Illustrator绘制扁平化风格的软件图标教程
文章来源于 优设,感谢作者 tutsplus 给我们带来经精彩的文章!今天的AI教程比较考验大家的耐心,但是绘制一套完整的图标和一个图标的收获绝对大不一样,这篇教程提到很多AI的实用技巧,设置图标的齿轮怎么画才方便?活动图标的渐变如何变得有质感,喜欢的朋友一起来学习吧。
图标展示:

1. Apple Watch 图标准则
Apple Watch 的图标被设计成与其他iOS图标非常相似的新潮的扁平化风格,一个引人注目的特定特征:图标是圆形的。 你可以下载一个非常漂亮的矢量图标模版,让你工作变得更容易。
如果你对制作Apple Watch图标的更深入的理论有兴趣,我强烈推荐你去看官方的Apple Watch界面准则和规范。
2. 创建时间,邮件,和音乐App图标
第1步
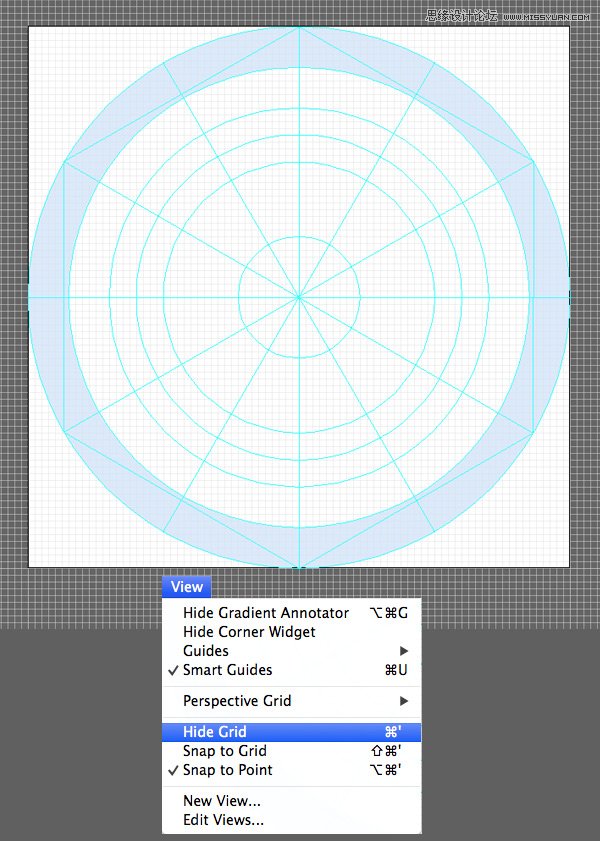
首先打开其中一个图标模版(单击上面的链接即可下载。这个教程中,我们将使用80x80px的图标模版,适用于38mm 手表)。 转到视图>隐藏网格,使网格不可见,但是要确保智能参考线和对齐功能可见。

