Illustrator制作简约风格的分享图标
文章来源于 站酷,感谢作者 公众UI设计微课堂 给我们带来经精彩的文章!先看看效果图

1.如何设置新文档
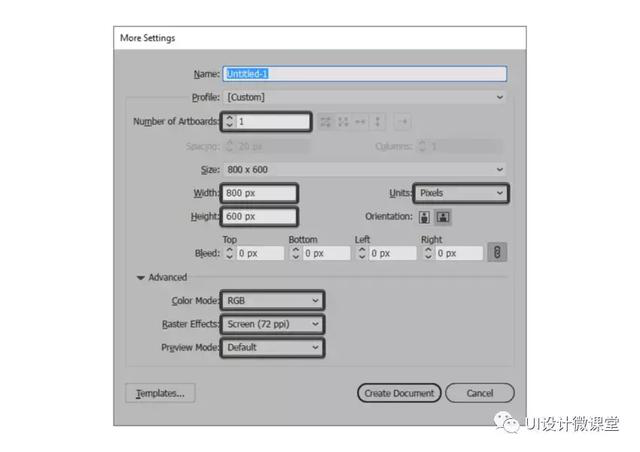
由于我非常确定您已经在后台运行了Illustrator,因此请将其启动,并使用以下设置设置新文档(文件>新建或控制-N):
画板数量: 1
宽度: 800像素
身高: 600 px
单位: 像素
然后从高级选项卡:
颜色模式: RGB
栅格效果:屏幕(72ppi)
预览模式:默认

快速提示:你们中的一些人可能已经注意到,将新对象与像素网格对齐选项丢失。这是因为我正在运行该软件的新版CC 2017版本,其中Illustrator 处理形状捕捉到底层像素网格的方式发生了很大变化。
2.如何设置自定义网格
由于我们将使用像素完美的工作流创建图标,因此我们需要设置一个漂亮的小网格,以便我们可以完全控制我们的形状 - 也就是说,如果我们运行的是旧版本的该软件。
步骤1
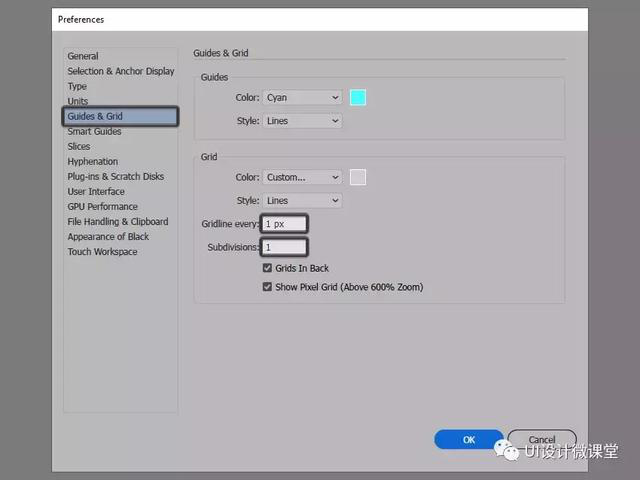
转到编辑>首选项>指南和网格子菜单,然后调整以下设置:
网格线: 1 px
细分: 1

快速提示:通过深入阅读Illustrator网格系统的工作原理,您可以更多地了解网格。
第2步
一旦我们设置了自定义网格,我们需要做的就是确保我们的形状看起来很清晰,可以在视图菜单下找到对齐网格选项,每当您进入像素预览时就会转换为对齐像素模式。
现在,如果您对整个“像素完美的工作流程”很陌生,我强烈建议您仔细阅读我如何创建像素完美的艺术作品教程,这将有助于您立即拓宽技术技能。
3.如何设置图层
在创建新文档的情况下,使用几个图层来构建项目将是一个不错的主意,因为通过这种方式,我们可以一次关注一个图标,从而保持稳定的工作流程。
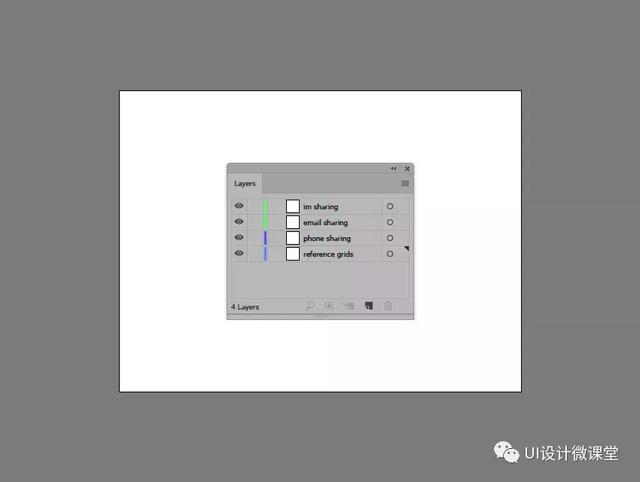
这就是说,调出图层面板,并总共创建四个图层,我们将重新命名为:
第1层:参考网格
第2层:电话共享
第3层:电子邮件共享
第4层:即时通讯分享

