Illustrator绘制磨砂噪点风格的海边插画(4)
文章来源于 优优教程网,感谢作者 砌糖少女 给我们带来经精彩的文章!步骤 08
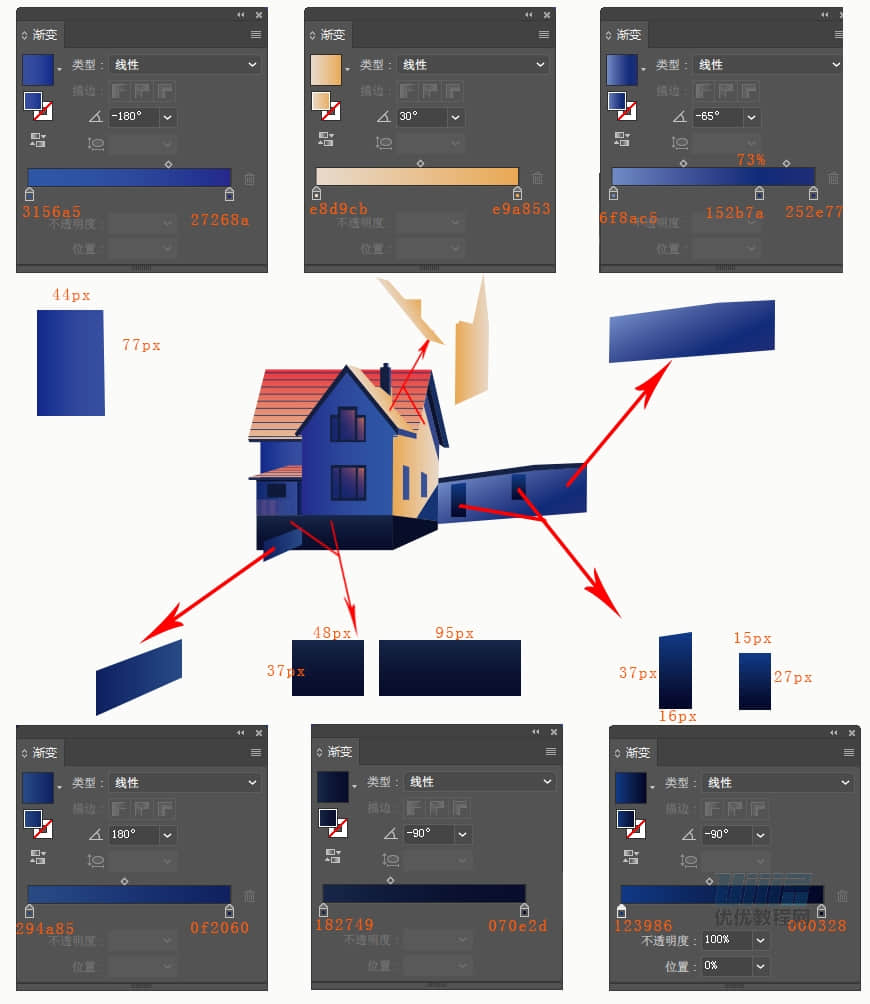
下面制作房子。
房子也是由矩形工具和钢笔工具画出图形添加渐变完成的,因为大部分都是不规则图形,数值不好控制,大家根据自己的画面调节,这里的数值是大约数值,可以自己调整,图形与图形之间对齐即可。可以用钢笔工具直接画,也可以用矩形工具加“联集”或者“减去顶层”来制作,我就挑几个有代表性的说一下。
① 绘制房子前面图形:
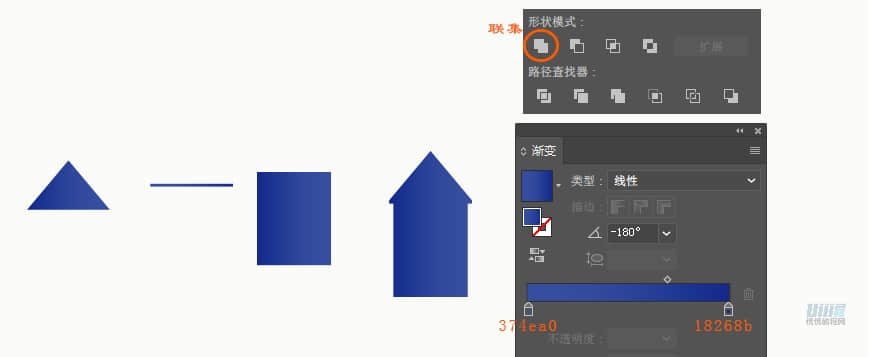
点击星形工具,用键盘上上下左右键的 ↓ 将边数减到3变成三角形,绘制一个宽106px、高63px的三角形。
再换成矩形工具,绘制两个106px*4px和95px*119px的矩形。
将三角形和两个矩形按顺序组合在一起,全选后 形状模式 里面的 联集,这三个形状集合成一个如图所示的形状了。并添加渐变如所示

