作者 一枚橘子 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2019-04-16
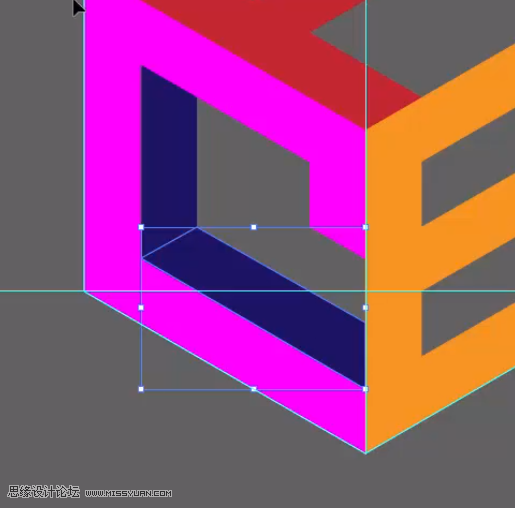
这样就行成了一个立体厚度效果 下面这一条先我们可以使用钢笔工具来绘制 绘制好后同样也要放置到最底层 这个位置的厚度不要忘记绘制 当我们继续向下绘制的时候会发现一个问题 在A与B的交界处如果为B绘制厚度 会出现
这样就行成了一个立体厚度效果
下面这一条先我们可以使用“钢笔工具”来绘制

绘制好后同样也要放置到最底层

这个位置的厚度不要忘记绘制

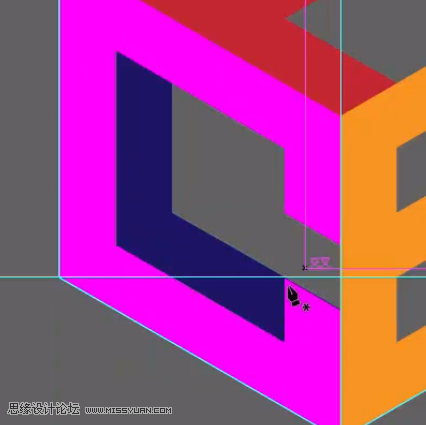
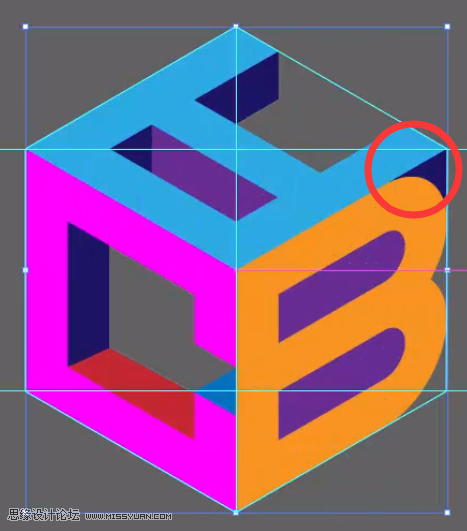
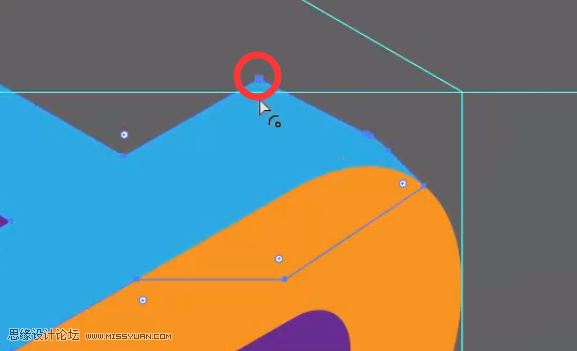
当我们继续向下绘制的时候会发现一个问题
在A与B的交界处如果为B绘制厚度
会出现一个BUG

