插画设计:AI绘制矢量风格的小矮人插图(2)
文章来源于 站酷,感谢作者 寻图标 给我们带来经精彩的文章!第2步
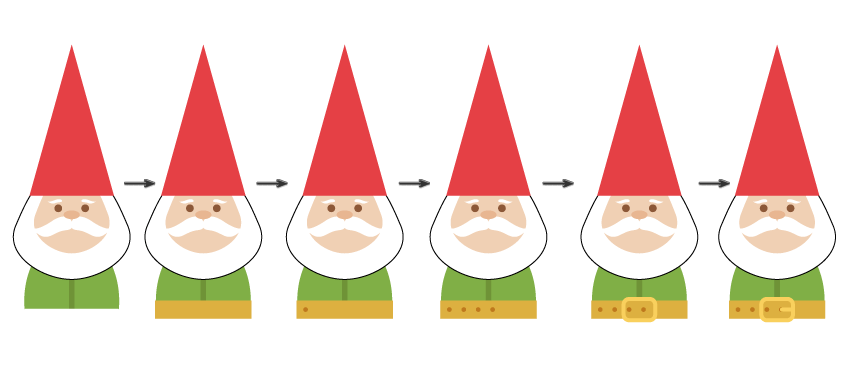
使用矩形工具(M)在侏儒的头部后面的上半身绘制一个垂直矩形,并设置较暗的填充颜色(R = 111,G = 147,B = 55)。
绘制一个矩形将填充颜色更改为黄色(R = 221,G = 176,B = 64)创建皮带。
在皮带上画一个小圆圈,填充(R = 191,G = 121,B = 29)颜色作为皮带孔眼。
按住Shift和Alt键的同时,将圆圈向右移动。得到一些新的圆圈副本。之后,按Control-D将圆圈组合在一起。
选择圆角矩形工具并为皮带扣绘制一个圆角矩形。删除填充颜色将笔触颜色设置为R = 249,G = 208,B = 93。
最后,使用线段工具(/)在皮带上添加一条细线。矮人的皮带完成了!

第3步
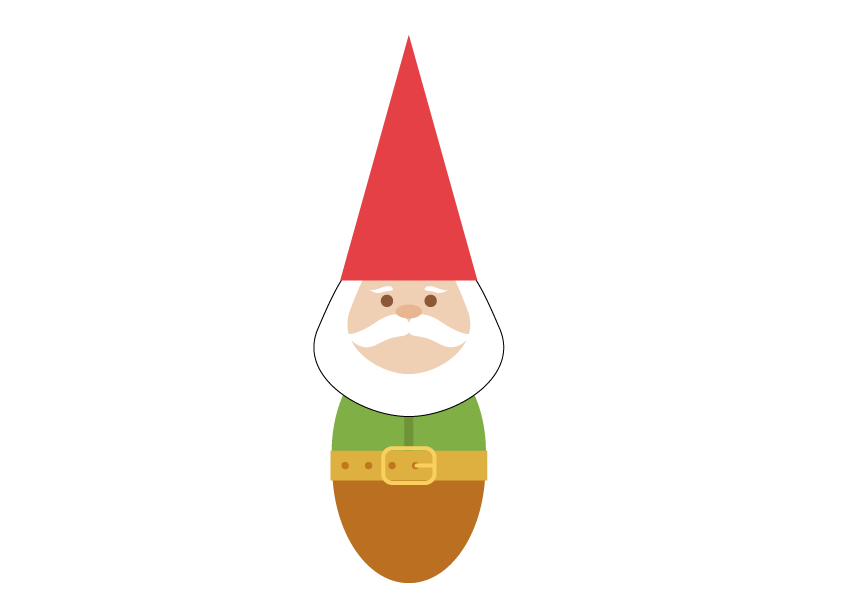
创建矮人身体的下半部分,只需要创建上半部分的副本并将副本上下颠倒。
将填充颜色更改为R = 186,G = 112,B = 32,放置到身体的下半部分。

