食物图标:AI绘制简约风格的食品图标(2)
文章来源于 站酷,感谢作者 浅夏淡过o开花时 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2019-01-18
第2步 完成形状后,使用添加锚点工具(+)在;矩形两侧添加锚点,一个距离顶边14 px,另一个距离顶边66 px。 第3步 调整瓶子的整体形状,在移动工具的帮助下单独选择顶部两个侧锚点向内推24 px(右键单击变换移动 + / -
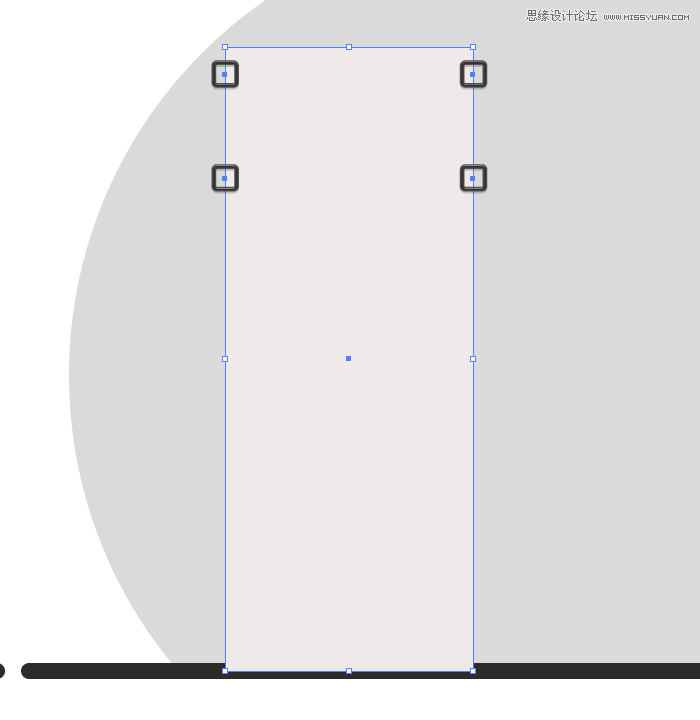
第2步
完成形状后,使用添加锚点工具(+)在;矩形两侧添加锚点,一个距离顶边14 px,另一个距离顶边66 px。

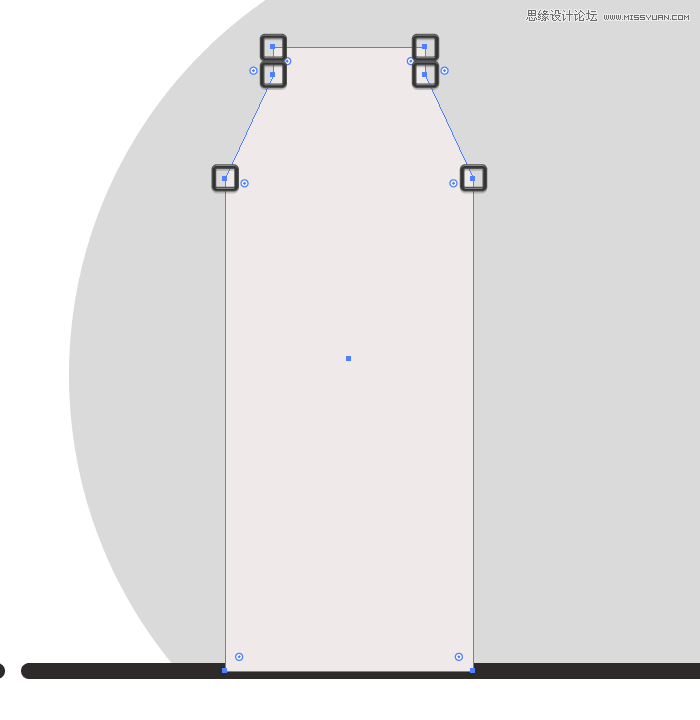
第3步
调整瓶子的整体形状,在移动工具的帮助下单独选择顶部两个侧锚点向内推24 px(右键单击>变换>移动> + / - 24 px)。

