Illustrator制作细节丰富的网页404页面(4)
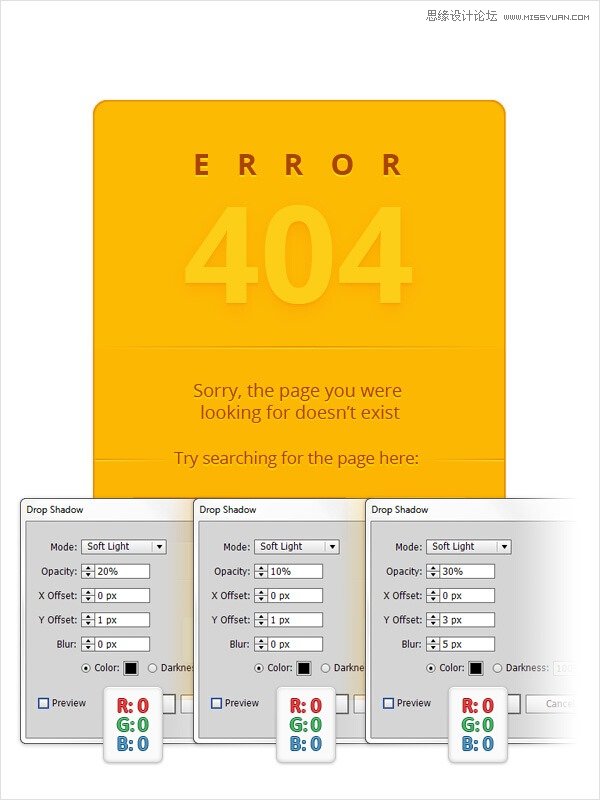
文章来源于 优设,感谢作者 Wangyijie 给我们带来经精彩的文章!⑤ 请确保您的“404”一段文字仍处于选中状态,并添加如下图所示的三个阴影效果(效果>风格化>阴影)。

七、创建工具提示
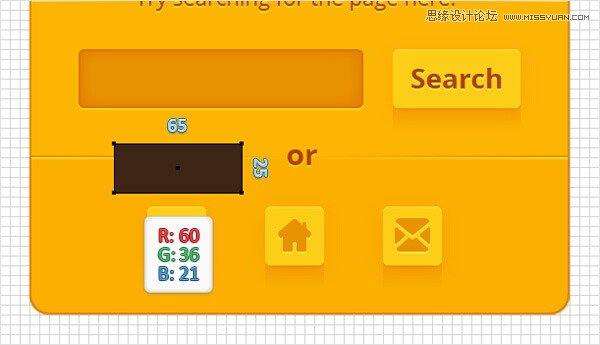
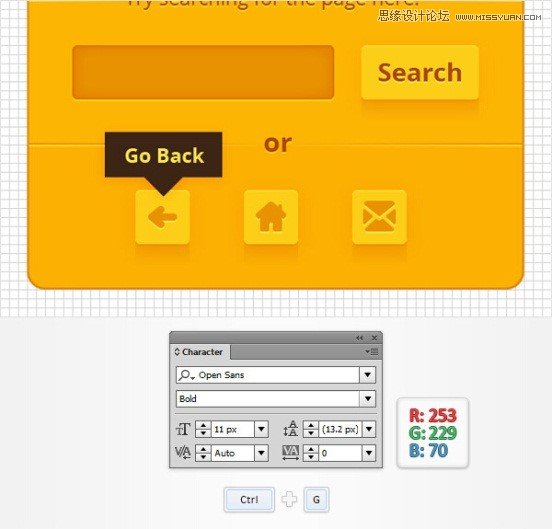
①使用矩形工具(M),创建一个65 *25PX的矩形,填充颜色为R =60 G =36 B =21以及把它作为显示在下面的图像。

