Illustrator绘制扁平化风格的软件图标教程(6)
文章来源于 优设,感谢作者 tutsplus 给我们带来经精彩的文章!第4步
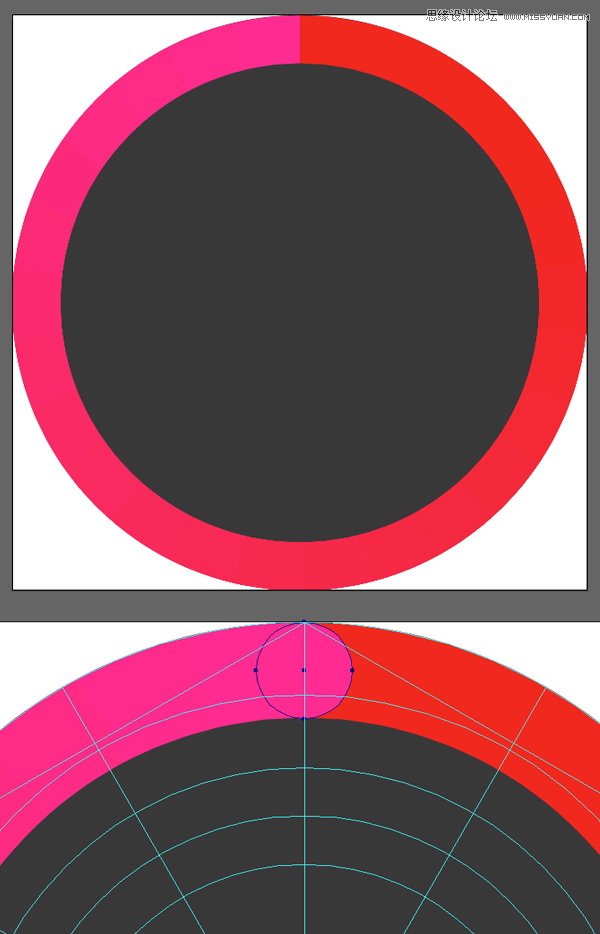
创建一个深灰色 (#393839)的圆作为我们图标的底子,然后在它的顶部放置另一个圆,用我们创建的画笔作为描边。 调整圆的尺寸,以便它符合图标模版的外部边缘。 设置描边宽度为1 pt,然后选择对象>扩展外观,将笔刷描边变为形状。 如果需要,用镜像工具(O)旋转或水平地翻动形状,以便我们有一个从左边粉红到右边红色的圆环。
创建一个粉红色 (#ff2b91)的小圆环,放在彩色圆环中间顶部的区域,使它符合形状的高度,用来隐藏两个颜色之间的联系。

第5步
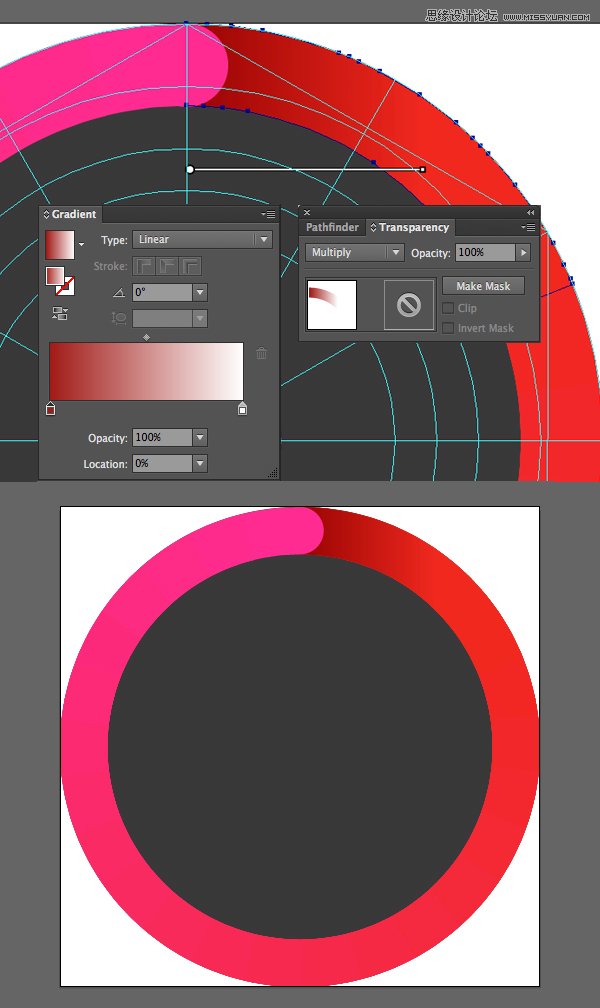
现在我们需要添加一个微妙的阴影。 你可能会注意到,这个环在我们扩展它后被分为几个部分。 这正是我们所需要的!
选择圆环顶部红色的片段,拷贝它然后粘贴在前面(Control-C > Control-F)。 在拷贝层上添加深红色 (#a11b17)到白色的线性渐变,然后转换为正片叠底的混合模式,因此渐变使白色的末端不可见。

