插画设计:AI绘制矢量风格的小矮人插图(3)
文章来源于 站酷,感谢作者 寻图标 给我们带来经精彩的文章!第8步
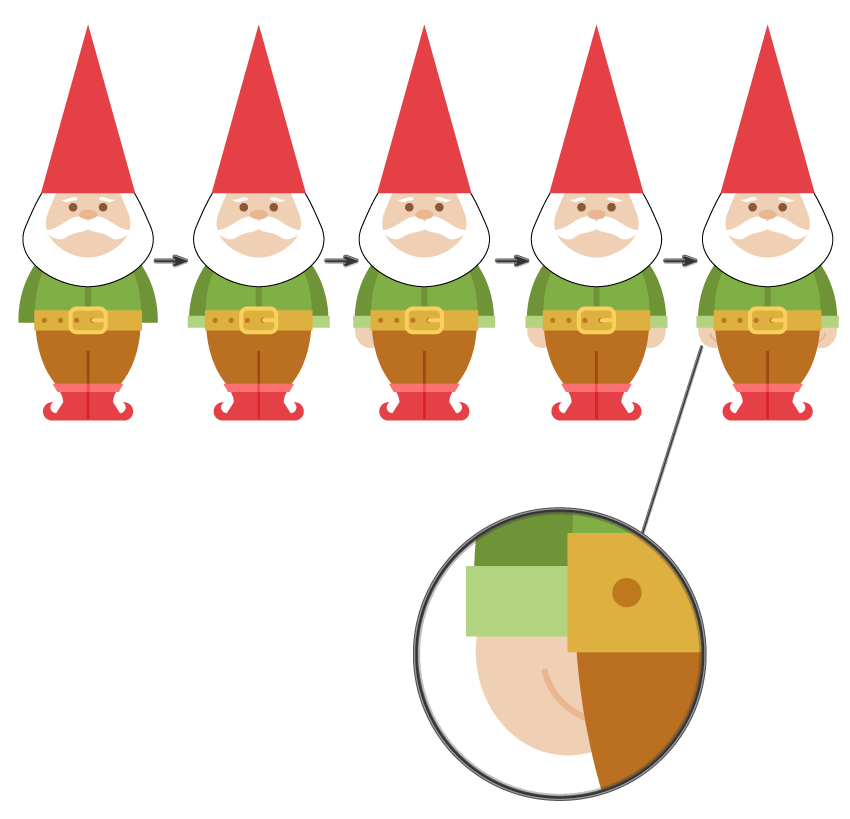
创建一个上半身的副本(Control-C,Control-B)。将其填充颜色更改为R = 111,G = 147,B = 55。将它拉伸到腰带上方。
然后,在身体后面和手臂前面绘制一个小矩形(R = 178,G = 211,B = 127)。
创建一个小椭圆并将其放在身体后面,将填充颜色更改为R = 240,G = 208,B = 180。这就是矮人的左手了。
同时按住Shift和Alt键,将左手向右移动,获得右手。
选择弧形工具绘制一条曲线创建侏儒的拇指。删除填充颜色并将笔触颜色设置为R = 232,G = 182,B = 145。
在另一个手部形状上创建相同的曲线。一个可爱的矮人就完成了!

