复古图标:AI设计科学主题图标教程(3)
文章来源于 站酷,感谢作者 寻图标 给我们带来经精彩的文章!第6步
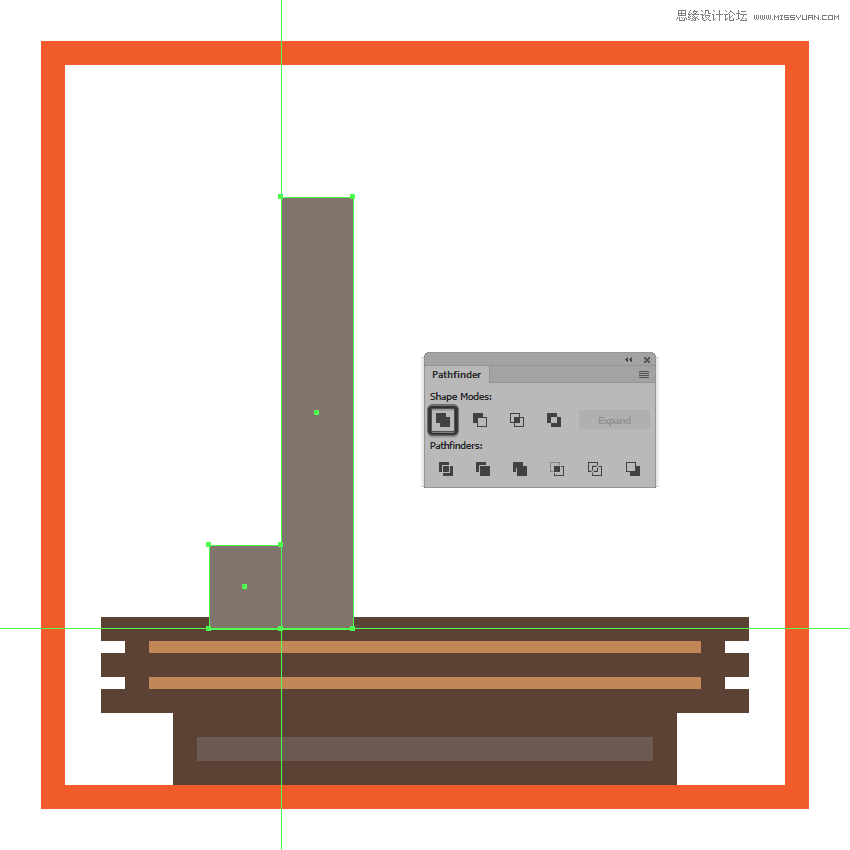
创建一个12 x 14 px矩形(#82756C)将其放置在上一步中较高矩形的左侧,使用路径查找器的联集将两者组合成一个更大的形状。

第7步
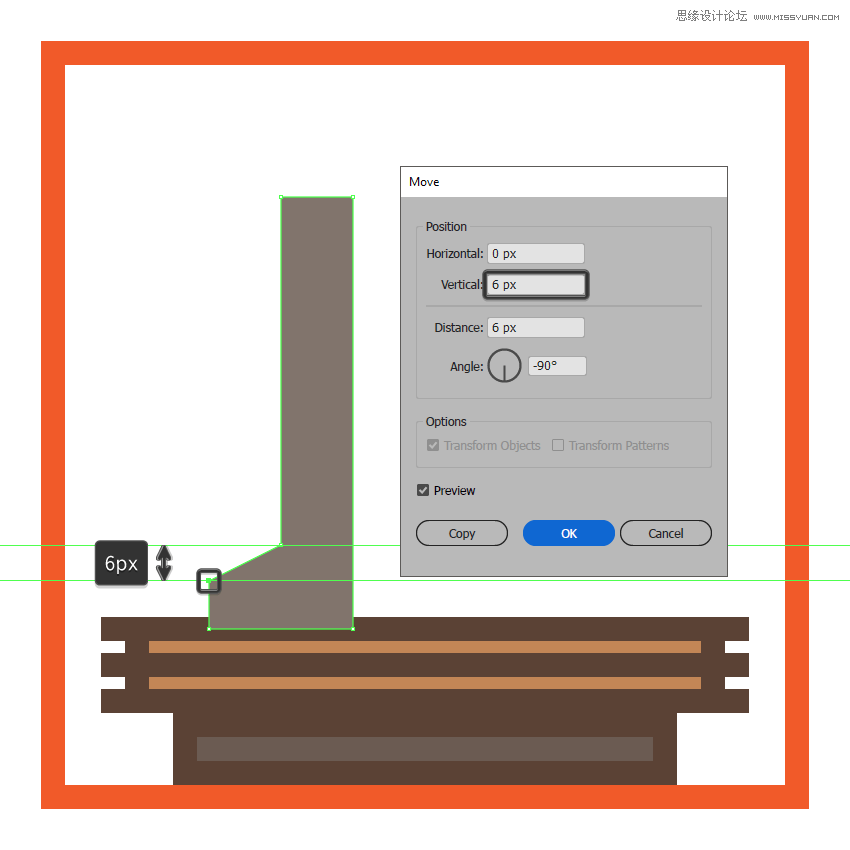
使用直接选择工具(A)选择形状下部的左上锚点 ,使用移动工具将下移6 px的距离(右键单击>变换>移动>垂直> 6 px)。

