食物图标:AI绘制简约风格的食品图标(7)
文章来源于 站酷,感谢作者 浅夏淡过o开花时 给我们带来经精彩的文章!第3步
创建12x16像素的椭圆作为番茄叶,使用#819B64进行着色,然后定位到番茄的上部。

第4步
给叶子一个8像素的轮廓(#2B2525),然后使用Control + G键盘快捷键将两个形状组合在一起。

第5步
选取我们刚刚完成的番茄叶创建副本(Control + C> Control + F)并通过右键单击>变换>旋转并在角度值字段中输入-45旋转来创建其余的叶在。
然后,选择旋转的形状并将它们定位在中心叶的左侧。

第6步
通过抓取左侧的叶子创建副本(Control + C> Control + F)并将其定位到中心叶的另一侧来创建番茄叶子。

第7步
完成番茄,通过添加番茄的尾部,使用14x14 px矩形创建主体,使用深绿色(#647F52)进行着色,然后定位在番茄顶部。

第8步
选择并将其底部锚点朝向内侧推动2 px来调整我们刚刚创建的形状。
完成后,将生成的形状添加8 px的轮廓(#2B2525),然后将两个组合(Control + G)和番茄的组成形状组合在一起。

创造蛋
我们现在已经到了我们的第七个也是最后一个组成元素,鸡蛋,正如您将看到的那样,它很容易创建。
所以,确保你在最后一层,让我们完成这个。
第1步
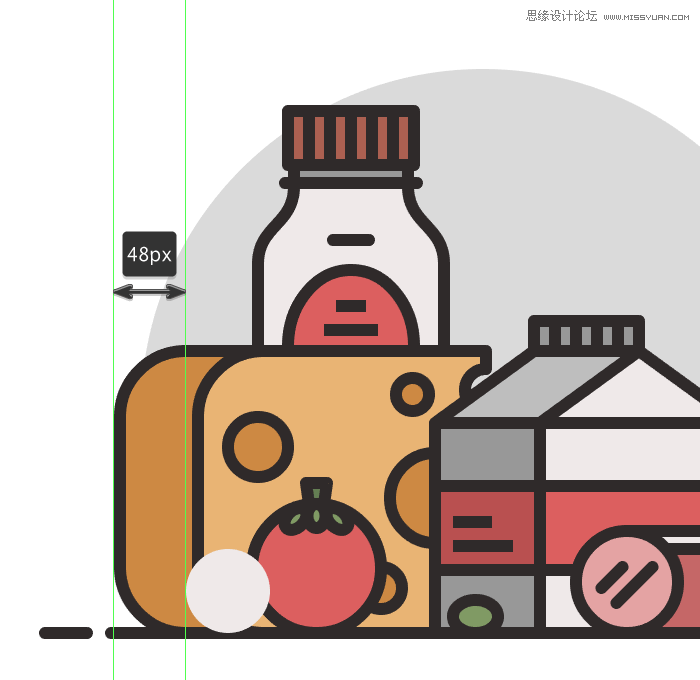
使用56x56 px圆圈创建鸡蛋的主要形状,使用#EFEAEA进行着色,定位到番茄的左侧。

第2步
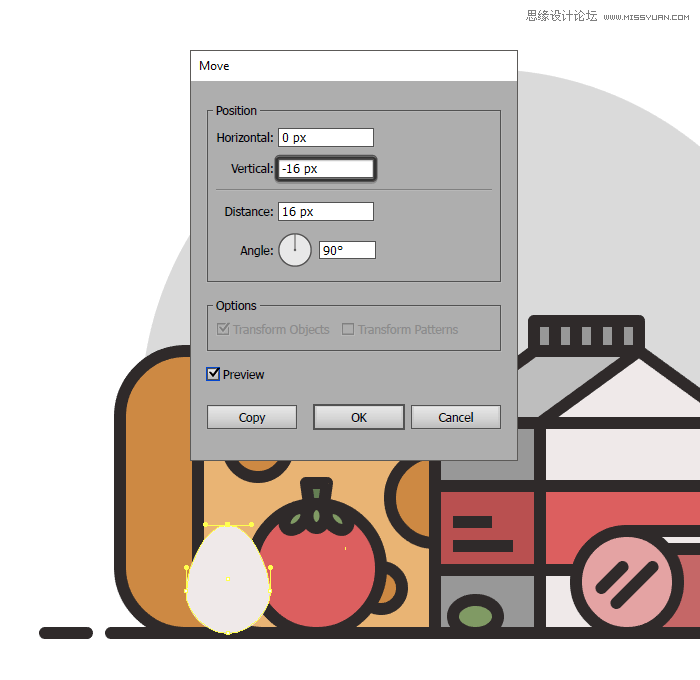
使用直接选择工具(A)选择其顶部锚点,然后使用移动工具将其推向顶部(右键单击>变换>移动>垂直> - 16像素)调整圆。

第3步
使用Control + G键盘快捷键将生成的形状赋予8 px厚的轮廓(#2B2525),然后将两个形状组合在一起。

第4步
使用椭圆工具(L)添加另一个较小的24x24像素圆,使用#EAB575进行着色,然后将其定位到蛋的中心。

第5步
给我们创建的黄色圆圈上添加轮廓(#2B2525),然后将两个图形进行分组(Control + G),完成鸡蛋和蛋黄。

完成
 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
