复古图标:AI设计科学主题图标教程(6)
文章来源于 站酷,感谢作者 寻图标 给我们带来经精彩的文章!第10步
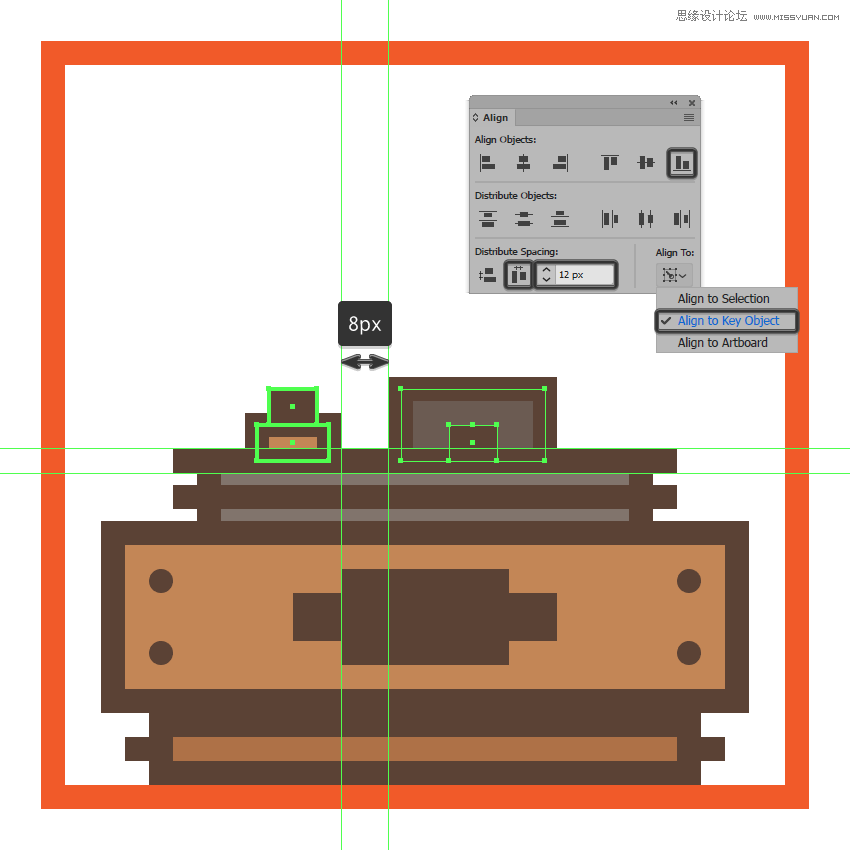
使用具有4 px轮廓的24 x 12 px矩形(#6B5B51)添加设备的插槽,在其底部我们添加一个较小的8 x 6 px矩形。将三个形状组合在一起(Control-G),然后将它们放置在按钮的右侧,距离按钮12 px的位置。