第6步
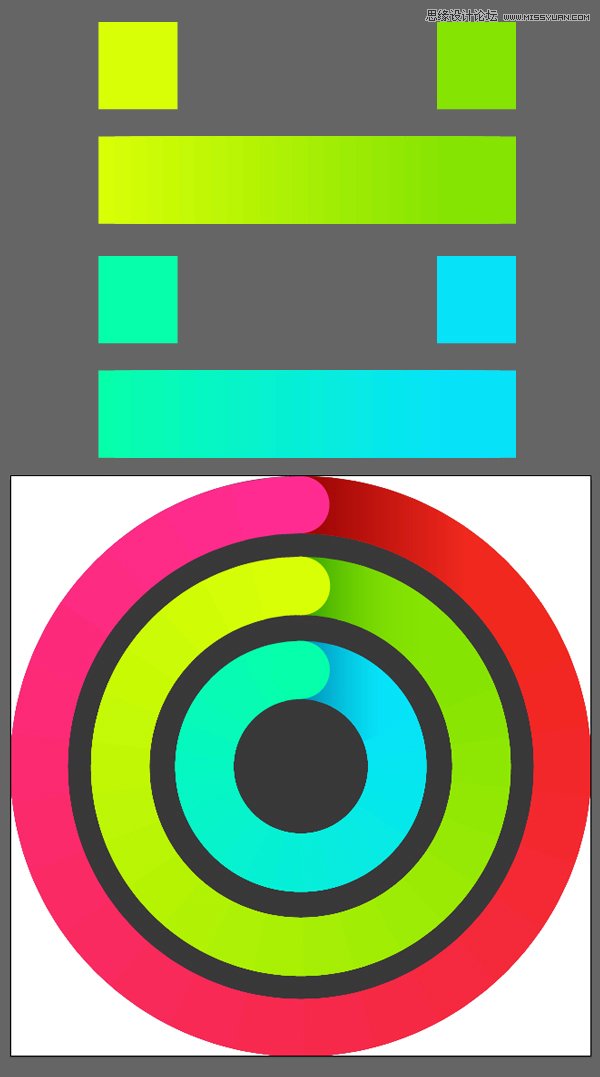
用相同的技术在第一个形状的里面创建两个更多彩的圆环。 创建艺术画笔从黄色(#d8ff06)和绿色(#86e402)的混合组和一个从绿松石色 (#06ffaa) 到蓝色 (#06e3f9)的混合组。 添加小圆和应用柔和的阴影来完成这个图标的制作。

