Illustrator绘制扁平化风格的城堡图标(2)
文章来源于 UI中国,感谢作者 Andrei Stefan 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2017-06-21
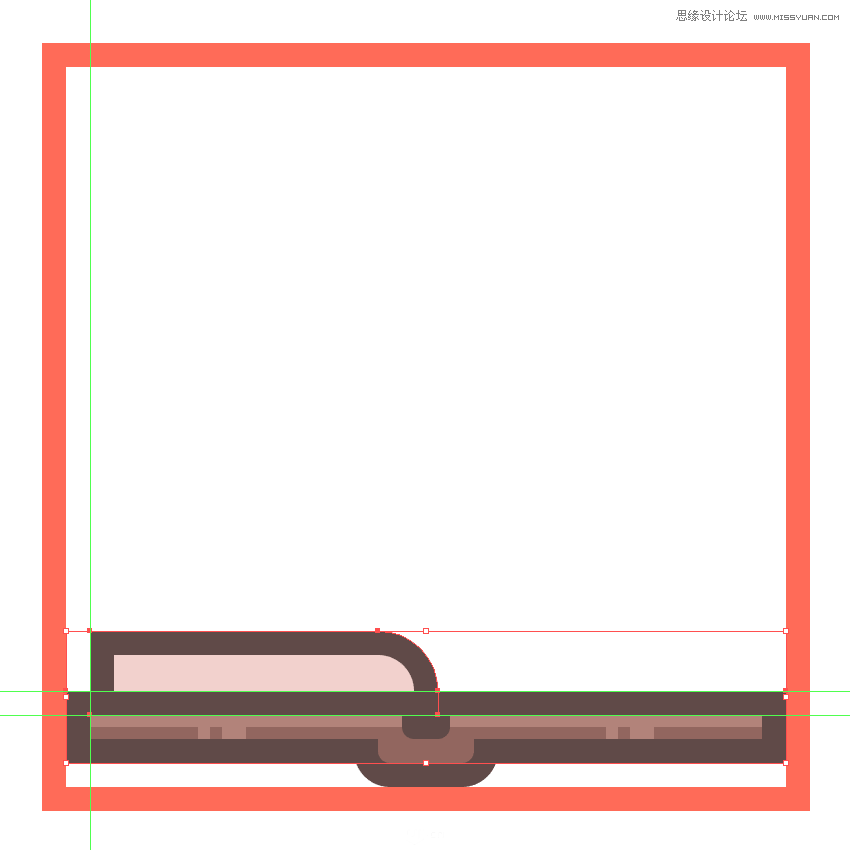
5)添加书页。