食物图标:AI绘制简约风格的食品图标
文章来源于 站酷,感谢作者 浅夏淡过o开花时 给我们带来经精彩的文章!先看看效果图:

创建新文档
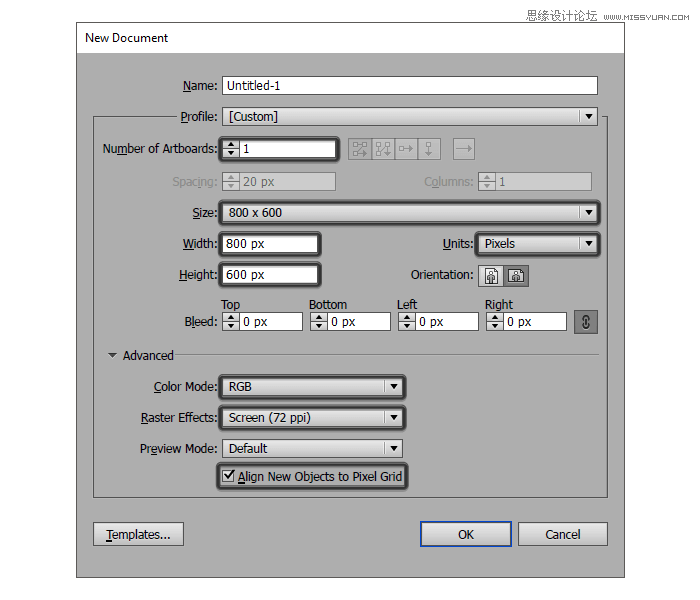
和所有新项目一样,首先要创建一个新文档(File> New或Control-N),进行如下设置:
画板数量: 1
宽度: 800像素
高度: 600像素
单位:像素
并从“高级”选项卡:
色彩模式: RGB
光栅效果:屏幕(72 ppi)
将新对象与像素网格对齐:选中

本教程由寻图标icon.52112.com提供
项目整理
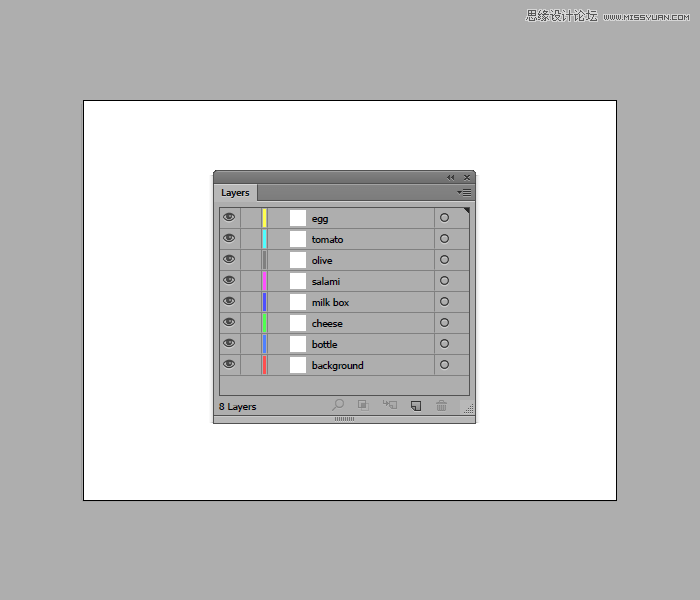
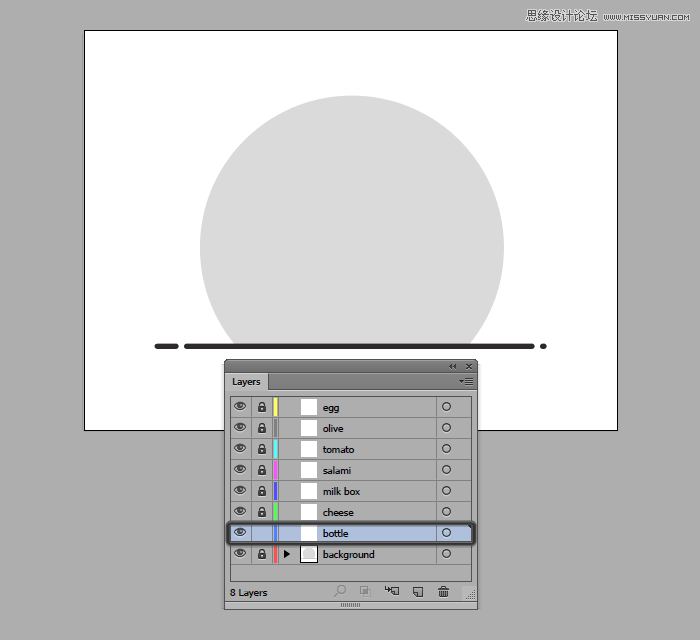
新项目的创作需要清晰的思路和简明的图层,现在我们要做的就是打开图层面板,然后创建七个新图层,按以下方式重命名:
第1层>background背景
第2层>bottle瓶子
第3层>cheese奶酪
第4层>milk box牛奶盒
第5层>salami萨拉米香肠
第6层>olive橄榄
第7层>tomato番茄
第8层>egg鸡蛋

