网页设计中的点滴细节把握
文章来源于 Zhouwenqi,感谢作者 佚名 给我们带来经精彩的文章!设计教程/前端设计/前端设计2010-09-01
本文主要讲网页设计中一些细节把握,包括图片处理与背景处理等,都十分微小的地方,对于追求细节完美的设计师很有帮助,通过放大数倍可以看到虽然看上去相似,但细节上却有差别的设计处理。
本文主要讲网页设计中一些细节把握,包括图片处理与背景处理等,都十分微小的地方,对于追求细节完美的设计师很有帮助,通过放大数倍可以看到虽然看上去相似,但细节上却有差别的设计处理
这篇文章说实际问题的,所以不多强调,下面是我总结的一些比较突出的细节问题,而且我一直认为这些问题比较严重,正因为这些都是基本问题,很容易解决的,但把这种忽略养成一种习惯性的“经验”那就“杯具”了,然而这些细节问题也不同程度的代表了你的工作态度。
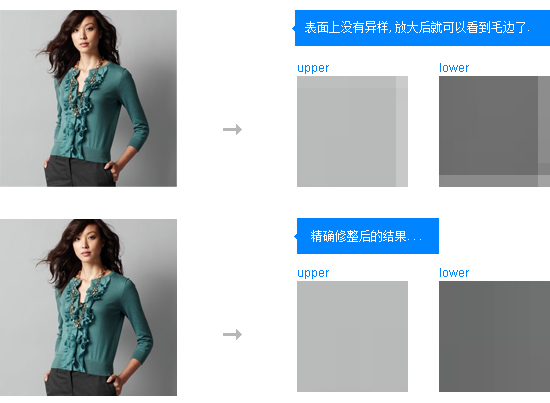
1)调整后的毛边
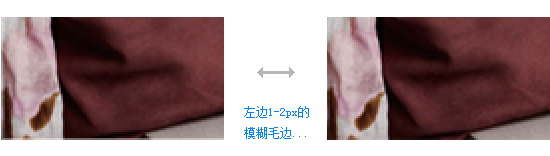
当对一个位图的大小进行调整后,正常情况下会留下1px的毛边(如果你注意的话),边界会变得模糊,如果继续调整模糊度会加大,这个问题太不起眼了,以至于你无法用肉眼来理绘,我们先用商品图片举例子:

也许单张小图还不够显注,下面对比一个列表图和大图,当然了除非你故意想要这种效果。




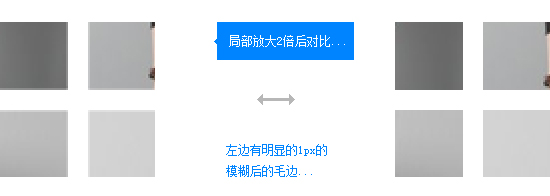
放大2倍后对比

放大2倍后对比

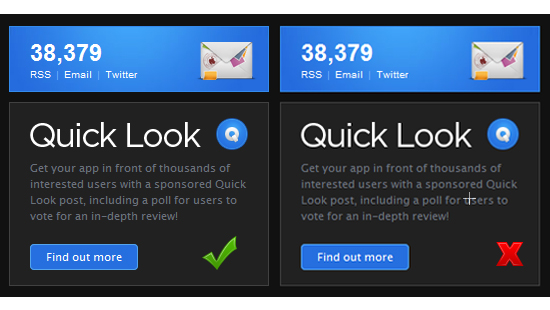
另外不要试者调整带有边框的图片,最好是自己绘制,这个面两张对比图不用放大就能全面看到问题:

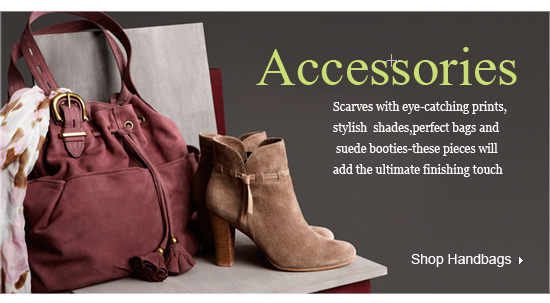
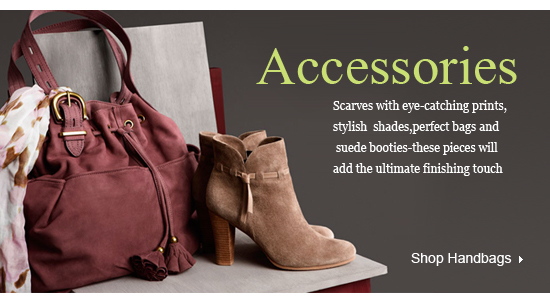
2)关于边框和背景
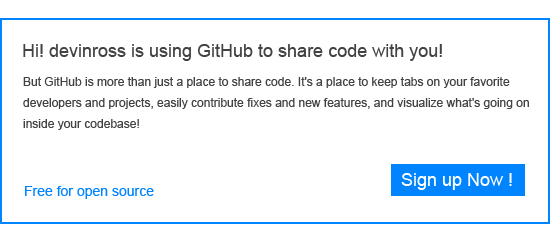
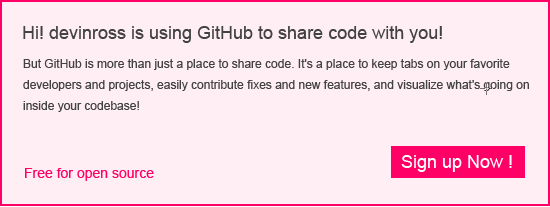
有些区块需要用边框装饰点缀得醒目一点,有文字区块图片区块等,文字区块加边框的建议使用同基色的背景色填充区块,不然内容会很空洞,图片加边框的话,如果是CSS定义的边框最好是加上间隔距离,因为图片不是固定的,所以可能会出现底色与边框不协调,严重的会造成毛边效果,下面用几个例子来说一下:
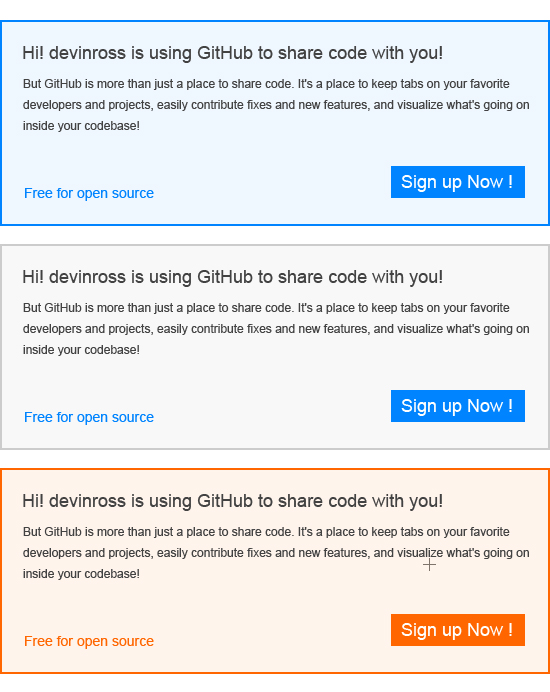
文字边框背景:

因为区块加了边框后背景与边框之外的背景颜色相同,所以感觉空洞,所以最好是区块加上背景,而且背景色与边框最好是同一个基色。


 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 精选5月最流行的网页设计趋势
相关文章4832018-05-10
精选5月最流行的网页设计趋势
相关文章4832018-05-10
-
 详细解析10个2018年网页设计趋势
相关文章5182017-12-17
详细解析10个2018年网页设计趋势
相关文章5182017-12-17
-
 设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
-
 神秘的黑色主题网页设计配色技巧
相关文章4112017-11-17
神秘的黑色主题网页设计配色技巧
相关文章4112017-11-17