(50*6px,#F2D2CE,右上圆角为6px,4px颜色为#604946的外描边) 6)给书页添加高光和阴影,然后编组,复制一个。(50*2px,黑色,改变不透明度为20%作为阴影;高光颜色白色,不透明度60%) 7)添加一个104*1p
5)添加书页。(50*6px,#F2D2CE,右上圆角为6px,4px颜色为#604946的外描边)

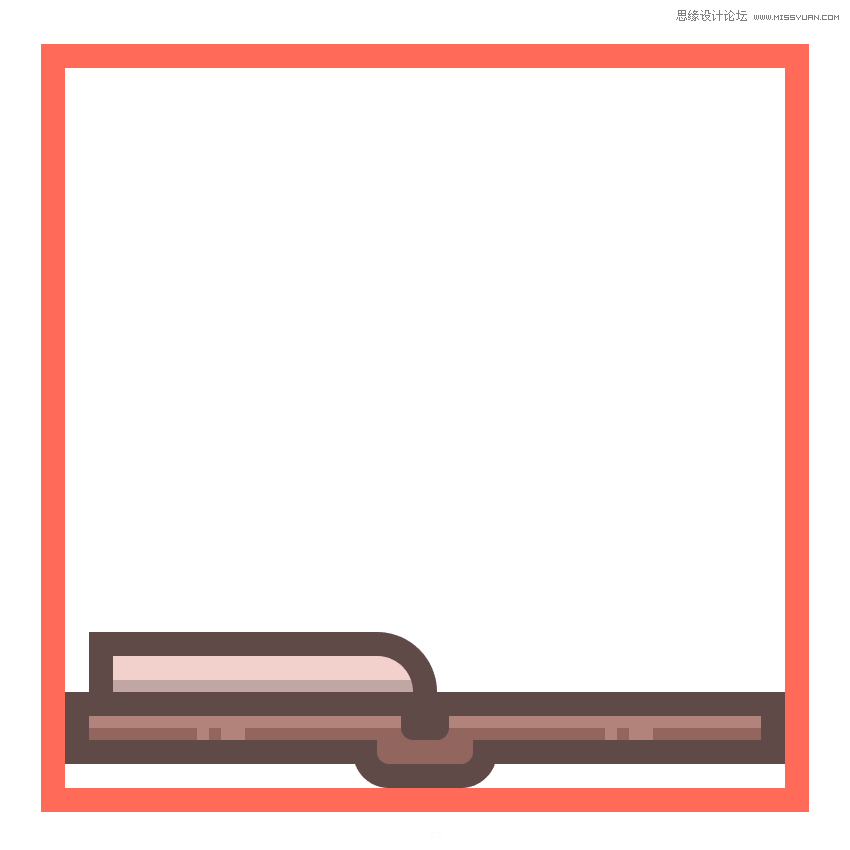
