Illustrator绘制扁平化风格的城堡图标(3)
文章来源于 UI中国,感谢作者 Andrei Stefan 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2017-06-21
4)添加高光。(白色,不透明度改为20%,混合模式为叠加) 5)画一个门。(16*30px,颜色为#93665F,8px圆角,4px颜色为#604946的外描边) 6)给门添加一些细节。 7)建一个窗台。(16*2px,颜色为#C4BDBC,给它一个4px,颜
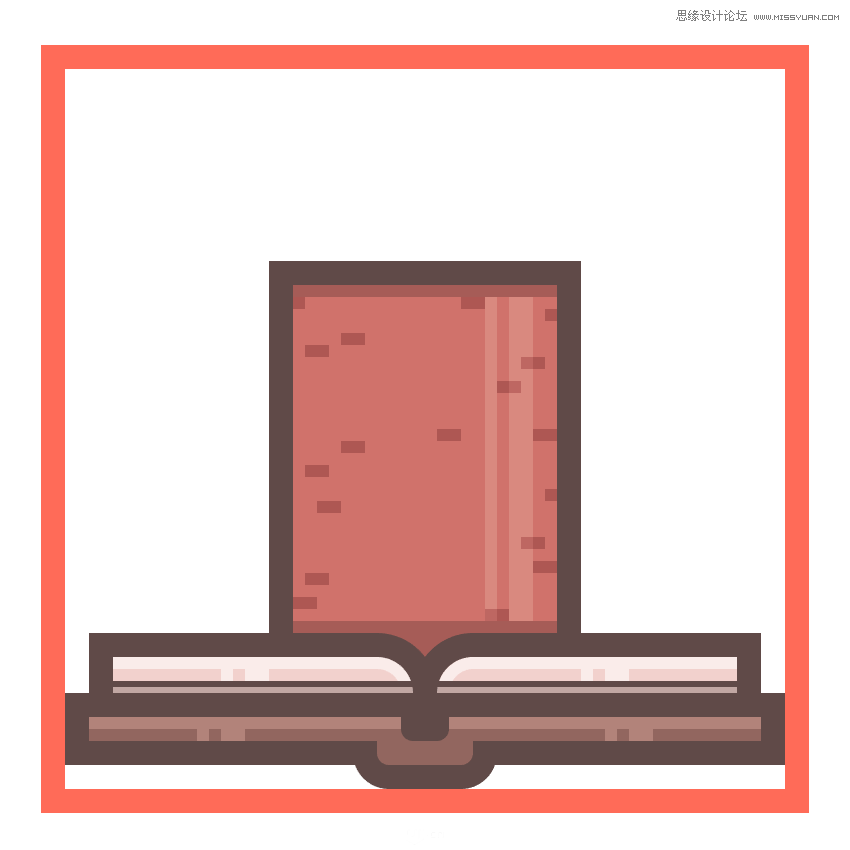
4)添加高光。(白色,不透明度改为20%,混合模式为叠加)