这是因为A的底部是空的
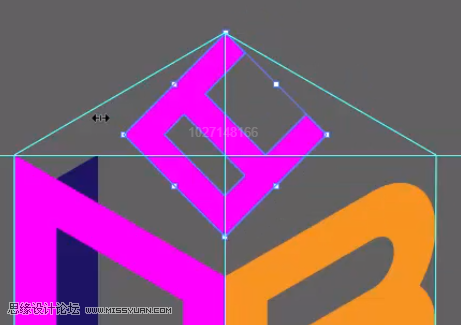
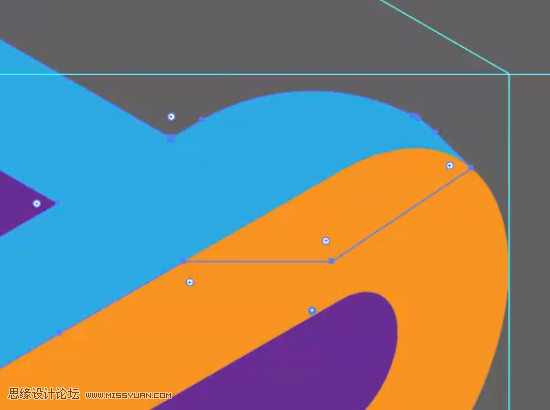
所以我们可以将A换一个方向

这个角度下A与B就有公共的边了
我们制作厚度的时候也会方便许多

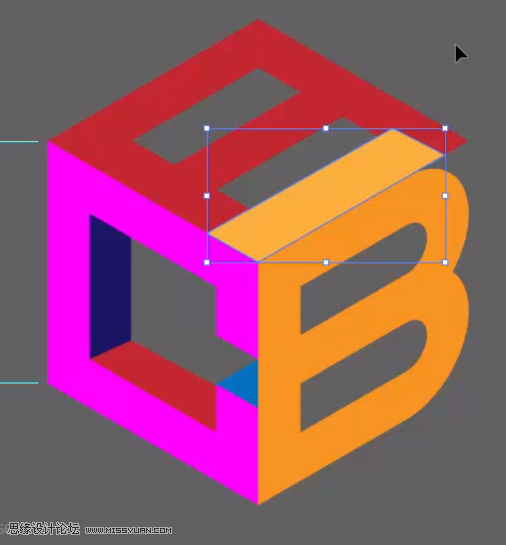
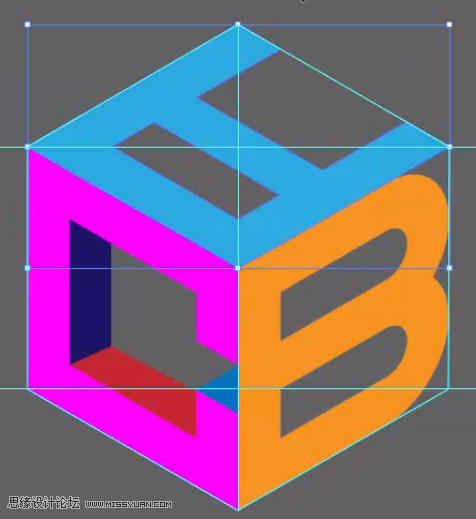
接下来的厚度绘制和C是同样的原理

