标志设计:用AI制作2.5D风格的LOGO图标
文章来源于 站酷,感谢作者 一枚橘子 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2019-04-16
这种标志简约又能突出主题,2.5D效果显得比较有科技感,是多数新手设计师做标志设计的备选方案,今天我们就使用用AI制作2.5D风格的LOGO图标,希望大家可以喜欢。
先看看效果图:

那么下面就来讲讲一讲
这种2.5D的标志该如何制作吧
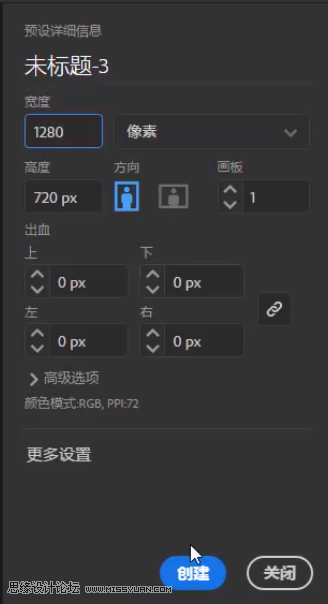
首先我们使用AI新建一个1280*720的画板

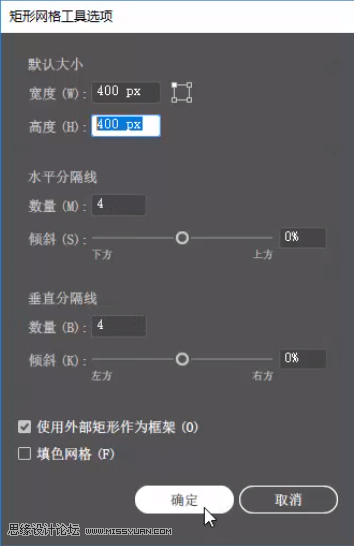
双击“矩形网格工具”进入工具参数设置

做如图设置

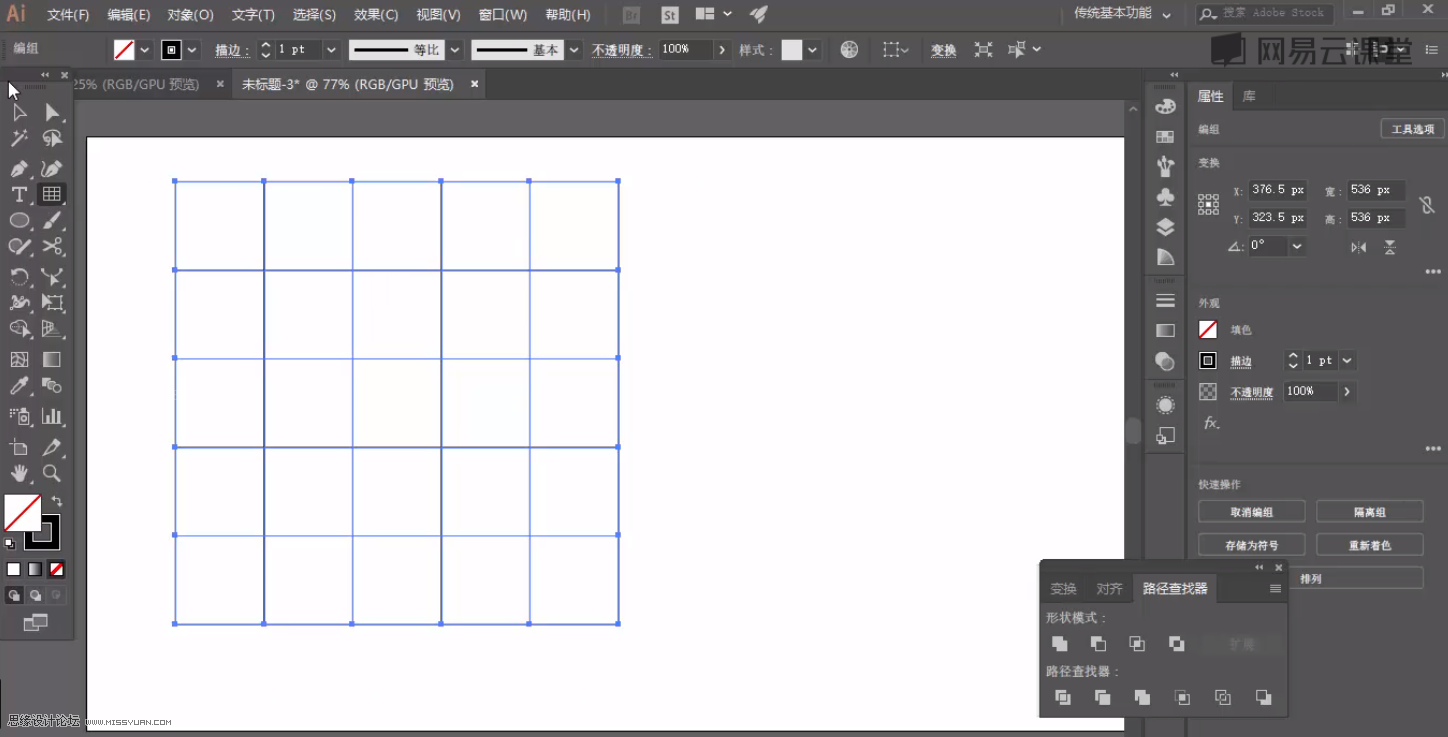
在画板上按住“Shift”键
拖动出一个正方形的网格

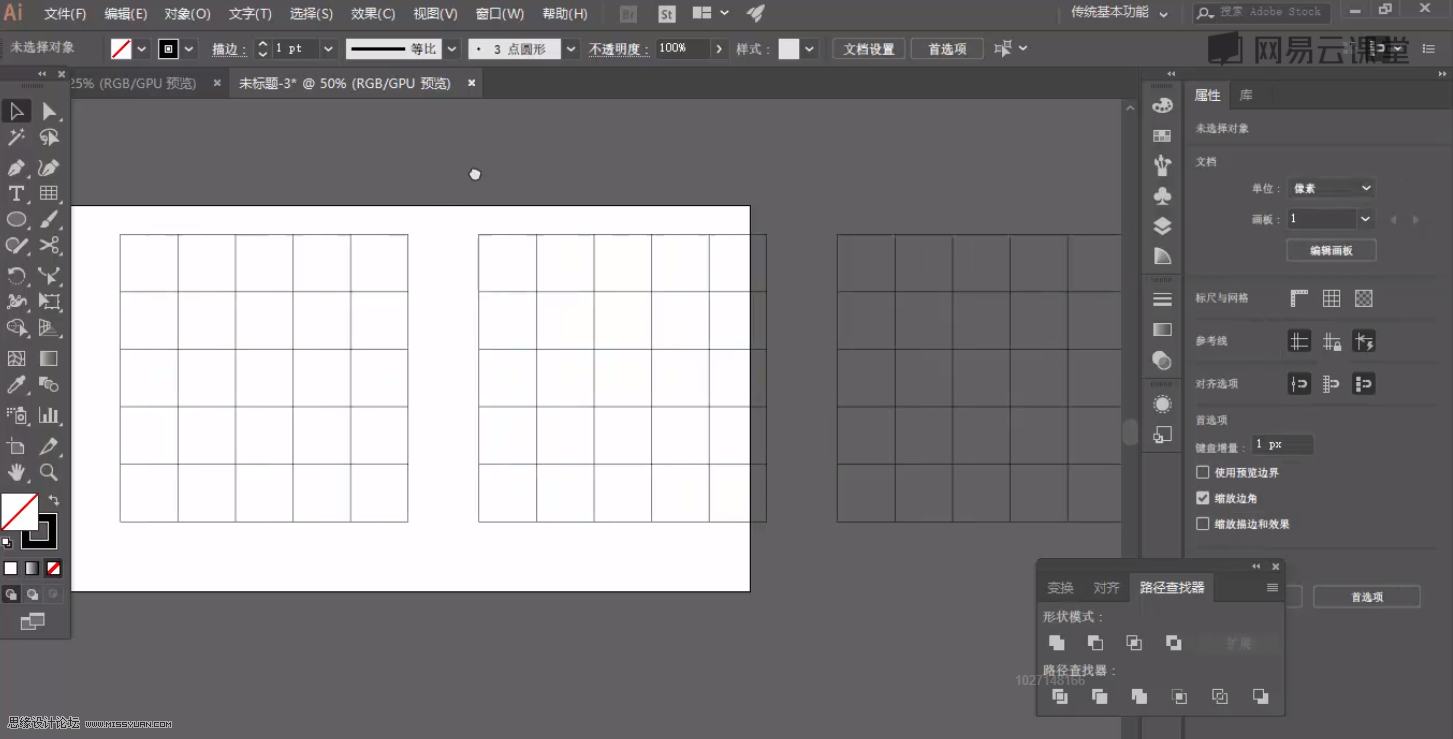
按住“Shift+Alt”键向左拖动这个网格以复制它
按“Ctrl+D”重复一次这个操作