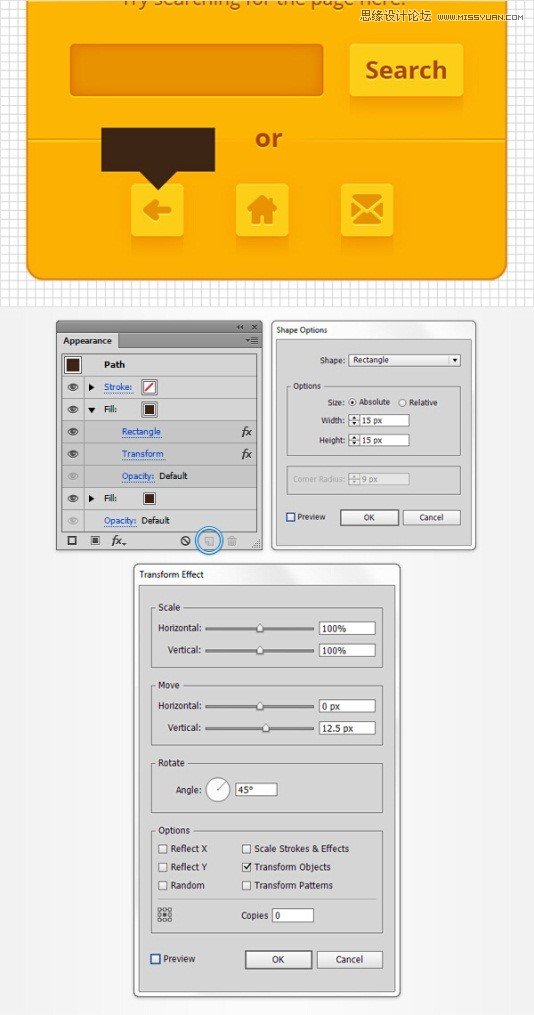
②确保您的棕色矩形保持选中,在外观面板上,选择现有的填写以及使用复制所选项目按钮(指向的蓝色圆圈如下图),复制它。选择新的填充,效果>转换为形状>矩形。进入如下图所示的属性,单击确定,然后转到效果>扭曲以及变换>变换。进入下图所示的属性,然后单击确定。

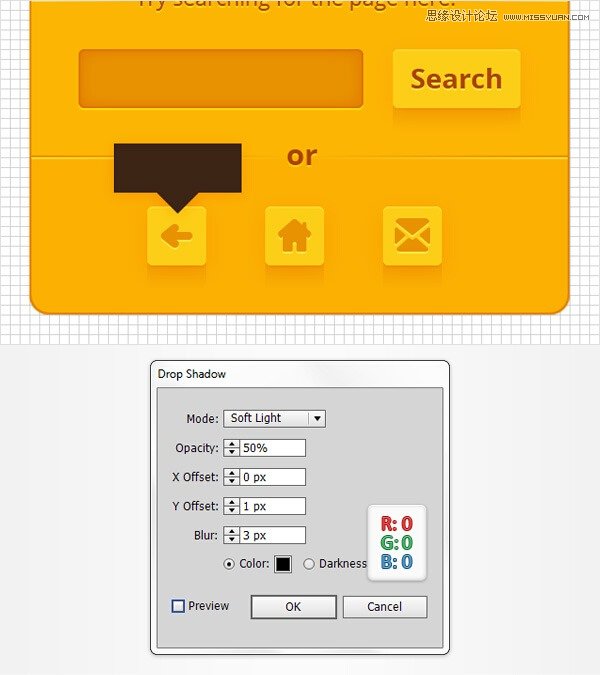
③重新选择你的棕色造型,注意在外观面板上,确保整个路径被选中,选择效果>风格化>阴影。进入如下图所示的属性,然后单击确定。

④使用文字工具(T),添加“Go Back”一段文字,将颜色设置在R =172 G =68 B =0以及把它作为显示在下面的图像。同样使用OpenSans字体,使其字体设置为粗体,大小设置为11像素。重新选择这个黄色的文本加棕色形状,按下Ctrl-G。

