Illustrator绘制扁平化风格的软件图标教程(3)
文章来源于 优设,感谢作者 tutsplus 给我们带来经精彩的文章!第4步
为了下一个图标秒表,我们将使用之前创建的世界时针图标的底子。
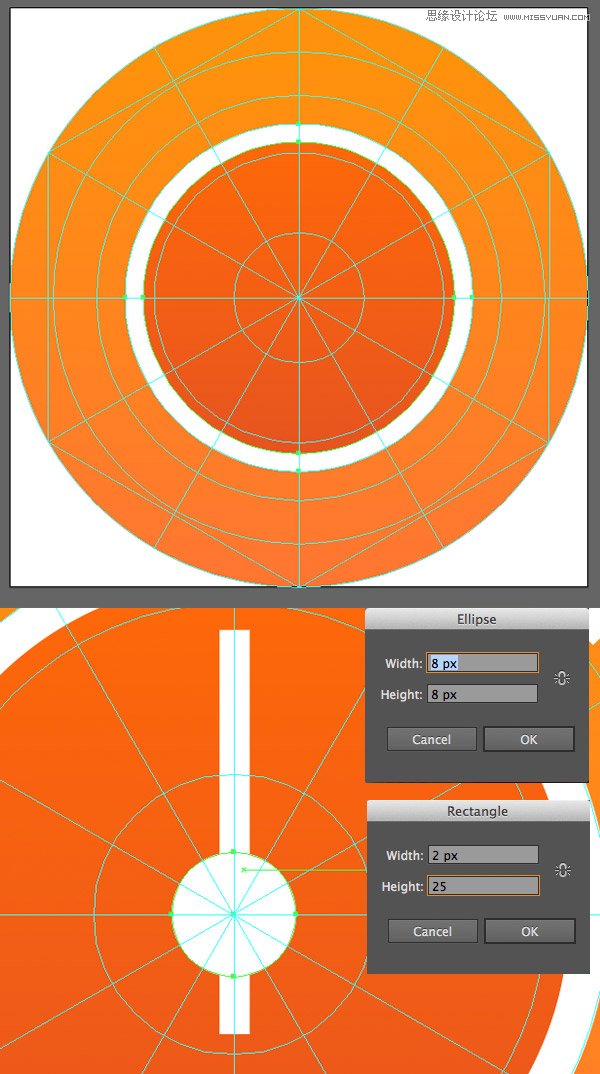
从秒表中心制作一个 8 x 8 px的椭圆,与一个 2 x 25 px的矩形对齐作为手表的秒针。

第5步
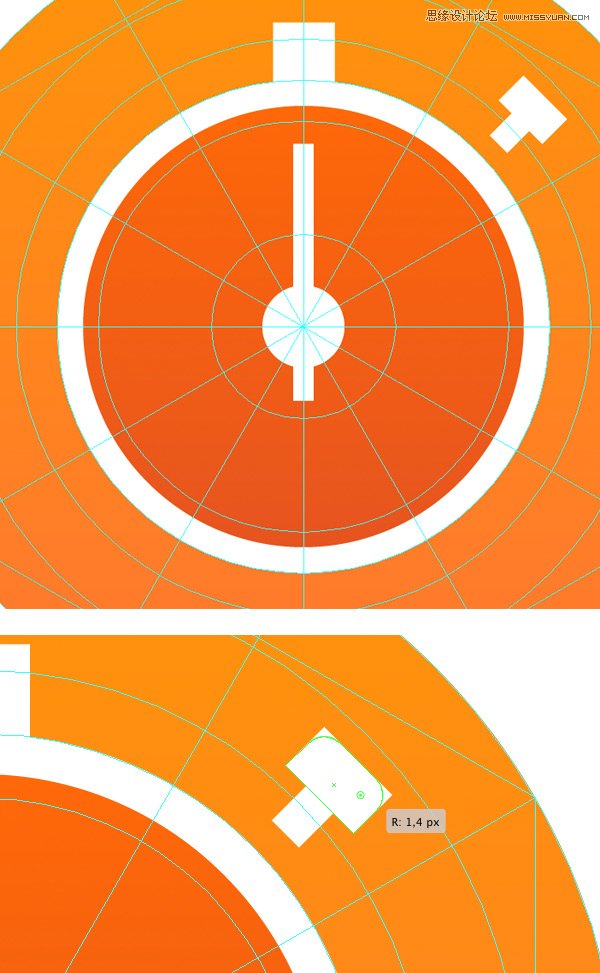
