Illustrator创建大气典雅的无缝拼贴图案(2)
文章来源于 优设,感谢作者 木草弥生 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2014-08-13
这不是我想要的,所以我们要根据自己的需要重新编辑图案。 创建一个矩形,不需要填充也不用描边,并且将它放在所有图案的下面。如图: 这个矩形将我们之前做出的图形进行了裁剪,去掉了一些我们不需要的像素。将色
这不是我想要的,所以我们要根据自己的需要重新编辑图案。
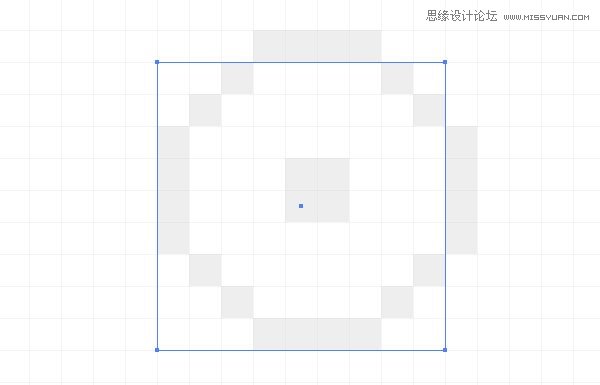
创建一个矩形,不需要填充也不用描边,并且将它放在所有图案的下面。如图:

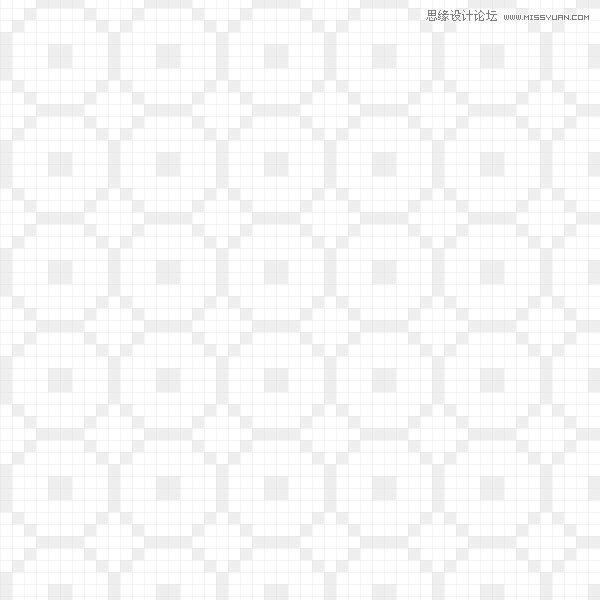
这个矩形将我们之前做出的图形进行了裁剪,去掉了一些我们不需要的像素。将色板中的图案转换成裁剪后的图案,然后再应用到对象中,就变成了如下图所示的,我们想要的效果。

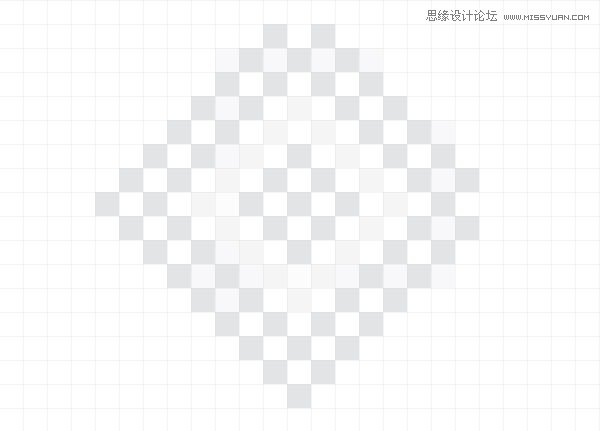
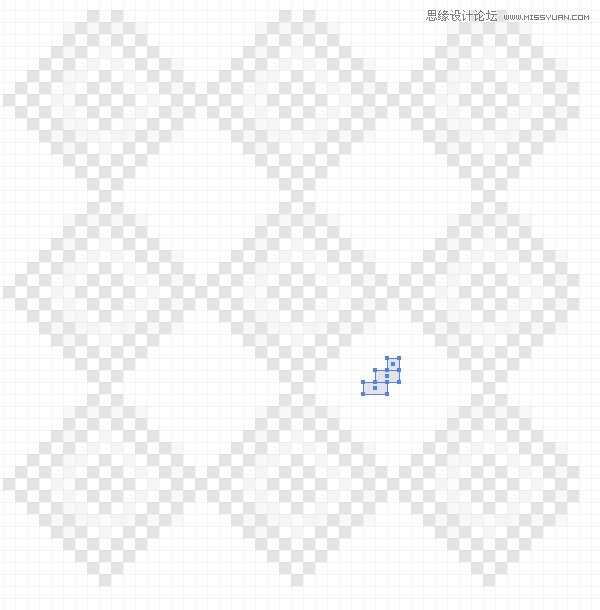
很多时候当我们围绕像素进行工作,很难想象出这些像素无缝拼贴制后的样子。现在我将告诉你一个可以提前知道这些图案拼贴到一起后是什么样的方法。我们先创建一个如下图所示的图案,图案中都是1 x 1的像素块儿。