4.如何创建参考网格
该 基准网格 (或基础网格)是一组精确的界定参考面,这让我们专注于规模性和一致性,以建立我们的图标。
通常,网格的大小决定了实际图标的大小,并且它们应该始终是您在开始新项目时做出的第一个决定,因为您始终希望从最小的可能大小开始并在此基础上进行构建。
现在,在我们的例子中,我们将只使用一个尺寸创建图标包,更确切地说是128 x 128像素,这是一个相当大的尺寸。
步骤1
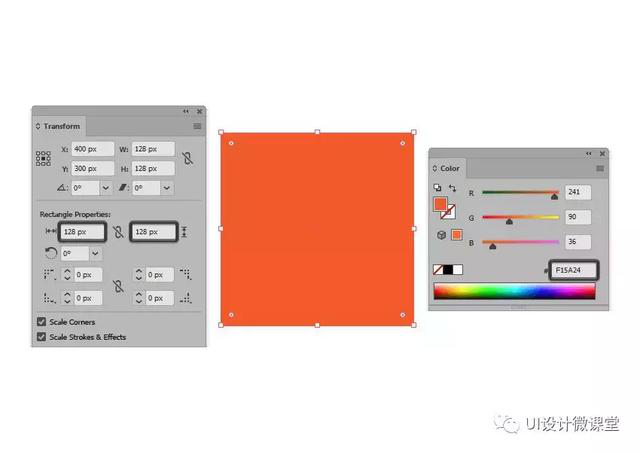
首先锁定除参考网格图层以外的所有图层,然后抓住矩形工具(M)并创建一个128 x 128像素的橙色(#F15A24)方形,这将有助于定义图标的整体大小。

第2步
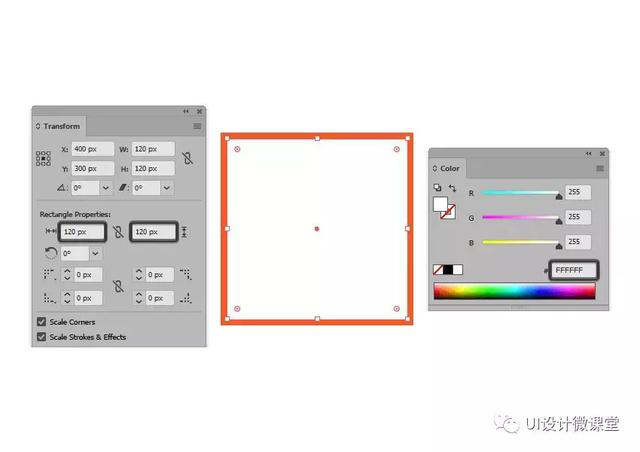
添加另一个更小的120 x 120 px one(#FFFFFF),它将作为我们的活动绘图区域,从而为我们提供全方位4 px填充。

第3步
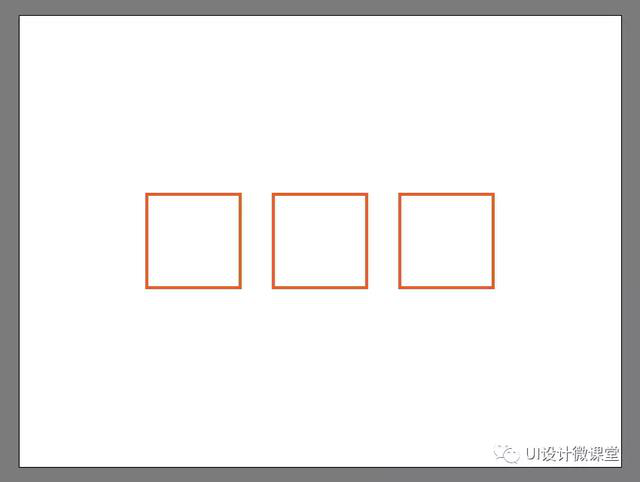
使用Control-G键盘快捷键对组成参考网格的两个方块进行分组,然后在彼此距离为40 px的位置创建两个副本,确保将它们对齐到画板的中心。
完成后,锁定当前图层并转到下一个图层,在那里我们将开始处理第一个图标。

5.如何创建电话共享图标
随着文档的全部设置,让我们通过确保我们位于正确的图层(这将是第二个)然后放大第一个参考网格来启动项目,以便我们可以更好地了解我们的图标的形状。
步骤1
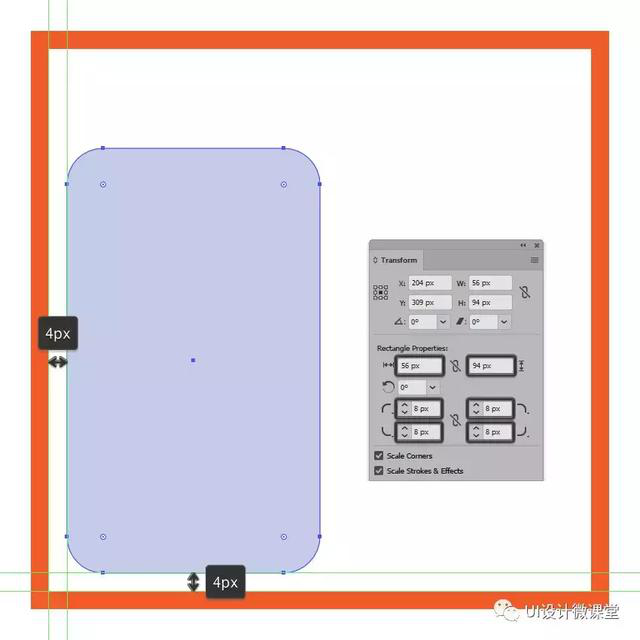
使用带有8像素角半径的56 x 94像素圆角矩形创建其主体 ,然后将其置于底层活动绘图区域的左下角,开始使用左手机,确保将 4 px缺口为其大纲。#C4CEE8

第2步
通过创建它的一个副本(Control-C),我们将在前面粘贴(Control-F),然后通过将其颜色更改为#2B3249,然后将其重量设置为8 px。
完成后,使用Control-G键盘快捷键选择并将两个形状组合在一起。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