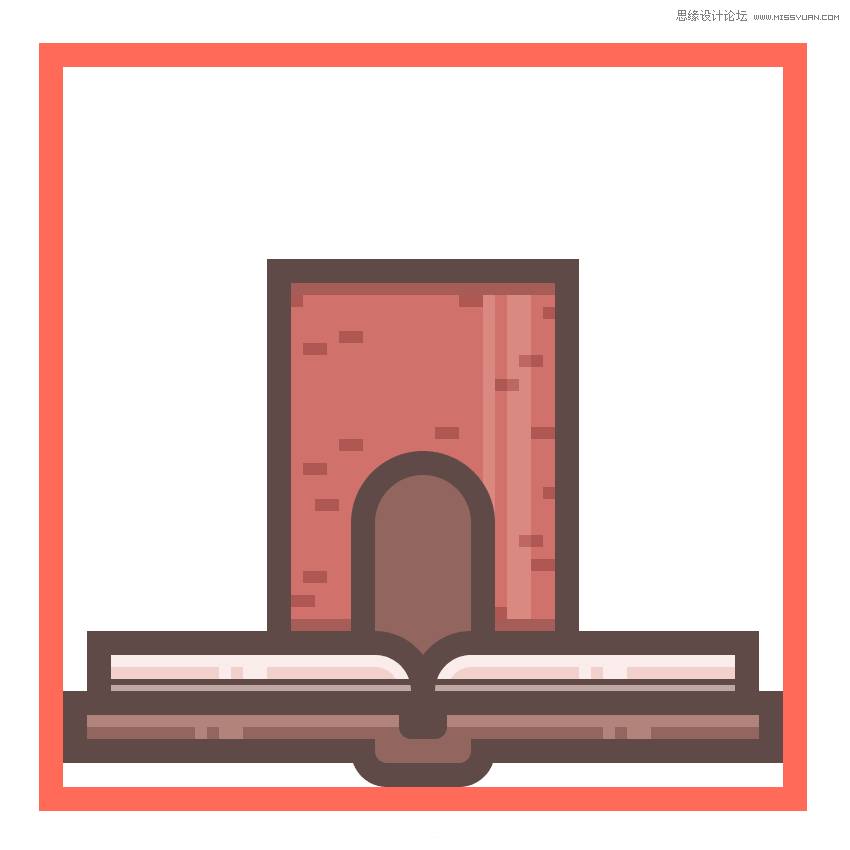
5)画一个门。(16*30px,颜色为#93665F,8px圆角,4px颜色为#604946的外描边)