第2步
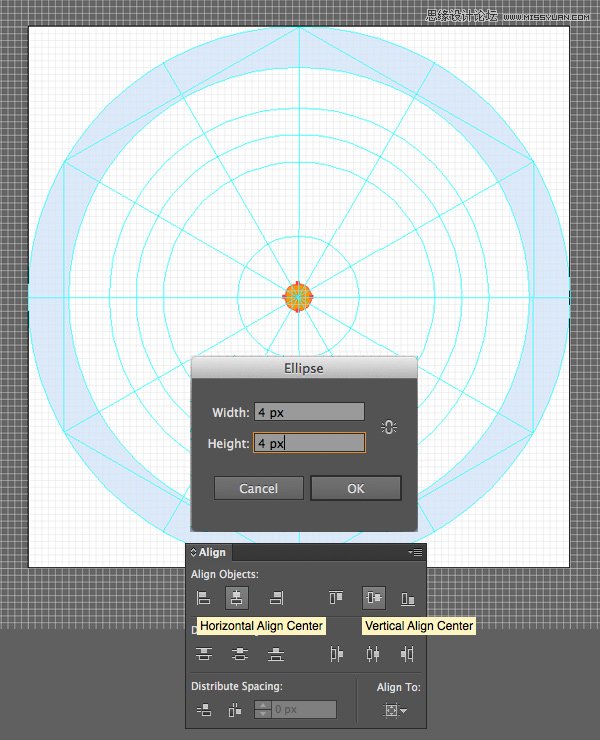
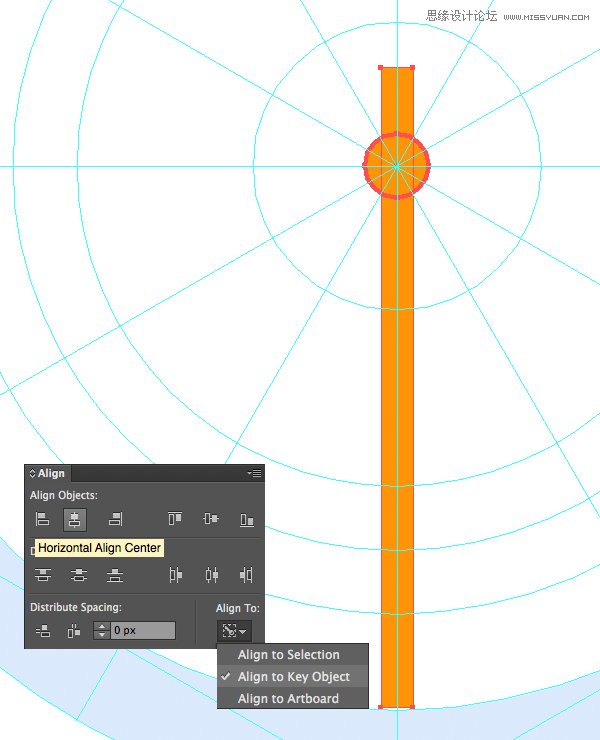
让我们创建我们第一个图标,创建一个4×4 px的圆。 双击椭圆工具(L)调用弹出的选项窗口,然后前往对齐面板,使圆在画板的水平和垂直放向上对齐。 用橙色(#FF9506)填充这个圆。

第 3 步
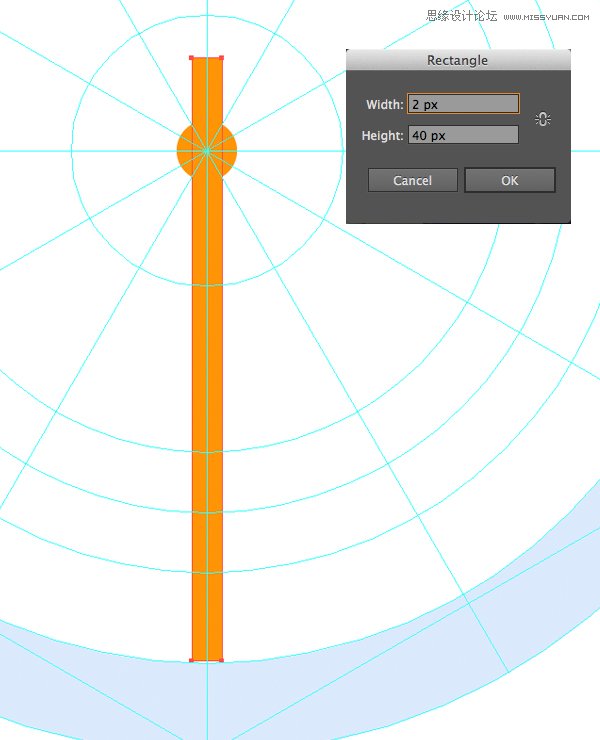
用矩形工具(M)创造一个2 x 40 px的矩形用作秒针。用相同的橙色填充,然后把它放中心参考线上,如截图显示的一样。