第8步
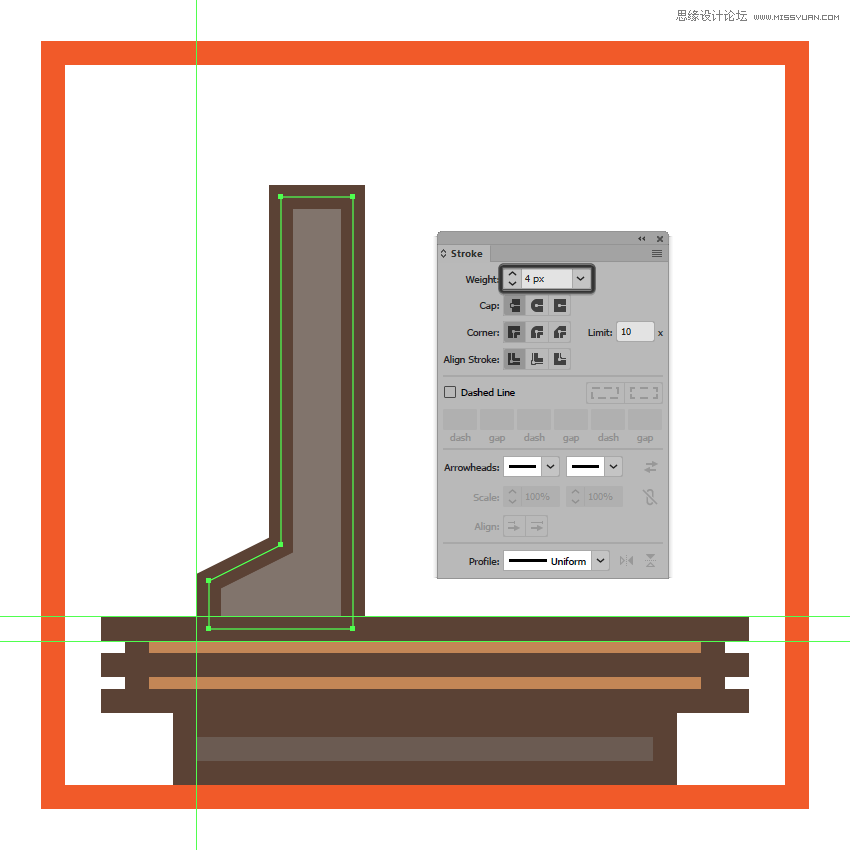
使用描边方法 为生成的形状提供4 px的轮廓,将其颜色设置为#5B4032。

第9步
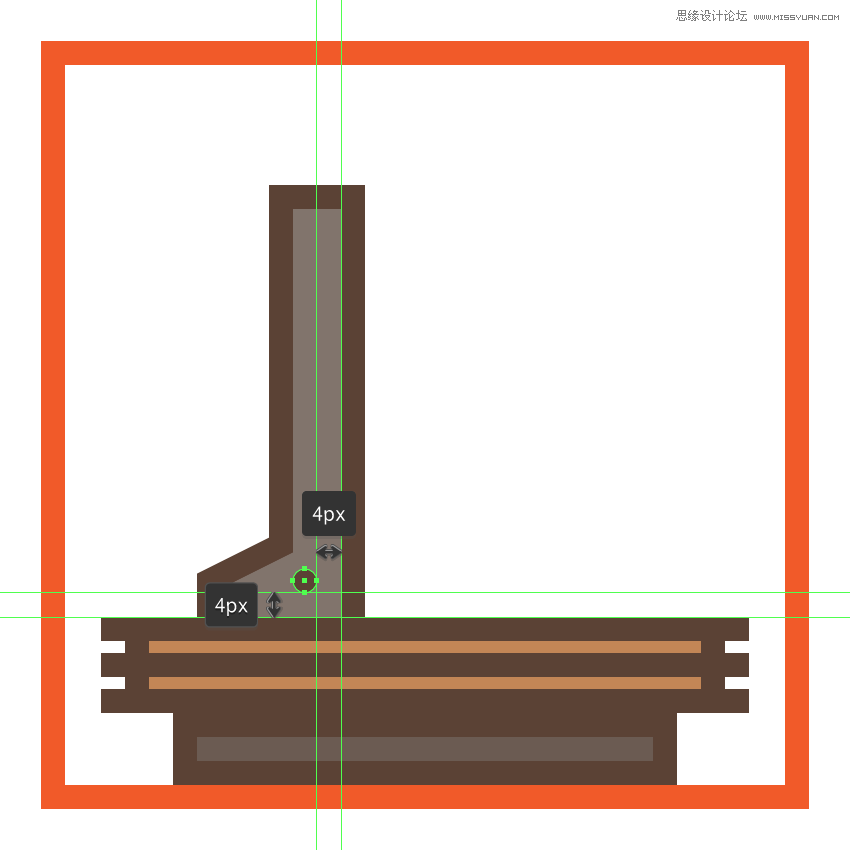
使用4 x 4 px圆圈(#5B4032)给手柄添加小螺钉,将螺钉定位在手柄的底部,在其周围留出4 px间隙。完成后,选择所有形状并使用Control-G键盘快捷键将它们组合在一起。

