神秘的黑色主题网页设计配色技巧
文章来源于 优设,感谢作者 CARRIE COUSINS 给我们带来经精彩的文章!我们日常所看到的绝大多数的网站,在基础配色方案上,都是以浅色为主的,背景大多是白色或者浅色。有意思的是,近两年,以黑色为主色调,或者大量运用深色背景的网站,逐渐流行开来。
这些深色系网站常常被设计的非常时髦,并且搭配了不少有趣的动效,比如悬停触发的小特效和微妙的视差效果,这些特效让网站拥有了近乎电影的视觉体验。今天我们就来聊聊这一设计趋势。
深色系配色+动效

Meida

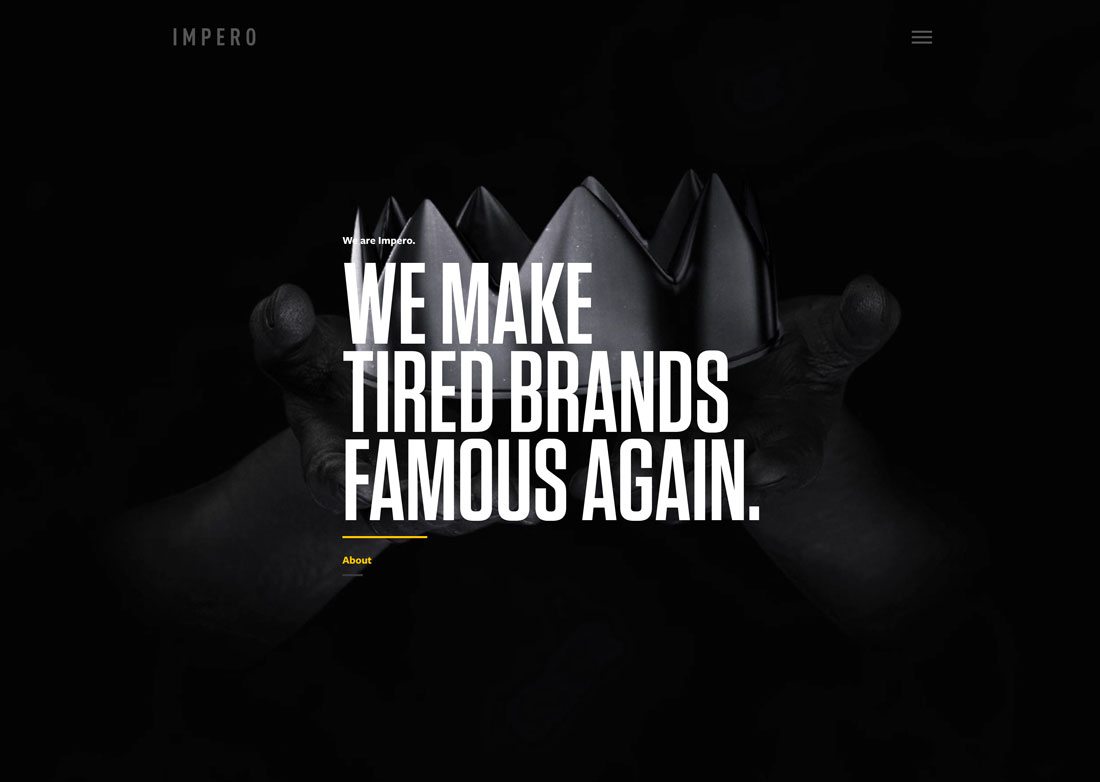
Impero
深色系配色和动效的结合确实已经悄然流行起来了:用黑色或者深色为主的配色方案,搭配一个炫酷的动效。两种技巧的搭配,创造出层次分明的视觉,营造出微妙的情绪氛围和令人着迷的神秘感。
虽然在具体实现上并不那么容易,在移动端上的体验不如桌面端明显,但是这种设计趋势所营造的视觉体验还是很能引人关注的。深色系的配色会让前景的元素更聚焦,用户会不由自主地关注设计师刻意营造的焦点。
在这种被营造出的神秘的氛围之下,被动效加持的视觉焦点元素会让用户好奇,这个页面之下还藏着什么,接下来会有怎样的事情发生。
这种设计趋势和其他的趋势相似,仅仅是一个范围而非规定严苛的规定,你可以使用黑色作为主色调也可以使用藏蓝,搭配的动效也没有固定的套路,它可以只是一个简单的悬停动效,也可以是一种复杂而精致的动态效果,你可以根据实际状况自行尝试。
当然,这种设计趋势的核心在于营造神秘感。
运作机制