你可以通过按住 Alt 键的同时单击圆对齐关键对象和秒针。

第4步
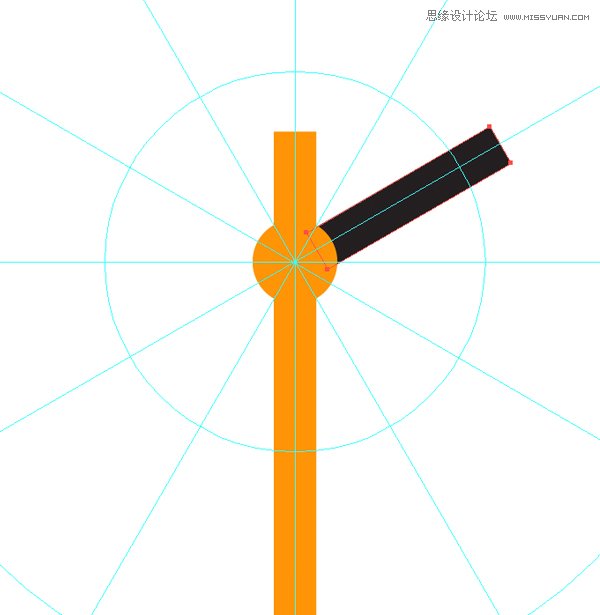
让我们复制秒针,使它变得更短一点然后选择-60度,如下面显示那样放在参考线上。

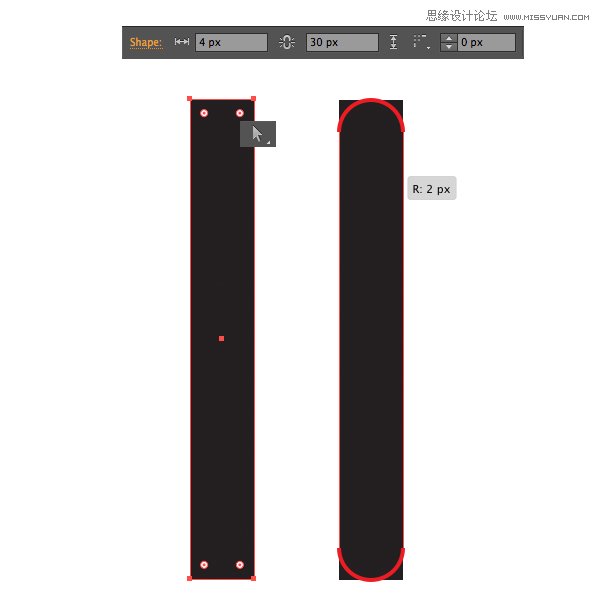
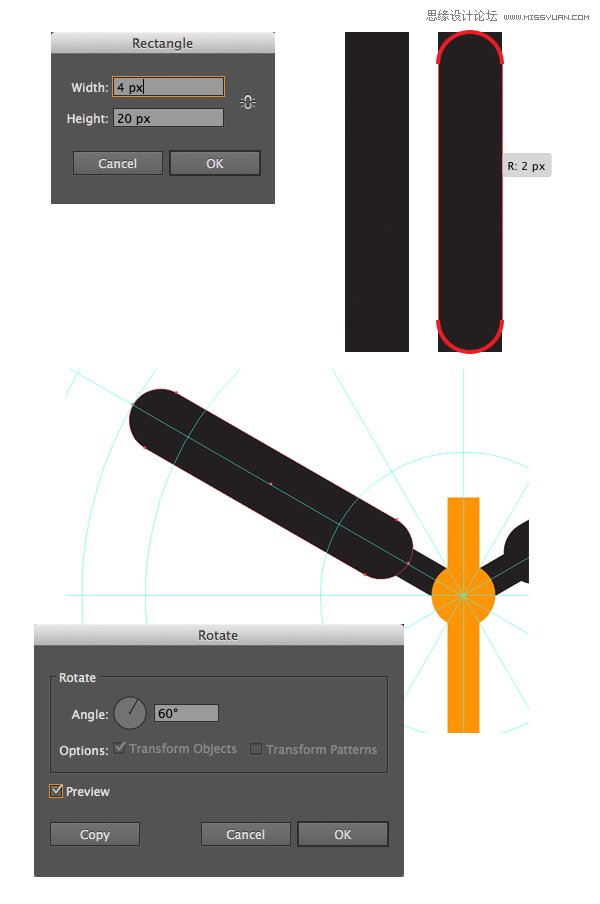
现在我们将绘制分针的身体。 制作一个黑色4 x 30 px的矩形,然后通过拉动小圆圈标记使尾端变圆,利用直接选择工具使他们最大化。(在我们这个例子中是2 px的圆角半径)。

