网页设计中的点滴细节把握(4)
文章来源于 Zhouwenqi,感谢作者 佚名 给我们带来经精彩的文章!设计教程/前端设计/前端设计2010-09-01
4)关于阴影与质感: 在设计点缀版面时需要有深度和3D质感的时候,可能就会用到投影、阴影、光线感等效果。但web设计和平面广告不同,太强、太硬的质感只会让页面显得粗糙,web页面是个很细致的活,还是那句话,这里
4)关于阴影与质感:
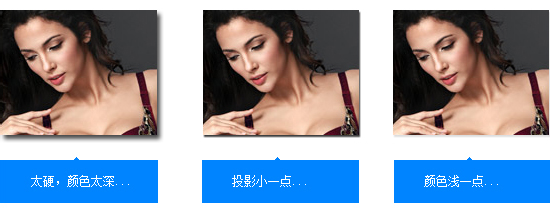
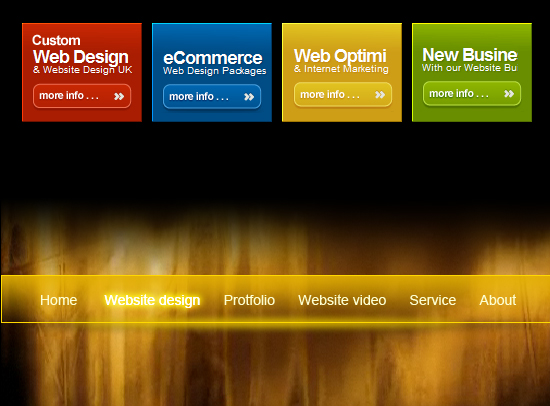
在设计点缀版面时需要有深度和3D质感的时候,可能就会用到投影、阴影、光线感等效果。但web设计和平面广告不同,太强、太硬的质感只会让页面显得粗糙,web页面是个很细致的活,还是那句话,这里只说细节,先看图:

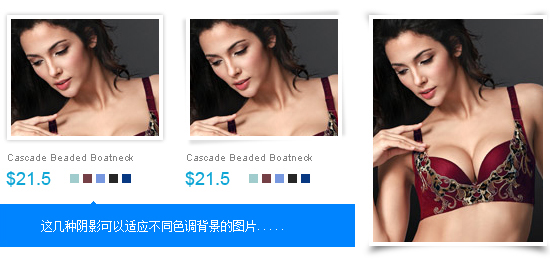
阴影要小一点、颜色要浅一点,另外这里面其实还有一个问题,和前面讲的边框一样,如果图片是的投影颜色与图片颜色(或背景颜色)相同,效果会很尴尬,所以要边框一样给图片加一个间隔距离:

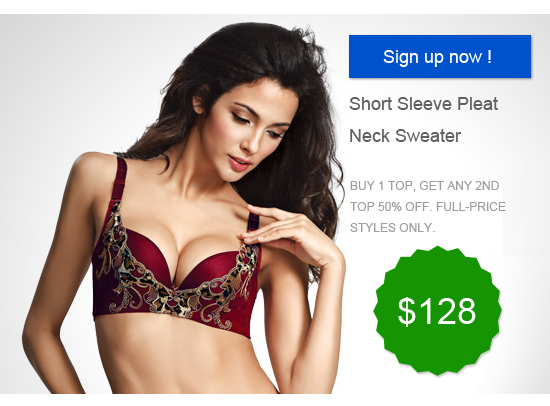
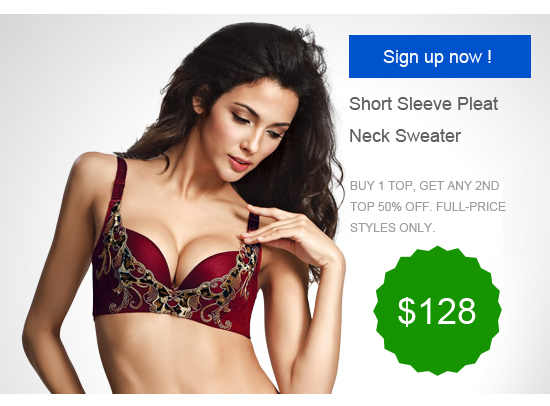
理论上讲,将一个没有质感的元素进行投影或加阴影是不现实的!前面讲的一些阴影效果,元素本身没有任何质感。看下面的例子:

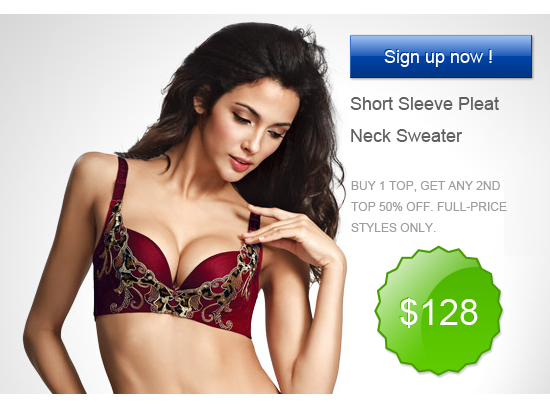
上图Button和价格区块的投影没有质量,修改后如下图:

其实阴影和质感是随网站整体风格相关联的,某种情况下还不如不加上去。

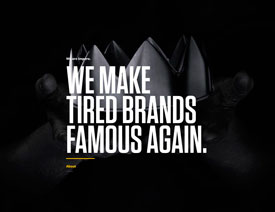
关于深色背景下的质感,阴影和投影是不现实的,所以只能用发光或光线质感来实现。

 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 精选5月最流行的网页设计趋势
相关文章4832018-05-10
精选5月最流行的网页设计趋势
相关文章4832018-05-10
-
 详细解析10个2018年网页设计趋势
相关文章5182017-12-17
详细解析10个2018年网页设计趋势
相关文章5182017-12-17
-
 设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
-
 神秘的黑色主题网页设计配色技巧
相关文章4112017-11-17
神秘的黑色主题网页设计配色技巧
相关文章4112017-11-17
