Illustrator制作简单的三维日历图标(3)
文章来源于 活力盒子翻译,感谢作者 佚名 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2011-03-22
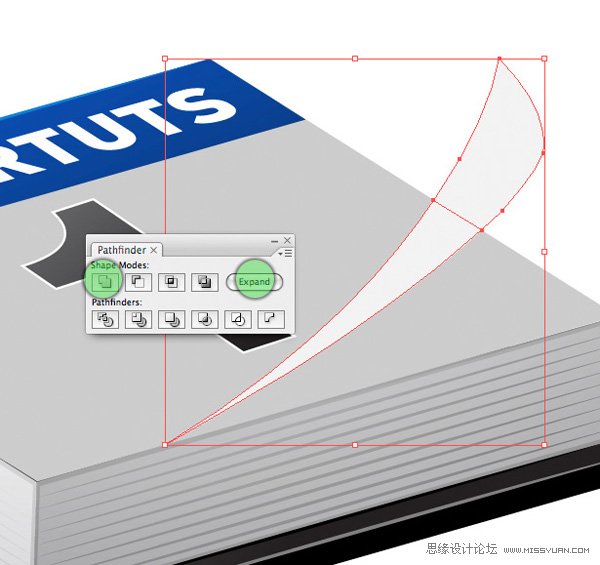
Step 15 选择被分割为2半的卷曲页,使用路径查找器调板里的与形状区域相加按钮,点扩展。现在被分割为2半的卷曲页又组合在了一起,而日历的面皮被分割成了2部分(翻页的左半部分和翻页的右半部分)。 Step 16 使用直
Step 15
选择被分割为2半的卷曲页,使用路径查找器调板里的“与形状区域相加”按钮,点扩展。现在被分割为2半的卷曲页又组合在了一起,而日历的面皮被分割成了2部分(翻页的左半部分和翻页的右半部分)。

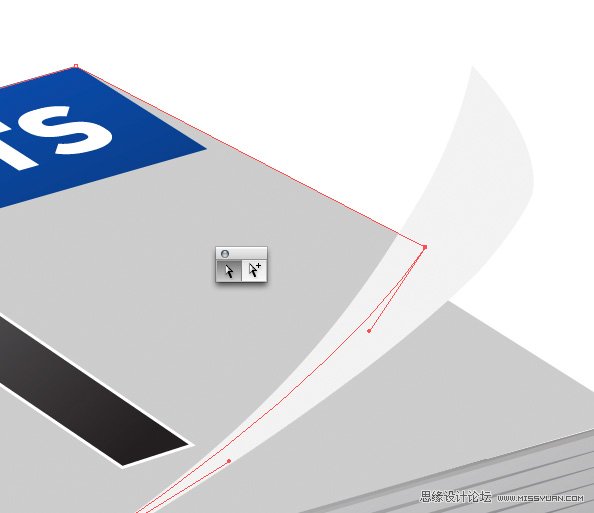
Step 16
使用直接选择工具(A)点如下所示的锚点,然后向右上移一点。

Step 17
绘制一个弧形形状以替代页面上的直边,选中这2个形状,然后使用路径查找器调板中的“与形状区域相减”按钮,如下高光的显示。然后点扩展。

Step 18
复制卷曲的页,调整下位置以得到另一个翻页效果。

Step 19
给日历的右面填充一个渐变,以创建出带有阴影的错觉。

Step 20
给翻页填充渐变。左面翻页上的渐变要深一点,因为它有一个对象的颜色和它是非常接近的(个人觉得编者指的是日历的面皮和第2个翻页上的颜色比较接近)。执行对象菜单>路径>位移路径,也就是之前我们使用的第5步上偏移路径的方法,偏移卷曲页以增加一些些的亮点(注:偏移路径在角点上会产生一些小问题,我觉得使用描边再扩展是个不错的选择)。

Step 21
你可以使用渐变给新的形状一个微妙的变化,这样可以提亮翻页上的边线。

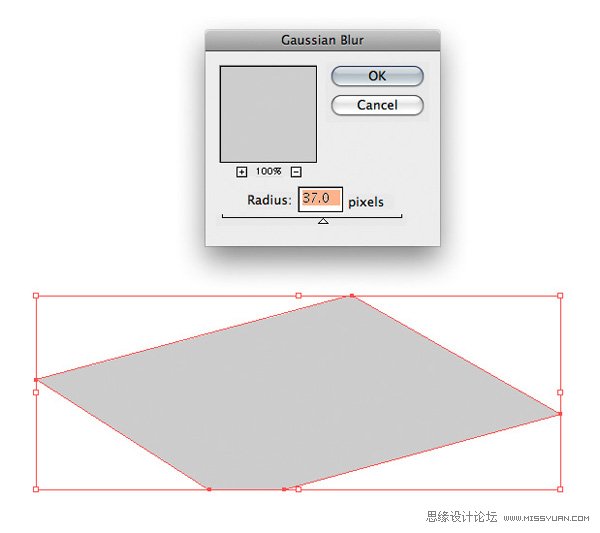
Step 22
使用日历面皮的形状和最下面角上压扁的方形,可以很容易地创建一个投影。执行效果菜单>模糊>高斯模糊,输入数值(模糊看上去很柔和就行了)以表现出阴影的效果。

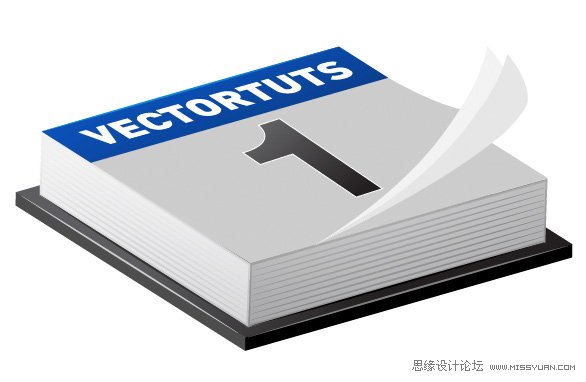
成品图
把投影放在日历的底层,给日历的面皮一个渐变,简单的图标就完成了!
这个图标的用途很广。只要你有想象力,你就可以编辑修改日历的面皮以适应各种不同的需求。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
-
 霓虹文字:用AI制作立体灯管艺术字
相关文章17302019-08-15
霓虹文字:用AI制作立体灯管艺术字
相关文章17302019-08-15
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
-
 AI结合AE制作字体动画艺术效果
相关文章7232019-04-08
AI结合AE制作字体动画艺术效果
相关文章7232019-04-08
-
 饼图工具:用AI制作立体图形教程
相关文章17832019-03-26
饼图工具:用AI制作立体图形教程
相关文章17832019-03-26
