Illustrator设计细腻的网页纹理背景教程
文章来源于 优设,感谢作者 飞屋睿UIdesign 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2014-10-02
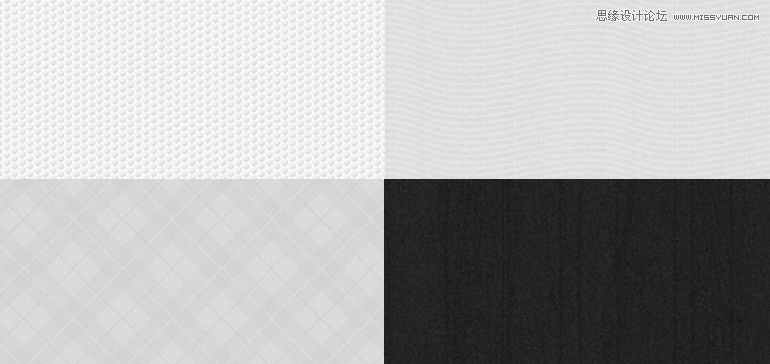
今天分享一个纹理背景教程,通常这类纹理图案的特点是阴影和高光的过渡非常细腻,它的色彩游离于黑白灰之间。用这种只有黑白灰的气质格调打造的网站,会显得别具一格,十几分钟的小教程,趁国庆练练手吧。
今天分享一个纹理背景教程,通常这类纹理图案的特点是阴影和高光的过渡非常细腻,它的色彩游离于黑白灰之间。用这种只有黑白灰的气质格调打造的网站,会显得别具一格,十几分钟的小教程,趁国庆练练手吧。
在我以前的文章《新手教程!教你利用AI打造精致无缝纹理图案》中,聊到过关于两种不同的纹理图案。今天我们要学习使用AI制作其中一种纹理,而这种纹理不同于上一次教程里所教的纹理,它主要出现在网页设计中,作为网页背景而使用。通常这类纹理图案的特点是阴影和高光的过渡非常细腻,它的色彩游离于黑白灰之间。用这种只有黑白灰的气质格调打造的网站,会显得别具一格哦。

也许你不认为一个小小像素会发生巨大的作用,但接下来我们要做的将会改变你的看法。
一、单个像素图
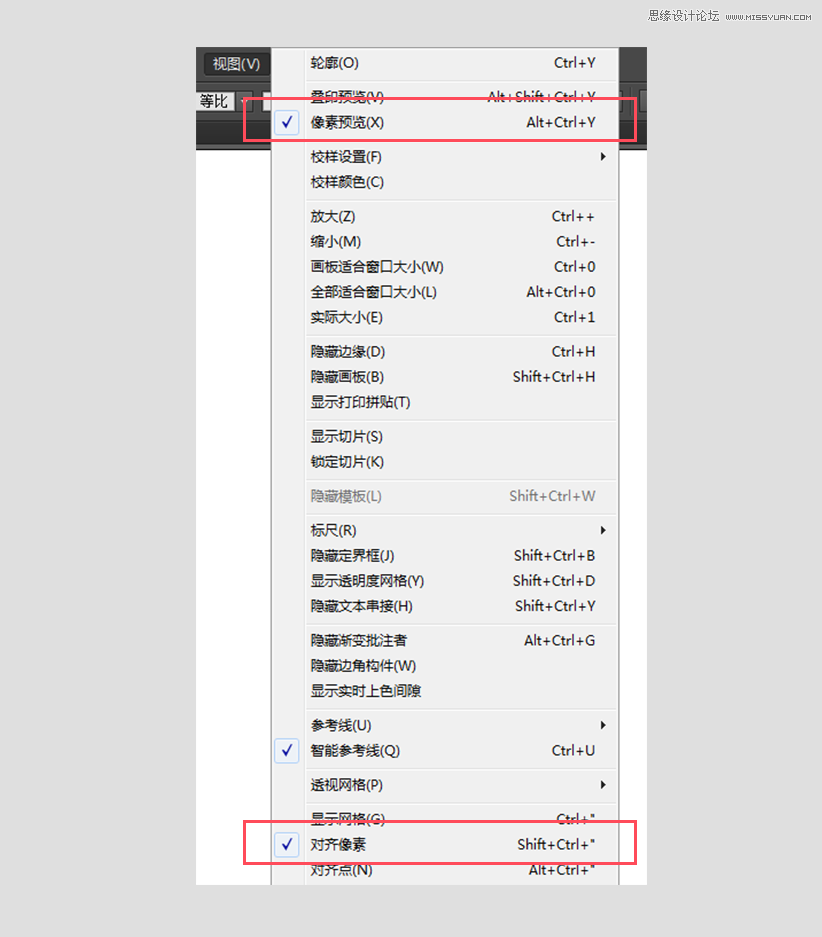
首先打开AI软件,新建一个文档,文档大小任意。在视图栏目下勾选“像素预览”,勾选这一选项后,当你将自己的图片缩放到足够大时,会出现像素格子,然后再勾选“对齐像素”,这样图案就会自动对齐像素,无需你再自己手动控制对齐了。