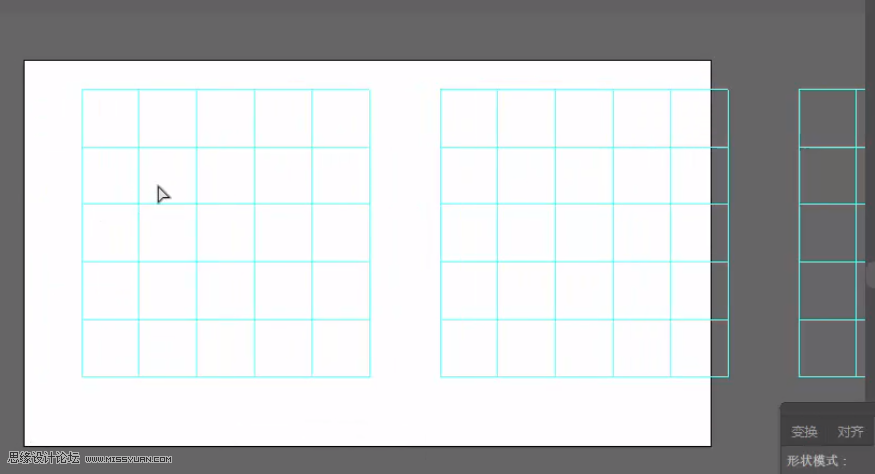
这样我们就获得了三个一样的网格
选中这三个网格
按键盘上的“Ctrl+5”
就能快捷把他们变为参考线

我们先来绘制第一个字母
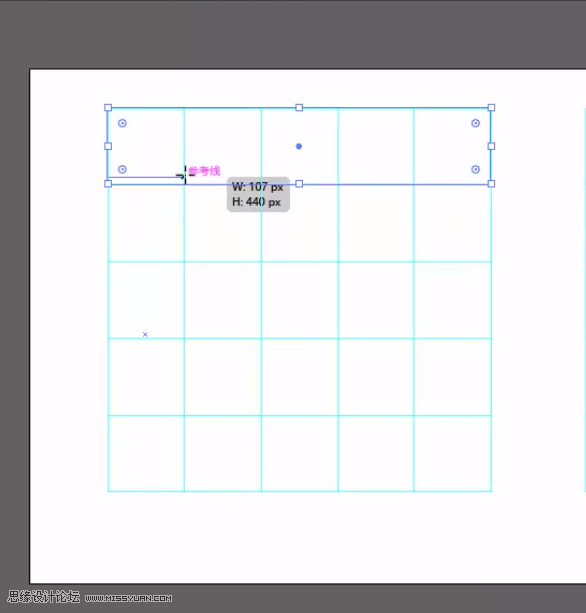
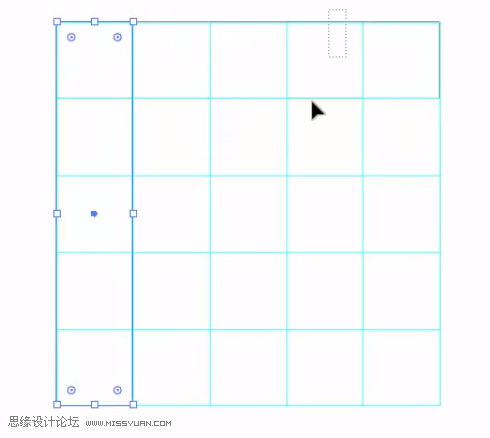
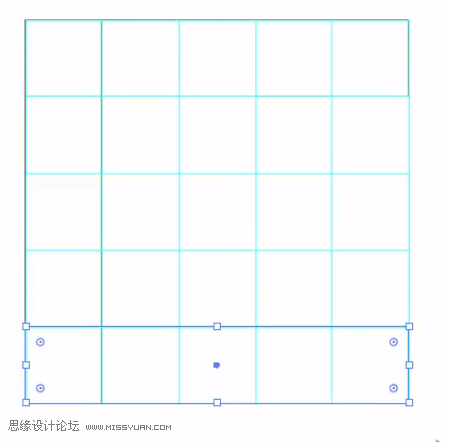
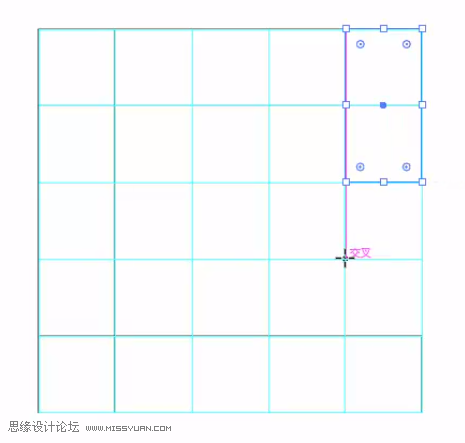
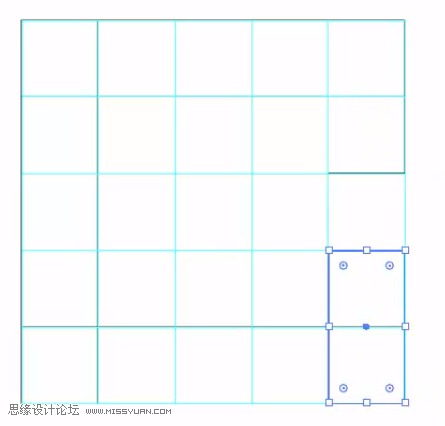
使用“矩形工具”沿着参考线绘制这样的矩形