第11步
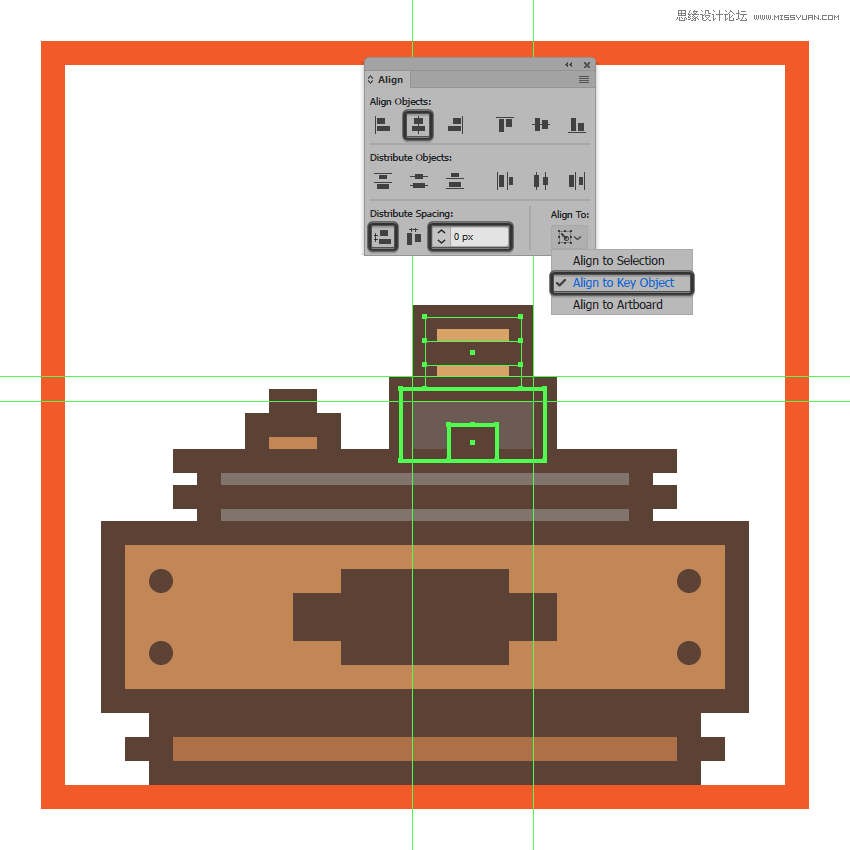
使用16 x 12 px(#D8A466)和4 px轮廓(#5B4032)的矩形创建灯泡底座,在其中心添加另一个16 x 4 px矩形(#5B4032)。将三个形状组合在一起(Control-G),然后将它们放在先前创建形状中心。

第12步
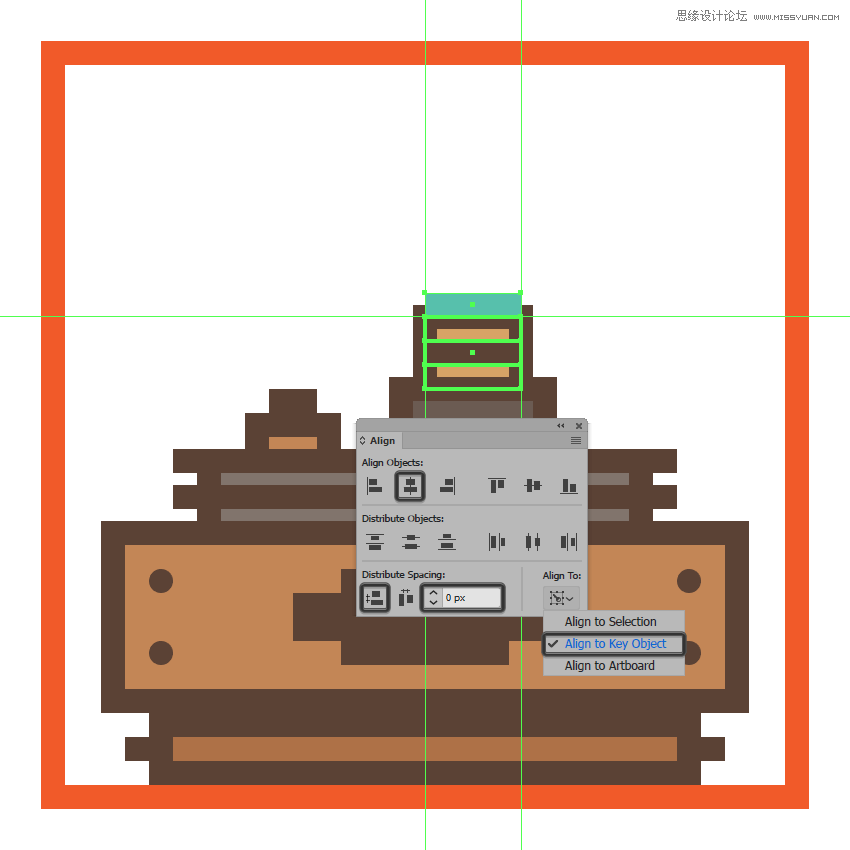
