实例分析9款惊艳的网页设计作品
文章来源于 优优教程网,感谢作者 Tubik Studio 给我们带来经精彩的文章!设计是一个不断发展和变革的领域,很多时候,看似熟悉的设计趋势会在下一刻摇身一变,再次惊艳到你。灵活的创意和开放的想法,常常能够使稀松平常的元素摇身一变,化身为惊艳的设计作品。这种点铁成金的成就感,大概也是许多设计师即使辛苦也会坚持下去的原因所在吧?
今天,我们搜集了几个Tubik Studio 内的设计师作品,它们是不同业务目标下的产物,这些UI设计作品从配色到动效,无疑都是相当惊艳的。今天,我们透过这些案例,来聊一下优秀的UI视觉设计台前幕后的事情。
1、凸显特点:设计工作室的官网设计

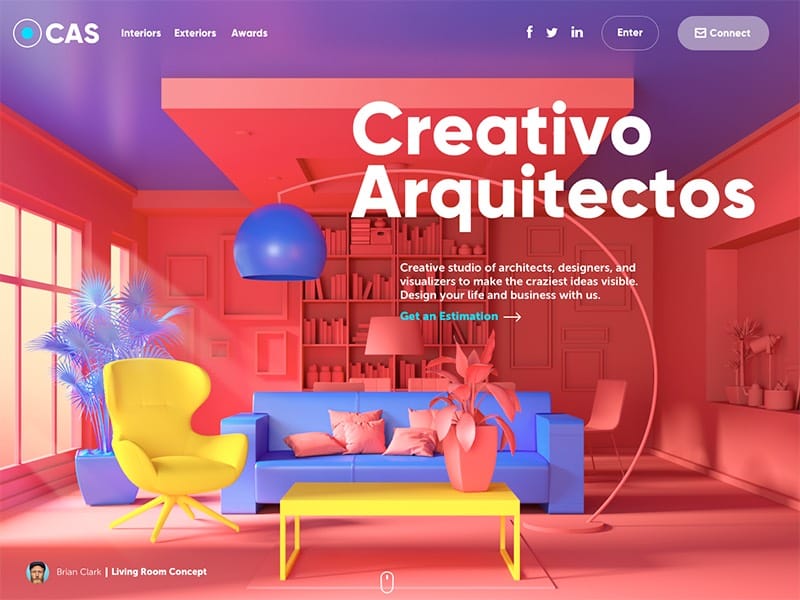
形体和色彩,到底哪个在设计中更加富有表现力?这个问题可能没有一个固定答案,这场在战争在设计领域当中已经持续多年,甚至会一直持续下去。这个设计项目是为一个室内设计工作室来设计官方网站,他们的主要业务是制作可视化的室内设计渲染图。他们熟知如何最大限度地借助设计工具来呈现室内设计的效果,在接到需求之后,我们决定使用全屏背景结合他们最擅长的3D建模,来展现高质量的室内设计能力和建模渲染效果。

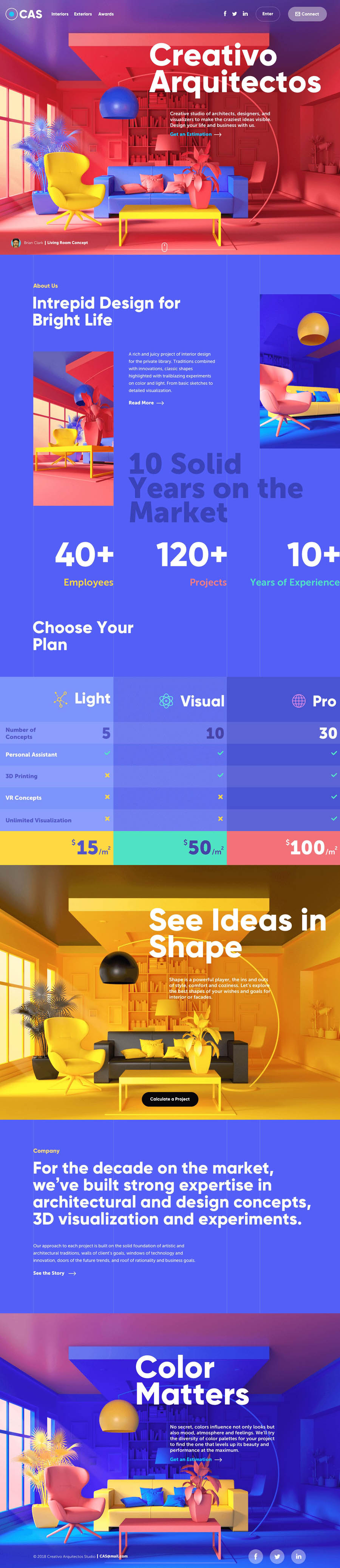
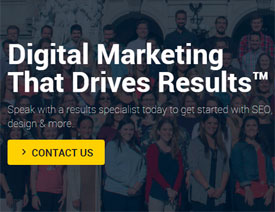
富有层次感的排版布局,让前后景的内容各司其职,关键的内容块也可以很轻松地被扫视。每个区块都有着醒目的标题,能够告知用户内容的属性。页面顶部的导航中呈现了品牌的LOGO,页面中相关社交媒体链接也非常清晰醒目。在这个色彩丰富的页面中,关键的CTA按钮是需要借助对比色来凸显,将用户导向特定的功能和页面。