第7步
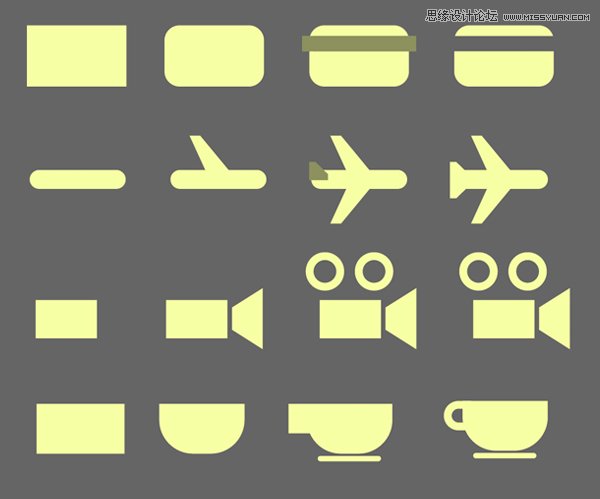
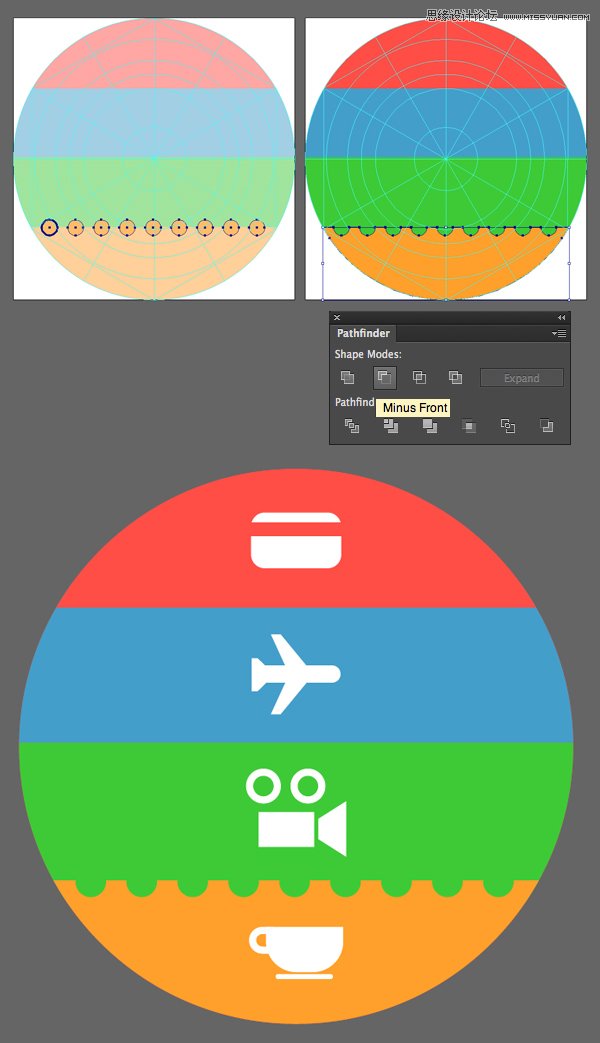
接下来是存折图标,包含4个小小的象形图:一个信用卡,一个飞机,一个摄像机和一个咖啡杯。 这些象形图都是简约的,并且都由基本的形状在路径查找器和活动角特征的帮助下制成的。 你可以从下面一步步的截图看到每个象形图标是怎样连接而成的。

第8步
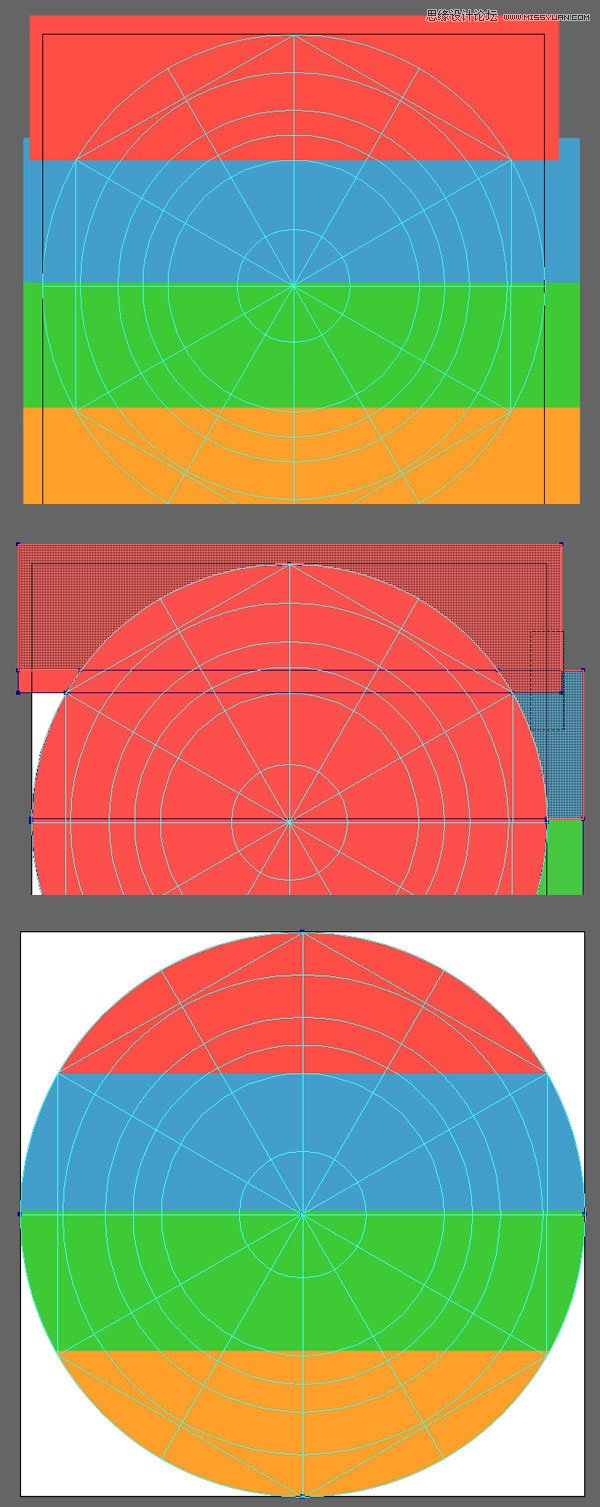
这个图标的底子由4个不同颜色的条纹构成:红色(#ff4e46),蓝色 (#439eca),绿色 (#3dca36)和橙色(#ffa02b),每个高度都是 20 px。 在形状生成器工具(Shift-M)的帮助下创建一个默认的80×80px 图标的圆形底子,通过选择所有对象,同时按住Alt键,然后单击不需要的部分,删除不需要的条纹。