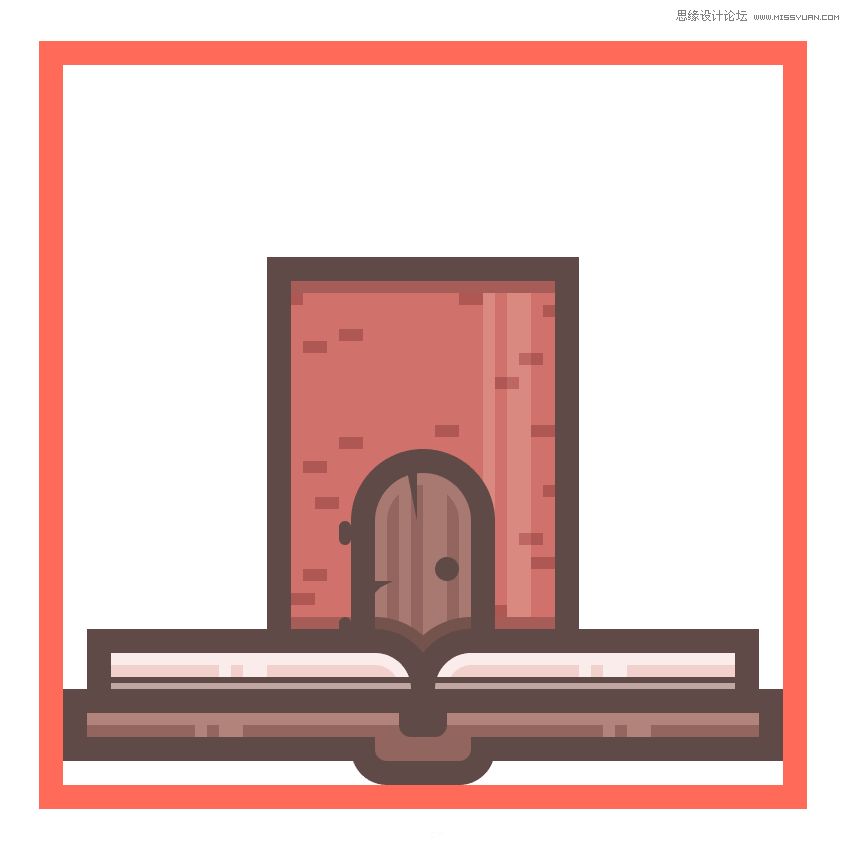
6)给门添加一些细节。

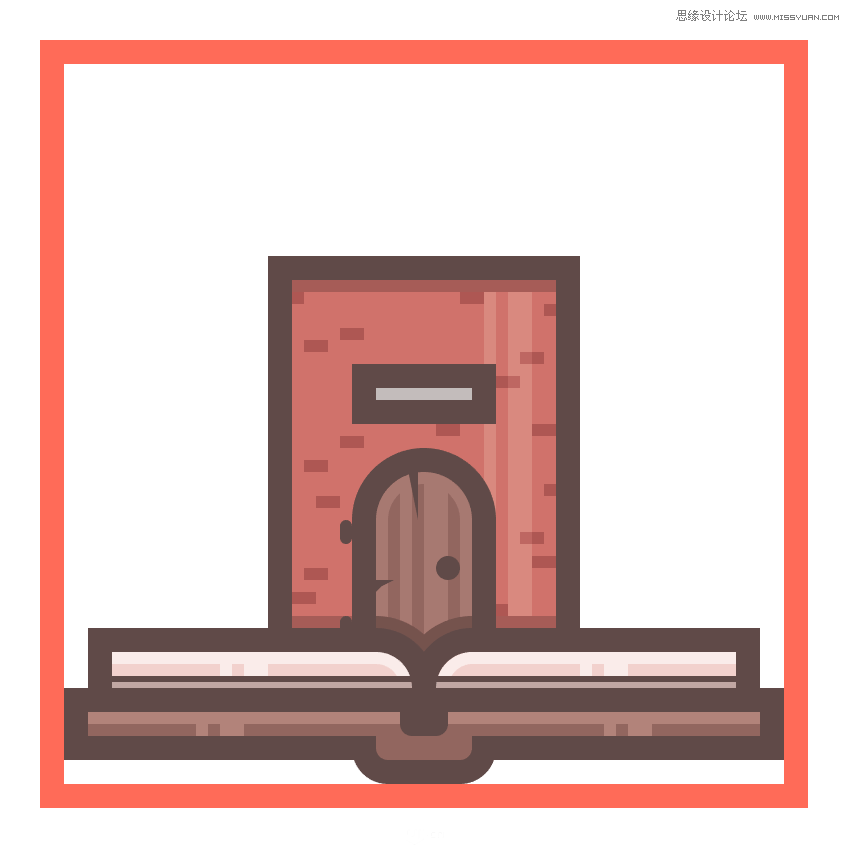
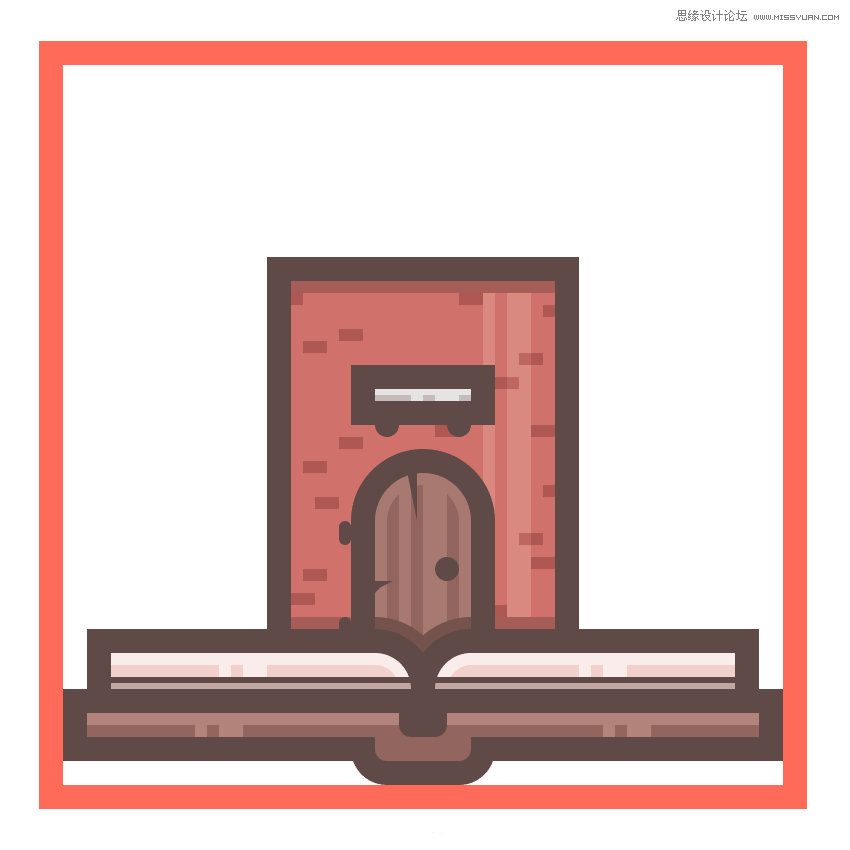
7)建一个窗台。(16*2px,颜色为#C4BDBC,给它一个4px,颜色为#604946的外描边)