利用矩形工具 (M)在我们的秒表的顶部添加次要的细节。 为了使秒表的底部更圆滑,利用活动角并且设置角半径为1.4px。

第6步
让我们转到计时器图标上 —— 它与秒表有着同样的底子。
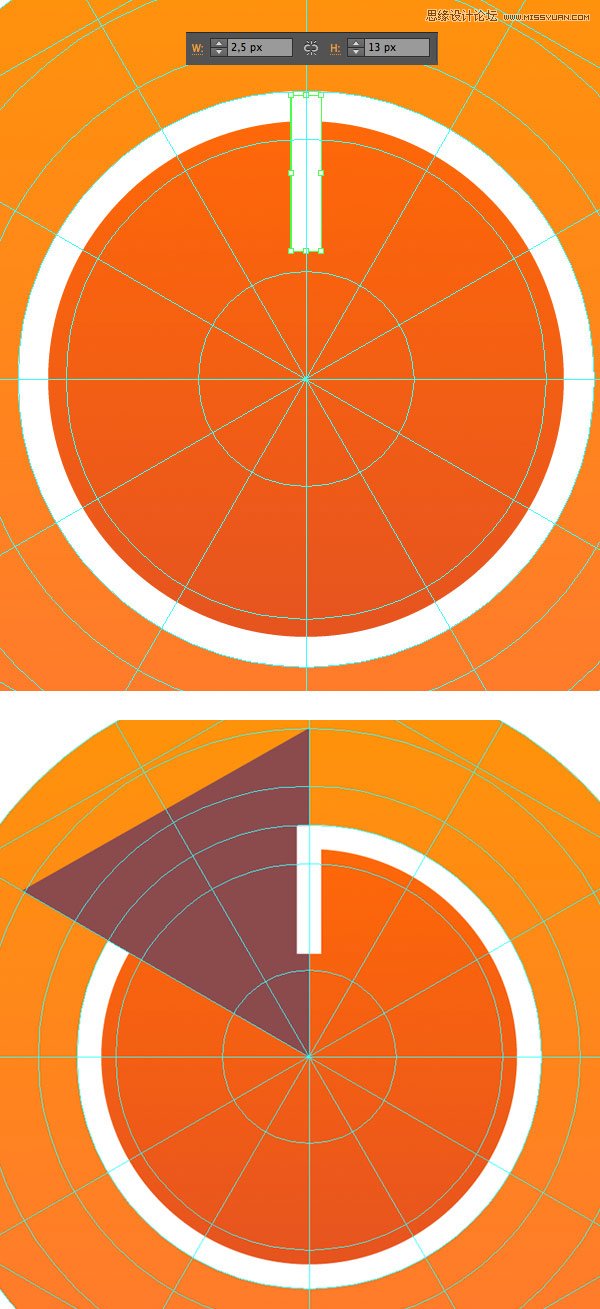
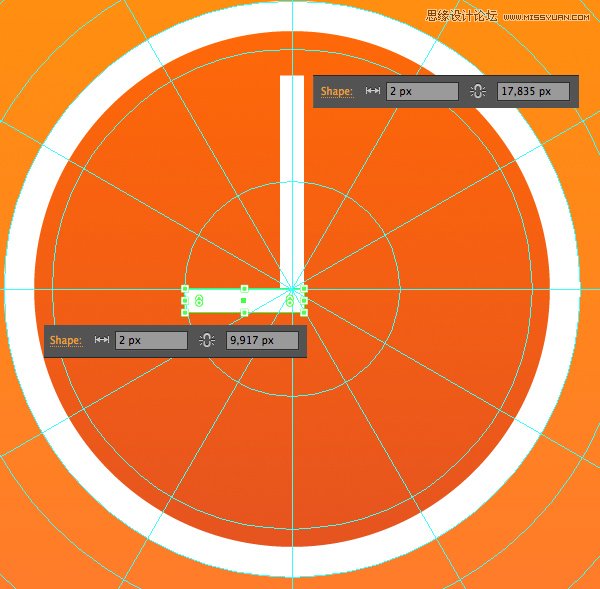
用矩形工具(M)在圆环顶部的中心创建一个2.5 x 13 px的条纹。 然后用多边形工具,设置边数为3,或者用钢笔工具(P)画一个三角形。放置如下图。

第7步
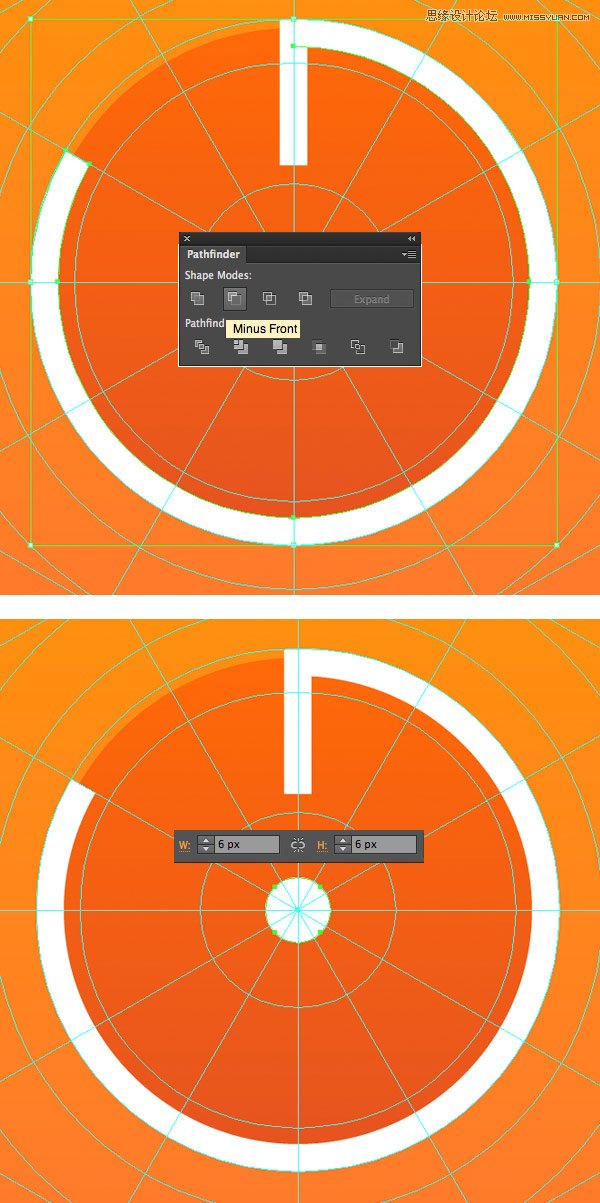