② 绘制窗户:
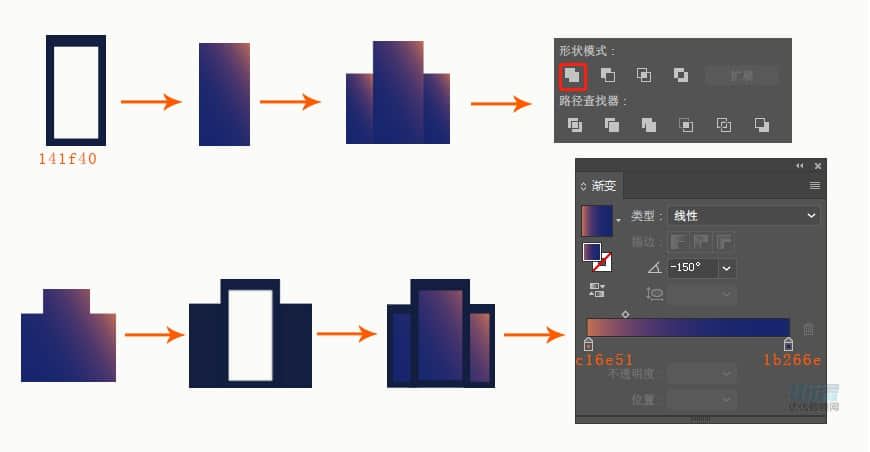
选择矩形工具画一个20px*37px描边数值为1px的矩形,ctrl+c 、trl+f 原位复制后对象-路径-偏移路径(-2px)。把偏移后的矩形数值设置为16px*32px,并稍微拖动让上面的宽度大一些。选择两个矩形后 形状模式 里的“减去顶层”得窗框并添加#141f40的色值。
之后再用矩形工具画一个17px*35px,两个9px*24px的窗户里面的渐变矩形。不难发现每个矩形是单独的渐变这样是不对的。所以我们还是需要使用联集把这三个图形连成一个图形。
然后还是用矩形工具画一个10px*28px的矩形放在窗框的两侧,这时候有两个选择,第一种是可以和做中间窗框一样偏移路径得到。第二种就是让中间的渐变排列在两侧窗框的上方,调整一下位置就可以得到最后的图形了,看自己选择。