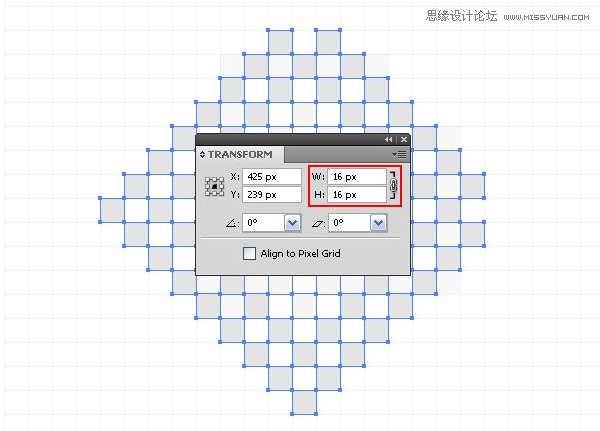
将所有的像素打组(Cmd/ctrl+G),现在,这组像素的尺寸为16 x 16 px,你可以在控制面板或转换面板看到这组数据。

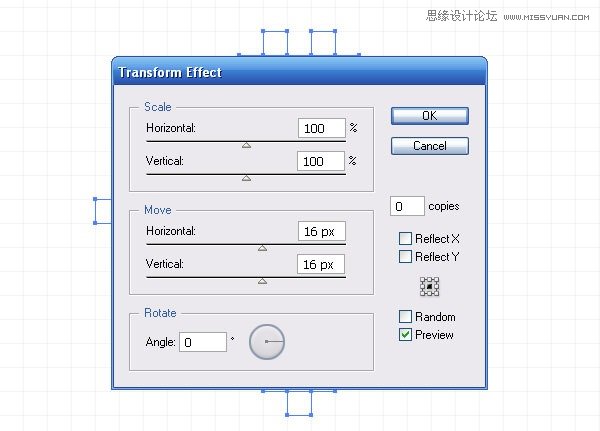
选中组,然后找到特效 > 扭曲和变形,然后设置垂直和水平的数值,转换的大小要小于组的大小,副本的数量为0

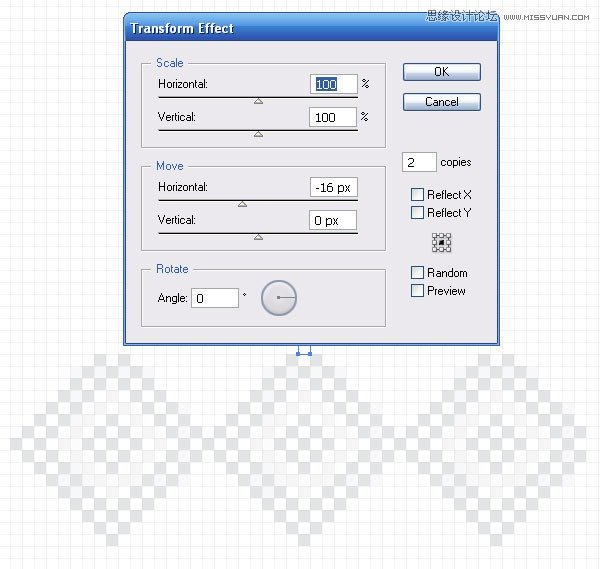
再来一次扭曲和变形,但是参数设置和原来不同,具体如下:

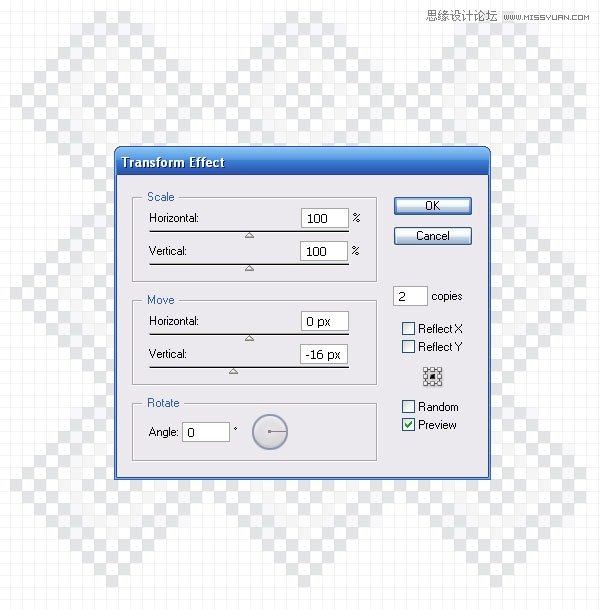
将变形特效再应用到新的图案上。

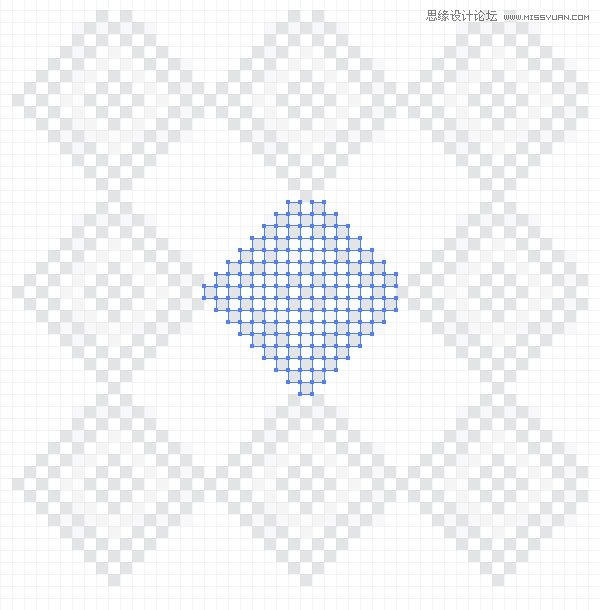
现在,我们可以同时看到九组我们做出的图案了!

我们给这个图案添加一些其他的元素,再创建一组新的图案。

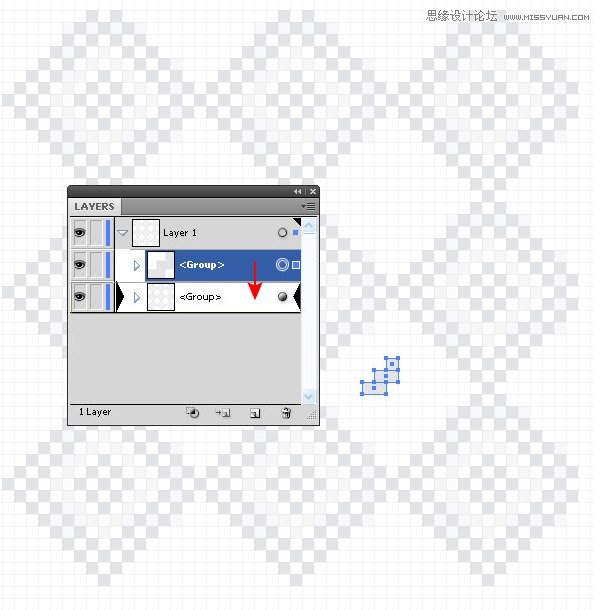
将新建的一组图案拖动到应用了转换特效的图层中,这一步操作要在图层面板中进行。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 插画设计:用AI绘制可爱的小柯基插画
相关文章8322019-01-24
插画设计:用AI绘制可爱的小柯基插画
相关文章8322019-01-24
-
 插画绘制:用AI绘制可爱的羊驼插画
相关文章5402019-01-24
插画绘制:用AI绘制可爱的羊驼插画
相关文章5402019-01-24
-
 庆祝插画:用AI制作获得奖杯庆祝插画
相关文章3922019-01-24
庆祝插画:用AI制作获得奖杯庆祝插画
相关文章3922019-01-24
-
 插画设计:AI绘制矢量风格的小矮人插图
相关文章2612019-01-24
插画设计:AI绘制矢量风格的小矮人插图
相关文章2612019-01-24
-
 复古图标:AI设计科学主题图标教程
相关文章3052019-01-24
复古图标:AI设计科学主题图标教程
相关文章3052019-01-24
-
 插画设计:用AI绘制连指手套插图
相关文章4232019-01-24
插画设计:用AI绘制连指手套插图
相关文章4232019-01-24
-
 插画设计:AI绘制复古风格的宇航员海报
相关文章6712019-01-24
插画设计:AI绘制复古风格的宇航员海报
相关文章6712019-01-24
-
 食物图标:AI绘制简约风格的食品图标
相关文章3942019-01-18
食物图标:AI绘制简约风格的食品图标
相关文章3942019-01-18