通过创建一个16 x 4 px矩形(#56C1AD)开始创建灯泡的玻璃部分,将它们放置底座的顶部。

第13步
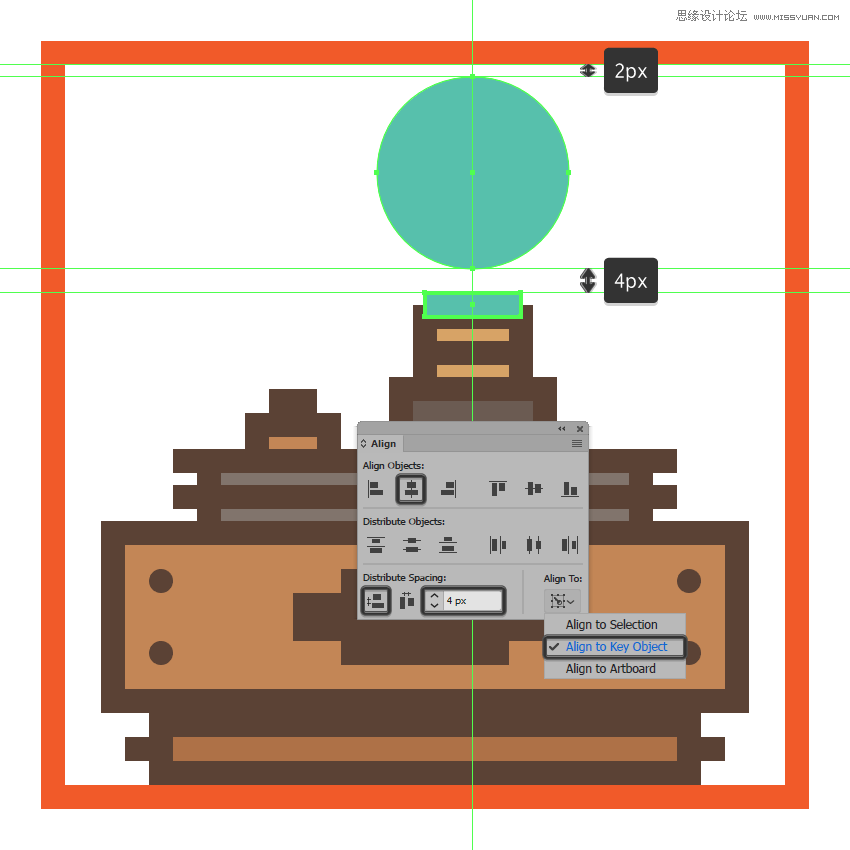
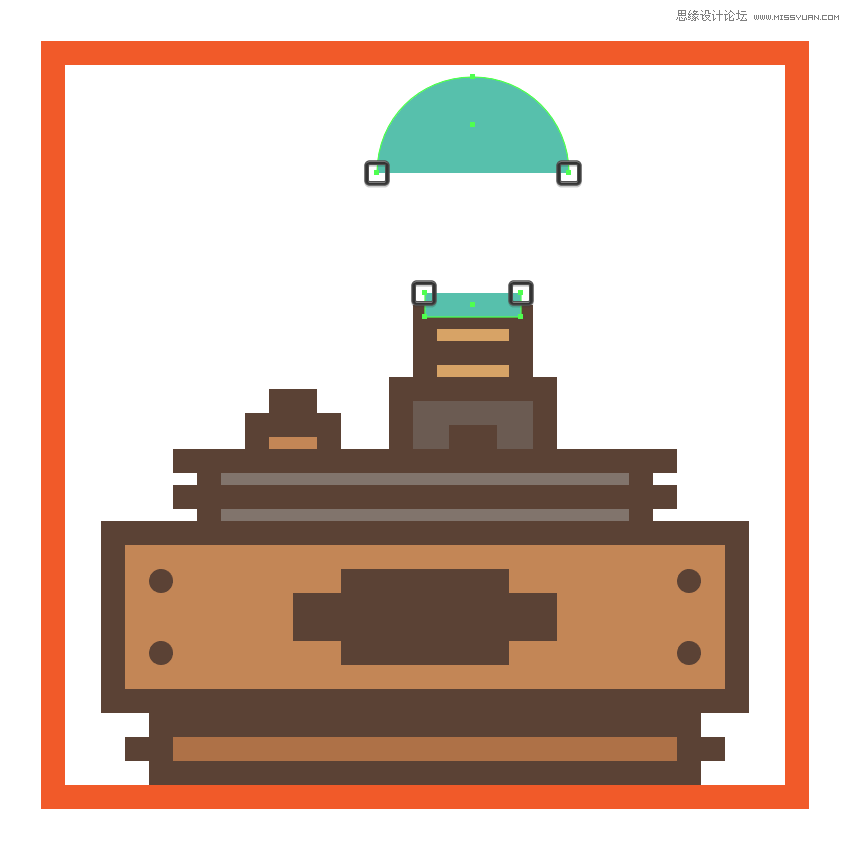
接下来,创建一个32 x 32 px圆(#56C1AD),放置在较小矩形的上方,距离顶边4 px的位置 。