选中基本白色圆环和三角形,然后用减去底层功能减去圆环左边部分。 在外面图标的中心添加一个6 x 6 px的圆。

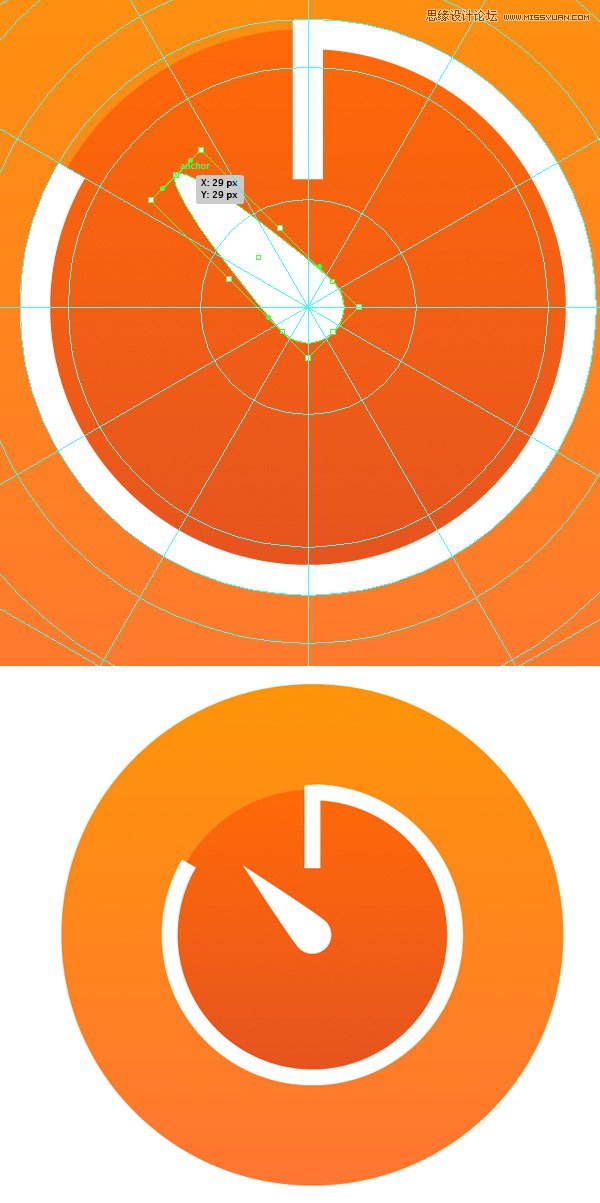
第8步
最后,旋转这个圆,使它上面的锚点大约向左偏45度。 用直接选择工具(A)拉动锚点,扩大形状。
用点击锚点工具 (Shift-C)转化选中的锚点为角,因此将我们的形状变为手表的指针。

第9步
我们这一组最后图标是闹钟。 它与之前的橘色图标具有相同的底子以及白色的圆环。 闹钟的指针是由矩形工具(M)制作的两个狭窄的条纹形成的。