Garden8
很难完全说清这种设计趋势为什么会如此的有效,当你简单脑补深色系配色+动效的时候,很难意识到这种效果实际效果是如此的出众。回过头来,我们可以仔细剖析这种设计趋势的特征:
配色方案中不会有太多颜色
几乎没有太多明晰的对比
整体设计看起来极其简单
不过,也可能正是这些看起来不复杂的设计,使得这种设计趋势在用户当中发挥了效果。它打破了规则,吸引了用户。
另外一个促使它流行的因素应该是它所营造的黑暗氛围和神秘感。人总是充满好奇心的,欲盖弥彰总比开放的展示更加撩人。动画和黑暗的氛围搭配起来的时候,更容易勾起访客的好奇心。
在许多设计作品当中,我们看到设计师并不仅仅营造出神秘感,他们还加入了更多的情绪上的引导。不同的情绪在这样的神秘氛围下发酵,用户最终会身不由己地被这种视觉模式所吸引。
不一定非得是黑色的

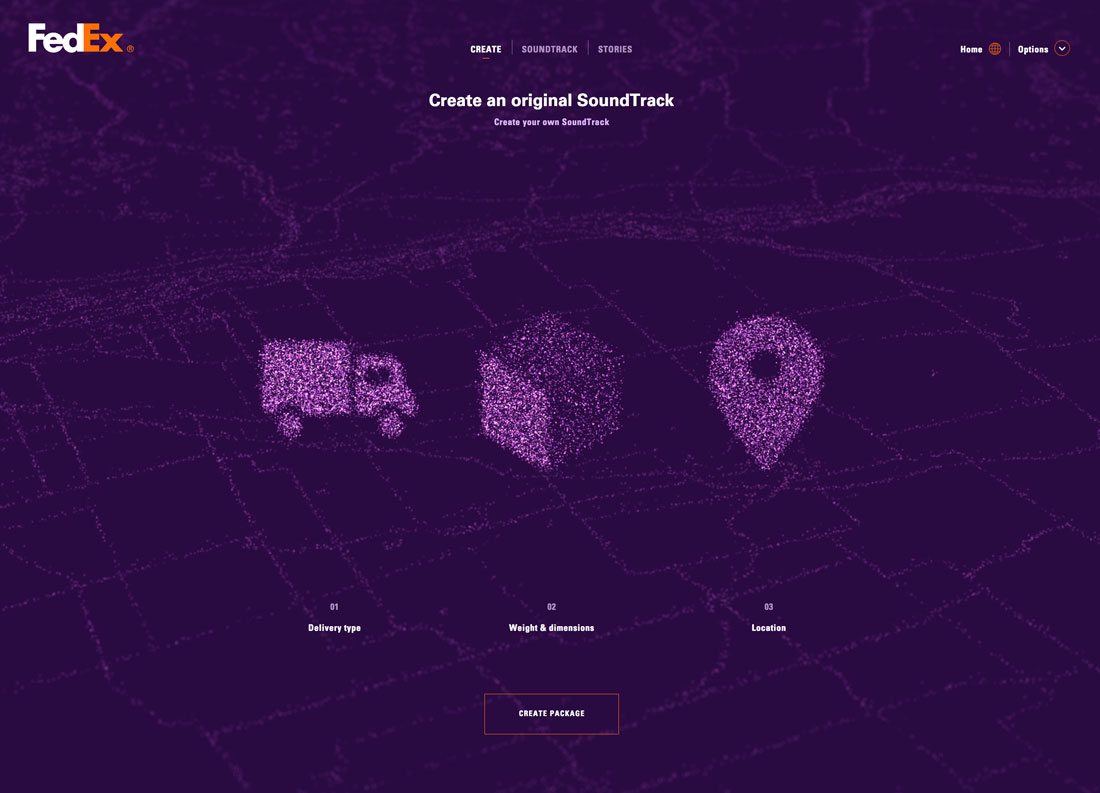
FedEx-track
虽然绝大多数的设计师还是选择了黑色为主的设计,但是实际上并不一定只有黑色适合这一设计趋势。
其他的深色调同样有效,这个时候就是考验设计师调色和搭配的能力了。
除此之外,想要让整个配色和动效能够有效地搭配,还得让色彩足够丰富。确定主要的色彩之后,最好在配色方案中加入同色系不同明暗、不同饱和度的色彩,这样能让整个配色统一而又丰富。
虽然营造显著的对比并不在这个设计趋势之内,但是它依然是不容忽视。这个深色系为主的配色方案应该尽量贴近单色系配色,但是配色中色彩的对比度不够明显会让人迷惑,对比度太强则不够微妙。
这一是趋势的局限性
深色系配色+动效这种设计趋势并不适合每个人,也不会贴合每个项目的实际需求,它也有着局限性:
在移动端上的显示效果一般
在可访问性上或多或少有那么一点问题
对于一部分用户而言吸引力不足
导航和CTA元素并不好安置
在环境光不足或者不好的情况下,页面可能很难看清
部分用户可能并不喜欢网站所呈现出的情绪
用户可能会在较短的时间内厌倦
使用时候的注意事项