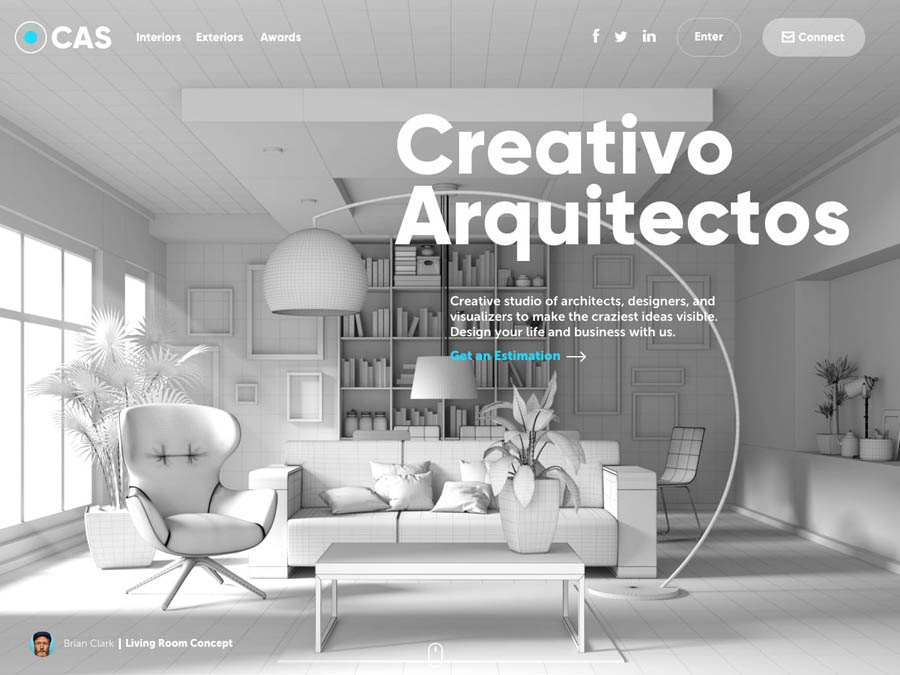
数字建模所带来的好处是更加沉浸式的场景,和更加易于处理的数字素材,这样一来,设计师也更容易处理,加入更加有效的动画效果。在这个案例当中,动效设计师让用户在滚动的过程中,看到条纹式的效果,使得页面的层次感明显,也暗示了这个设计工作室在视觉效果上的强大处理能力。此外,用户可以借助页面指示器快速切换页面,这一点也确保了整个网站在功能上的便捷和完善性。
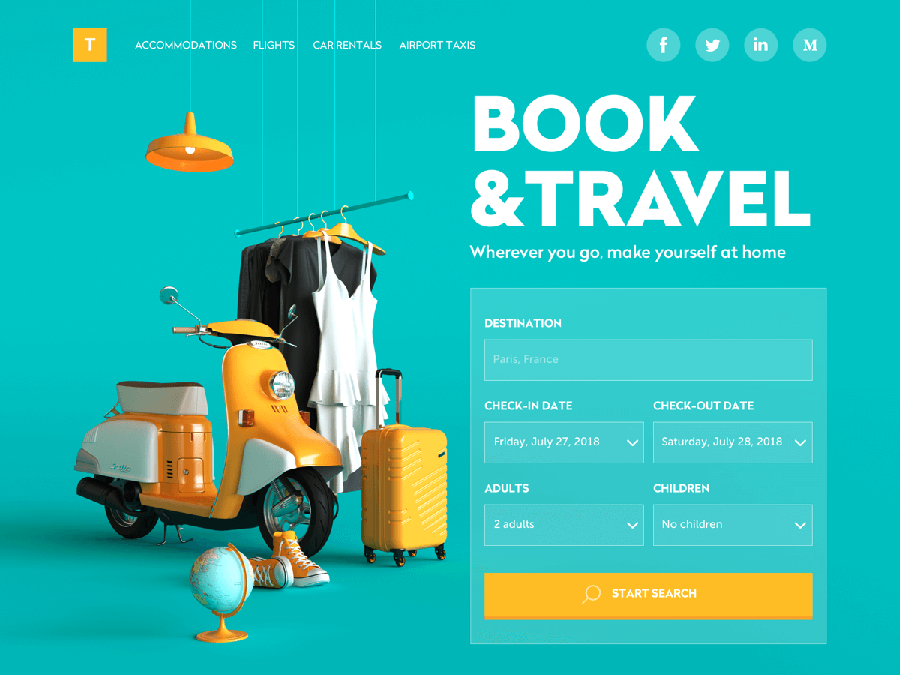
2、强化属性:订购服务的网站页面设计

 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 详解网页图文组合的三种布局方式
相关文章3752018-11-13
详解网页图文组合的三种布局方式
相关文章3752018-11-13
-
 实例讲解各知名企业的LOGO进化过程
相关文章7292018-10-10
实例讲解各知名企业的LOGO进化过程
相关文章7292018-10-10
-
 11款2018年最值得关注网页开发博客
相关文章2022018-08-14
11款2018年最值得关注网页开发博客
相关文章2022018-08-14
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
