Illustrator制作扁平化风格的电视机(4)
文章来源于 优设,感谢作者 派派 给我们带来经精彩的文章!3.7 绘制电视机光影。
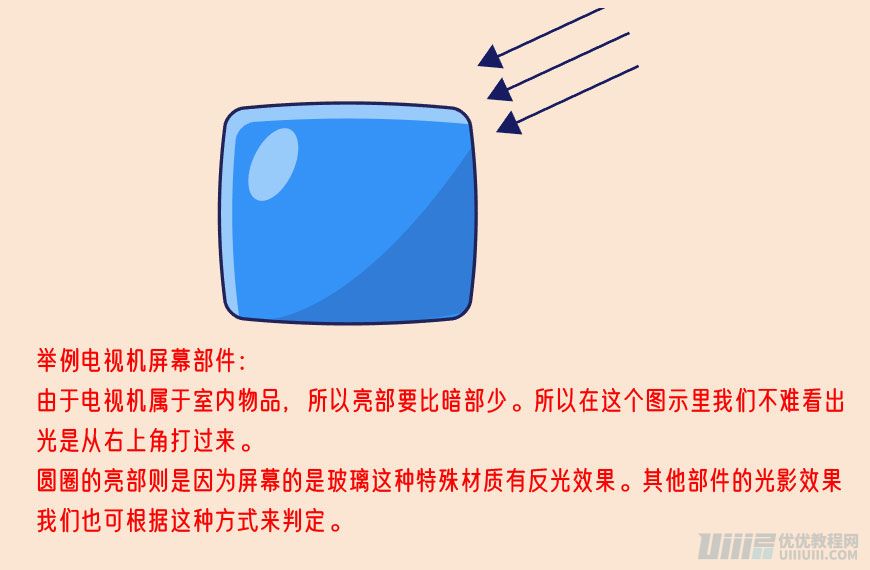
首先我们先讲一下光影是如何构造的。
光影分为亮部与暗部,每个部件的亮部/暗部角度要相同。亮部的颜色比部件颜色浅,暗部颜色比部件颜色深。

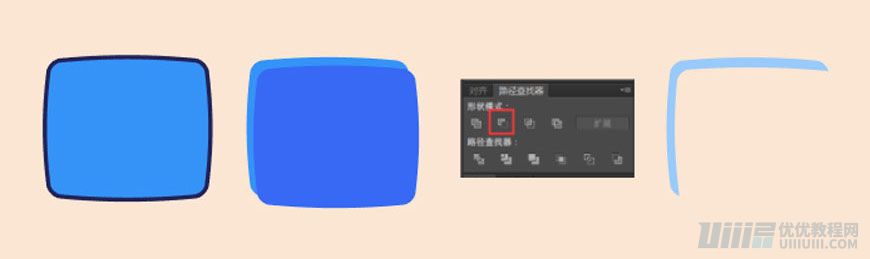
首先我们先拖出一个框,去掉描边(方便观察),alt复制一个一样的图形,换个颜色(方便观察)。将两个图形错位,选择窗口–路径查找器,选择形状模式的第二个减去顶层,构建一个边角局部的形状。
这样子我们一个亮部区域就构建完成了。

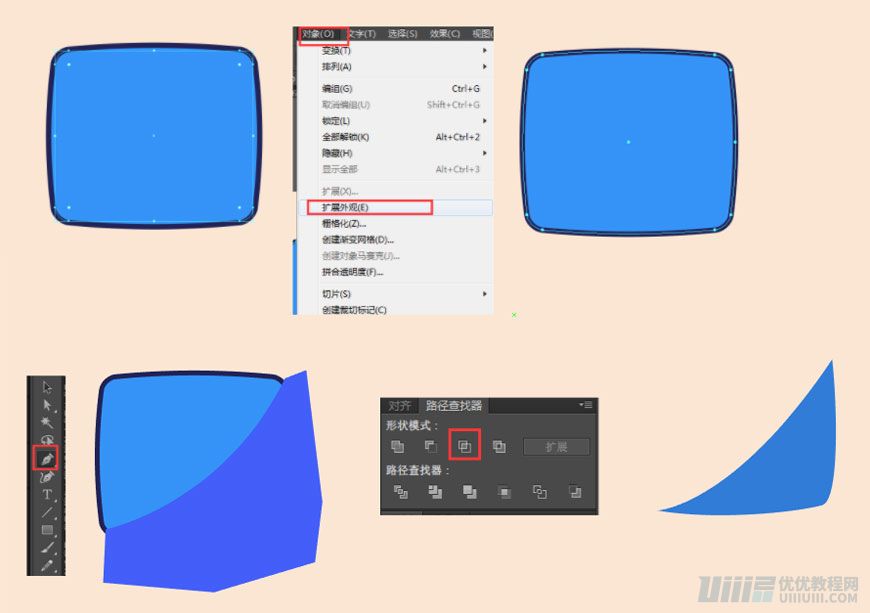
屏幕因为是表面且为亮面,电视机暗部区域会呈较大的圆弧状,这个我们可以用钢笔工具(p)勾勒。
因为这个屏幕之前使用了膨胀工具,所以边缘不是完全贴合,这时候我们要使用扩展工具,变化成如图所示。
然后再使用钢笔工具勾勒曲线,外轮廓我们可以扩展到外边缘,然后使用路径查找器–交集工具,得到如图所示弧形图形。