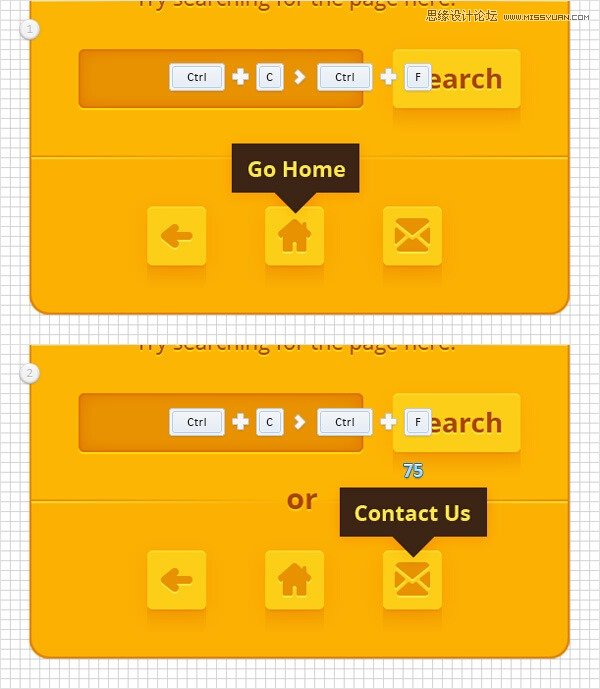
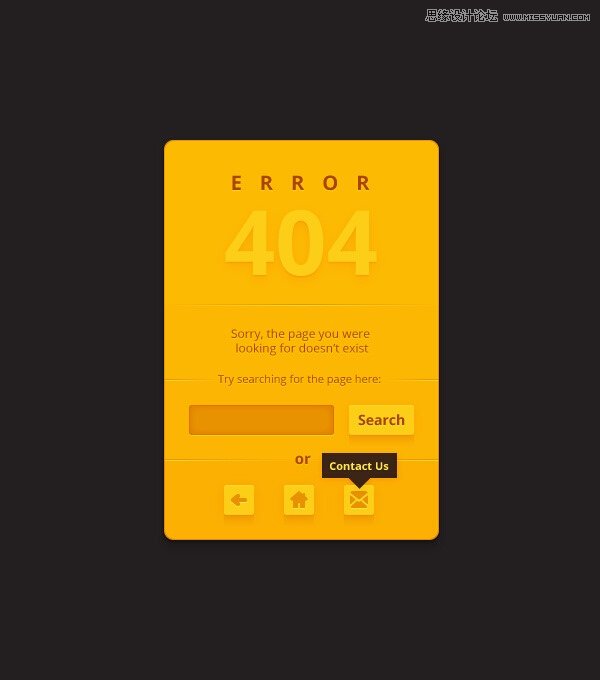
⑥ 重复补齐你的小提示(Ctrl-C> Ctrl -F),选择复制,并把它显示在第一个图像.看黄色部分的文字,用“Go Home”代替现有文本。重复此步骤,按照下面第二张图中显示的添加第三个提示“Contact Us”,并增加了棕色形状的宽度75像素。

八、加入背景及一些微妙的阴影
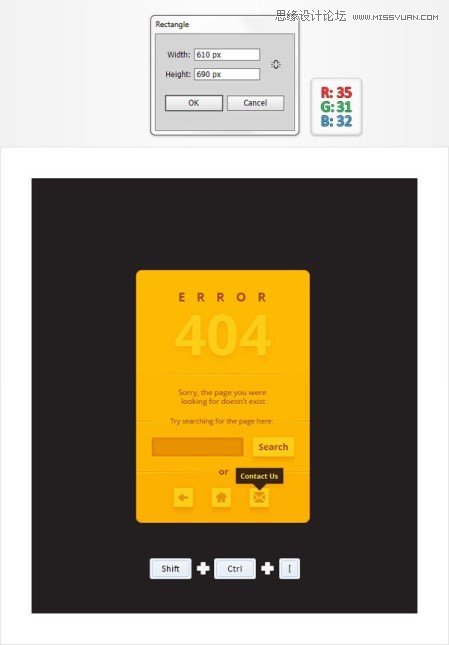
选择矩形工具(M)和然后点击您的画板来打开矩形窗口。在高度框中输入610在宽度框中,690,然后单击确定按钮。确保生成的形状保持选中,并设置其颜色在R =35 G =31 B =32。接下来,您将需要居中,所以打开对齐面板(窗口>对齐)。设置对齐到画板(打开弹出菜单,进入显示选项,如果你不能看到对齐到部分,如图下图),请确保你的形状被选中然后只需单击水平居中以及垂直居中对齐按钮。你的正方形应该如下图所示覆盖整个画板。最后,只需按Shift键 – 控制 – 使你的矩形变黑。

