Illustrator绘制逼真的牛奶和燕麦饼干(3)
文章来源于 Tutsplus,感谢作者 优设翻译 给我们带来经精彩的文章!第2步
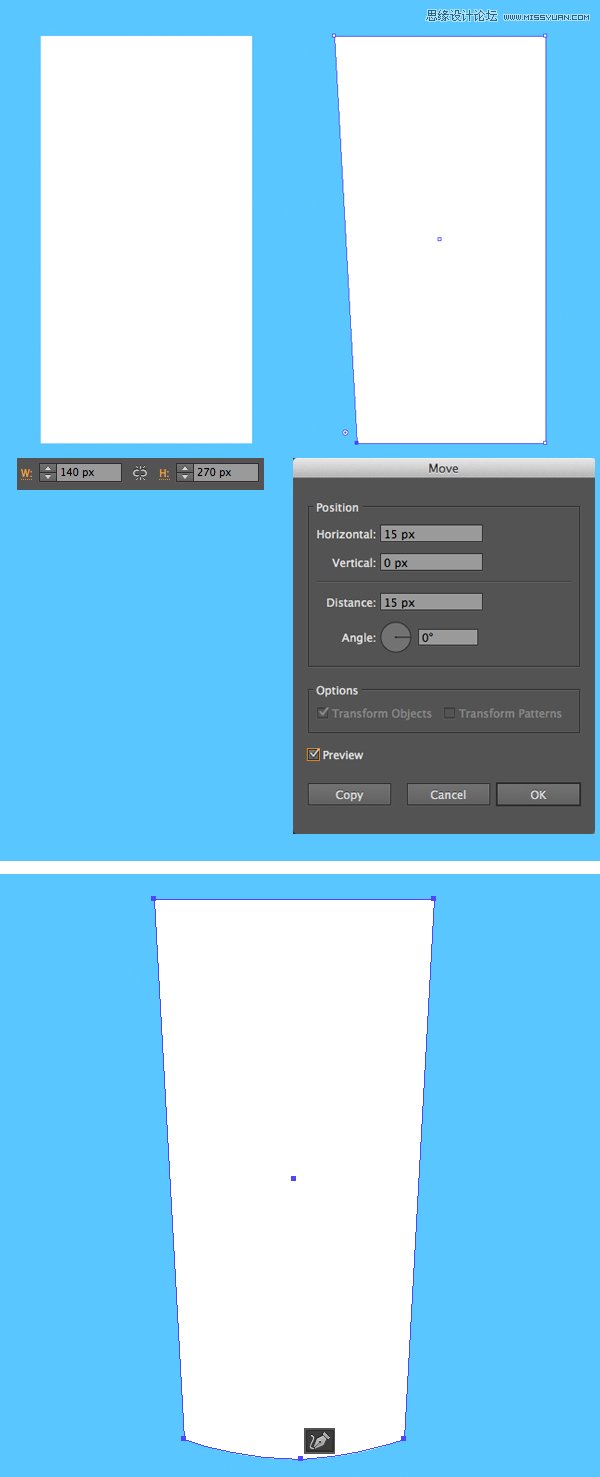
我们来开始表现玻璃杯。 用矩形工具来画一个140px*270px的矩形,填充白色。 使用直接选择工具(A)选择矩形的左下角的锚点。按“enter”键,出现移动弹窗,设置“水平”数值为15px,“垂直”数值为0px. 点击“确认”,将这个锚点向右移动了15px。
针对右下角的锚点重复刚刚的操作,但是这一次是将“水平”的数值设置为-15px.
