火车插图:AI绘制复古风格的火车插画(4)
文章来源于 站酷,感谢作者 嘿哟西临 给我们带来经精彩的文章!第6步
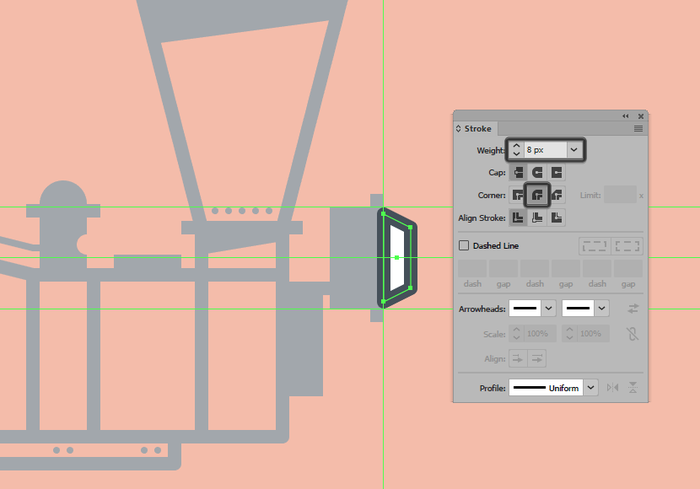
使用描边方法给出我们刚刚创建轮廓的形状,然后创建它的副本(Control + C),将其粘贴(Control + F)在上一步创建形状的前面,然后将其颜色更改为#434F59。将生成的形状的权重设置为8像素,将其角设置为圆形连接。

第7步
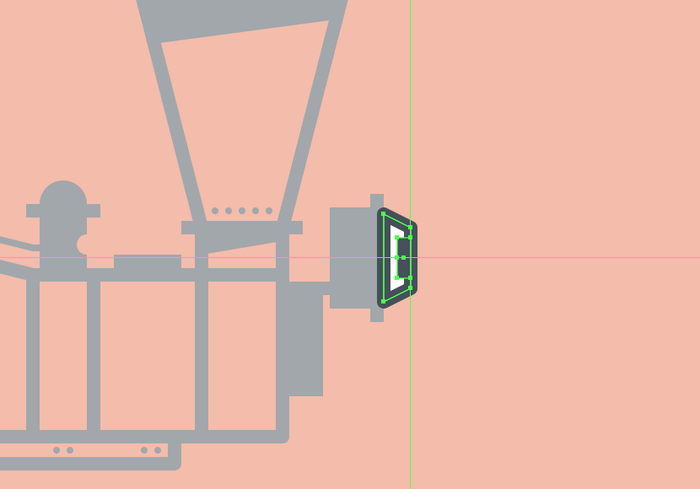
使用8x24像素矩形添加到梯形内部,用#434F59进行着色,然后对齐到轮廓右边缘的中心,使用Control + G键盘快捷键选择并将所有三个形状组合在一起。

第8步
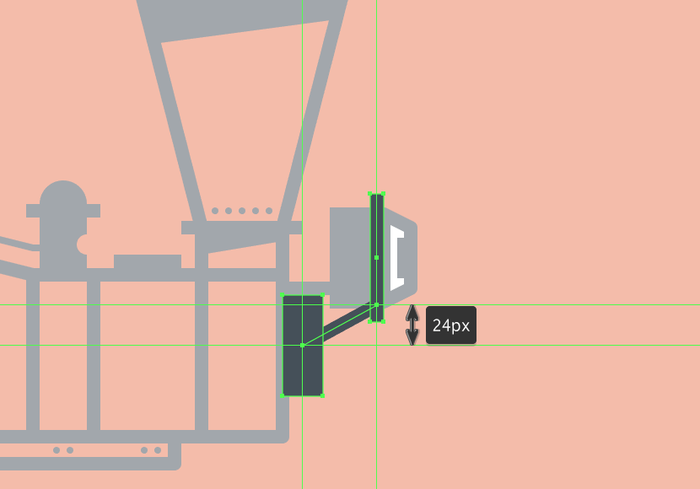
创建8 px的直线(#434F59)添加支架,以下面图像为参考,前照灯就完成了。完成后,选择并分组(Control + G)所有形状,然后再转到下一步。

