标志设计:用AI制作2.5D风格的LOGO图标(2)
文章来源于 站酷,感谢作者 一枚橘子 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2019-04-16
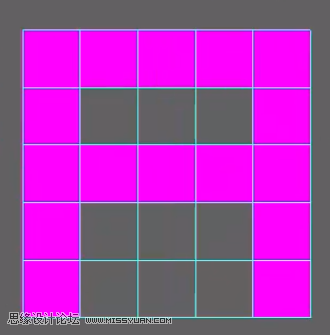
用同样的方法 将内侧的两个角也转变一下 这样就成了半个B 下一步自然是复制粘贴 就获得了上半部分 选中这两个图形 点击联集 字母B就完成了 最后一个格子我们绘制一个字母A 具体方法和C一样就不再赘述了 这样CBA这三
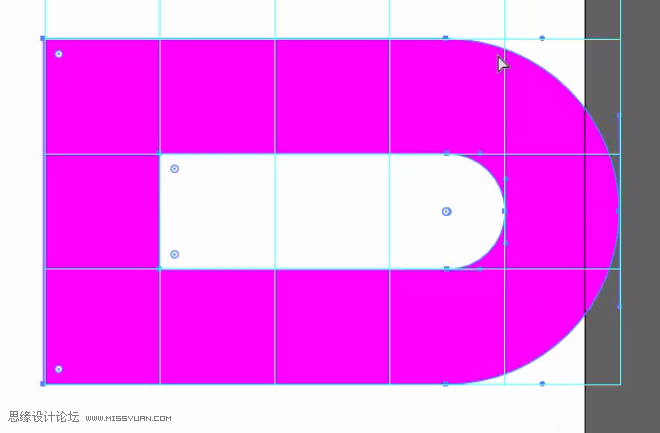
用同样的方法
将内侧的两个角也转变一下

这样就成了半个B
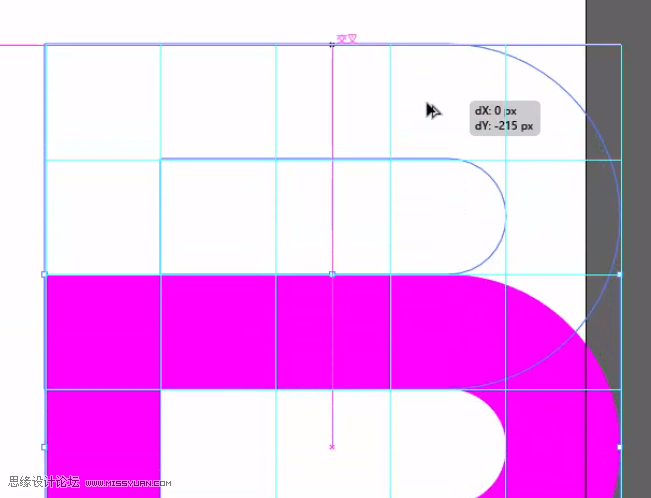
下一步自然是复制粘贴

就获得了上半部分

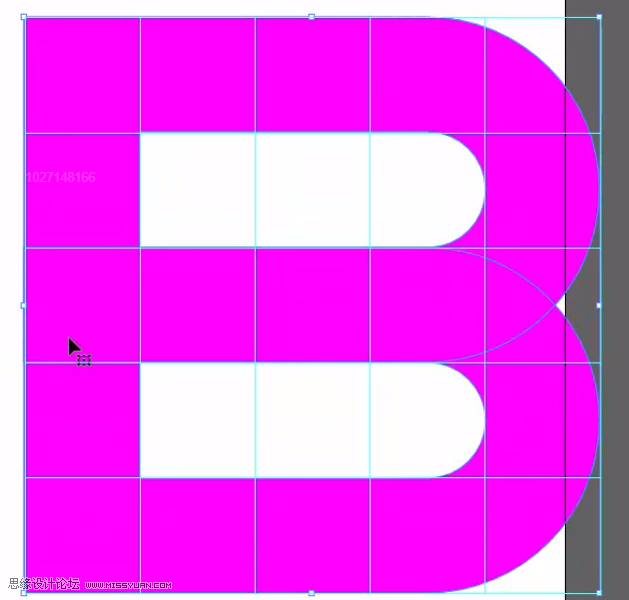
选中这两个图形
点击“联集”
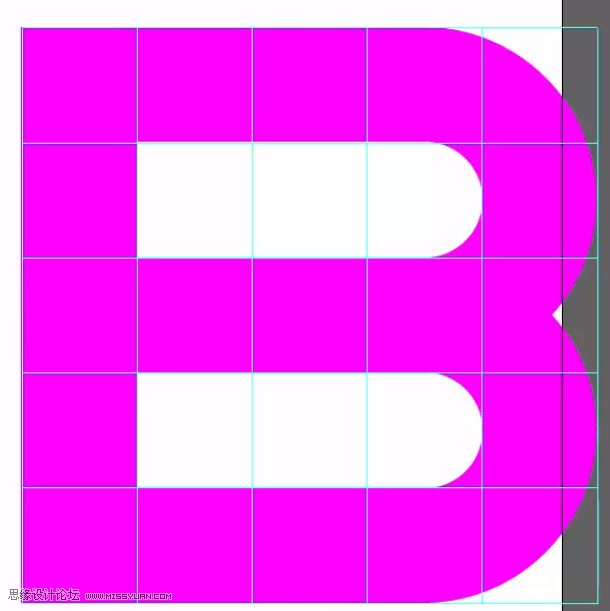
字母B就完成了