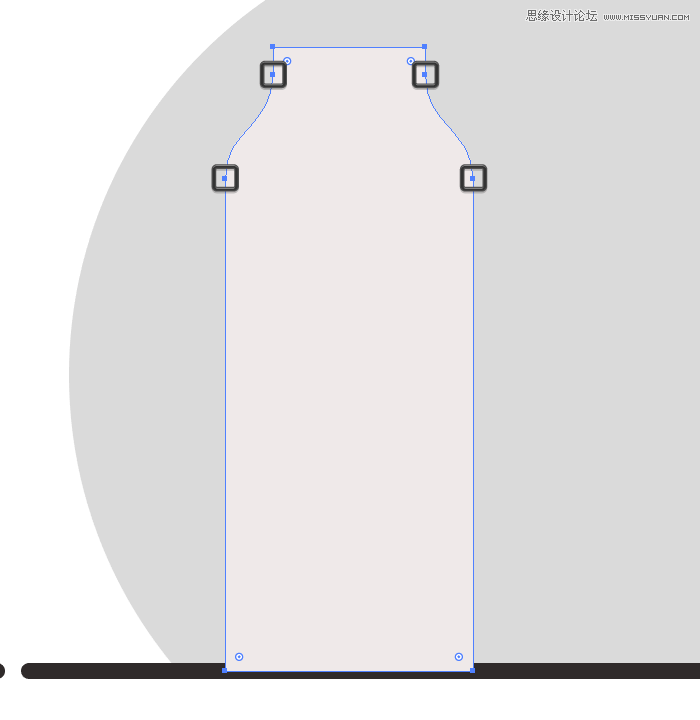
第4步
单独选择中心锚点,调整其手柄直到获得平滑的曲线完成瓶子上部和下体之间的过渡。

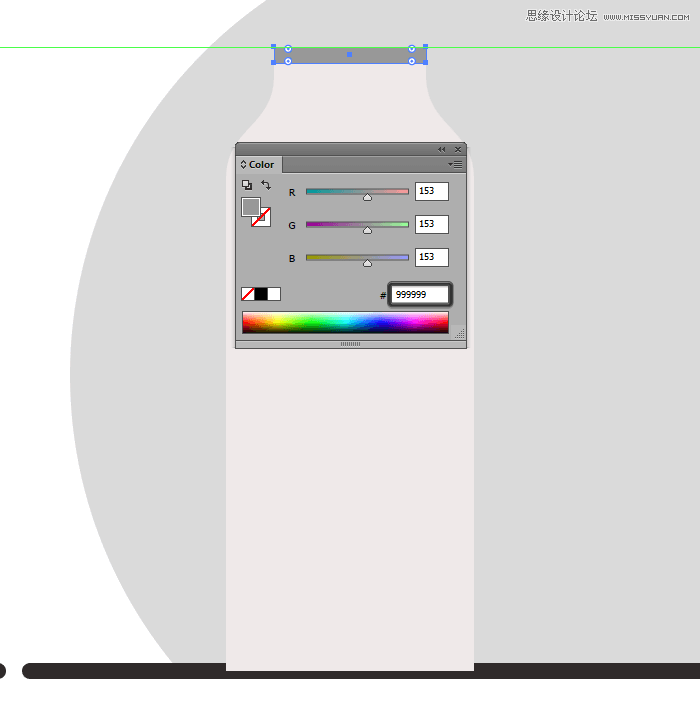
第5步
在瓶子的上边缘添加一个76x8像素的矩形,将其颜色设置为#999999

第6步
完成之后创建一个瓶子的副本(Control + C)并将其粘贴到适当的位置(Control + F),然后将其填充(Control + X)填充为8 px的轮廓(#2B2525),然后设置角度为圆角。
完成后,选择三个形状Control + G键盘快捷键将它们组合在一起。

第7步
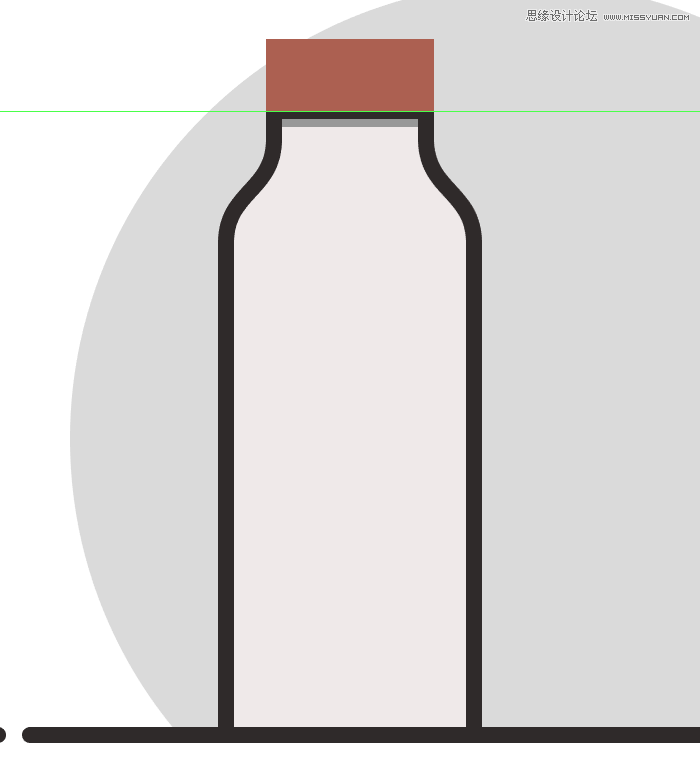
在瓶子填充形状的顶部边缘添加一个84 x 36像素的矩形,使用#AD6050对其进行着色,作为瓶盖。