在绘制像素图之前,或许你对这种微妙的背景纹理没有太大的印象,在 subtlepatterns 这个网站里,你会看到大量的这类纹理图。可以看到,当一个纹理平铺开来投入使用时的效果和单个像素图的制作过程的视觉效果会有略微的差别。
掌握像素对纹理背景的影响是需要长期积累的,那么,就从现在开始,我们先来画一个简单的像素图案吧。
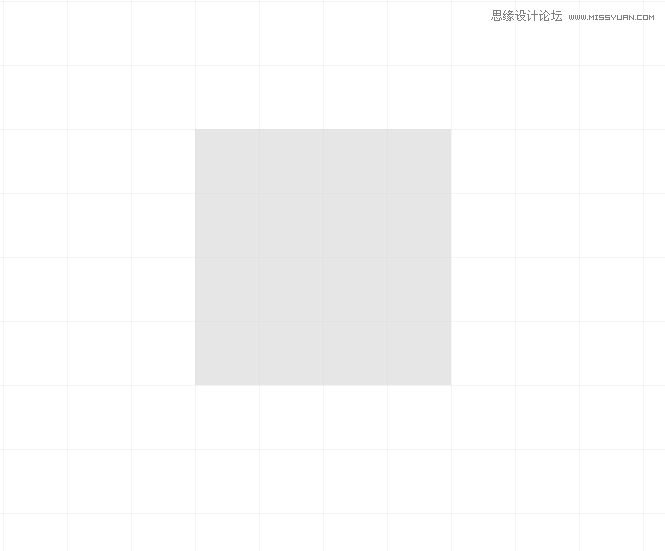
画一个4*4 px的正方形,填充色为浅灰色。

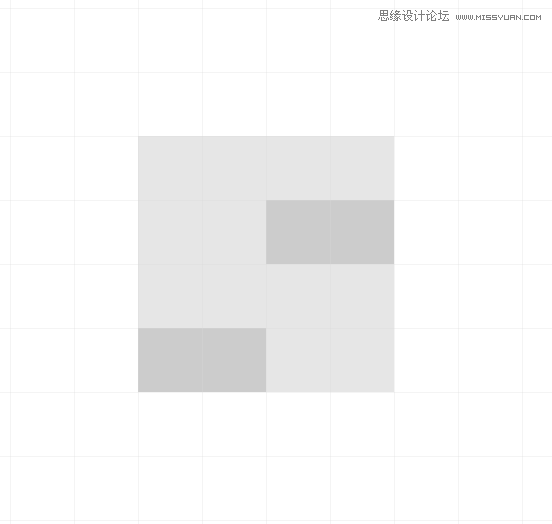
再画上两个2*1 px的长方形,填充为稍深的灰色,置放于下图所示的方位。

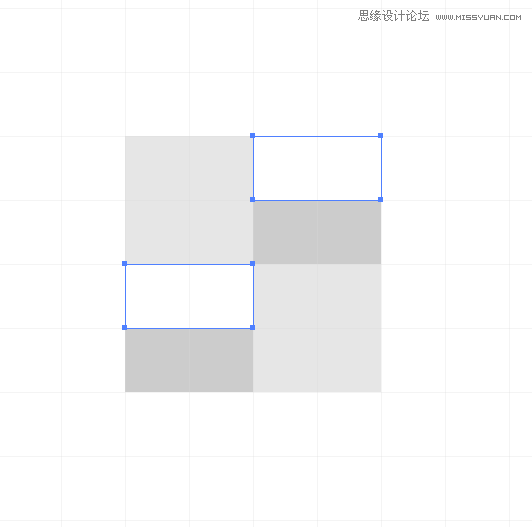
画上两个2*1 px的长方形,填充为白色,置放于下图所示的方位。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