B的中间直接用矩形填满就可以了
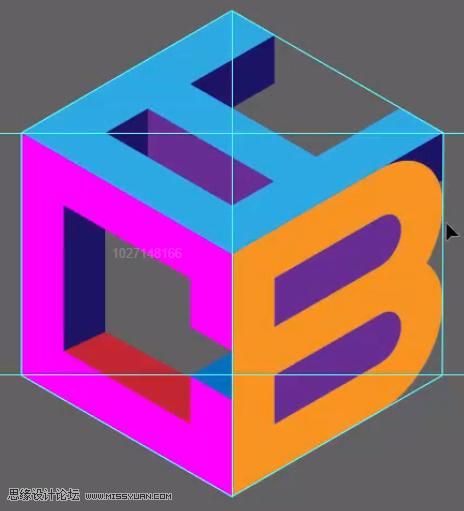
后面我们可以用渐变色
来制作一个逼真的弯曲效果

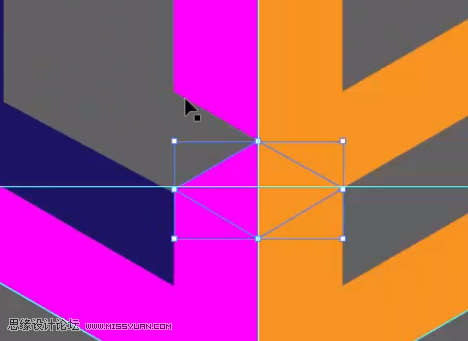
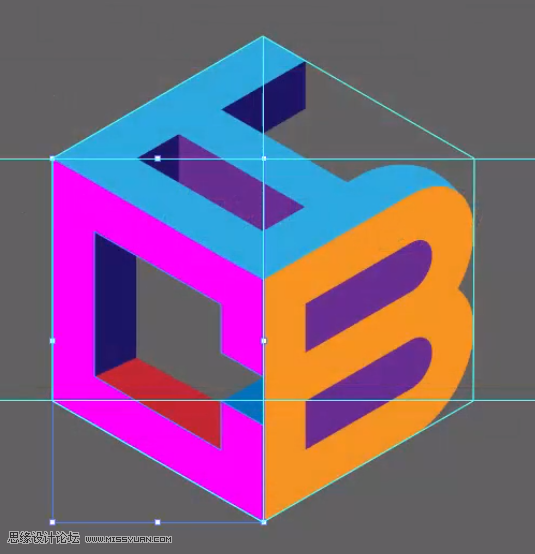
如果遇到这种两个字母无法完美拼接的情况

应该如何解决呢
这里我们讲两个方案
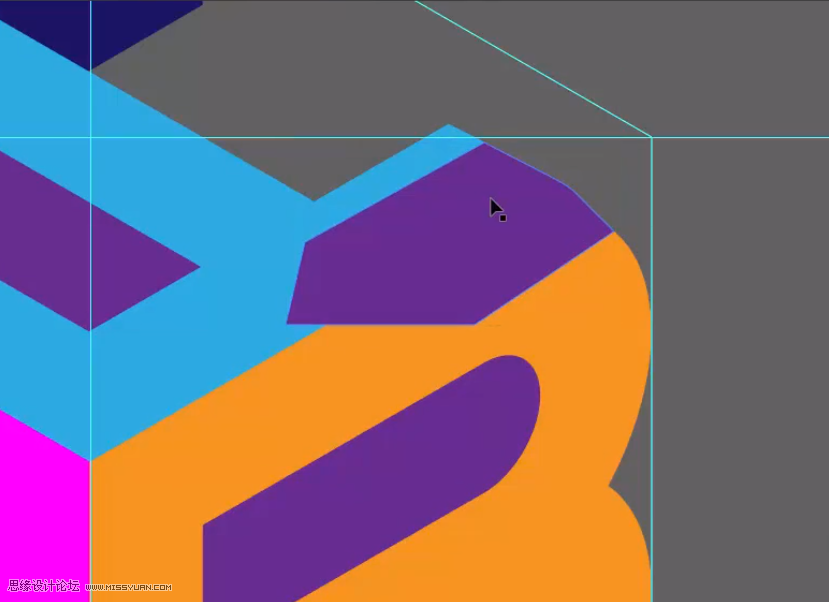
一个就是像图中一样
侧重于A的立体表现
而忽视了B的表现
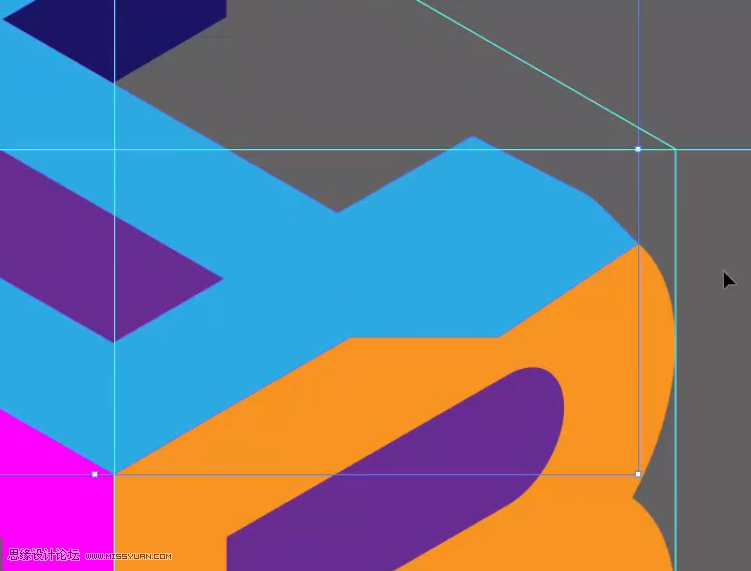
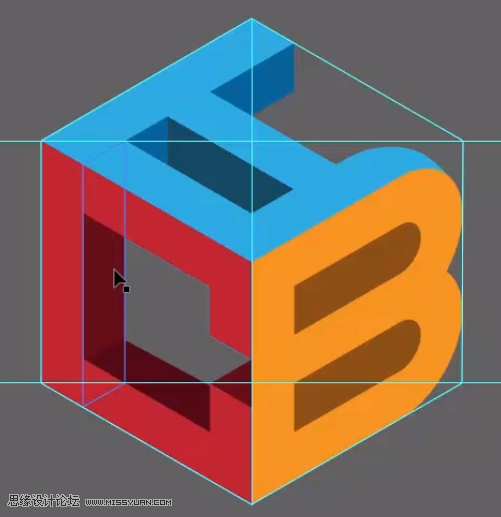
第二个方法就会好一些