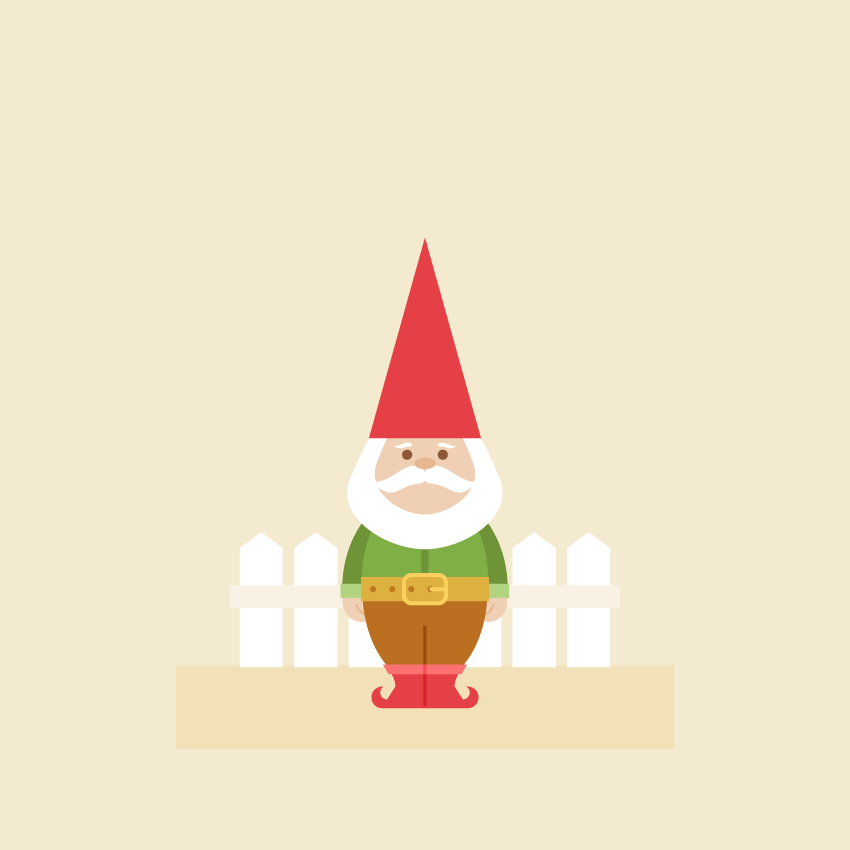
3. 创建背景
第1步
使用矩形工具(M)单击您的画板。在新对话窗口中,输入宽高 850 px。你的画板上会出现一个大方块,它将作为角色的背景。保持背景在画板的中间。将填充颜色设置为R = 244,G = 234,B = 208。

选择矮人放置在背景上:

第2步
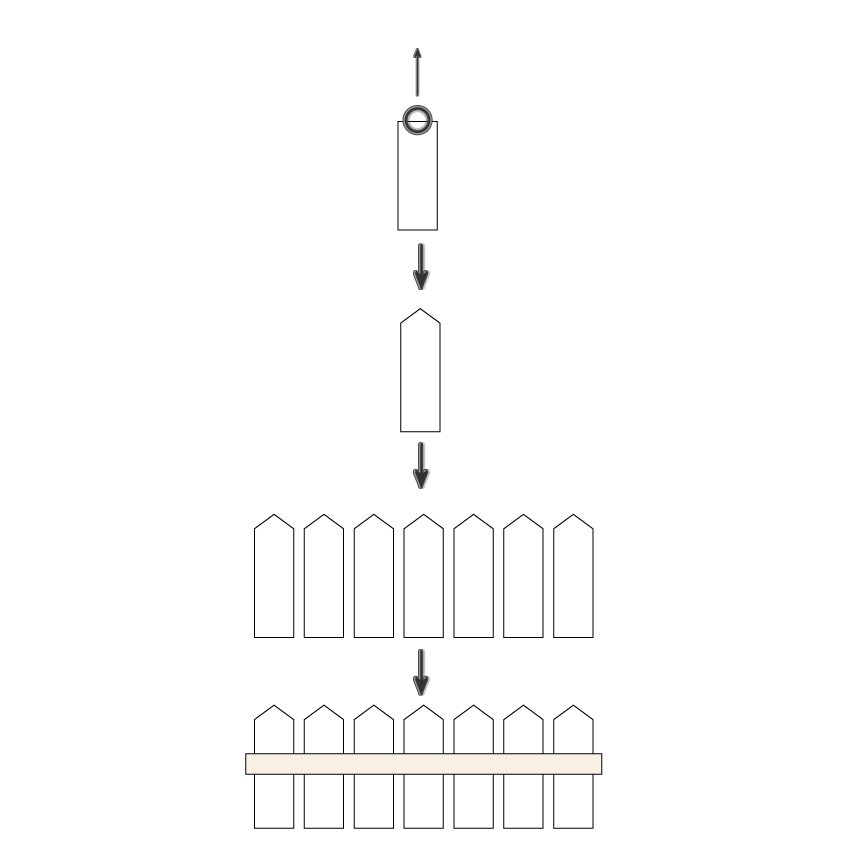
创建花圃围栏。选择矩形工具创建一个没有轮廓的白色矩形。
使用钢笔工具(P),在栅栏的顶部和中间添加一个新的锚点。使用直接选择工具(A),向上移动新锚点。这将是围栏的第一个木条。
同时按住Shift和Alt键,将木条向右移动。然后重复按Control-D组合键获得一排栅栏。
在这些栅栏的中间添加一个稍暗的水平矩形。围栏完成!