第10步
创建一个8 x 8 px矩形(#5B4032)创建手柄上班的螺钉,将其放置在显微镜手柄的顶部。

第11步
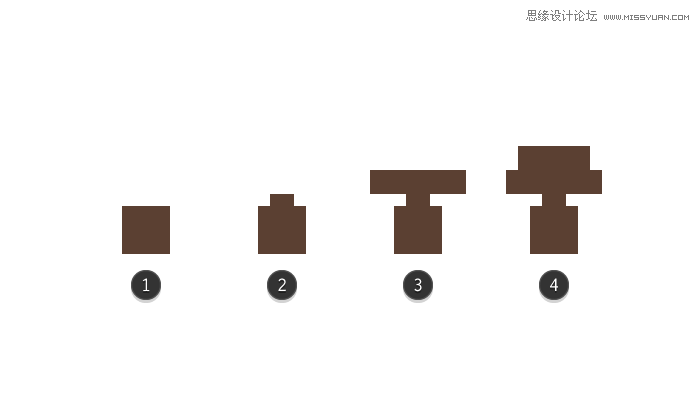
使用4×2像素的矩形(#5B4032)(2)创建螺钉较窄的部分,在其顶部我们添加一个16×4像素的矩形(#5B4032)(3)接着是稍窄12×4像素矩形(#5B4032)。将三个形状放在方形顶部,然后选择并将它们组合在一起(Control-G)(4)。