第5步
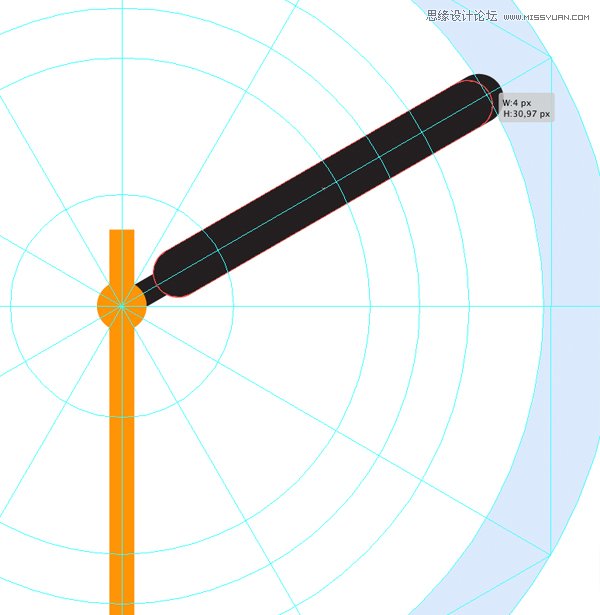
放这个指针在参考线旁边的位置(你可以使它小一点,这样它适合图标底子内部的圆形)

第6步
创建另一个4 x 20 px尺寸的矩形作为我们的时针。 使其变圆,旋转60度然后放在与分针相反的一变。

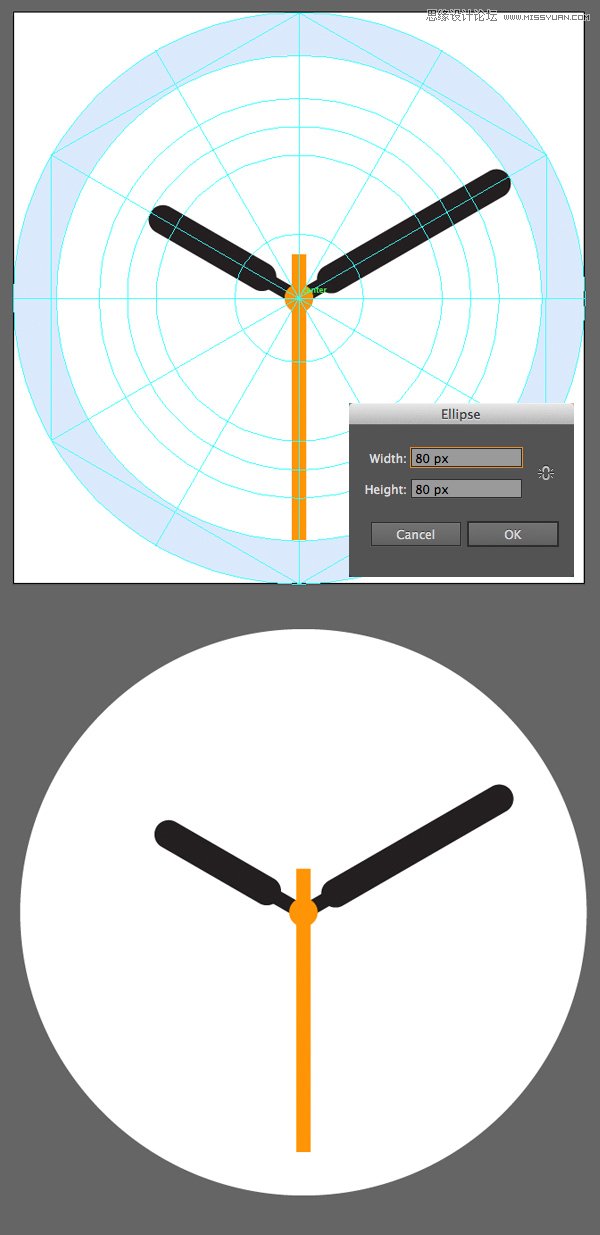
第7步
最后,用椭圆工具(L)创建一个 80 x 80 px 白色的椭圆作为图标的底子,然后放在其他所有图标的下面。 太好了! 我们的第一个图标就绪。让我们转到下一个吧。