第14步
使用直接选择工具(A)选择其底部锚点,然后按Delete,打开圆的路径。通过在添加锚点工具(+)将新锚点添加到上边缘的中心,然后按Delete删除它,对矩形执行相同操作。

第15步
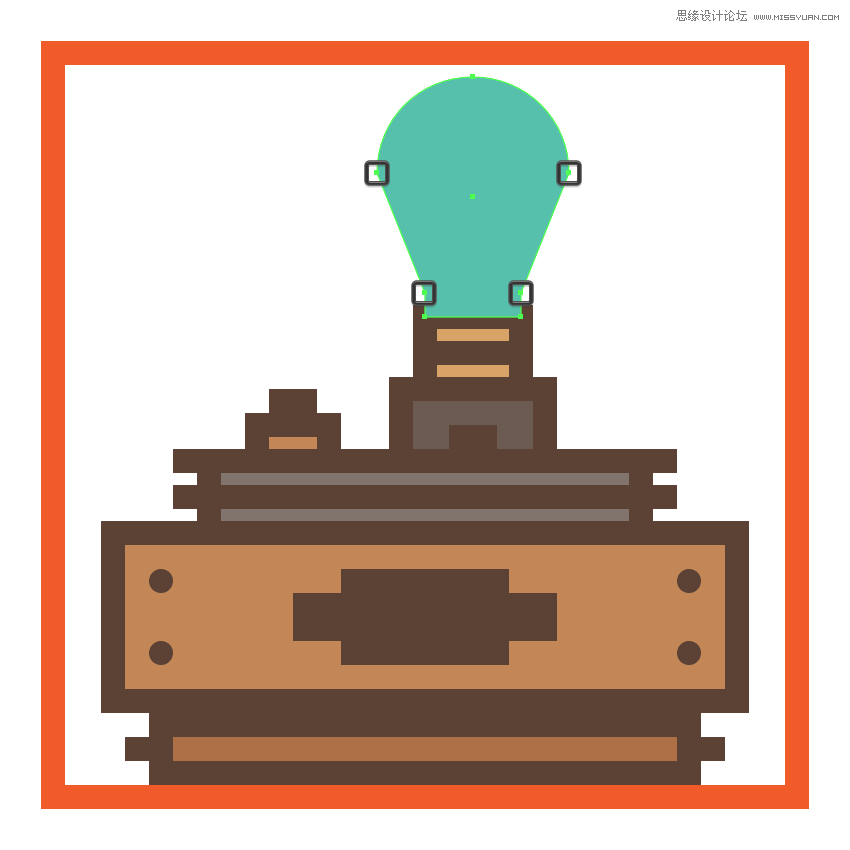
选择两个路径将两个路径合并为一个更大的形状,然后按Control-J 两次。

第16步
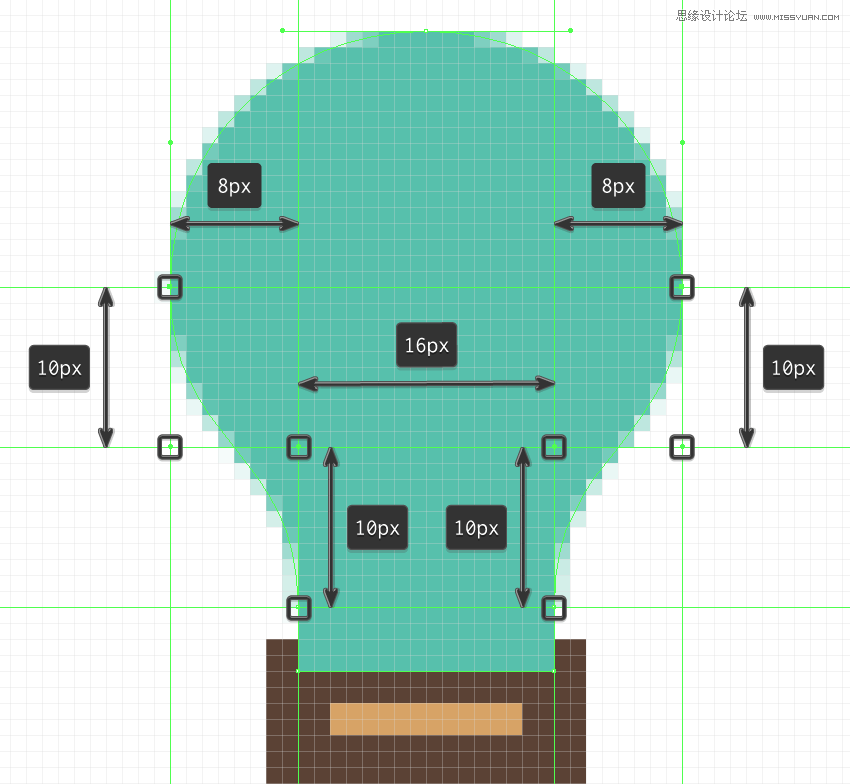