第12步
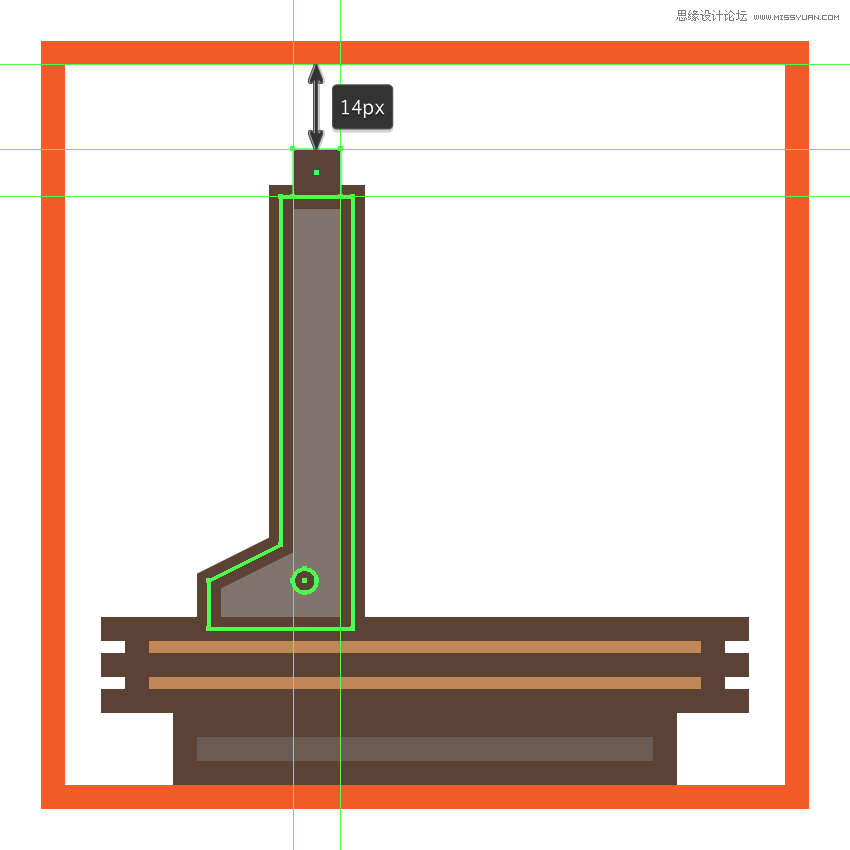
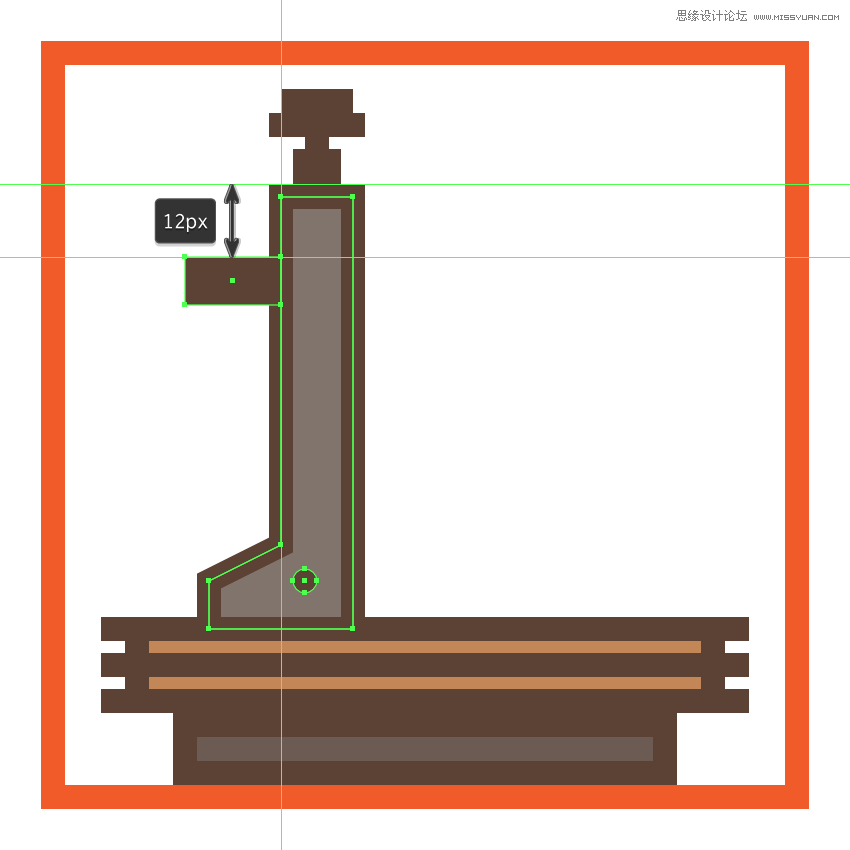
创建一个16 x 8 px矩形(#5B4032),将其定位在显微镜臂的左侧距离顶部12 px的位置。

第13步
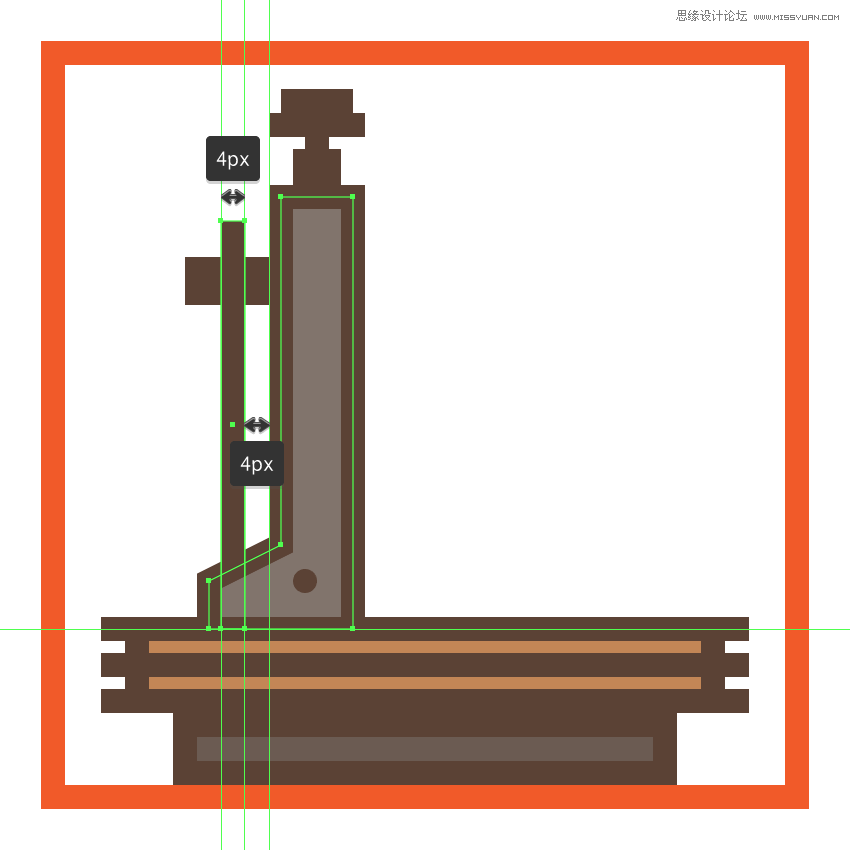
使用4 x 68 px矩形(#5B4032)添加支撑杆,将其放置在显微镜手柄的左侧,将其发送到其他形状的背面(右键单击>排列>后移一层)。