项目开始的时候注意锁定除了我们将要处理的层之外的所有层,这样我们就不会意外地移动或错放一些形状。
创建背景
一旦我们完成了新项目的整理,我们就可以将自己定位到第一个图层,开始处理背景层。
第1步
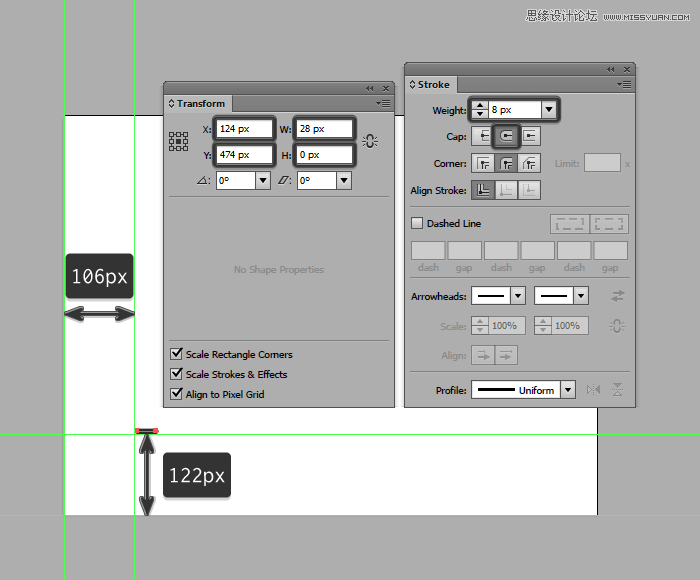
选择钢笔工具(P)并绘制一个28像素宽的线段,使用8 px粗线条,颜色设置为#2B2525,顶端为圆形,然后定位距离左侧106 px、距底边122 px的位置。

第2步
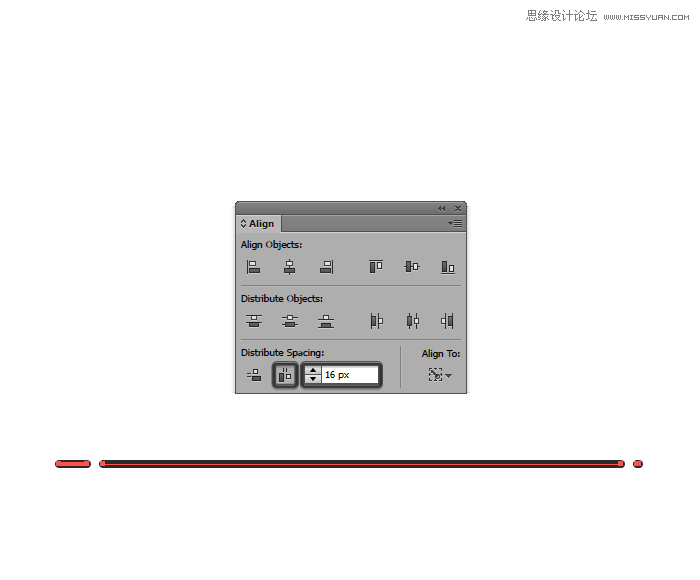
完成第一个步骤之后,我们绘制一个更宽的518像素(#2B2525)的线段,然后再添加一个更小的2像素(#2B2525)的线段,使用“对齐”面板将它们彼此间隔设置为16 px,选择并分组( Control-G)我们绘制出的图像。