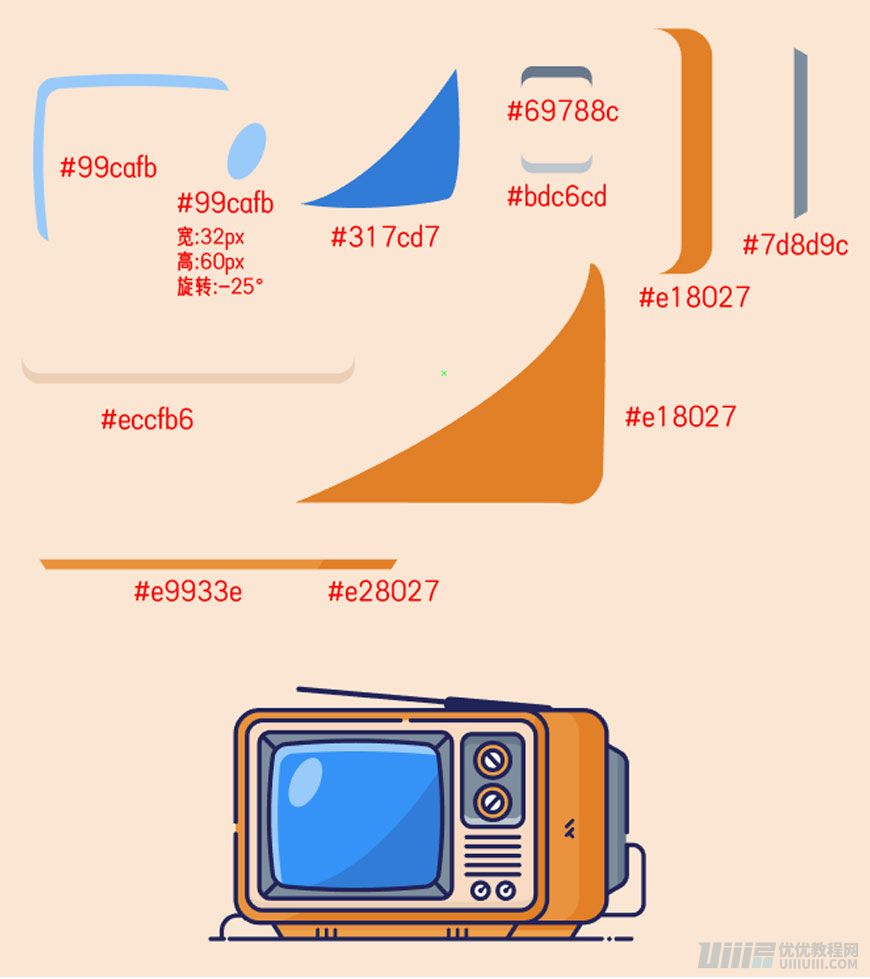
其他部分的光影形状我也一一给大家列举出来。大家请仔细观察电视机的亮部与暗部的形状。根据以下的提示,将我们的电视机光影部分补充完整。
然后我们的电视机整体部分就完全构造完成了。

步骤4:绘制背景装饰
终于到最后一步了!做到这里的小伙伴,你们距离成功只剩下一点点~让我们完成装饰,我们就可以开开心心的交作业了~
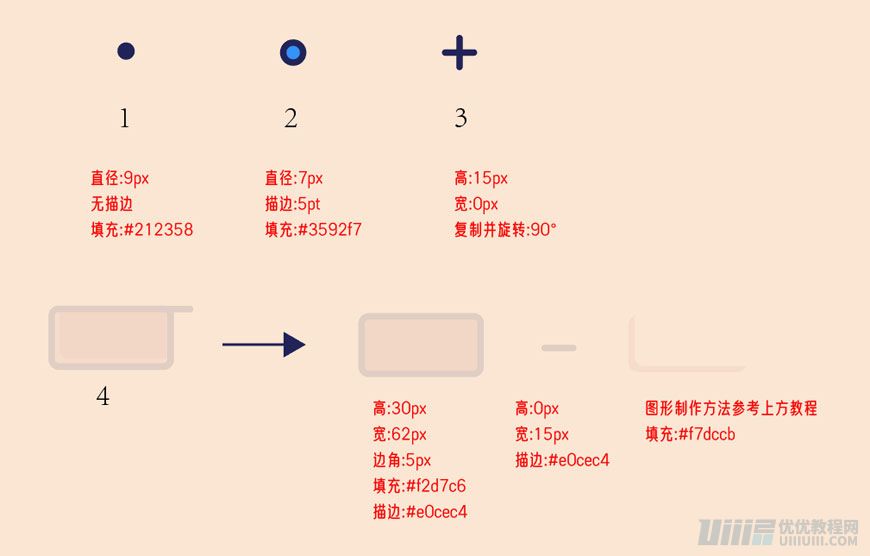
装饰部分很简单,由以下四种图形构造。
(1)直径:9px 无描边 填充:#212358
(2)直径:7px 描边:5pt 填充:#3592f7
(3)高:15px 宽:0px 复制一个旋转90°,做出十字状。
(4)这个图形作为浅色装饰,由三个形状构成。
矩形:宽:62px 高:30px 边角:5px 填充:#f2d7c6 描边:#e0cec4
线条:宽:15px 高:0px
高光:填充:#f7dccb
将三个形状拼成如图所示,然后根据原图,或旋转角度,或拼合。结合其他三个图形,构造成一个完整的背景。

这样子,我们的完整的电视机画面便完成了!
最终效果图

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
-
 霓虹文字:用AI制作立体灯管艺术字
相关文章17302019-08-15
霓虹文字:用AI制作立体灯管艺术字
相关文章17302019-08-15