最后,使用弯曲工具(shift+~)使这个形状的底部弯曲成轻微的弧形。

第3步
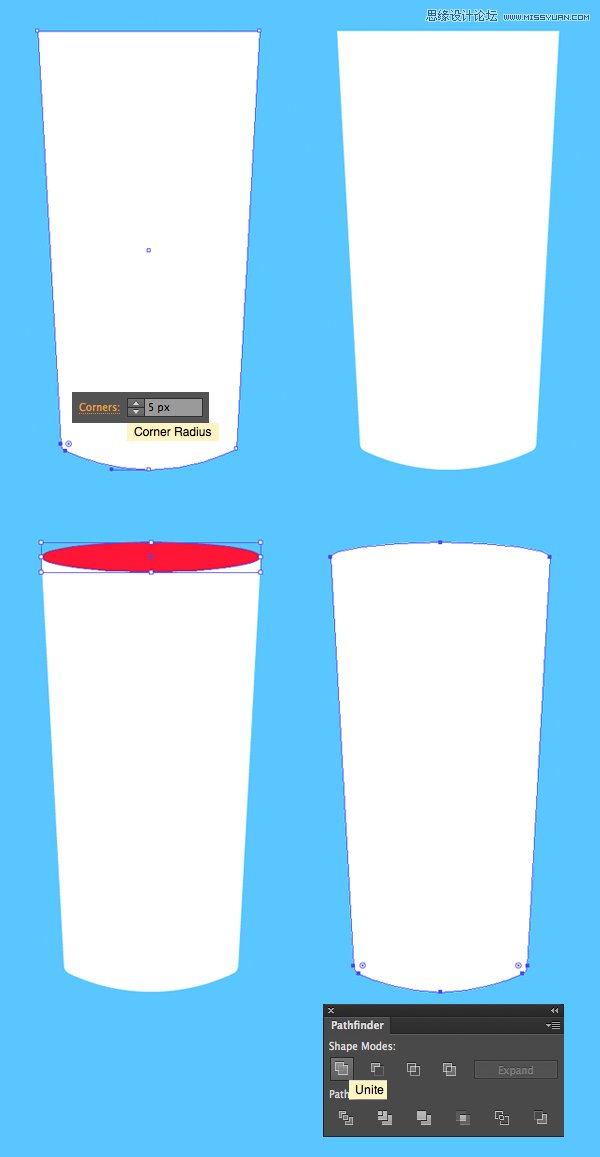
我们来把下方的角落变得更光滑,使用直接选择工具选中锚点,在上方的工具栏中设置圆度为5px。
这个特征只在AI CC中有。 但是,如果你正在使用之前的版本,你可以通过在顶部工具栏中选择“变换”工具。 然后用锚点工具(Shift+C)来设置锚杆的位置。
我们来开始设计玻璃杯的顶部。 使用椭圆工具(L)在玻璃杯的顶部画一个扁椭圆形。 让它的宽度与玻璃杯的宽度相同。 复制该图层,黏贴到后面(Ctrl+C-Ctrl+B),以备后面使用。
选中这个扁椭圆的形状和玻璃杯,使用路径查找器工具中的联集工具,使它们结为一体。 复制这个图层,黏贴到后面(Ctrl+C-Ctrl+B)备用。 你可以在图层窗口通过控制图层前的眼睛来控制其可见或不可见。

第4步
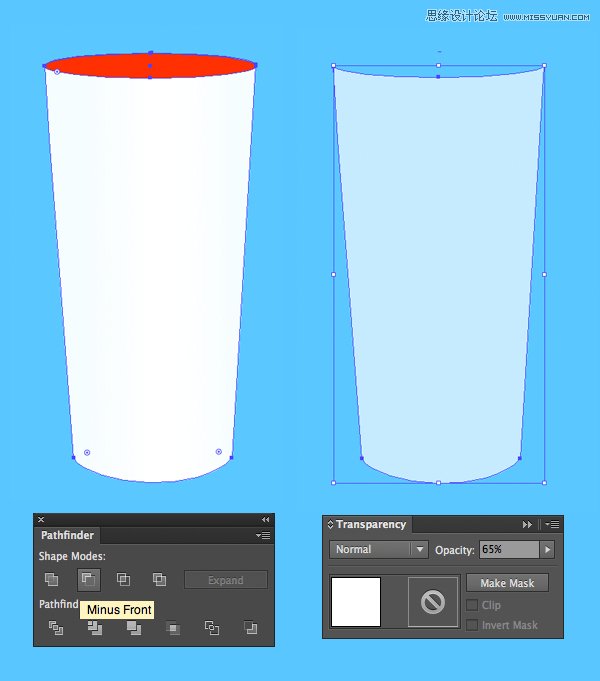
现在,选择前面复制过的椭圆形,再复制一遍,复制到前面,再移到图层的最前面(Ctrl+Shift+]). 选中最上层的椭圆和前面复制过的玻璃杯形状,使用路径查找器中的减去前面形状功能,得到一个轻微的拱形。
将这个拱形的不透明度降低为65%。(拱形的颜色为白色)

第5步
回到我们前几步做好的玻璃杯形状的复制层。 它应该在拱形的图层之下。