第3步
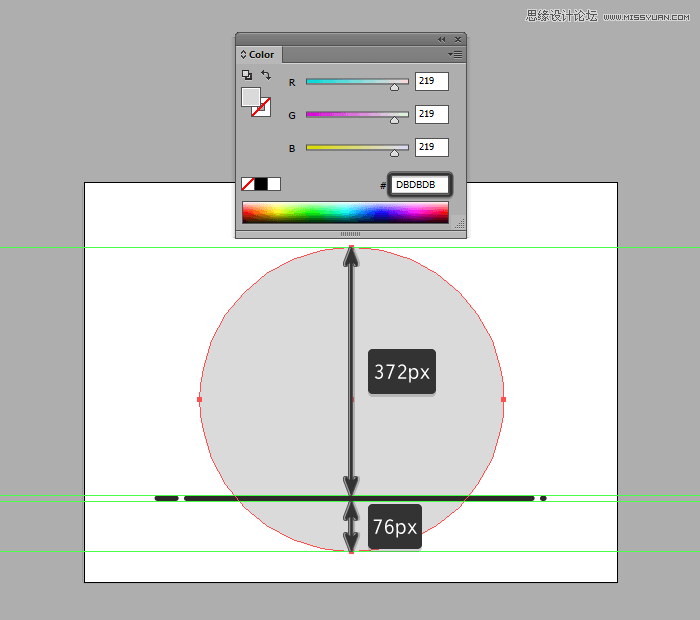
在第一个线段绘制完成后,创建一个456x456 px圆圈,使用#DBDBDB进行着色,然后定位到线段下方(右键单击>排列>发送到后面),使其下部与参考线线重叠。

第4步
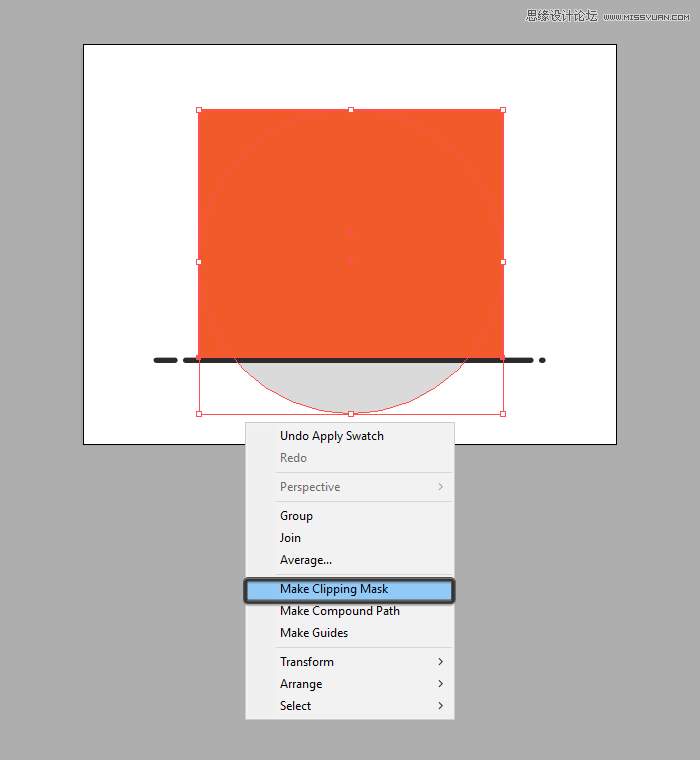
隐藏圆与线段重叠的部分,创建一个456x372 px矩形(以橙色突出显示)作为剪切蒙版,然后选择它和底层圆圈,右键单击>制作剪贴蒙版。

第5步
一旦你处理好了圆圈,接下来我们就可以锁定当前图层并继续前进到下一个图层,开始处理瓶子。

创建瓶子
随着背景的完成,我们现在可以开始创建我们的第一个元素:瓶子
第1步
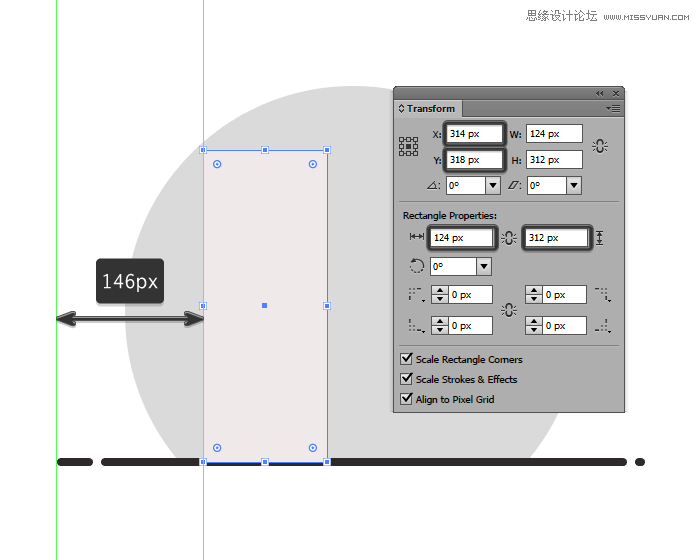
选择矩形工具(M)并创建124x312矩形作为瓶子的主要形状,然后使用#EFE0DC对其进行着色,定位到线段的上半部分,调整其距离左边缘130 px的位置。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