Formigari

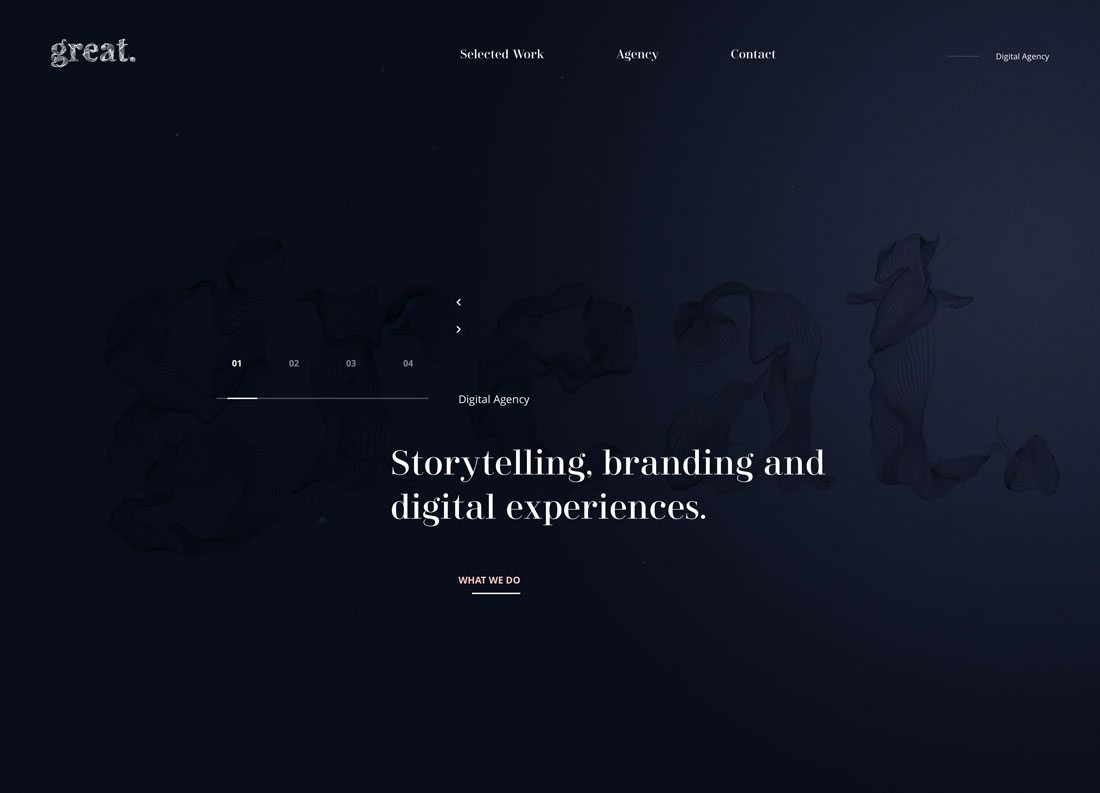
The Great
如果你觉得自己可以驾驭这种设计趋势,那么你可以尝试在自己的网页当中使用它。不过,下面的事项一定要注意:
坚持使用单页:太多先锋的设计手法可能会让用户觉得不舒服,太多的元素也可能打破好不容易营造的感觉,所以,尽量限制其为单页设计。
使用对比色:白色文本在深色背景上显示效果很好。其他的元素也是同样的道理。需要突出的按钮、导航元素、信息等都可以采用对比色。
简化动效:过于复杂的动效可能会让用户觉得难于接受。坚持使用简单的动效能产生更好的效果。
分层结构:由于需要结合动效,不同的元素需要处于不同的分层当中,这样可以营造出有触感的真实效果。分层还能让设计师更好地创造对比,也更易于管理。
大胆的排版:文本元素不仅要包含对比,而且要通过大胆排版和字体设计,来创造出不落俗套的设计。在保证可读性的前提之下,使用粗细不同、大小对比的字体,营造出形式感。
接下来会怎样?