8)给窗台添加一些小细节。(白色,叠加,60%;4*6px,颜色为#604946)

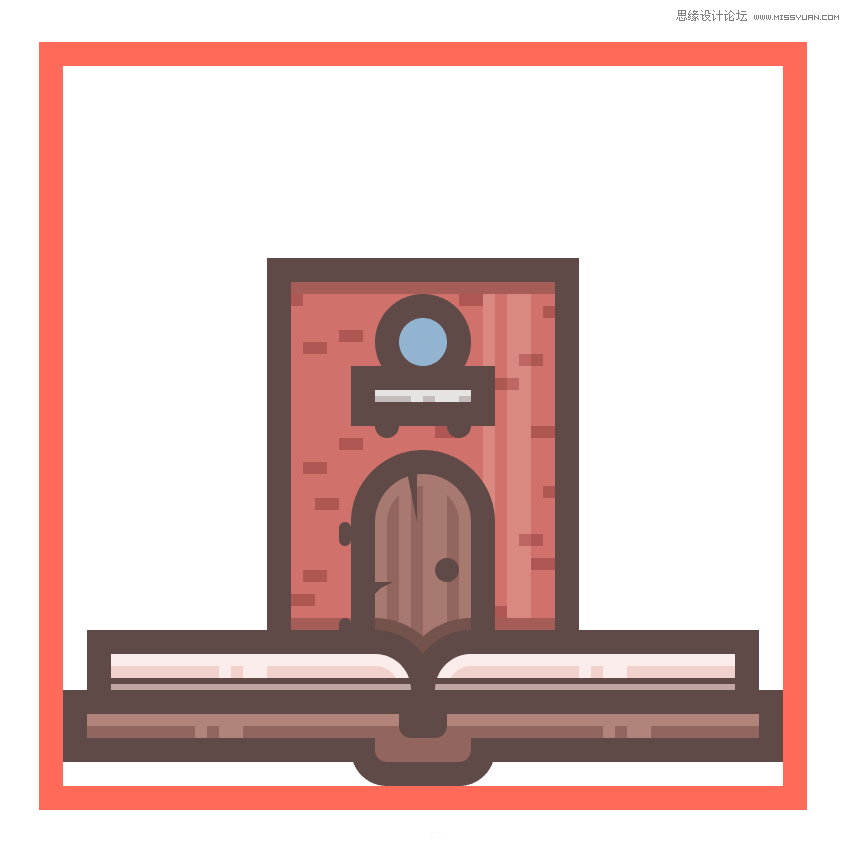
9)画一个窗户。(8*8px,颜色为#93B5D1的圆,4px(#604946)的外描边)