(本教程由寻图标icon.52112.com提供)
创建火车头的下部
由于我们已经完成了火车上部的工作,现在我们创建它的下半部分。
第1步
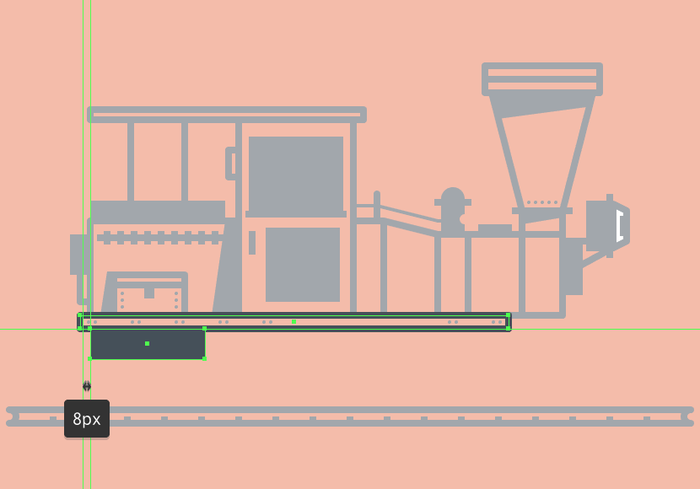
创建一个136x36像素的矩形开始处理左侧部分,使用#434F59进行着色,然后将其放置在离车箱左边缘8 px的位置。

第2步
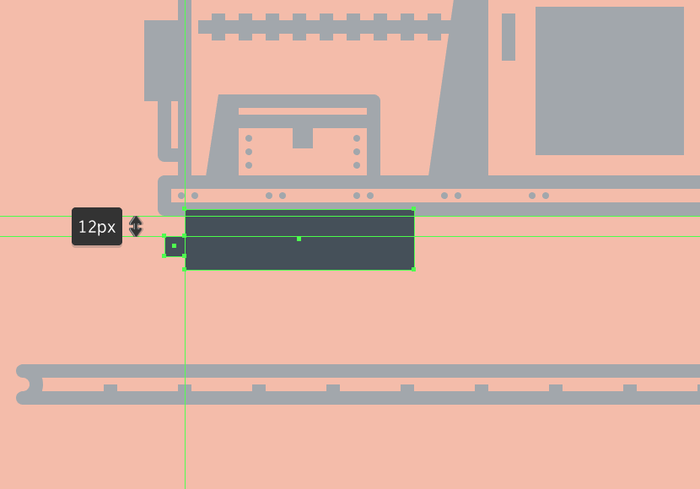
将12x12像素正方形(#434F59)添加到我们刚刚创建的形状的左边缘。

第3步
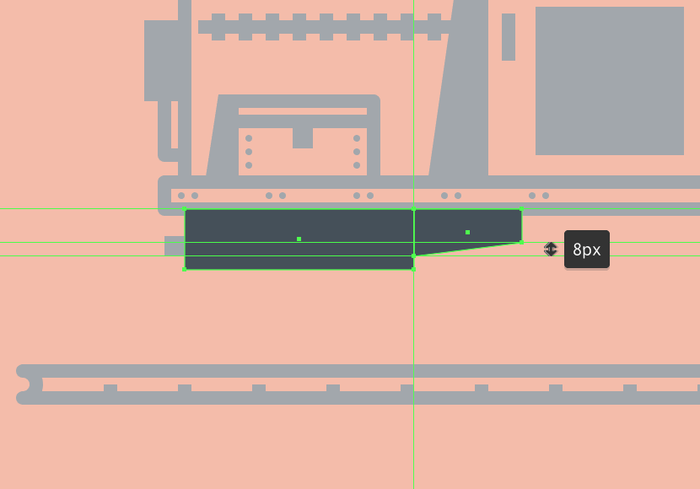
创建另一个64x28 px矩形(#434F59),并将其右下方的锚点向上推动8 px(右击>变换>移动>垂直> -8 px)进行调整。完成后,将图形放在较大矩形的右侧。

