Illustrator制作扁平化风格的电视机(3)
文章来源于 优设,感谢作者 派派 给我们带来经精彩的文章!3.4 绘制电视机右边按钮部分的图形。
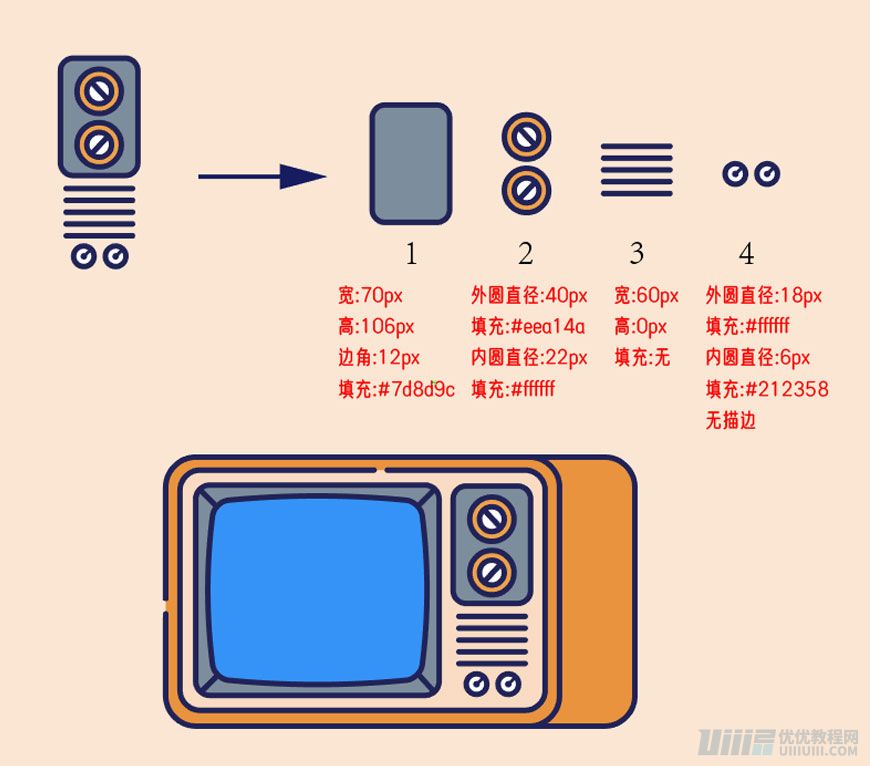
如图所示,这部分由四种图形组成。
(1)宽:70px 高:106px 填充:#7d8d9c 边角圆角半径:12px
(2)外圆直径:40px 填充:#eea14a;内圆直径:22px 填充:#ffffff
且内圆内用直线工具连接一个直径。
(3)宽:60px 高:0px 无填充 (按住alt并拖动鼠标即可复制同样的图形,ctrl+D可重复上步操作。)
(4)外圆直径:18px 填充:#ffffff 内圆直径:6px 填充:#212358(无描边)
并连接一条内外圆的半径。
然后将图形排布成如图所示。

