Illustrator制作简约风格的分享图标(5)
文章来源于 站酷,感谢作者 公众UI设计微课堂 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2018-05-03
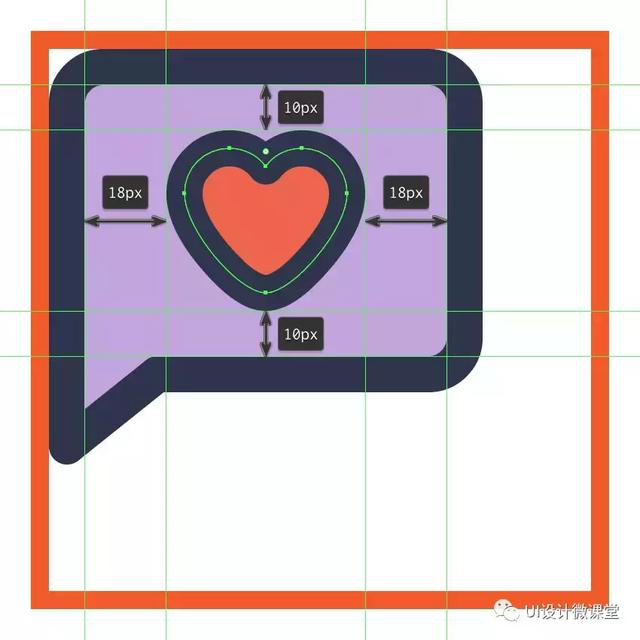
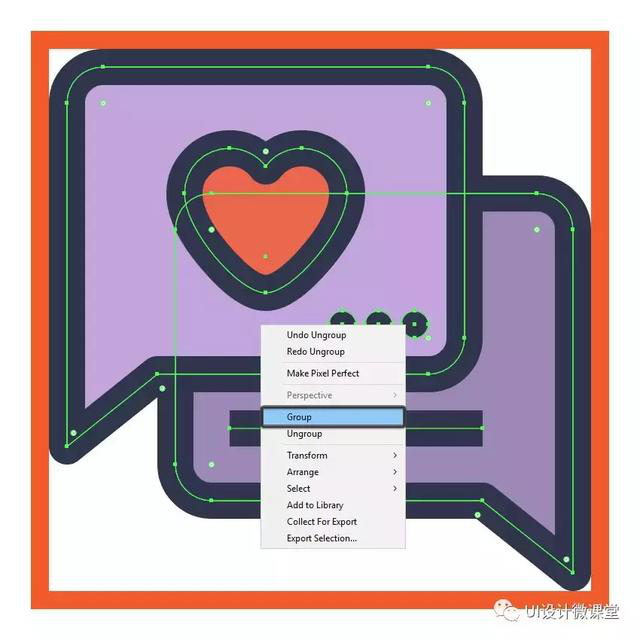
第6步 从之前的一个图标 创建一个小心脏的副本(Control-C),然后粘贴(Control-F)到当前图层上,中心对齐到文本框的主体。 第7步 使用三个6 x 6像素圆形在距彼此2 px的位置创建小点,我们将使用这些圆点进行着色#2B3
第6步
从之前的一个图标 创建一个小心脏的副本(Control-C),然后粘贴(Control-F)到当前图层上,中心对齐到文本框的主体。

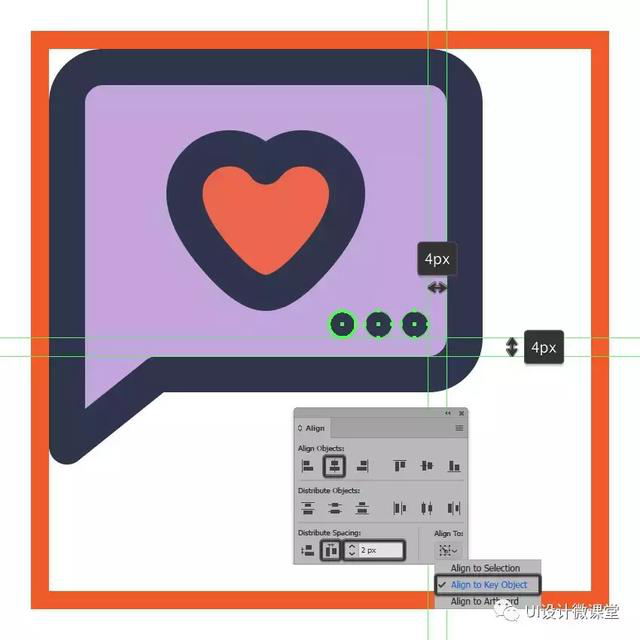
第7步
使用三个6 x 6像素圆形在距彼此2 px的位置创建小点,我们将使用这些圆点进行着色#2B3249,组(Control-G),然后将其放置 在文本框的右下角,留下一个4 px的差距在他们周围。
完成后,使用Control-G键盘快捷键选择并组合迄今为止创建的所有形状。