第4步
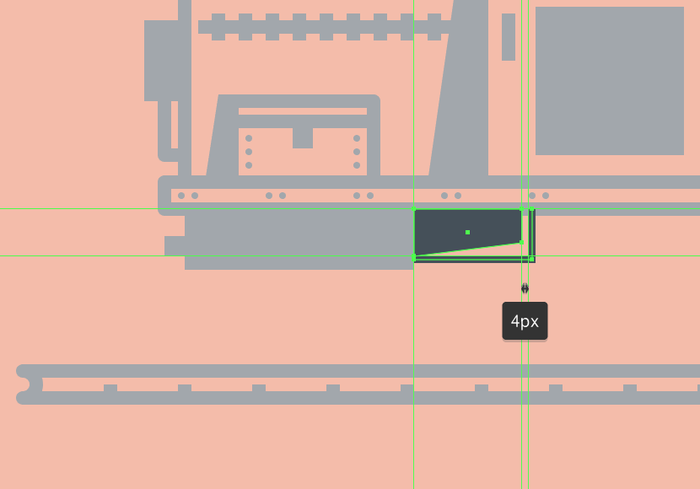
使用下面图像作为参考,创建4 px的直线(#434F59)绘制管道,完成当前部分。完成后,使用Control + G键盘快捷键选择所有组成形状并将其组合在一起。

第5步
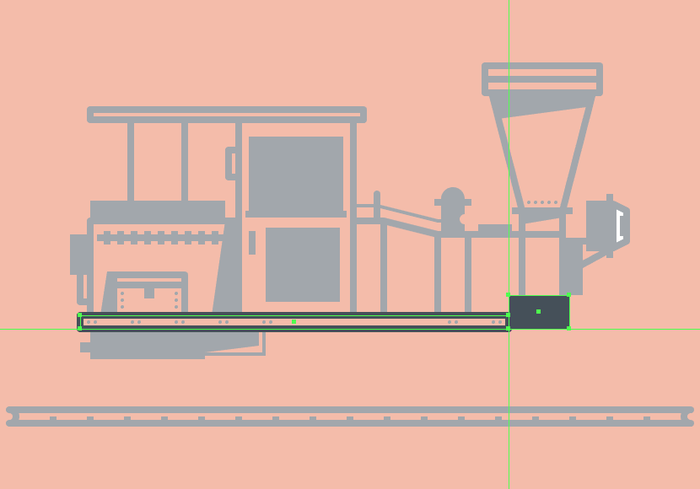
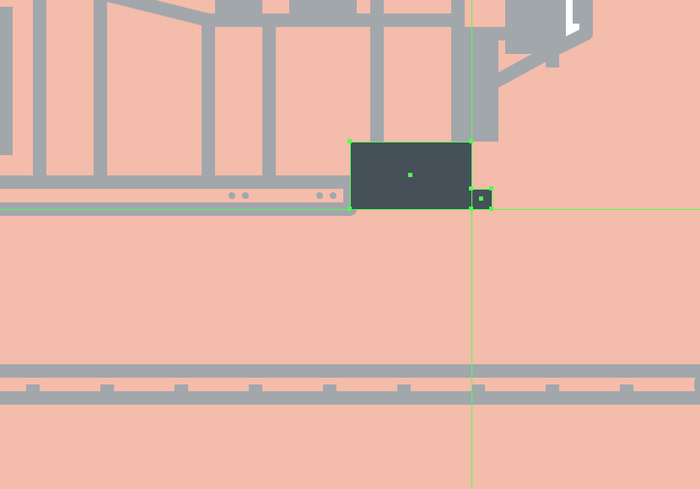
接下来开始处理右侧部分,创建一个72x40 px矩形,使用#434F59进行着色,然后定位到车箱的前部。