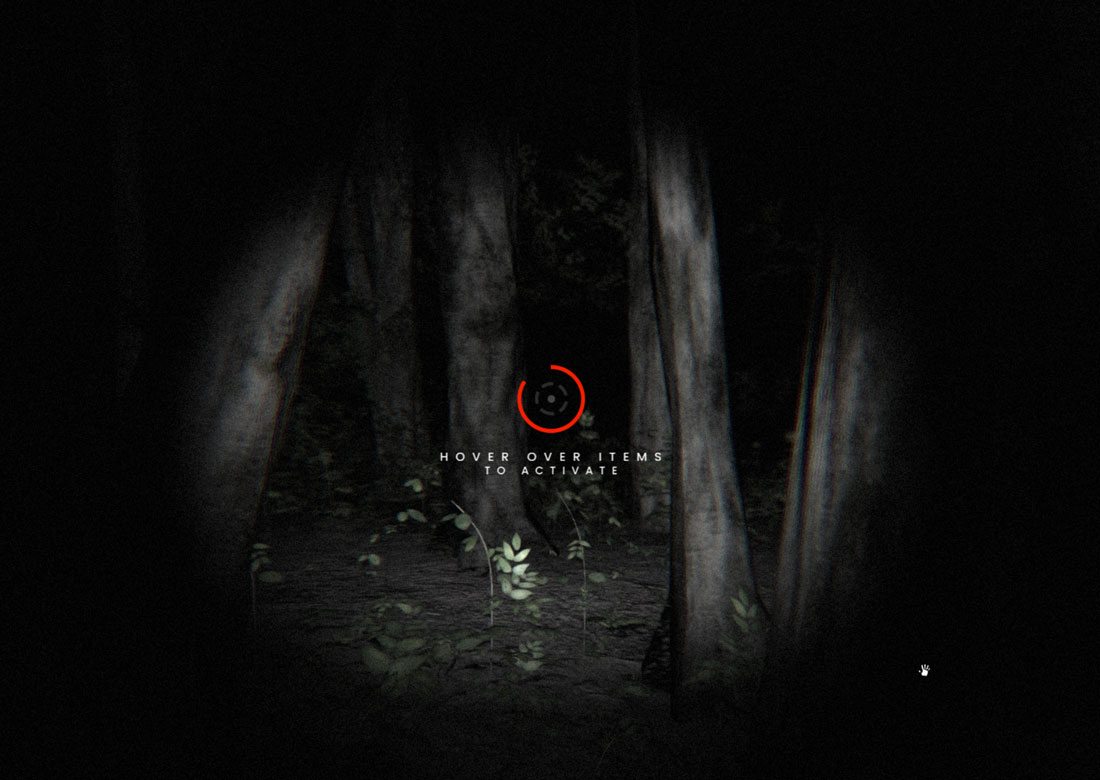
Blairwitch
和任何设计趋势一样,深色系配色+动效的设计趋势会随着时间的推移逐步演变,虽然我们无法确知变化的细节,但是我们总归能够看到一个方向。
深色系的配色和如今逐步崛起的VR和AR的沉浸式体验有着一致的精神,动效的流行自是不必说,相比于复杂化的演化方向,它更有可能会越来越自然,越来越有意思。
结语
色彩对于设计的影响无疑是巨大的,深色系的配色常常会让设计显得深沉、神秘,它能够承载的情绪总体会更加非常规一些。如果你希望你的设计更贴近大众,浅色无疑会更合适一些,深色相对而言更加特立独行。
另外,不同的设计技巧之间的组合搭配,或多或少能够创造出一些新的效果,今天所聊的这种设计趋势又何尝不是如此呢?你也可以沿着这个思路继续探索适合自己设计项目的视觉效果。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 21个Sketch实用高频小技巧
相关文章6572019-02-15
21个Sketch实用高频小技巧
相关文章6572019-02-15
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 设计师必须知道的版式设计三原则
相关文章4012018-10-10
设计师必须知道的版式设计三原则
相关文章4012018-10-10
-
 设计师解读聊天气泡框不为人知的技巧
相关文章2182018-10-10
设计师解读聊天气泡框不为人知的技巧
相关文章2182018-10-10
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