6)给书页添加高光和阴影,然后编组,复制一个。(50*2px,黑色,改变不透明度为20%作为阴影;高光颜色白色,不透明度60%)


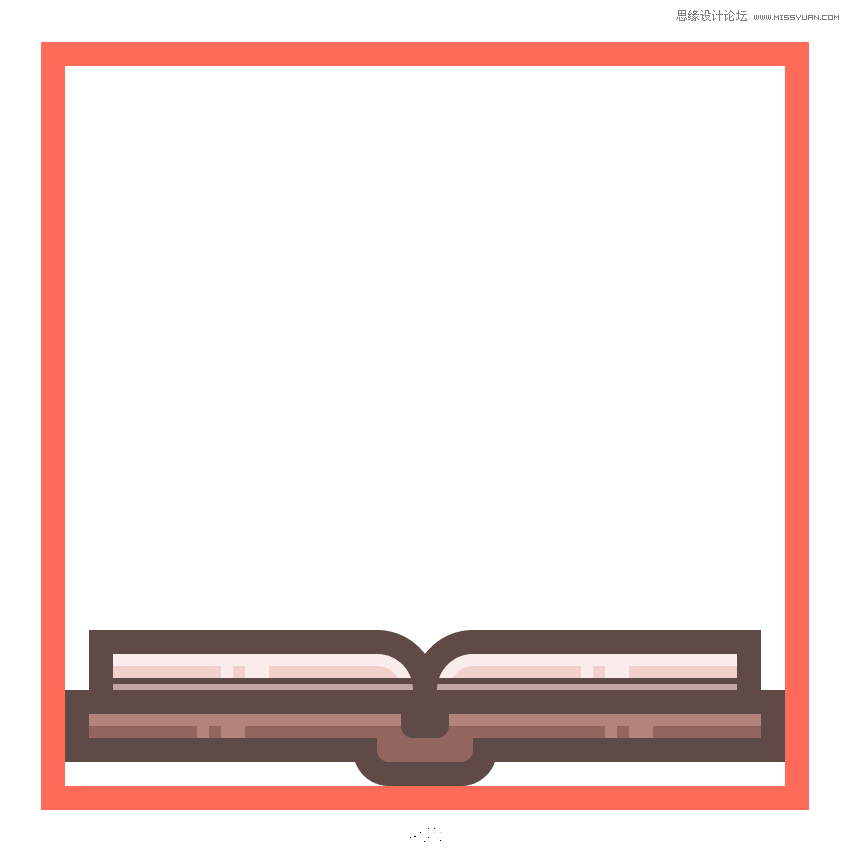
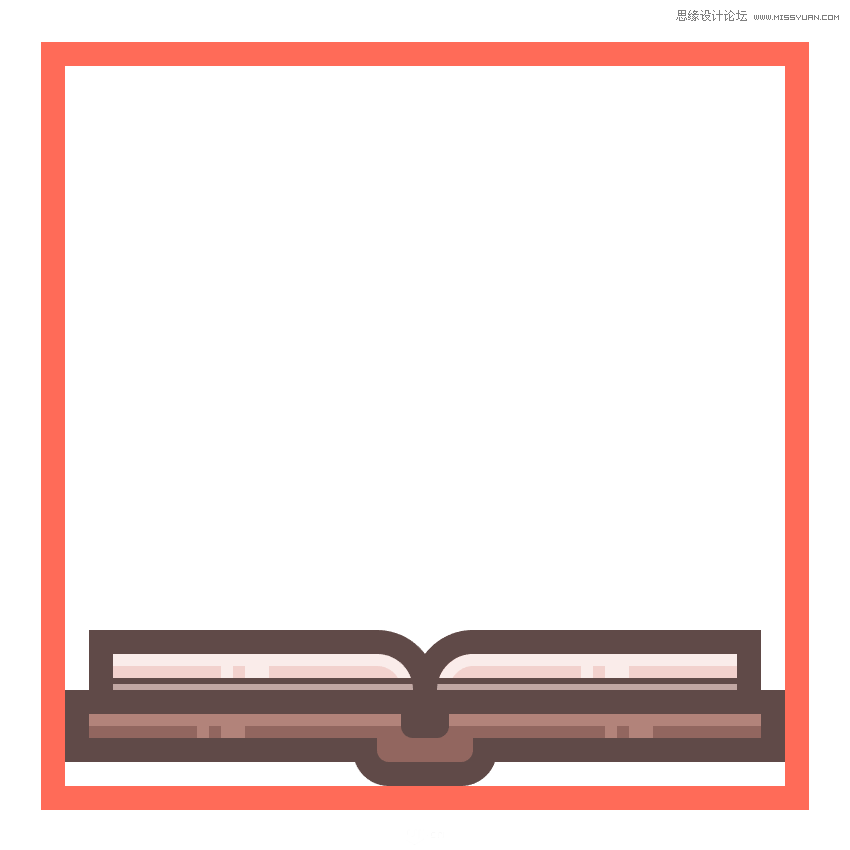
7)添加一个104*1px,颜色为#604946的矩形。

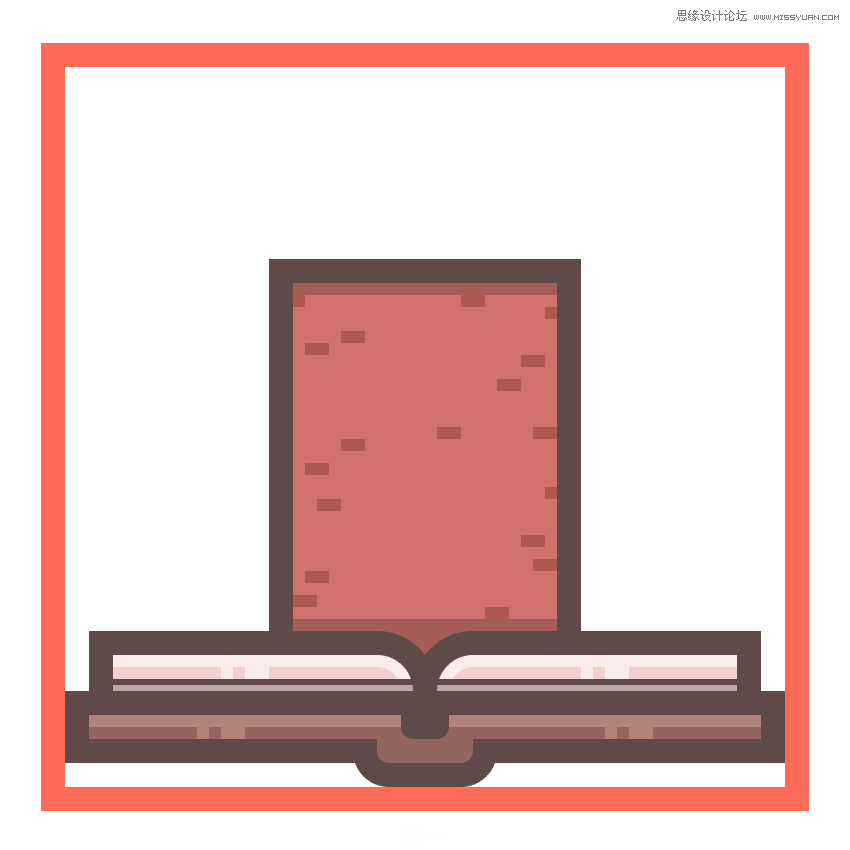