最后一个格子我们绘制一个字母A
具体方法和C一样就不再赘述了

这样CBA这三个字母就算做好了
咱们进入到第二个环节-制作2.5D效果
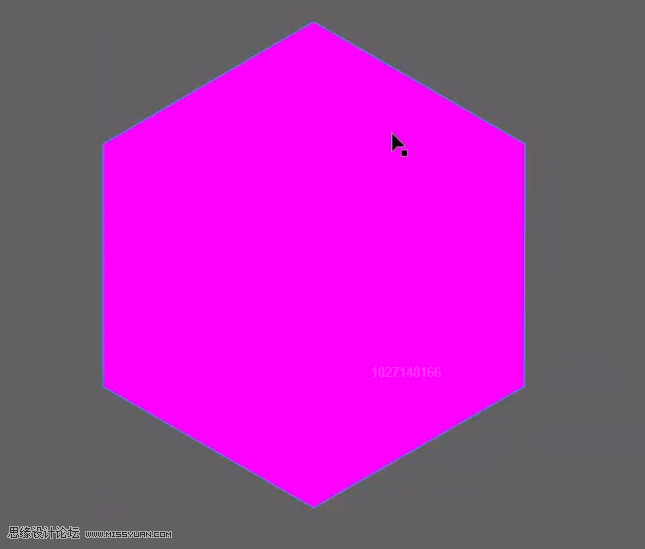
这里我们先使用多边形工具
绘制一个这样的六边形

我们的2.5D效果就是在这样一个六边形上实现的
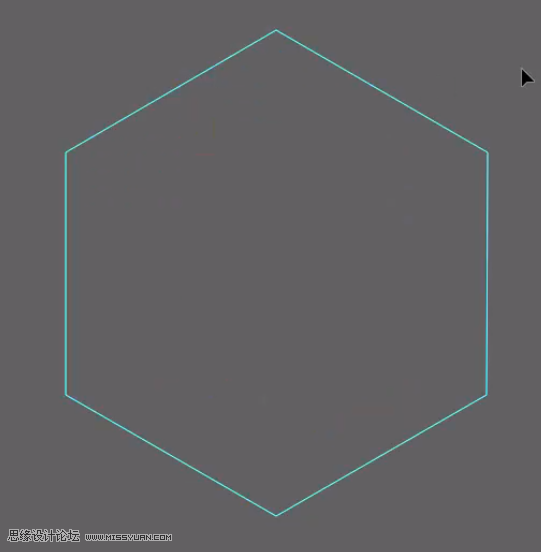
照例我们按“Ctrl+5”将它转换为参考线

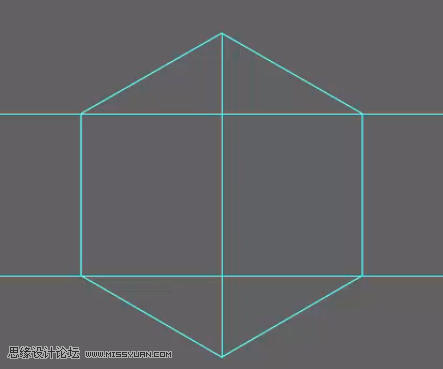
在如图位置绘制几根直线
也转换为参考线

这样就完成了参考线的制作
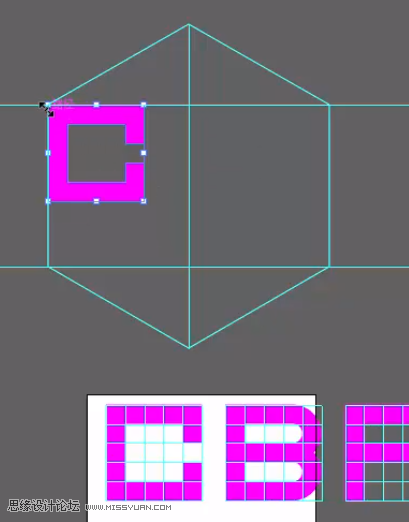
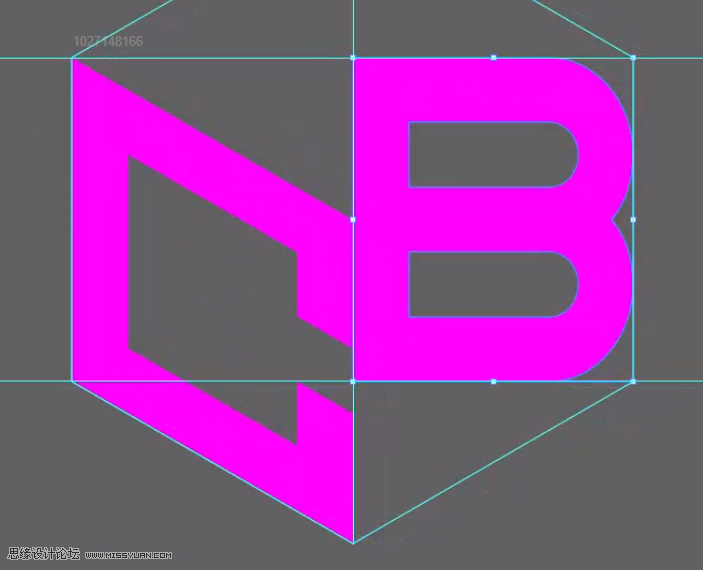
我们选中字母C
将它拖动到六边形参考线中