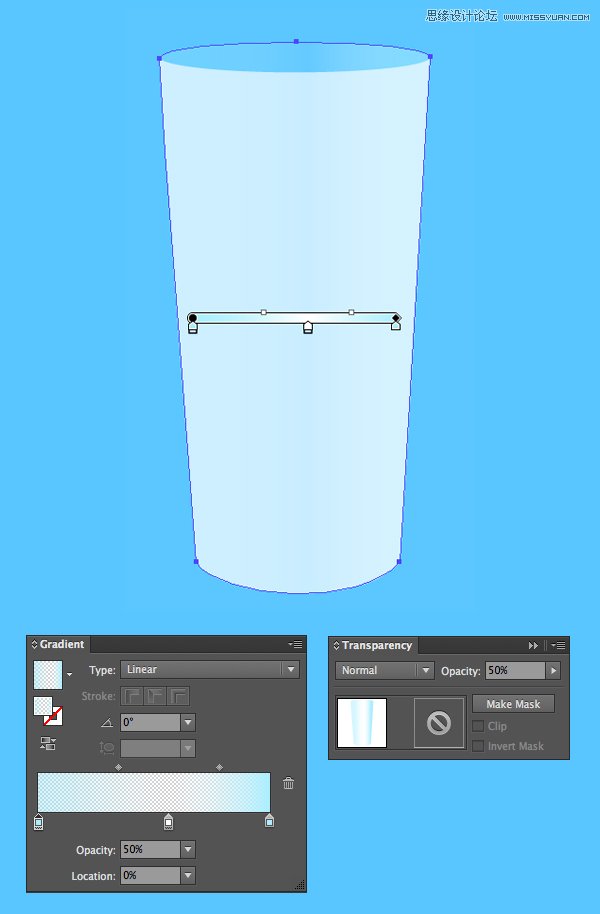
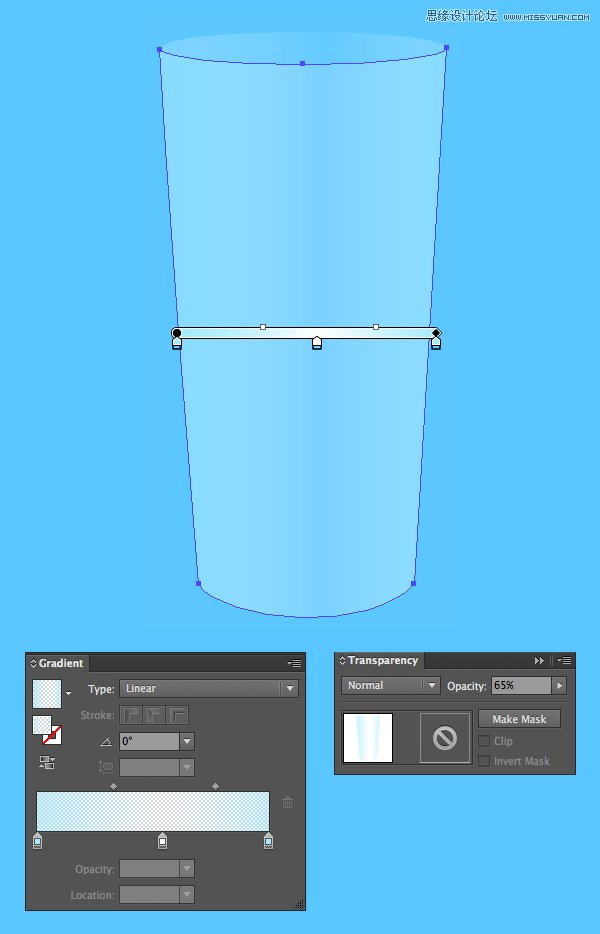
应用一个水平线的线性渐变,设置如下:最右边是浅蓝色,不透明度为50%。 最左边也是50%的浅蓝色。 最后,点击渐变条的中间添加第三种颜色,设置为0%的白色,使中间完全透明。
把整个形状的不透明度降到50%

第6步
让我们给图层最上层的玻璃杯形状半透明图层也应用相同的三种颜色的渐变。 你可以用吸管工具(I)从后面的图层复制渐变颜色。

第7步
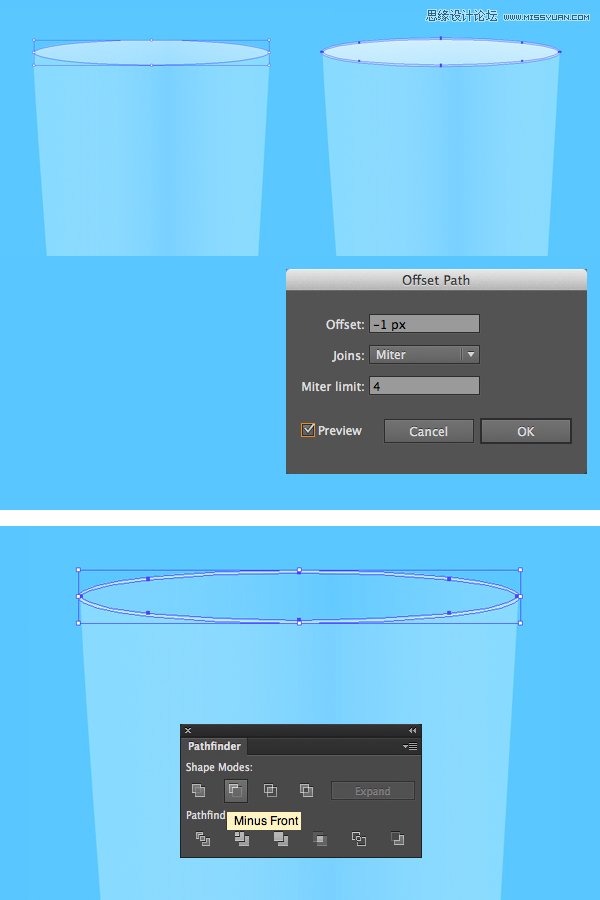
现在,回到复制过的椭圆形图层,把它移到最前面(ctrl+shift+]) 如果你前面没有复制,那就干脆在最上方的图层画一个新的椭圆。 给这个椭圆填充浅蓝色,然后点击:“对象——路径——偏移路径”。 将偏移路径的数值设置为-1px,在内部创建一个更小的椭圆。
选中这两个椭圆形,在路径查找器中选择“减去前面形状”,减掉里面的椭圆,在玻璃杯的顶部得到一个细的边缘。

第8步
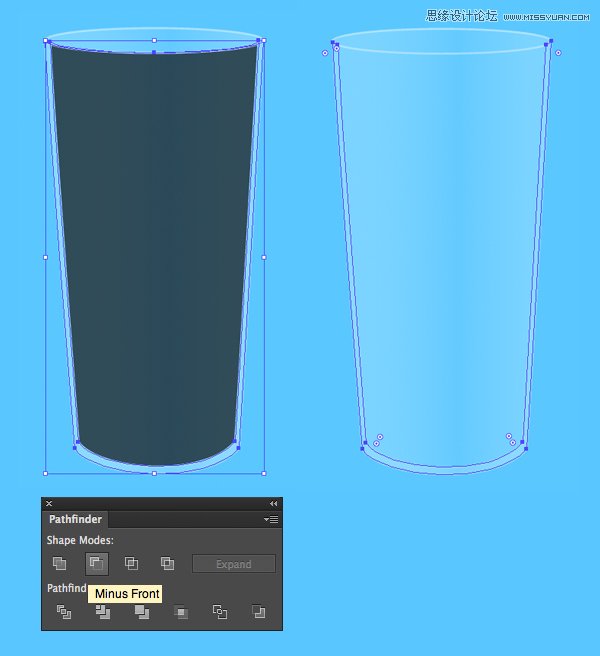
我们来给玻璃杯添加厚度,使之更加具有三维效果。 选择前面的玻璃杯形状,复制并黏贴到前面。
稍微压缩一些,使其更狭窄一些。 然后用键盘上的向上的键使其往上移动几个像素。