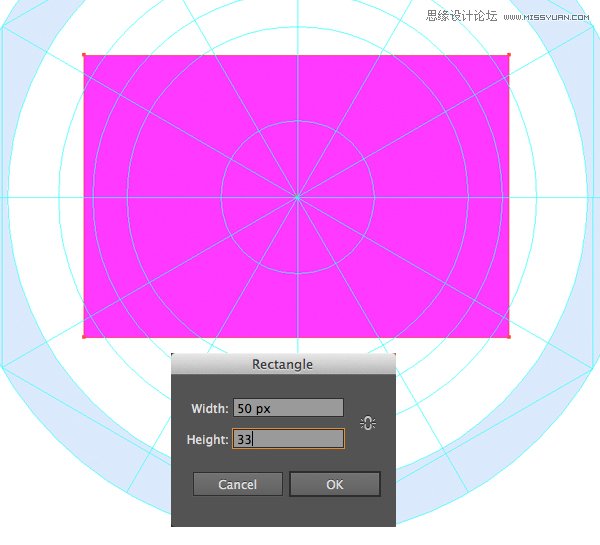
第8步
现在我们将创建邮件图标。 首先用一个任意颜色,50 x 33 px的矩形制作一个信封。

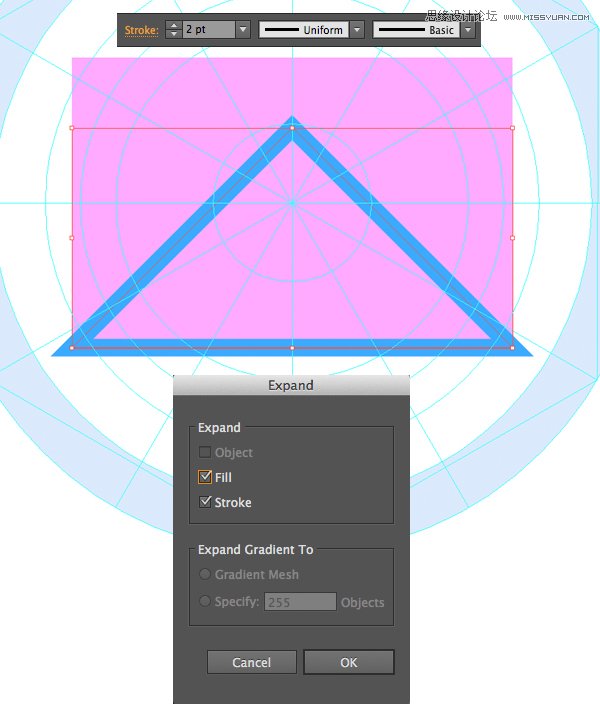
用多边形工具或钢笔工具创建一个有3边的三角形,并且添加2 pt的描边。 对象>扩展使这个三角形变得弯曲。

