网页设计中的点滴细节把握(2)
文章来源于 Zhouwenqi,感谢作者 佚名 给我们带来经精彩的文章!设计教程/前端设计/前端设计2010-09-01
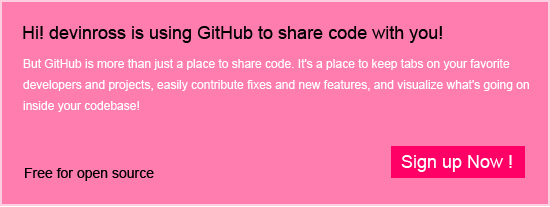
白色背景下,背景不要比边框太深,再努力的调整区块内容的颜色能与背景融合也于事无补,边框成了毛边。 在深色背景下,才使用加亮边框。 关于图片边框,图片本身就有背景,而且色彩是多样的,在给图片加边框时也最
白色背景下,背景不要比边框太深,再努力的调整区块内容的颜色能与背景融合也于事无补,边框成了毛边。

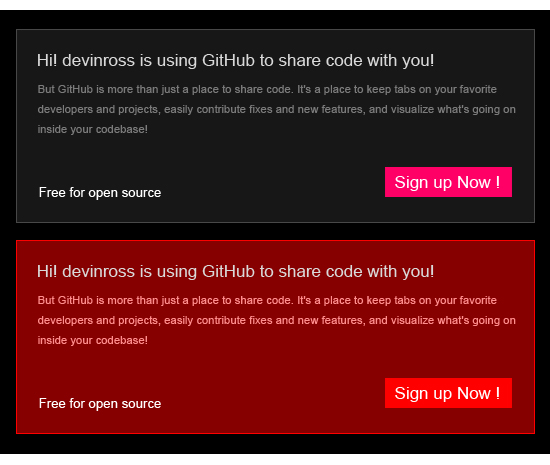
在深色背景下,才使用加亮边框。

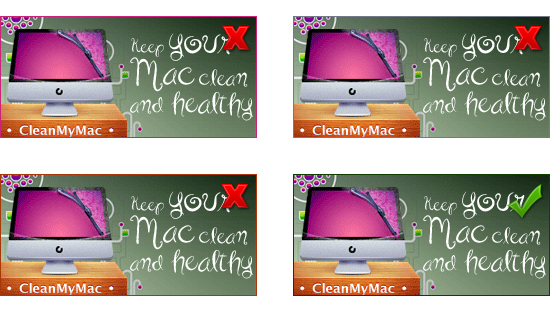
关于图片边框,图片本身就有背景,而且色彩是多样的,在给图片加边框时也最好是与图片背景同一个基色的背景,而且最好是取与图片最边上的色彩的深基色,如果是边上有多种颜色,取最多的那颜色,例:

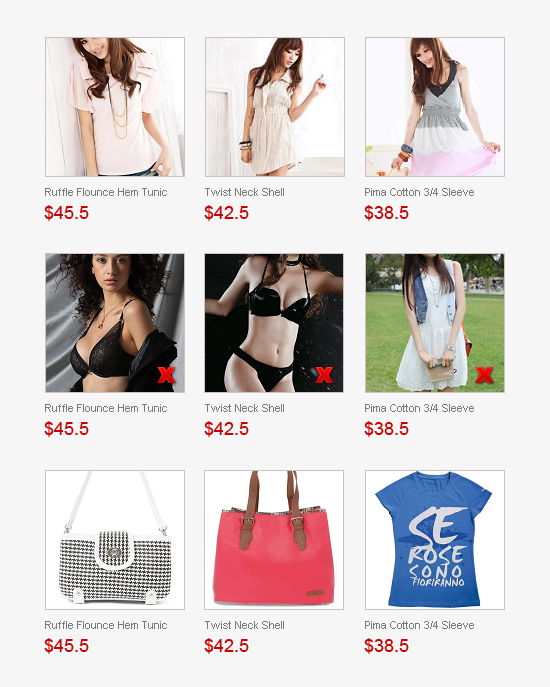
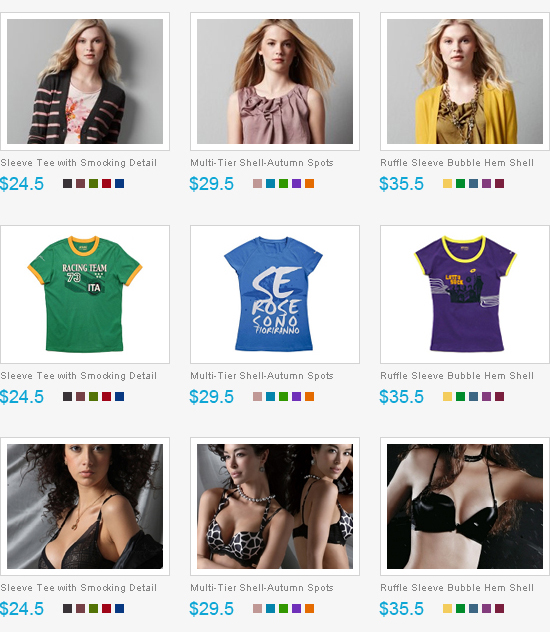
如果边框是用CSS定义的,而且是图列,比喻说是产品列表,而列表中的产品类别和背景色都不一致,就会出现边框与背景同色或不协调的情况,例如:

上图中间一排图片边框的色彩就不协调了,如果在图片是不确定的情况下,加边框时最好是给图片与边框之间加上边框距。

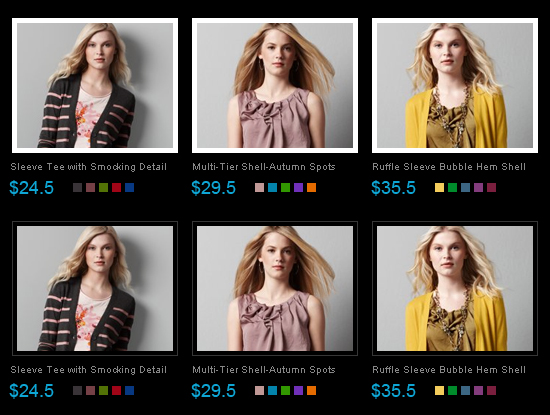
在看看在深色背景下的效果,深色背景下可以有两种方案,一是去掉外框,以白色间距边框,二是加亮外框,留出与背景相同颜色的间距。如下图:

3)关于边距与对齐
设计师寻找灵感时,偶尔会随意、自由的拖拉摆放区块、填色、绘制等,直到满意才会停下,在这个过程中会出现有与“经验”挂钩的细小漏洞,例如:

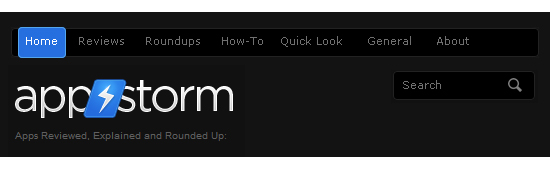
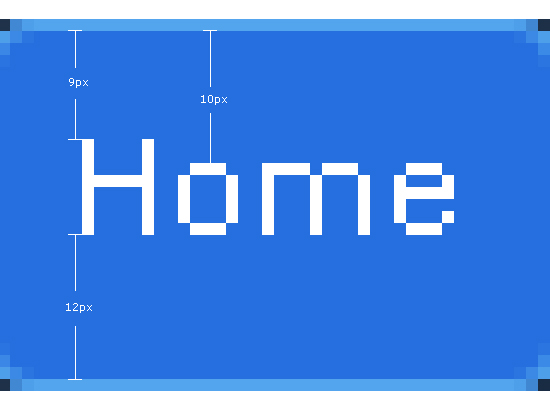
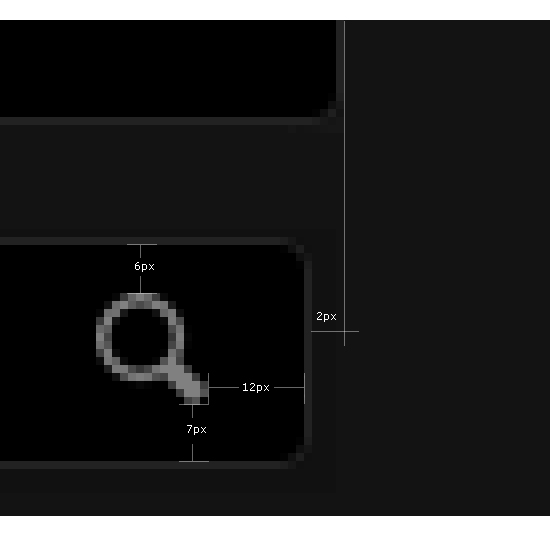
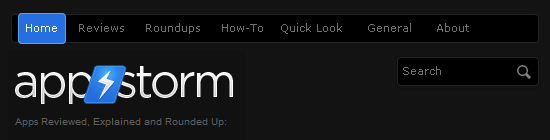
下图表面看上去没问题,细看之下有点小别扭,放大后就可以看清楚了,导航文字偏高,搜索框与导航没有对齐,搜索框中Button图标距离也有问题。


调整之后如下图:

 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 精选5月最流行的网页设计趋势
相关文章4832018-05-10
精选5月最流行的网页设计趋势
相关文章4832018-05-10
-
 详细解析10个2018年网页设计趋势
相关文章5182017-12-17
详细解析10个2018年网页设计趋势
相关文章5182017-12-17
-
 设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
-
 神秘的黑色主题网页设计配色技巧
相关文章4112017-11-17
神秘的黑色主题网页设计配色技巧
相关文章4112017-11-17