现在选中这两个形状,使用“减去前方形状”工具减掉里面重叠的部分,这样就只有外圈的边缘留下,这就作为玻璃杯的边缘。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇
相关文章11492019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇
相关文章11492019-02-26
-
 图标设计:使用AI绘制扁平化快餐图标
相关文章5472019-02-21
图标设计:使用AI绘制扁平化快餐图标
相关文章5472019-02-21
-
 插画设计:用AI绘制可爱的小柯基插画
相关文章8322019-01-24
插画设计:用AI绘制可爱的小柯基插画
相关文章8322019-01-24
-
 插画绘制:用AI绘制可爱的羊驼插画
相关文章5402019-01-24
插画绘制:用AI绘制可爱的羊驼插画
相关文章5402019-01-24
-
 庆祝插画:用AI制作获得奖杯庆祝插画
相关文章3922019-01-24
庆祝插画:用AI制作获得奖杯庆祝插画
相关文章3922019-01-24
-
 插画设计:AI绘制矢量风格的小矮人插图
相关文章2612019-01-24
插画设计:AI绘制矢量风格的小矮人插图
相关文章2612019-01-24
-
 插画设计:用AI绘制连指手套插图
相关文章4232019-01-24
插画设计:用AI绘制连指手套插图
相关文章4232019-01-24