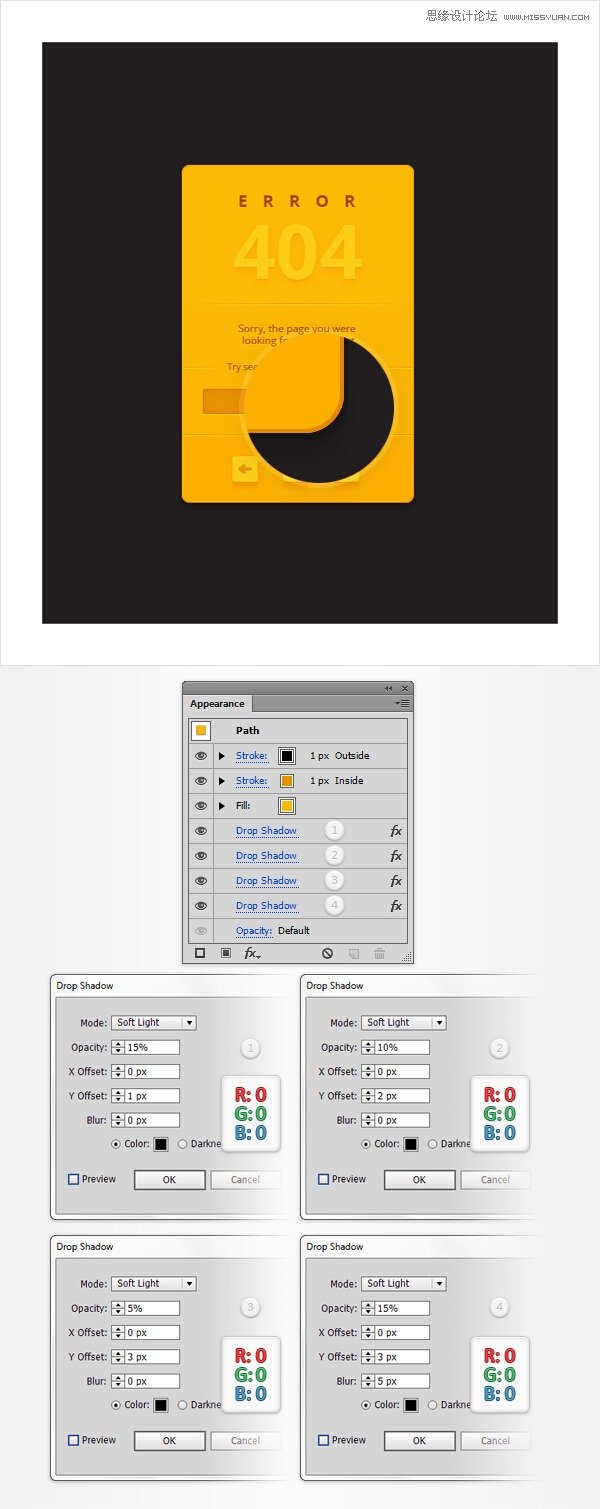
②重新选择主要的黄色矩形,然后在外观面板上,确保整个路径被选中并添加如下图所示的四个阴影效果。

最后恭喜你完成该页面,以下为应该显示的结果

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制时尚的网页进度条教程
相关文章3702018-10-31
Illustrator绘制时尚的网页进度条教程
相关文章3702018-10-31
-
 Illustrator设计丰富多彩的儿童书籍插图
相关文章4202018-04-25
Illustrator设计丰富多彩的儿童书籍插图
相关文章4202018-04-25
-
 Illustrator绘制细节丰富的红色大巴车图标
相关文章20812016-06-27
Illustrator绘制细节丰富的红色大巴车图标
相关文章20812016-06-27
-
 Illustrator简单绘制网页常用的线性图标
相关文章34892015-09-06
Illustrator简单绘制网页常用的线性图标
相关文章34892015-09-06
-
 Illustrator绘制精致的网页进度条效果图
相关文章35422015-08-17
Illustrator绘制精致的网页进度条效果图
相关文章35422015-08-17
-
 Illustrator设计实用细腻的网页细纹背景
相关文章19462014-10-09
Illustrator设计实用细腻的网页细纹背景
相关文章19462014-10-09
-
 Illustrator设计细腻的网页纹理背景教程
相关文章30782014-10-02
Illustrator设计细腻的网页纹理背景教程
相关文章30782014-10-02