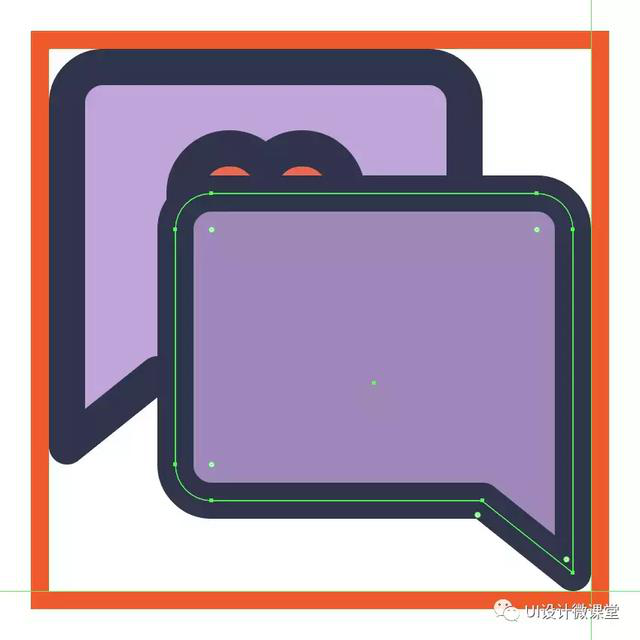
第8步
创建左侧文本框的填充和轮廓的副本(Control-C> Control-F),并将它们与底层活动绘图区域的右下角对齐,确保之后水平翻转它们(右键单击>变换>反射>水平),将填充形状的颜色更改为#9F88BA。

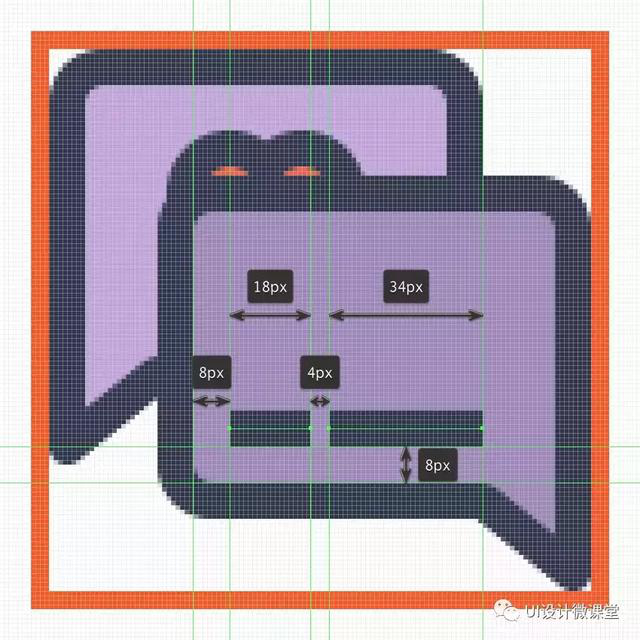
第9步
打开 像素预览模式(Alt键-控制-Y )和绘制使用小文本行18像素宽, 4 PX厚行程线(#2B3249),随后加入另一34像素宽, 4 PX粗线在距离4 PX从它。组(Control-G)这两个形状,然后将它们放置在距文本框左边缘和底边缘8 px的 距离处。

第10步
通过选择并将(Control-G)所有正确的文本框的合成形状分组在一起,然后将它们发回到后面(右键单击>排列>发送到后面),结束图标。
噢,别忘了将所有图标的组成部分分组,因为你不想让它们四处飞舞。

OK完成了老铁们!
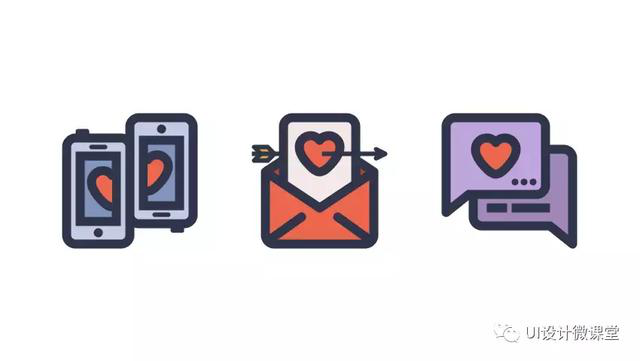
你有它 - 一个可爱的小图标包,可以用来与那个特别的人分享你的爱。我希望你已经设法跟随每一步,并且像在这个过程中一样有乐趣。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