第9步
创建一个3.5 x 3.5 px的圆,与橙色条纹的顶部相交,拷贝的同时按住Alt和Shift键拉动形状。 按住Control-D,以形成圆的更多的复本。 然后,选中所有复本并且通过按Control-8转化为组合路径。 选中圆形和橙色的条纹,应用减去顶层功能切割出洞。
最后,在我们图标的中心放置我们之前创建的象形图,对齐它们。

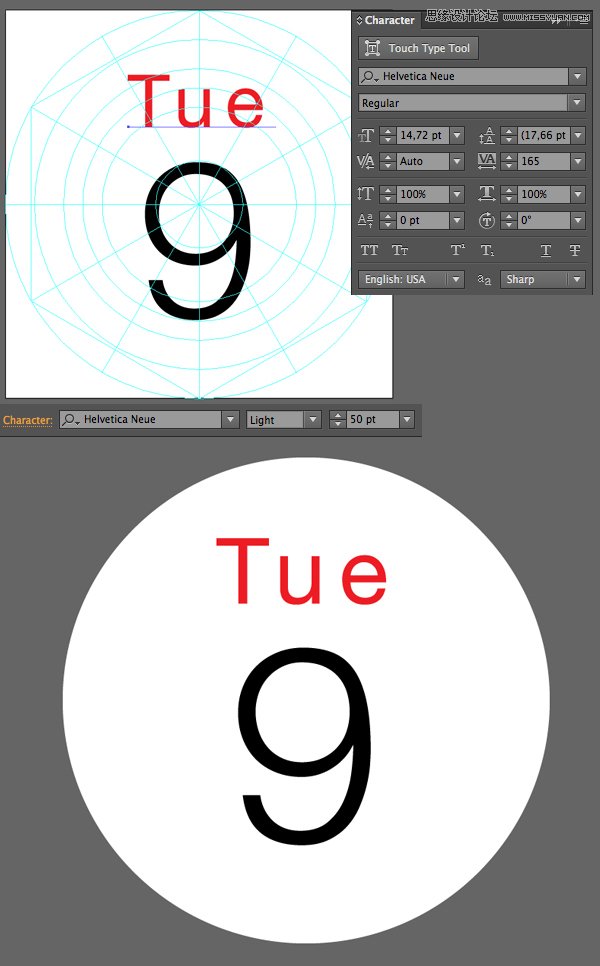
我们一套图标最后一个是日历图标 它是由Helvetica Neue 字体制成的文字和一个简单的白色图标底子构成。

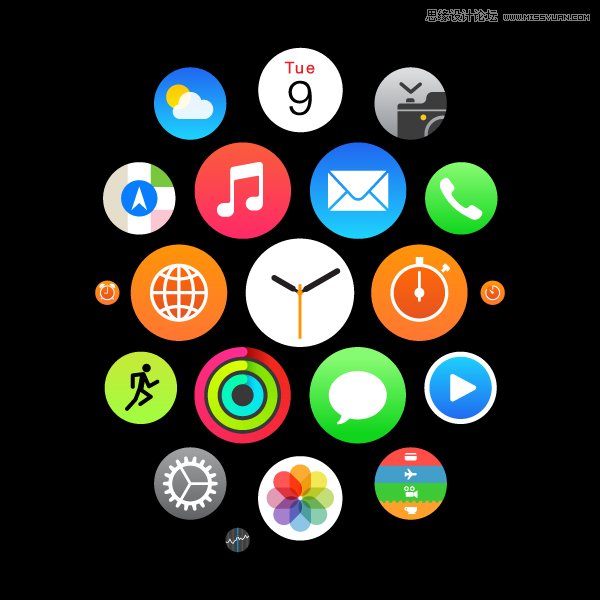
很好! Apple Watch主屏幕图标已经完成!我们已经创建了总计20个组屏幕应用的图标,使用了一些基本形状,弯曲效果和一些技巧。 希望你能享受跟随这个指南的过程,并且发现一些有趣的技术。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