在像素预览模式(Alt-Control-Y)中,通过其锚点的手柄调整其曲率,使得到的形状的过渡平滑 。完成后,继续下一步操作。

第17步
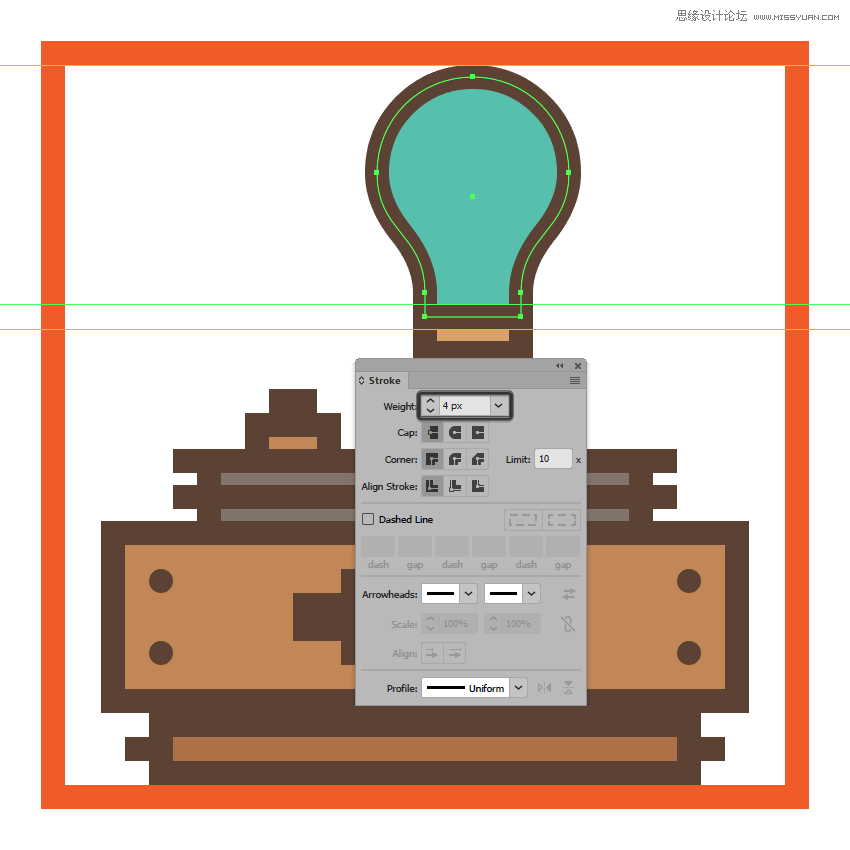
使用描边为生成的形状提供4 px的轮廓(#5B4032),然后选择并将它和底座进行分组(Control-G)。

第18步