step4:绘制小小城堡。
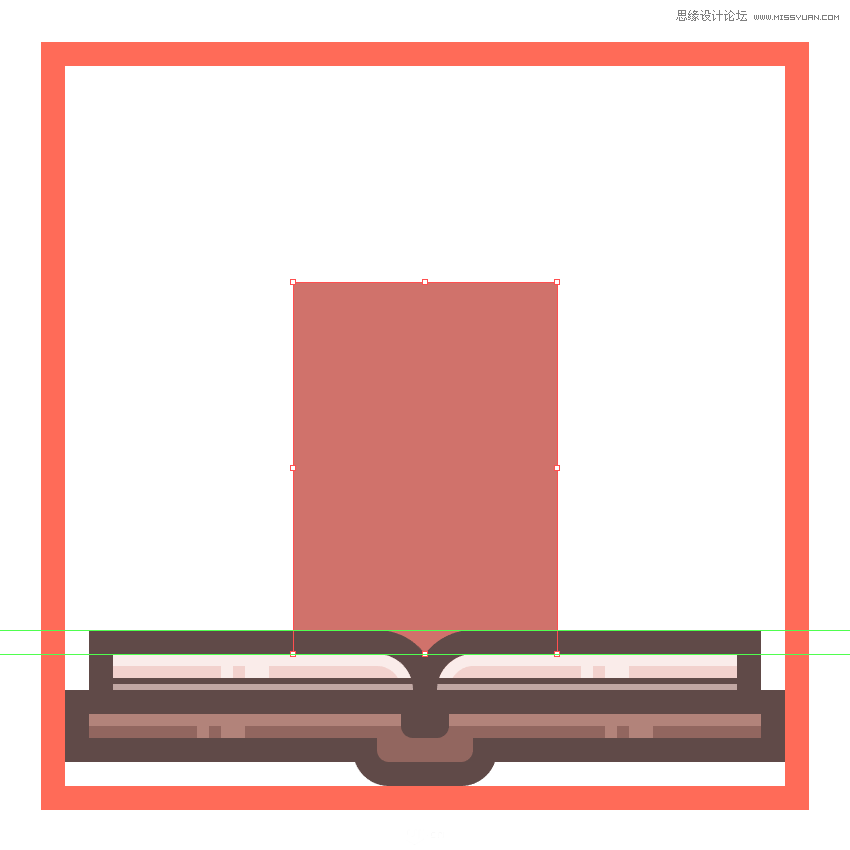
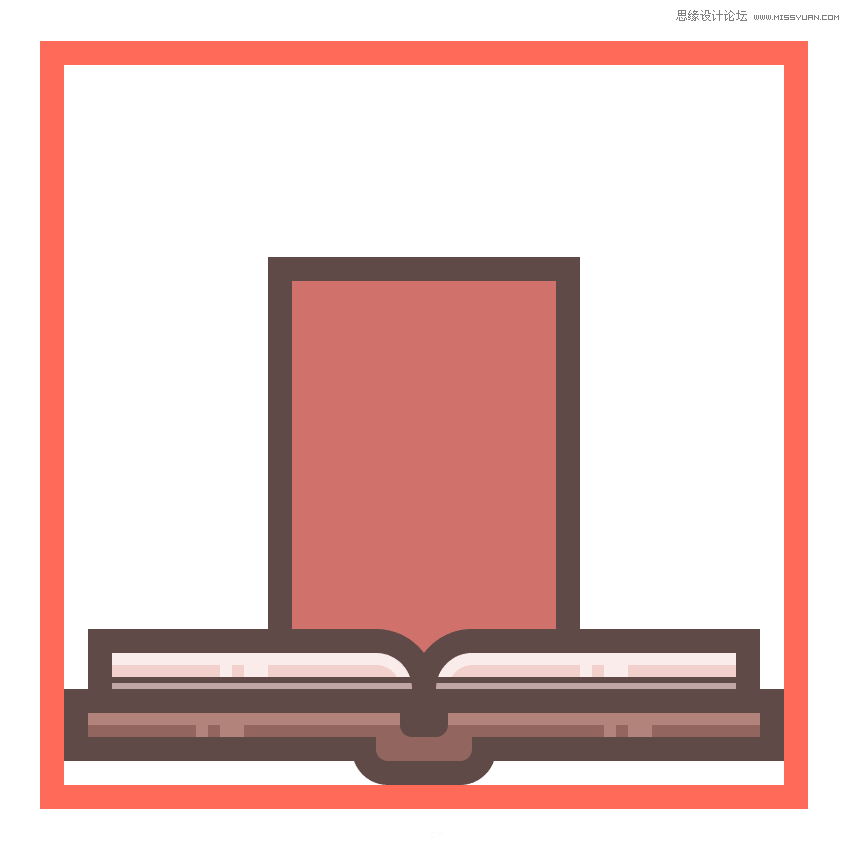
1)新建一个44*62px,#D1736B的矩形,放在书的下面;添加颜色一个4px,颜色为#604946的外描边(或者偏移路径)。