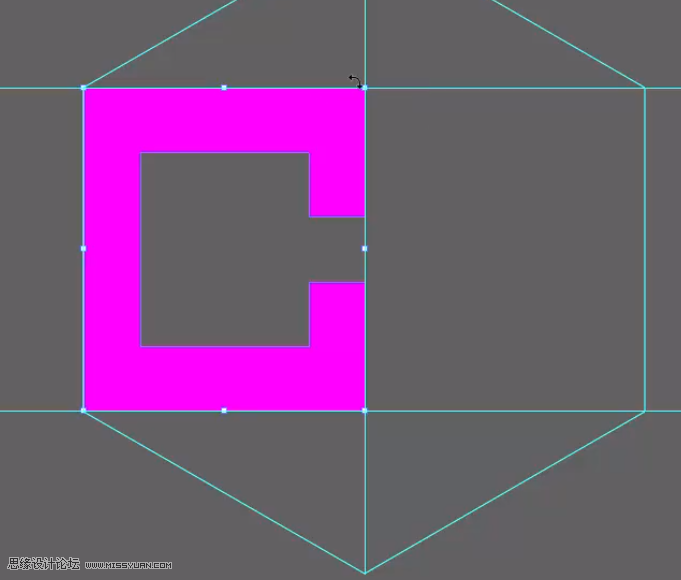
接着将它放大一些
与左半边等宽

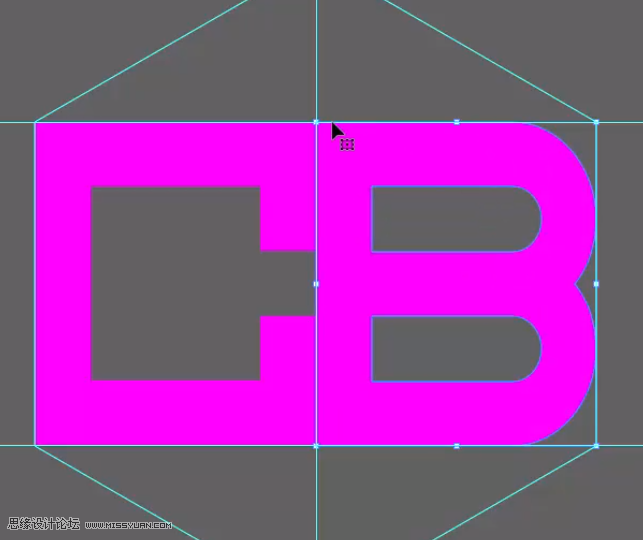
字母B就放在右边
也做相同的处理

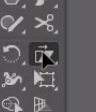
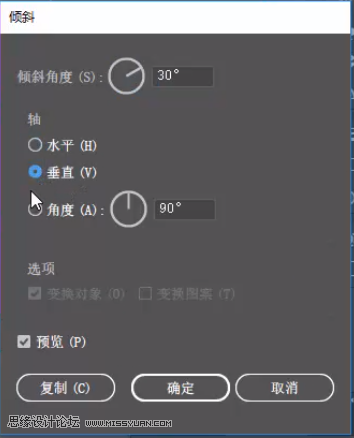
下面我们要使用“倾斜工具”
选中字母C
双击“倾斜工具”


设置垂直的30°倾斜点击确定

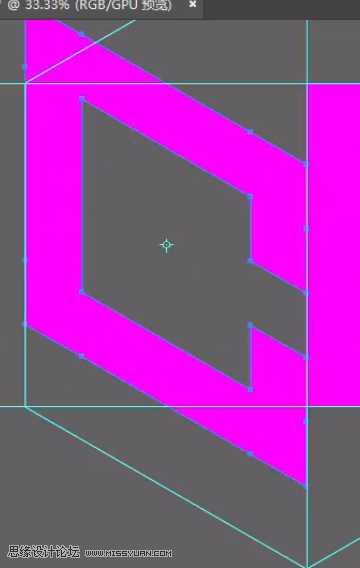
这样C就被倾斜了
我们将它向下拖动一些以顶到参考线

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