第6步
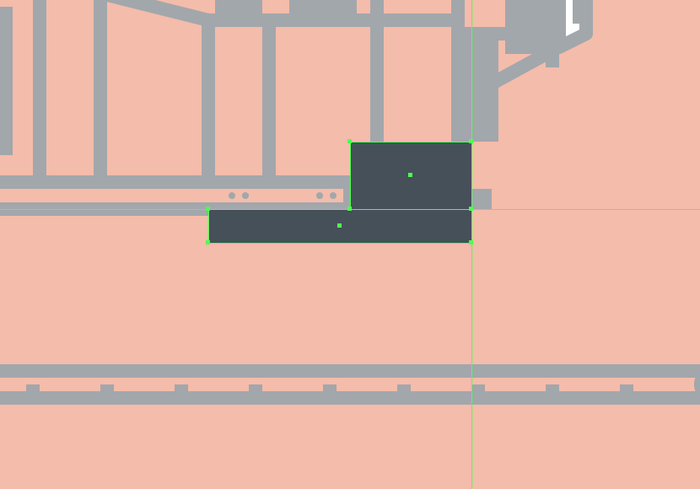
接下来创建12x12像素正方形(#434F59)添加到我们刚刚创建的形状的右边缘。

第7步
创建另一个更大的156x20像素矩形,使用#434F59进行着色,然后将其放置在其他两个形状下方。

第8步
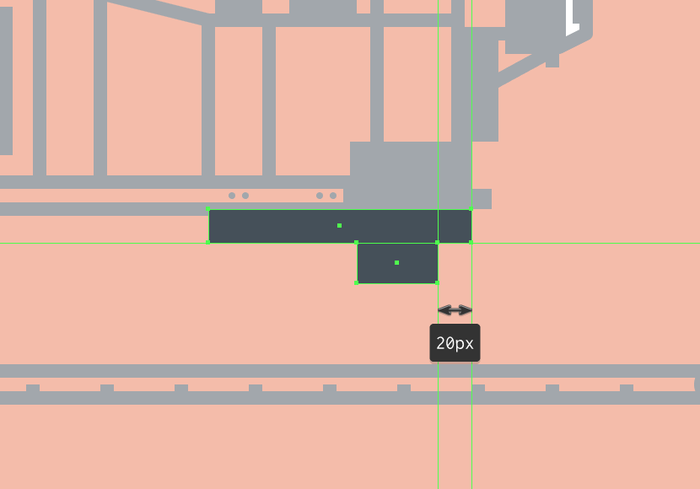
添加另一个较小的48x24像素矩形,使用#434F59进行着色,然后定位在先前创建的形状下方,距离其右边缘20 px。

第9步
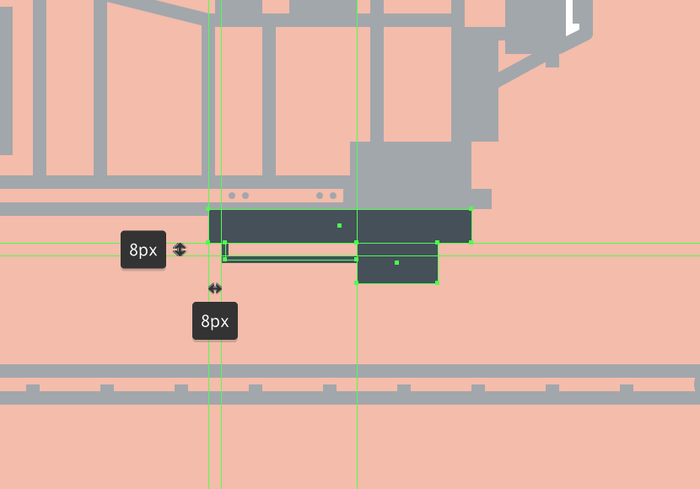
完成右侧部分,使用4 px的直线(#434F59)绘制小管道,以下面图像为参考。完成后,选择并将(Control + G)所有组成形状组合在一起,然后再转到下一部分。