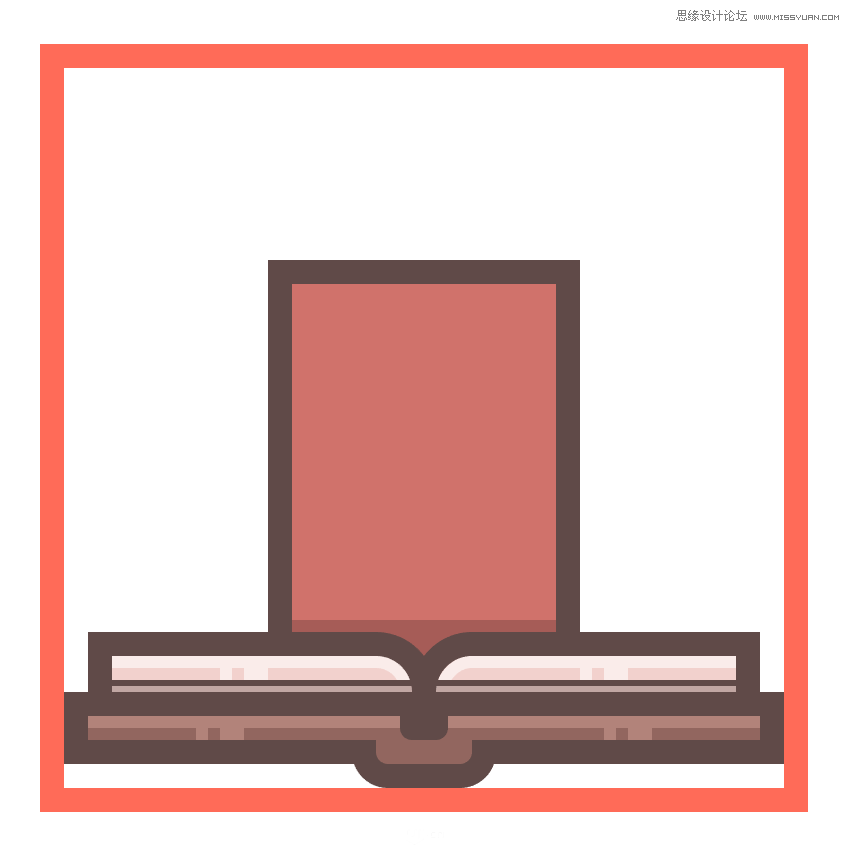
2)添加阴影。(44*6px,黑色,不透明度改为20%;44*2px,黑色,不透明度改为20%)


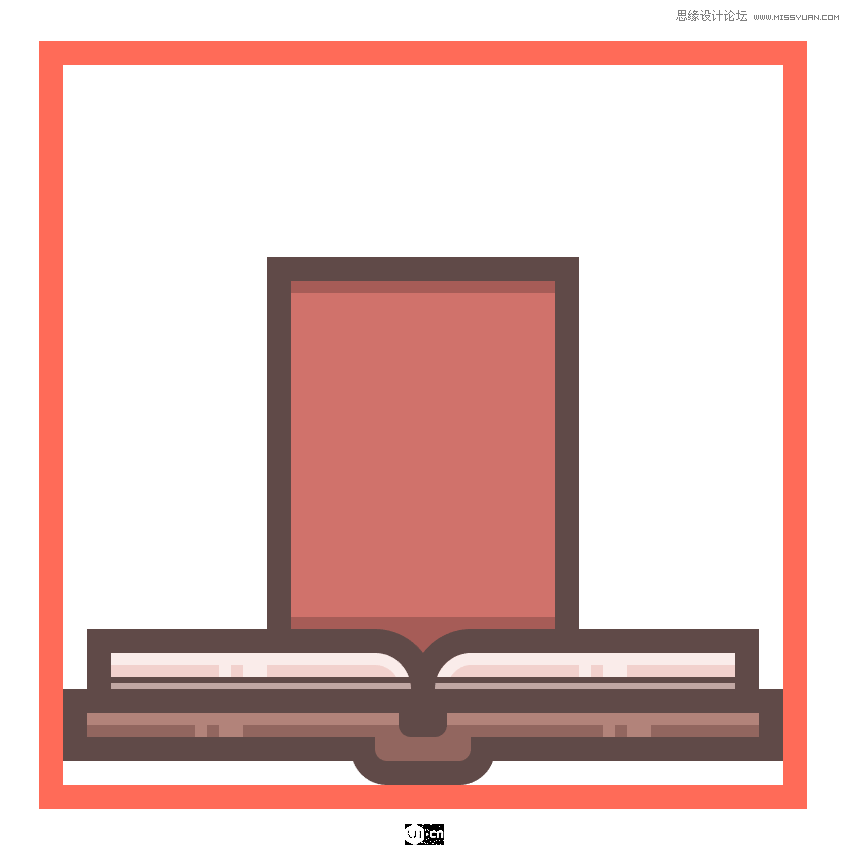
3)添加一些纹理,颜色为#AF5652。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