这里我们绘制的是一个字母C
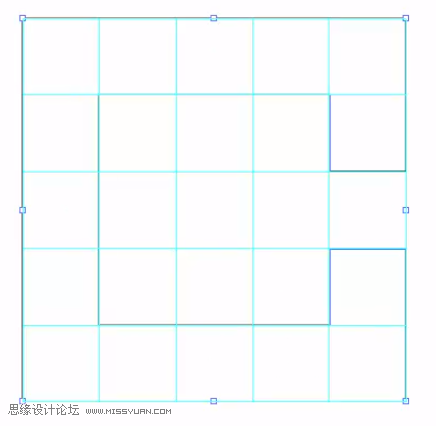
选中刚刚绘制的所有矩形
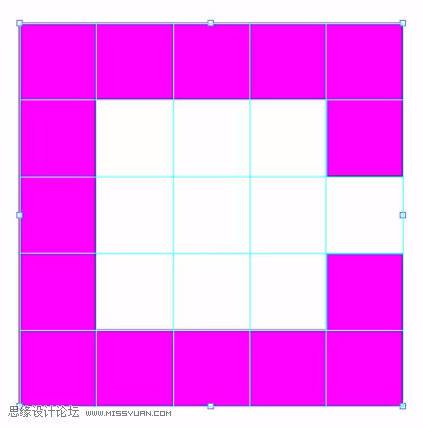
在“路径查找器”中将他们“联集”


然后为得到的字母C替换一个填色

下面我们要制作B这个字母
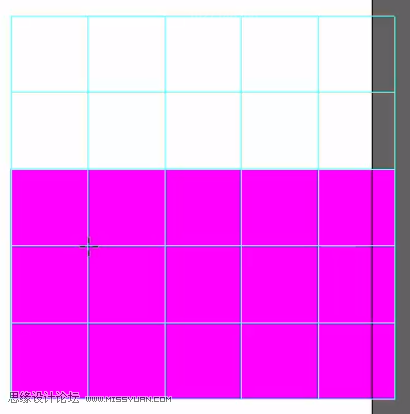
来到第二个网格
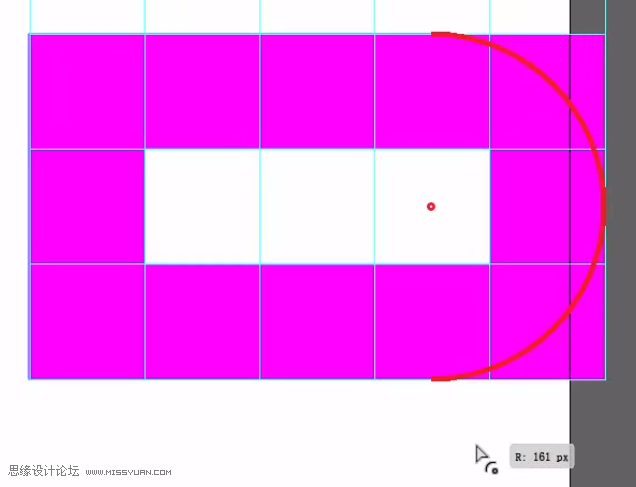
先绘制一个这样的矩形