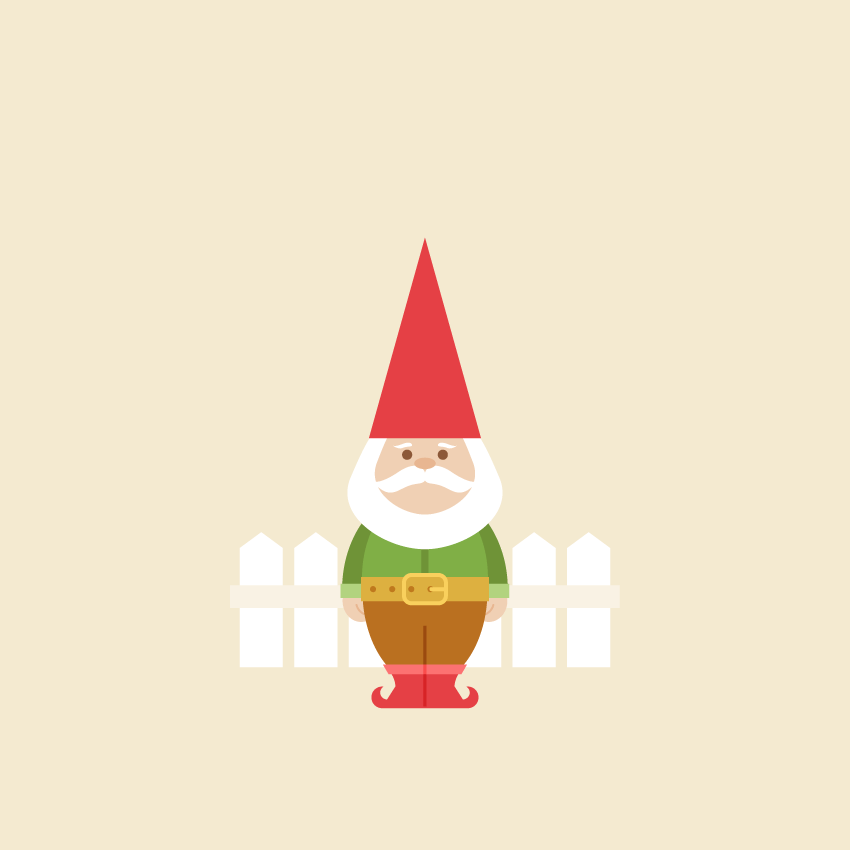
将完成的栅栏放在矮人的后面背景前面。

第3步
创建一个水平矩形(R = 242,G = 224,B = 184),放置在矮人的身后。

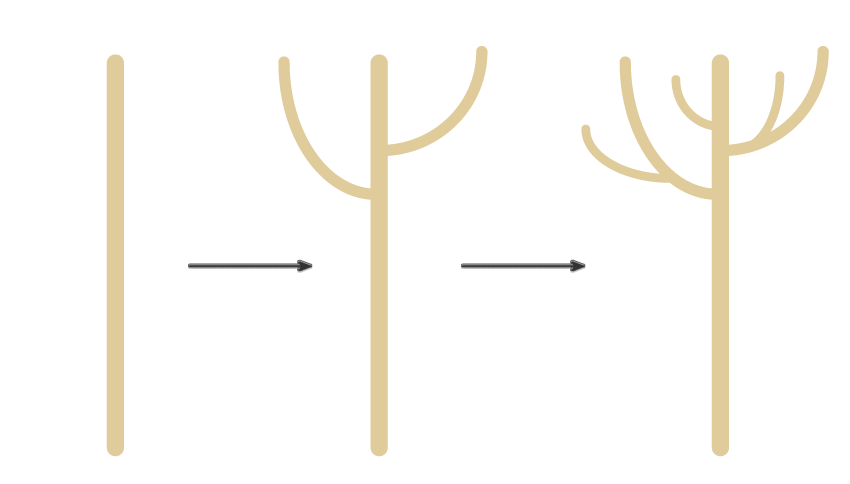
4. 创建树木
第1步
将笔触颜色设置为R = 209,G = 170,B = 120。绘制一个圆角端点的线条。
减小线条粗细,选择弧形工具给树的主干绘制几个树枝。
再次减小线条的粗细创建几个树枝的枝桠。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