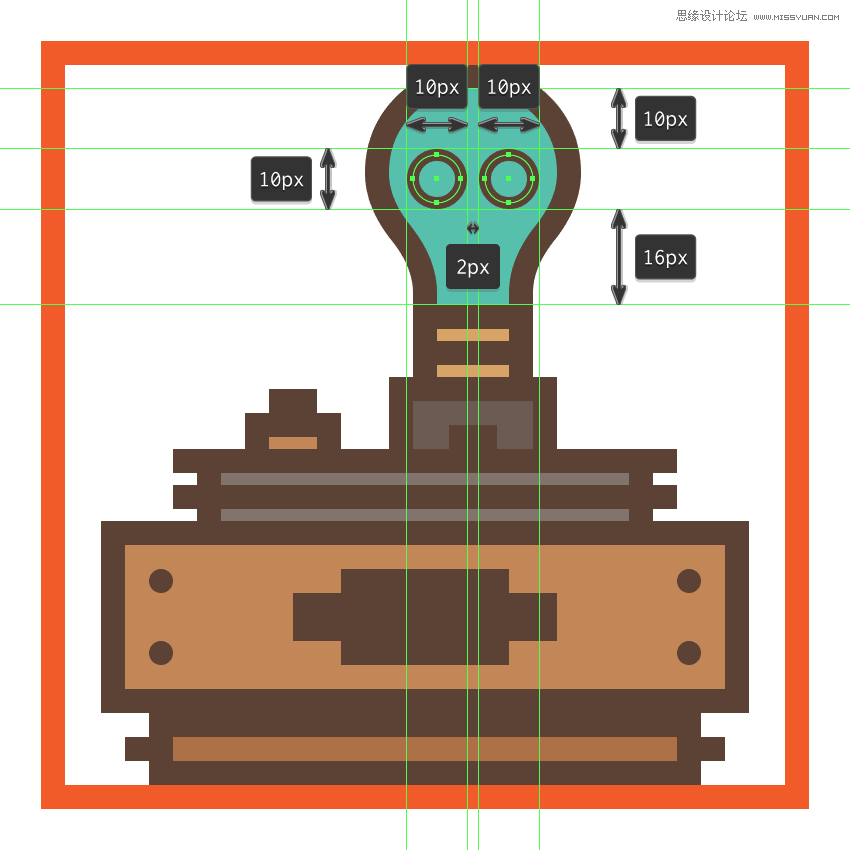
创建8×8像素大小4 px的圆圈作为灯丝 (#5B4032) 彼此距离2像素,将它们放在灯泡的中心位置,距离上边缘10像素的位置。

第19步
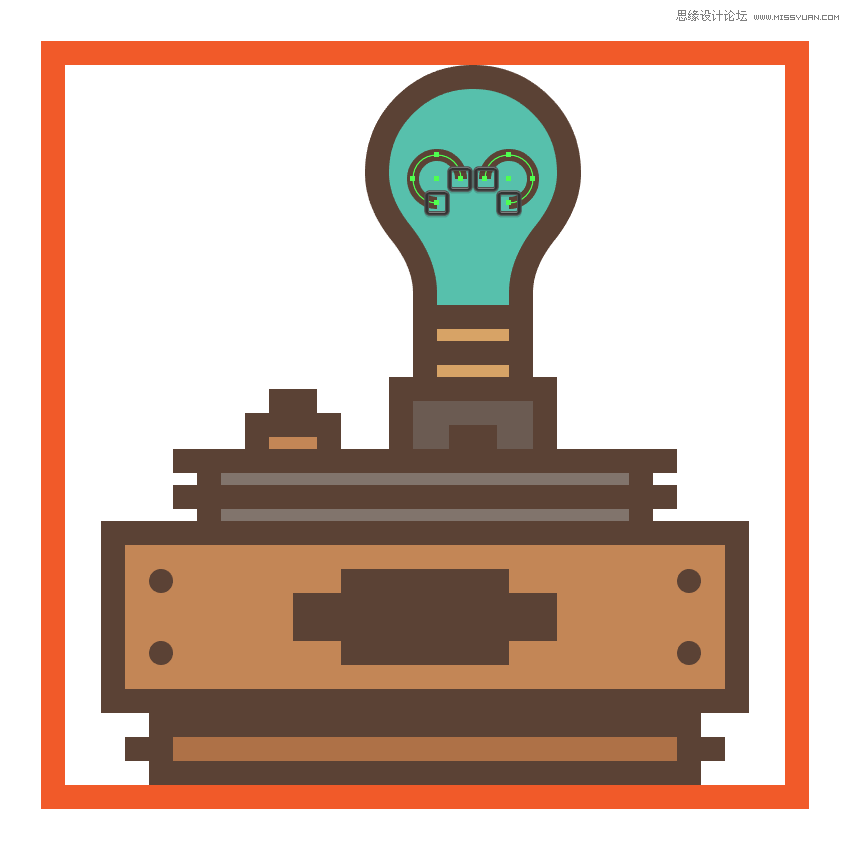
使用添加锚点工具(+)添加新锚点,然后选择并按Delete删除它打开每个圆的路径。

第20步