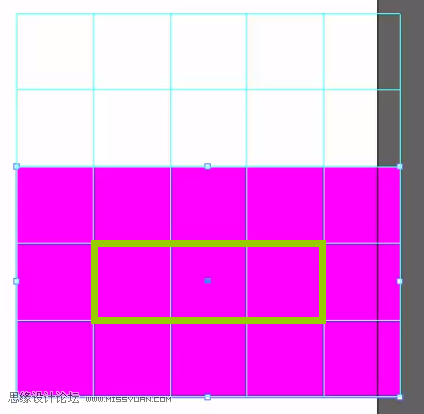
接着在上方绘制一个这样的矩形

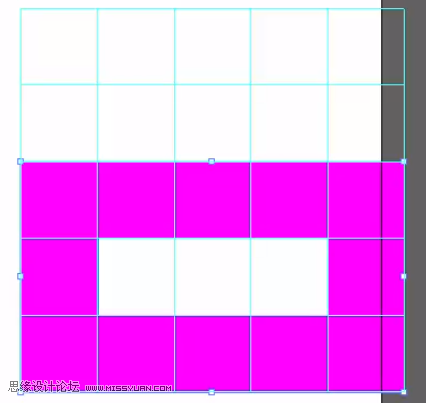
使用“路径查找器”中的“减去顶层”

这样就扣去了中间的部分

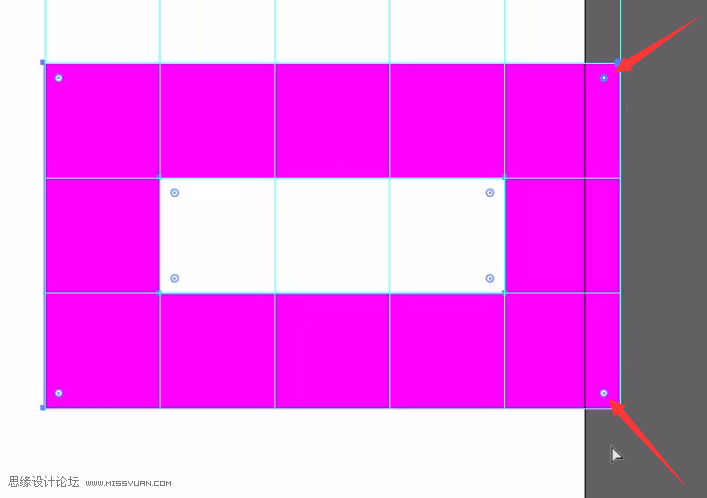
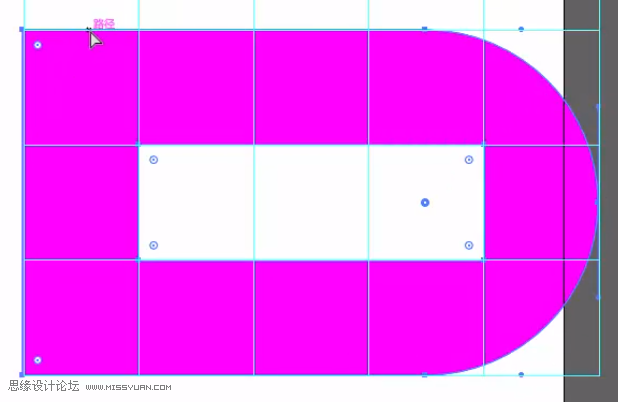
这里我们切换成“直接选择工具”
选中上下两个角点

将这两个圆点向内拖动变为一个圆角


 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