第14步
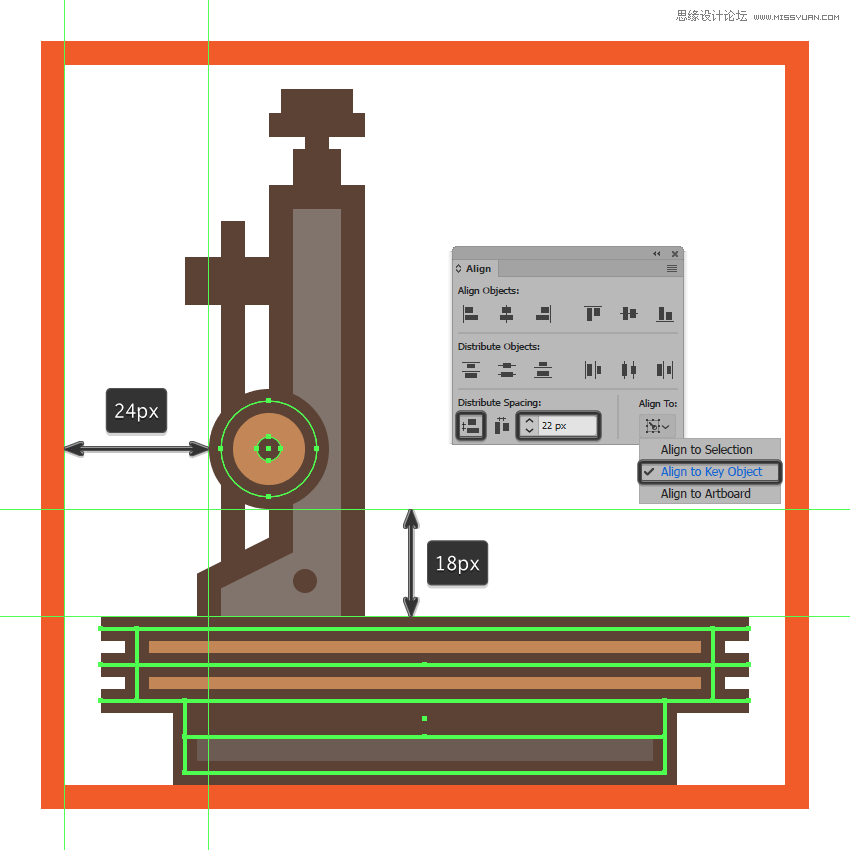
创建16 x 16 px大小(#C48755)和4 px轮廓(#5B4032)的圆添加调整转轮,在其上面添加一个较小的 4 x 4 px圆(#5B4032)。将三个形状组合(Control-G)到一起,然后将它们放置在显微镜手柄的中心,距离基座22px的位置。

第15步
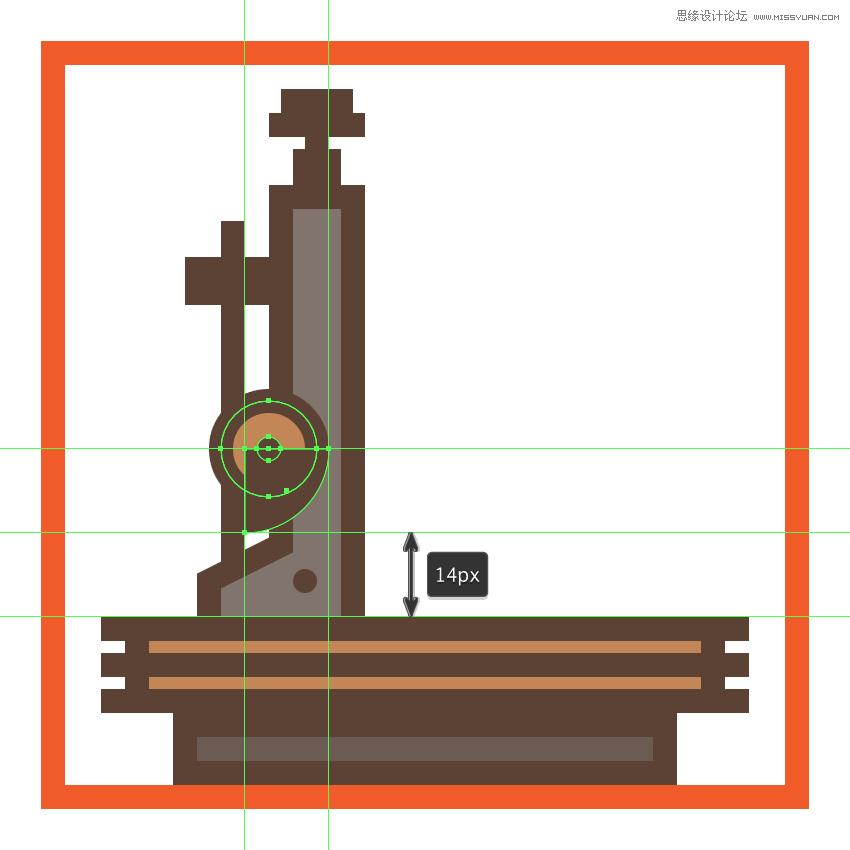