同理。下方的窗户做法也是一样的。我就不过多赘述了。
中间窗框的数值为20px*37px,描边数值为0.5px。两边数值为10px*36.5px,描边数值为1px。
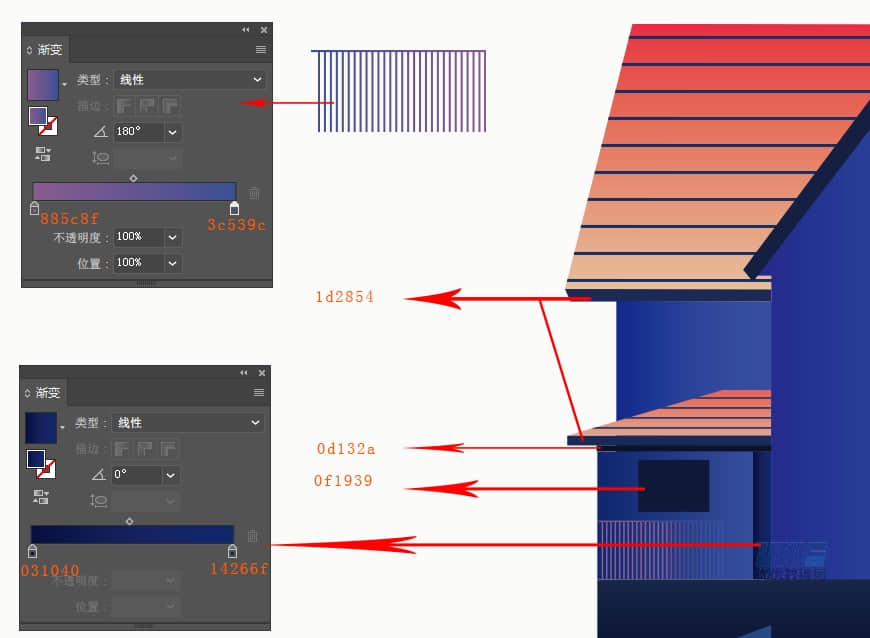
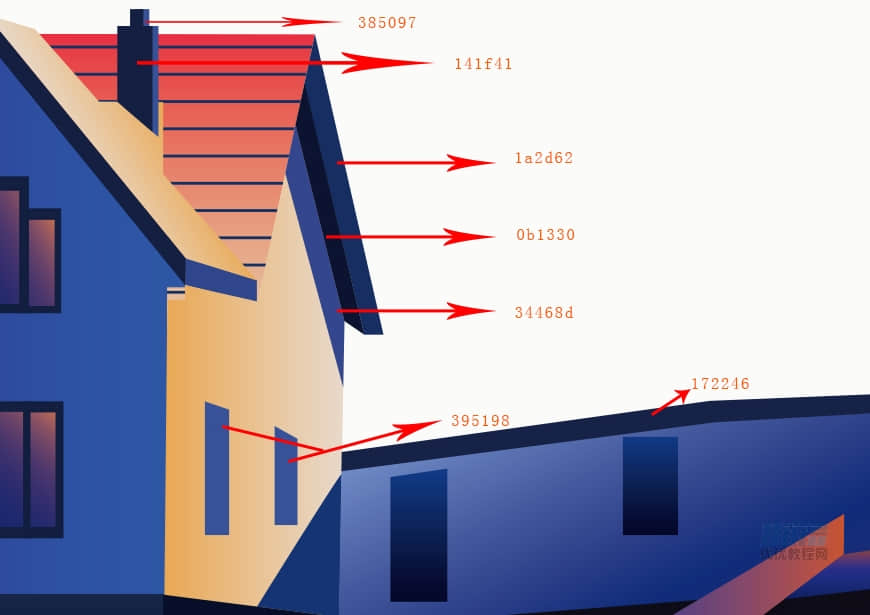
③ 绘制房檐:
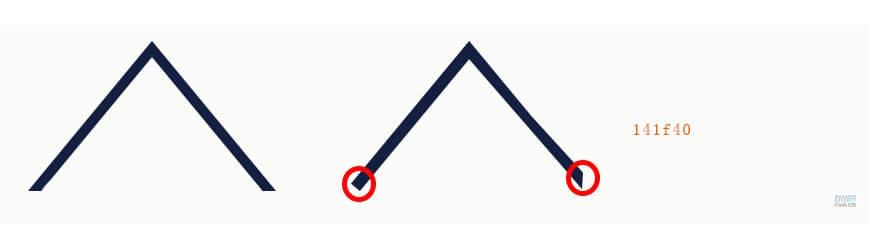
接着在用星形工具绘制一个宽119px高72px的三角形,ctrl+c、ctrl+f 原位复制后对象-路径-偏移路径(-3px)并将偏移后的三角形向下移动到多出底边一些,选中两个图形后“减去顶层”得到房檐,再把两个角稍加调整即可。

④ 绘制屋顶:
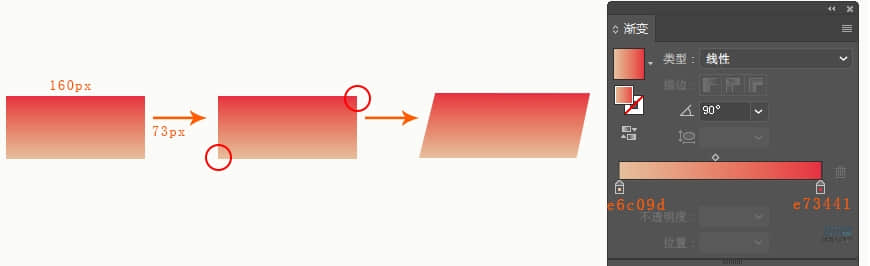
用矩形工具画一个160px*73px的矩形,然后用直接选择工具调整左下角和右上角变成一个平行四边形,添加渐变如图所示。

再用矩形工具画一个宽度为0.8px的矩形长条,添加色值为# 172f61的颜色。复制一条向下拖,ctrl+d 重复上一步。调整边缘使长度与屋顶的平行四边形边相切。
剩下的其他部分就是画好形状再添加渐变即可。



 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