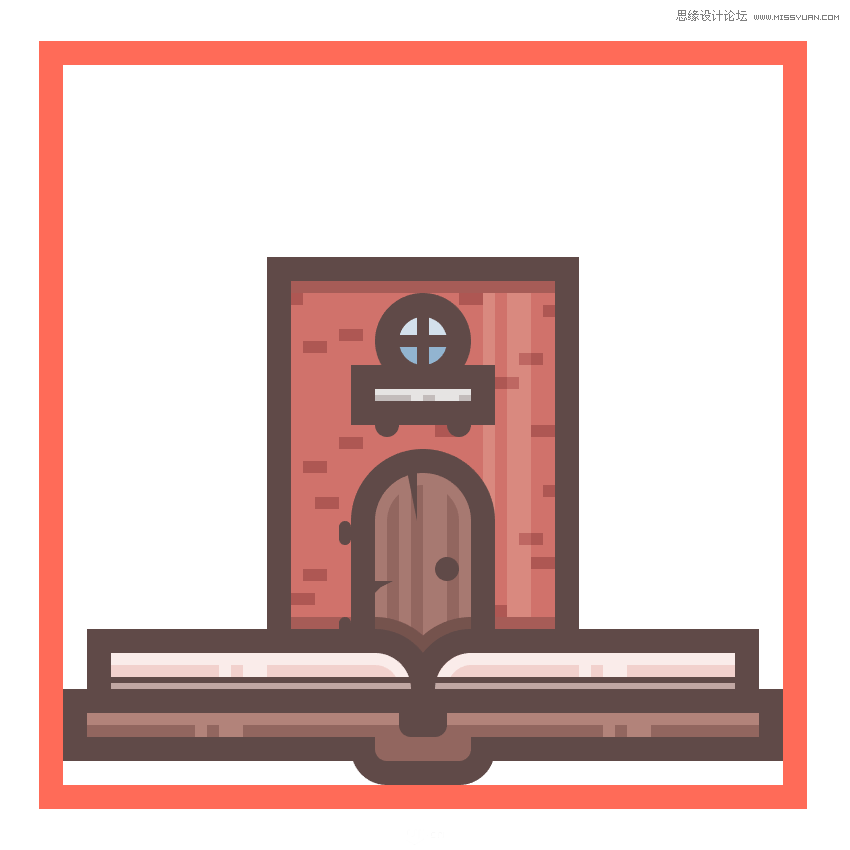
10)添加一些小细节。

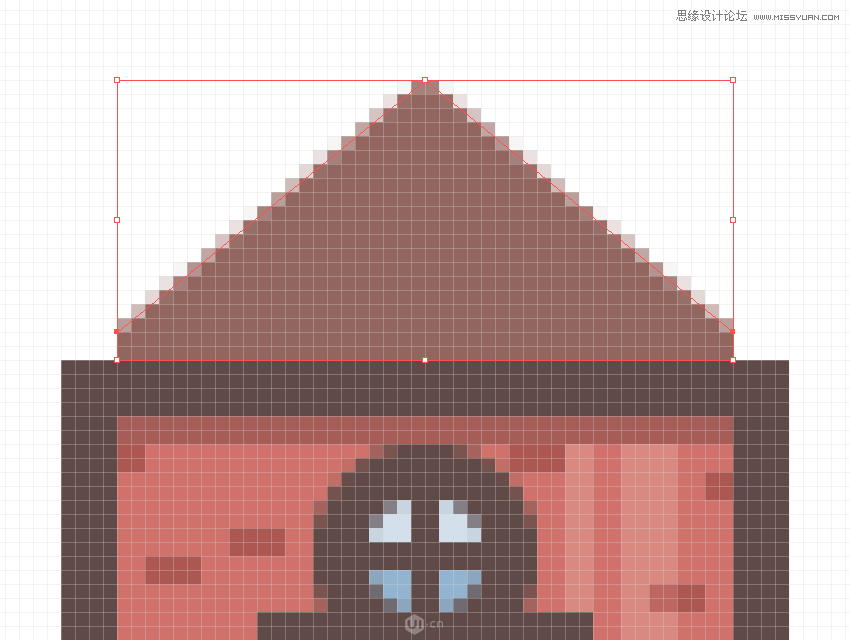
11)绘制屋顶。(使用钢笔工具画一个20px高的图形,确保下面有2px的基地(后面做描边))

12)给屋顶一个描边。(4px,颜色为#604946的外描边)

13)画3个横条在屋顶上面,高2px,颜色为#604946;然后加些白色的条,看着有层次感些。(1px,不透明度改为60%,叠加)


 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