创建一个14 x 14像素的正方形(#5B4032)给轮子添加一个阴影,通过在“ 变换”面板的“ 矩形属性”中将其右下角的半径设置为14像素。将生成的形状放在转轮的下半部分,确保将阴影对齐到右侧。

第16步
使用显微镜手柄填充形状的副本(Control-C)作为剪切蒙版遮罩阴影,将它粘贴(Control-F)在显微镜手柄前,然后右键单击>制作剪贴蒙版。完成后,使用“ 排列”>“后移一层”将阴影发送到圆盘后面,选择并将所有手柄组成部分进行组合(Control-G)。

第17步
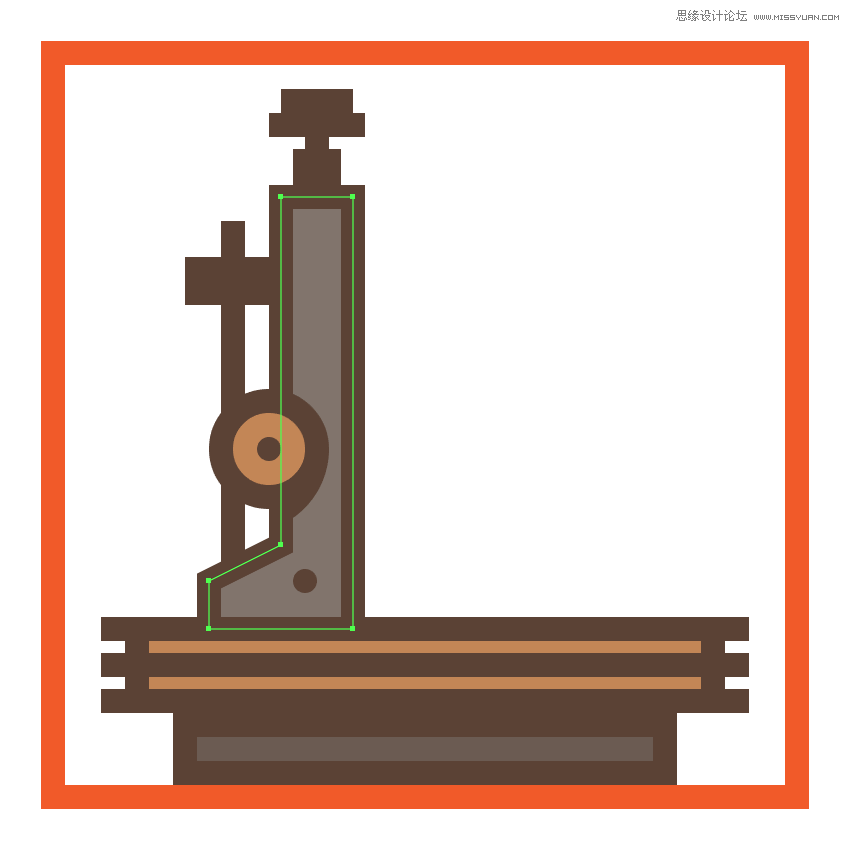
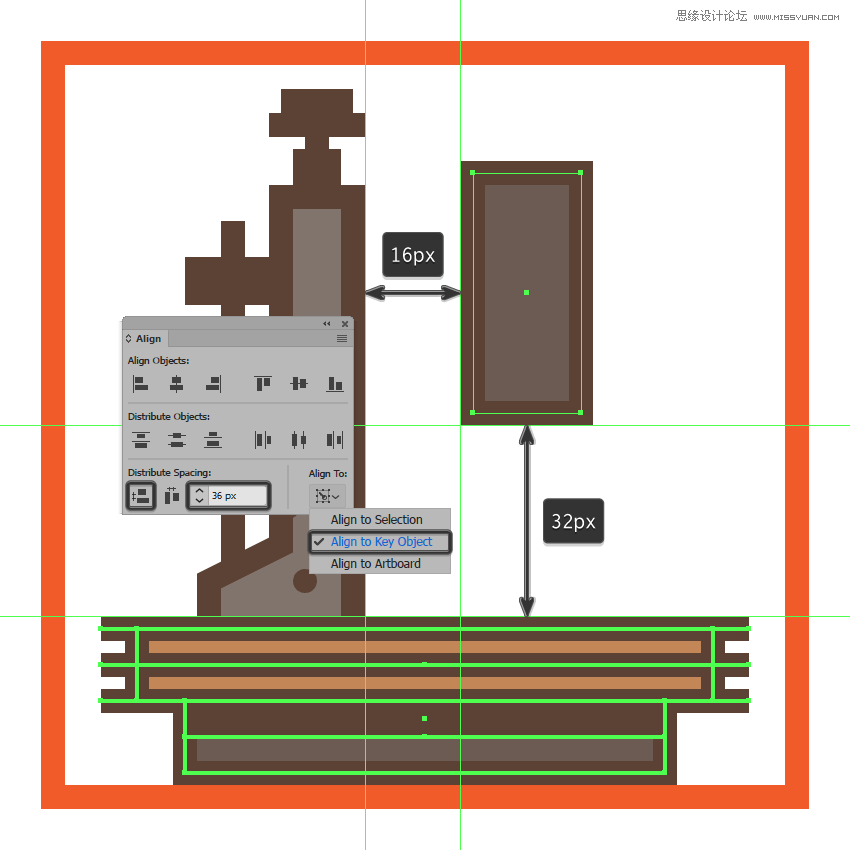
现在开始绘制显微镜的主体部分,创建一个18 x 40像素矩形(#6B5B51),并添加4 px的轮廓(#5B4032),将图形进行分组(Control-G),然后定位距离显微镜手柄16 px距离基座36 px的位置。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