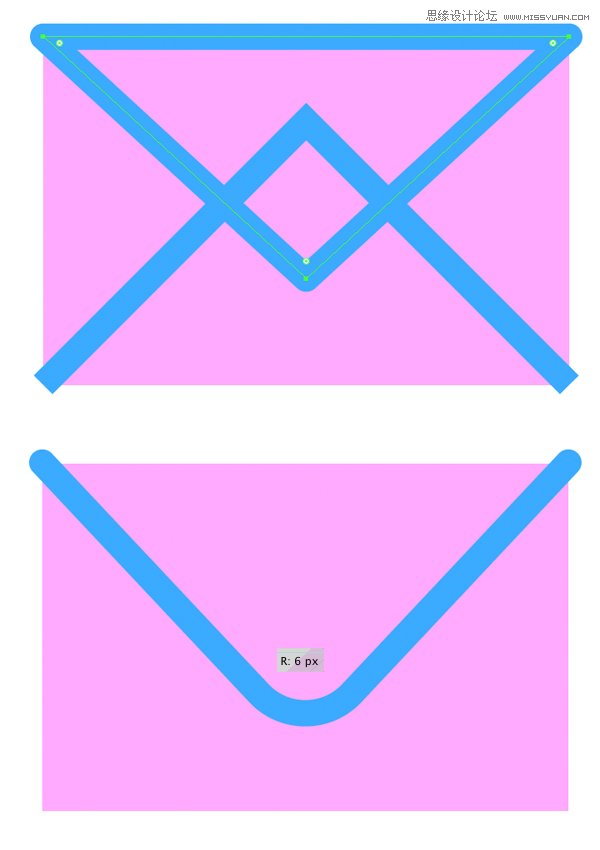
第9步
在信封底子的上面添加另一个三角形,用扩展形状使其最下面的角变圆润。 你可以用橡皮擦工具(Shift-E)擦去顶部和底部的矩形,因为我们不需要它们。

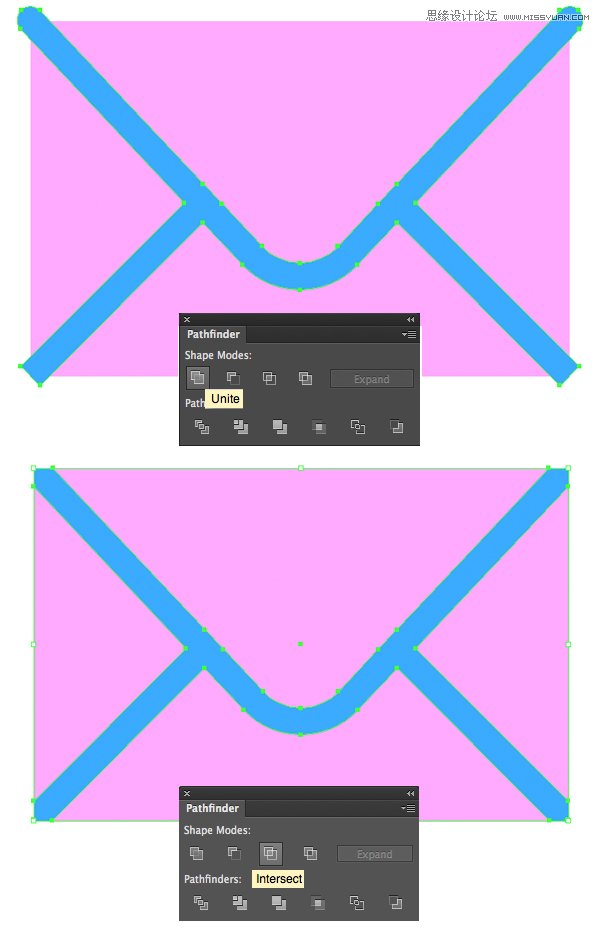
用橡皮擦工具(Shift-E)删除顶部较低的三角形,然后在路径查找器中合并这部分三角形。 最后,拷贝底子信封形状(Control-C > Control-F),选择矩形和顶部的形状,然后用路径查找器的交集功能切掉信封外面的部分。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