(本教程由寻图标icon.52112.com提供)
创建火车车轮
创建了火车的主体部分,我们就可以添加火车车轮了。
第1步
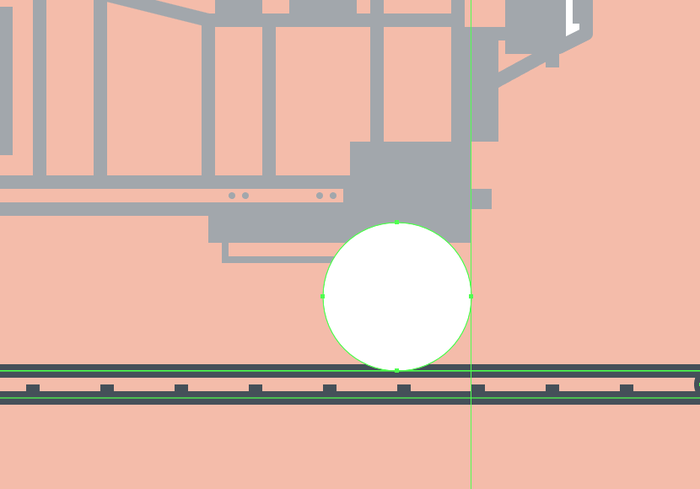
创建一个88x88 px圆圈开始绘制前轮,使用#FFFFFF对其进行着色,然后放置到铁道的顶部位置。

第2步
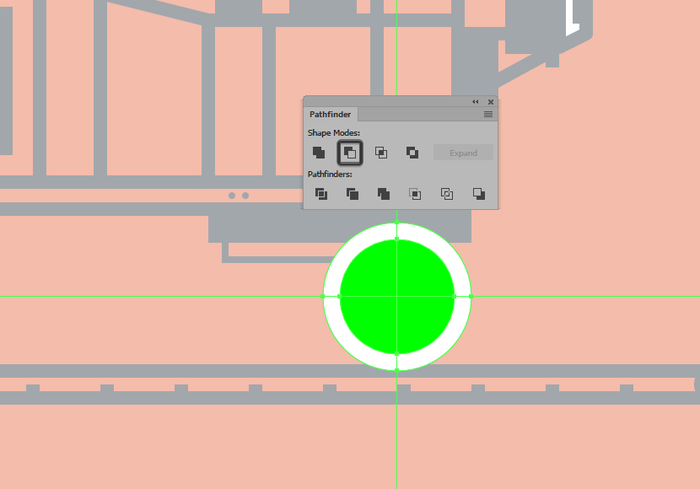
调整我们刚创建的形状,使用路径查找器从中心切出一个较小的68x68像素圆(用绿色突出显示)。

第3步
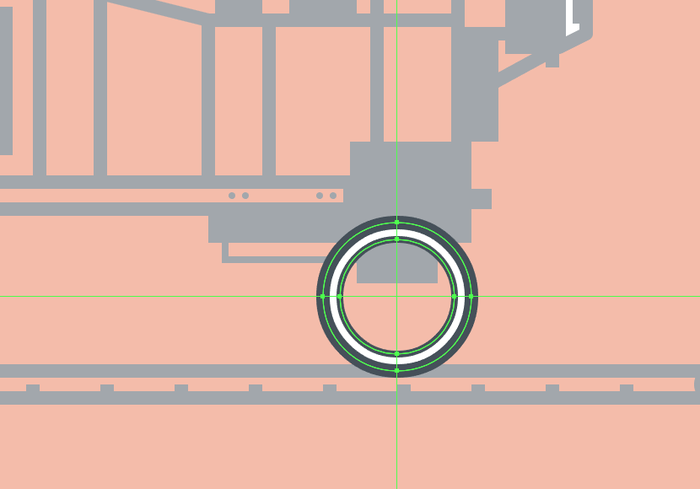
使用描边给圆添加8 px的轮廓(#434F59),双击它们进入隔离模式然后使用“ 描边”面板将内部厚度设置为4 px。完成后,选择车轮的填充形状和轮廓将它们组合在一起(Control + G),然后再继续下一步。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