第8步
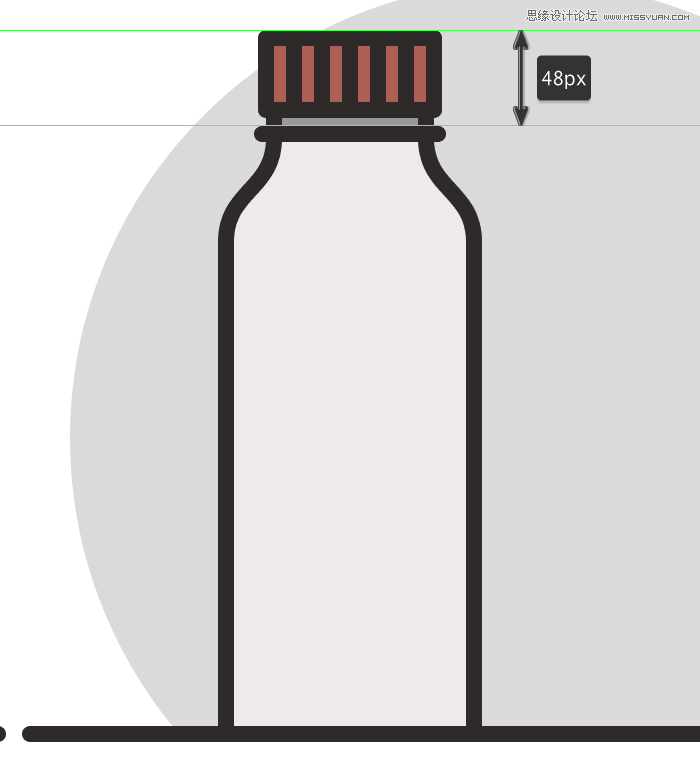
给瓶盖一个8像素的轮廓(#2B2525),然后使用钢笔工具(P)添加五个垂直线段,彼此间隔6 px,然后我们将其与其余部分分组(Control + G)。

第9步
创建一个88 px长的线段(#2B2525),设置8 px的宽度,放置在瓶子的颈部。

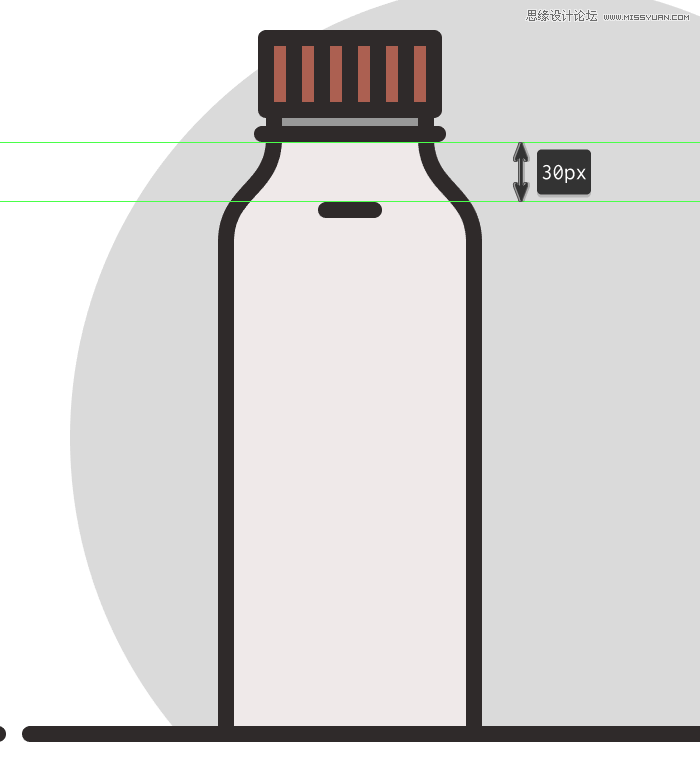
第10步
添加另一个较小的24 px长线段(#2B2525)并将其放置在瓶子的中心位置,距离我们刚刚在上一步骤中添加的线段的一段距离。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