将A的边截短
绘制一个这样的区域
然后选中A和这个形状
使用“路径查找器中”的“联集”

再放置在B的下方就可以了

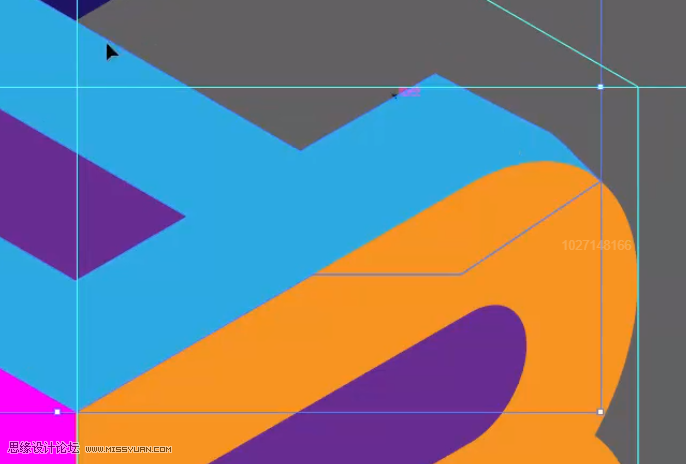
当然也可以使用“直接选择工具”
选中这个角将它变为圆角


这个圆角做出来后
A与B的连接就显得比较自然了

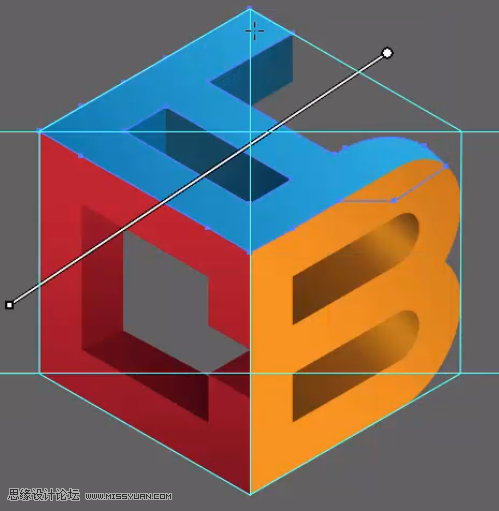
下面我们进入到第四个步骤-添加渐变色
渐变色能让有些呆板的标志一下子变得高端
我们首先大致统一一下每个字母的颜色

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