第4步
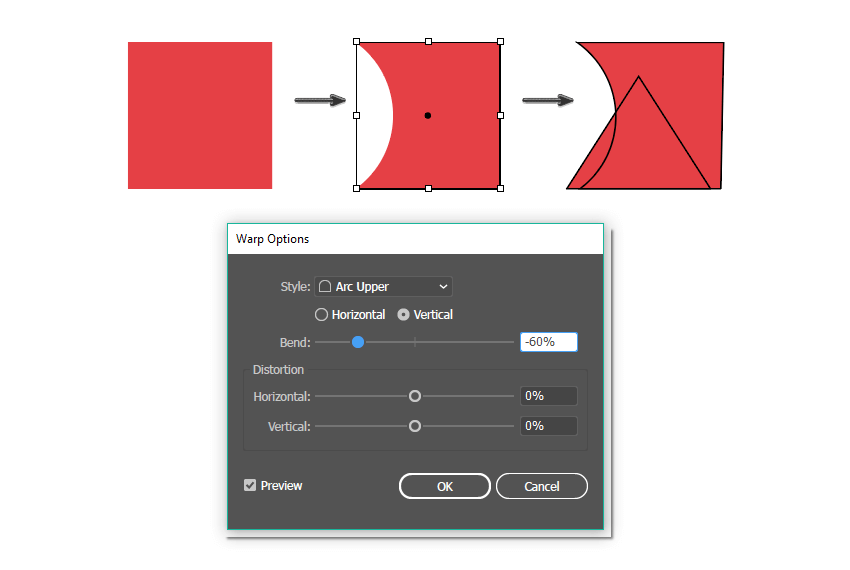
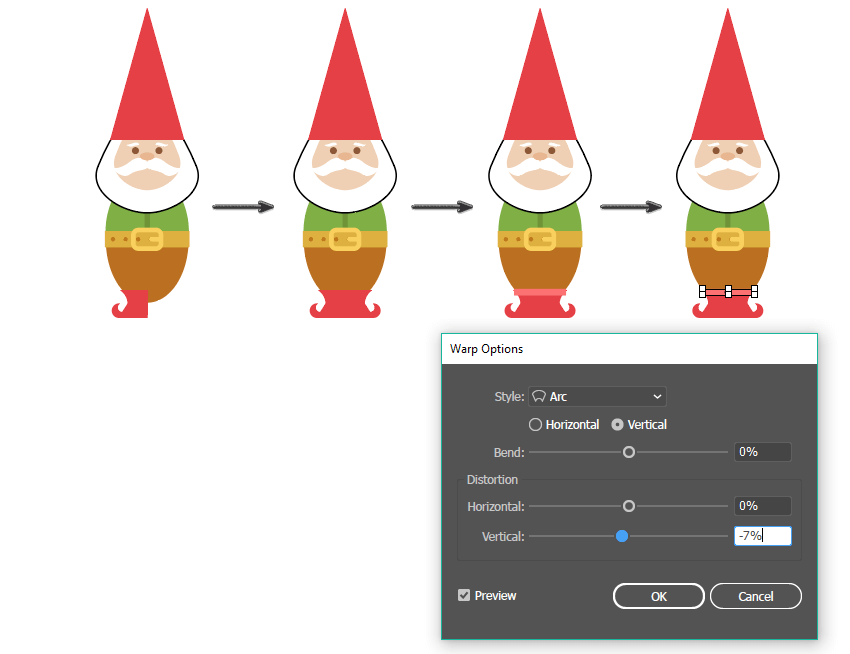
接下来我们给矮人绘制红靴子。首先,绘制一个红色矩形(R = 228,G = 65,B = 69)。
保持选中状态的同时,转到效果>变形>上弧形,然后输入下面的选项。展开此形状(“ 对象”>“扩展外观”)。
之后,创建一个三角形,就像创建帽子时一样。将绘制的三角形放置到下图所示的位置。

第5步
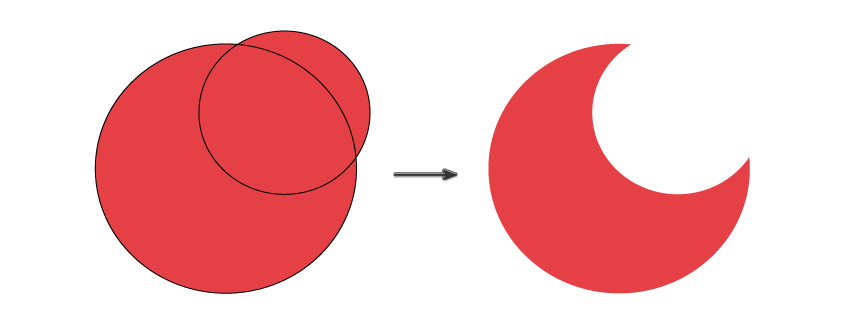
然后我们绘制靴子卷曲的鞋头,休息我们创建一个新月形状。绘制出两个重叠的圆圈,如下图所示。将较小的圆方在大圆形的顶部。
然后按“ 路径查找器”面板上的“ 减去顶层”按钮(“ 窗口”>“路径查找器”)。

将新月形状放在我们创建的靴子上。并将整个鞋子进行分组(右键单击>编组)。

第6步
如下图所示将靴子放置在合适的位置。
选择靴子创建它的副本(Control-C,Control-F)。然后点击镜像工具(O)并按键盘上的Enter键。在新的对话窗口中,选择垂直,角度 90度,然后点击确定。之后,将副本向右移动。
在两个靴子的顶部画一个条形矩形,使用较浅的颜色(R = 252,G = 114,B = 114)填充,然后变形它(效果>变形>弧形)。

第7步
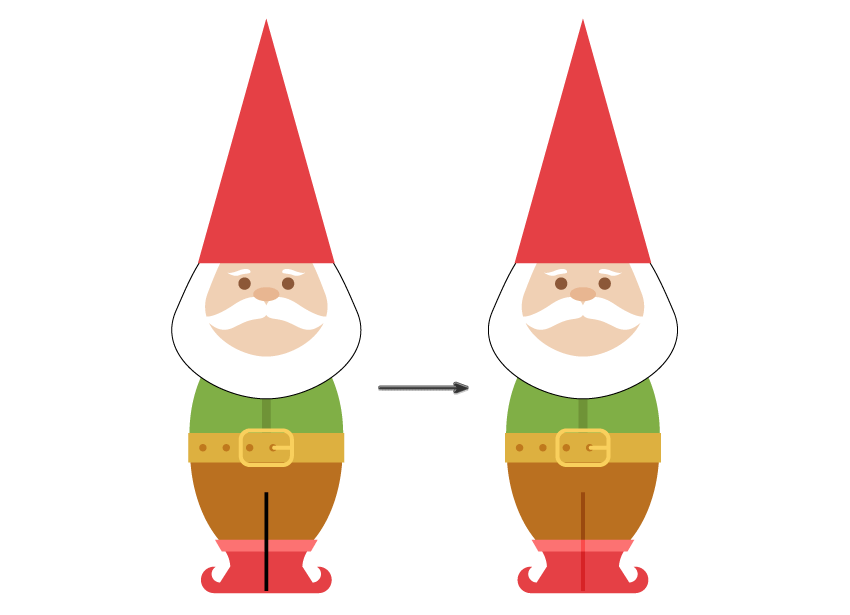
接下来我们将矮人的双腿区分开。
打开透明度面板(“ 窗口”>“透明度”)。将不透明度调整为60% 。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