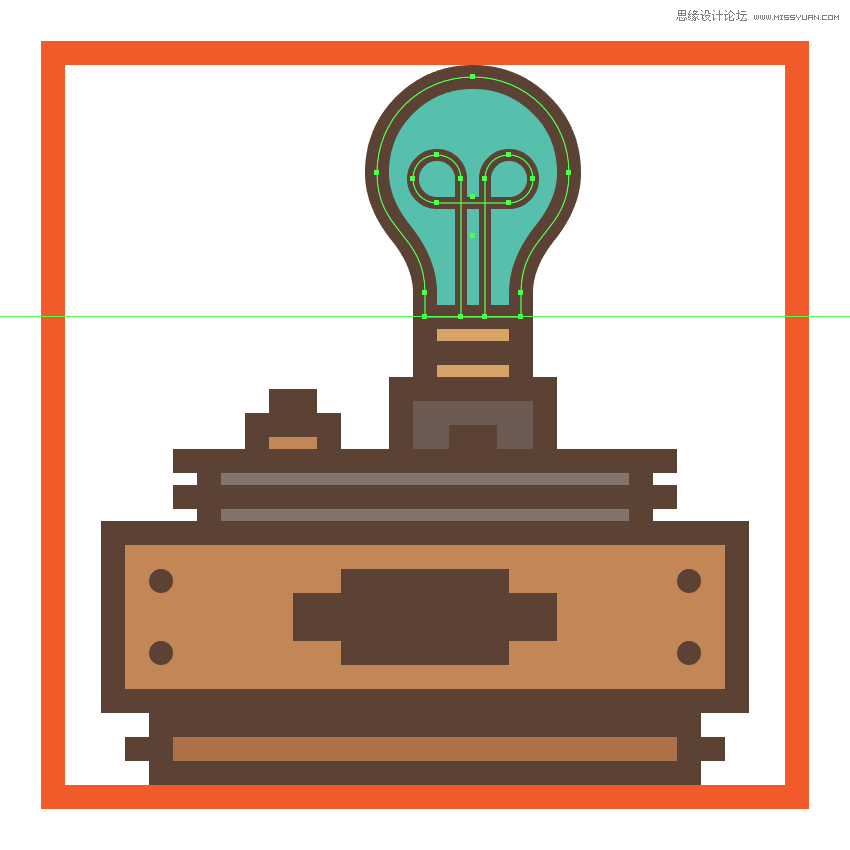
使用Control-J 键盘快捷键选择并组合底部锚点,使用钢笔工具(P)绘制垂线,完成灯丝。完成后,选择并分组所有灯泡的组成形状,然后对整个图标执行相同操作。

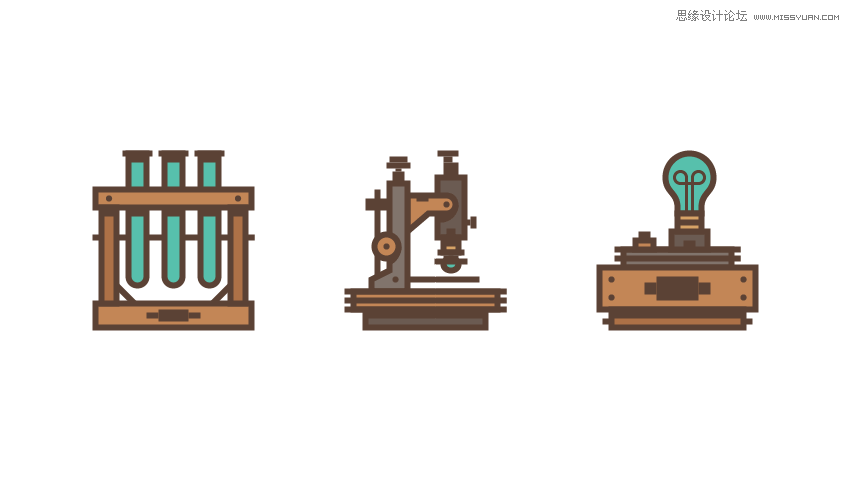
完成

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