第10步
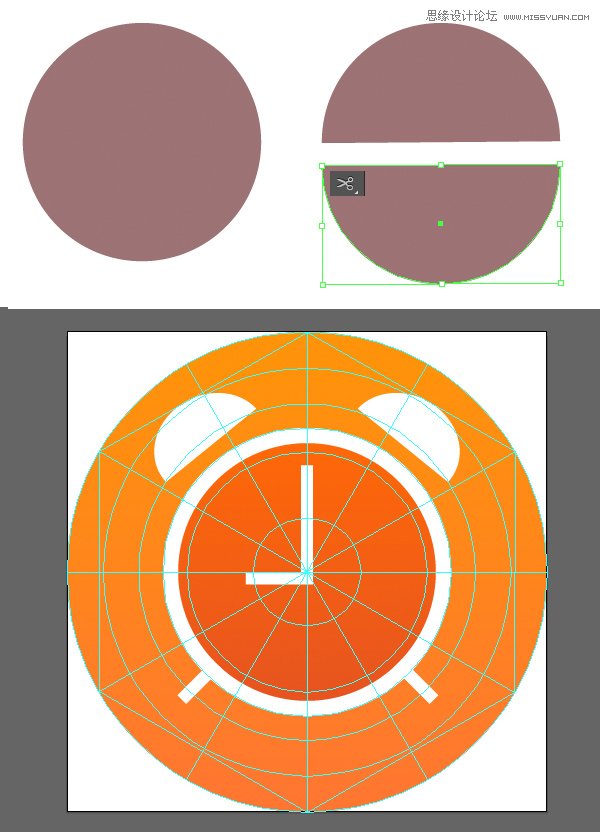
让我们利用椭圆工具(L)制作的圆来绘制一个闹钟的上部分,用剪刀工具(C)点击侧锚点的方法,把圆形划分为2个相等的部分。 在闹钟底部放置半圆,然后添加两个小”腿”在底部,完成这个图标。

4. 创建天气,相机应用图标
第1步
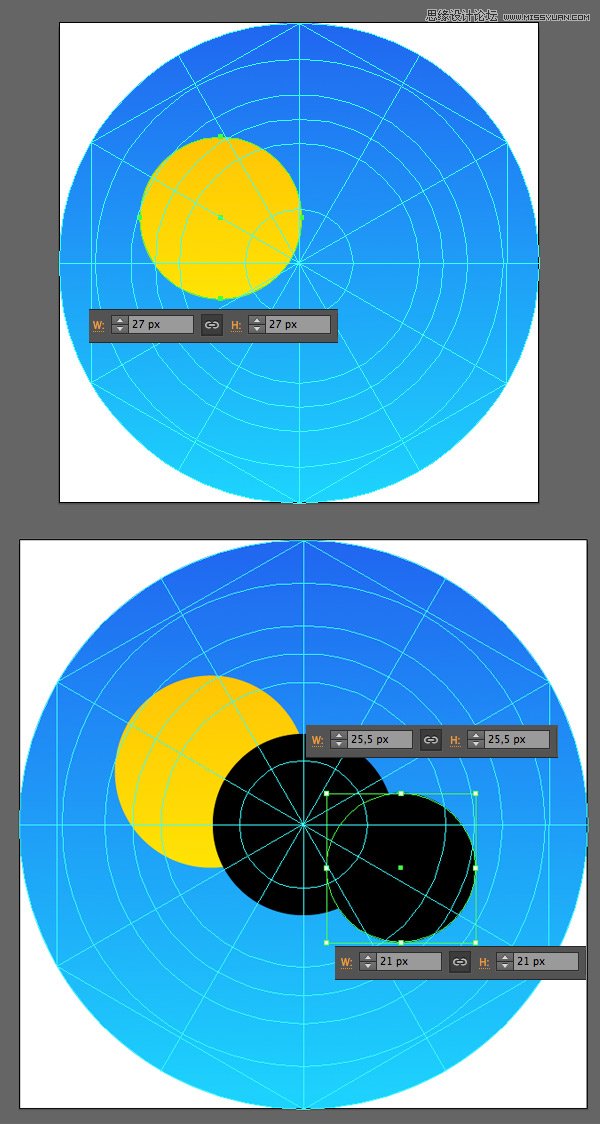
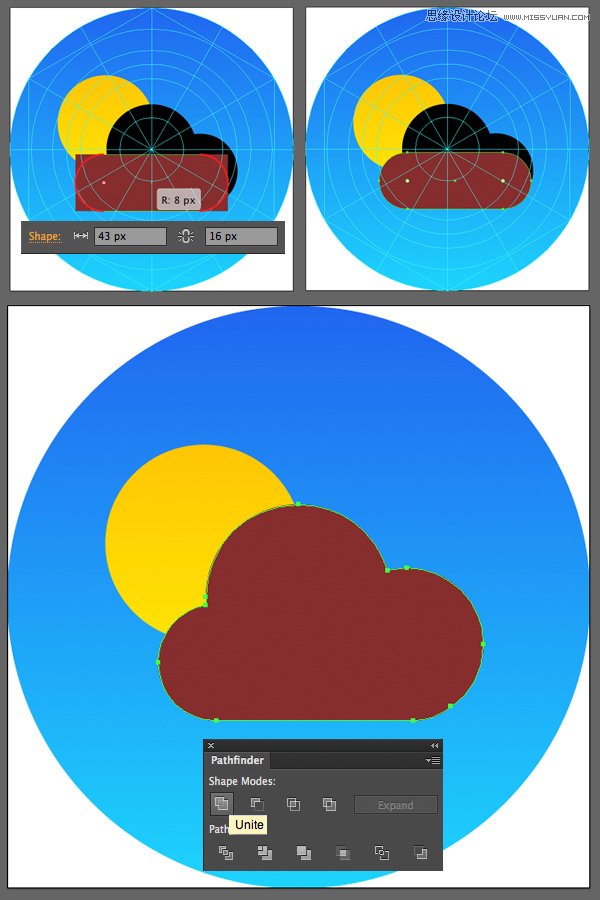
用深蓝色(#2066f0)顶部到浅蓝色(#1dd4fd)底部的线性渐变填充基本的天空形状。
在图标的左边部分添加一个黄色(线性渐变从#ffc505到#fee403)的圆作为太阳。 用两个圆形成云:一个25.5 x 25.5 px 的圆在模版中心,和一个21 x 21 px 的圆在这个图标的右边部分。

第2步
创建一个43 x 16 px矩形并且使其角有8 px角半径的圆润。 对齐这个矩形和圆形,然后在路径查找器中合并3个形状,形成一个光滑圆润的云。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