3.5绘制电视机四周细节部分图形。
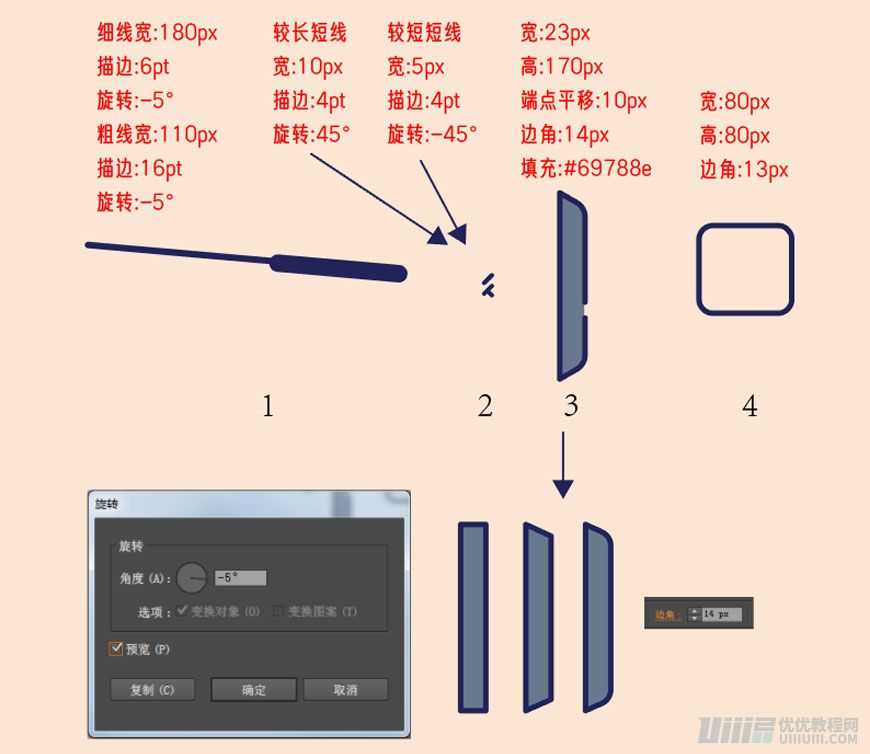
(1)细线:宽:180px 描边:6pt 粗线:宽:110px 描边:16pt
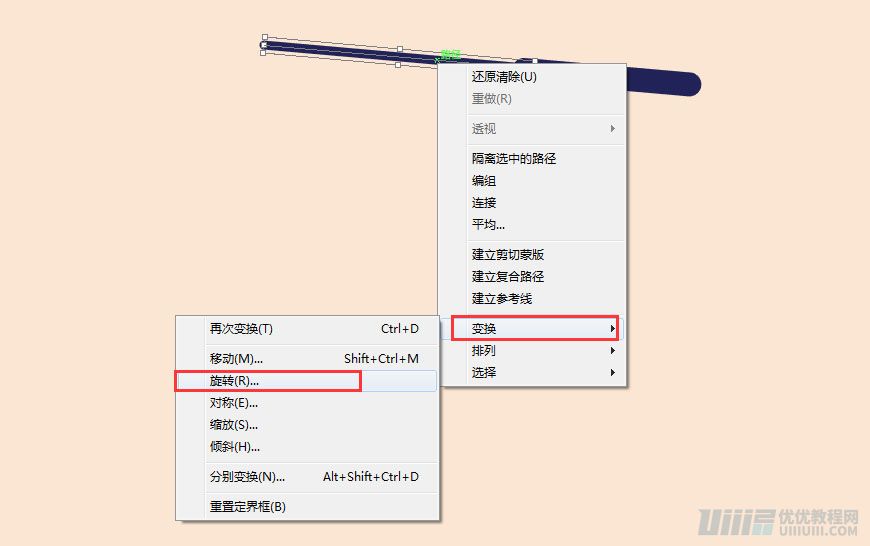
两条线均旋转-5°(选中线条右键变换–旋转,在旋转窗口输入要旋转的角度,可点击预览查看效果)
(2)较长短线:宽:10px 描边:4pt 旋转角度:45° 较短短线:宽:5px 描边:4pt 旋转角度:-45°
(3)矩形宽:23px 高:170px 填充:#69788e
使用直接选择工具选中端点,两端分别向内平移10px,然后还是用直接选择工具选中端点,上方会出现“边角”,输入14px即可得到如图所示图形。
(4)矩形 宽:80px 高:80px 边角:13px


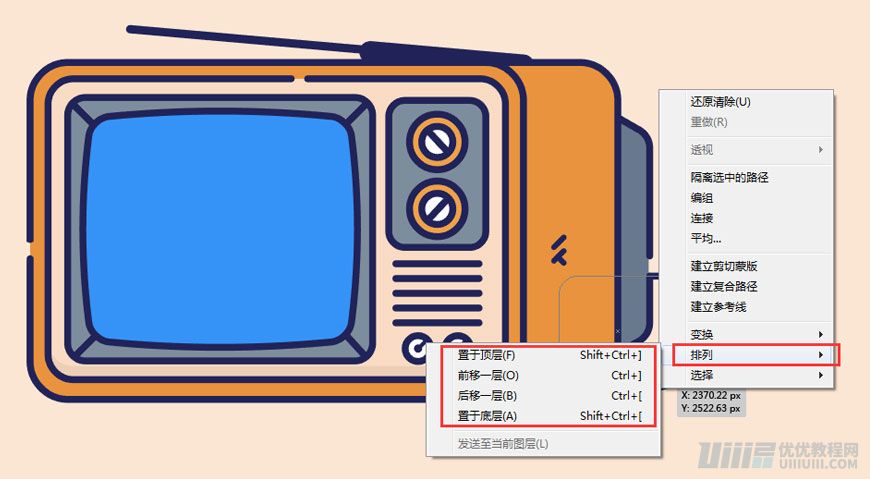
将做好的图形,按照如图所示排布。
注:选择图形右键–排列,可选择将图形上移或下移。(ctrl+【 下移,ctrl+】上移)

3.6 绘制底部与整体连接。
还记得我们前边绘制了一个地平线么。现在它要派上用场咯。我们需要绘制一个电视机的底部与地平线连接。让我们接着开始吧~
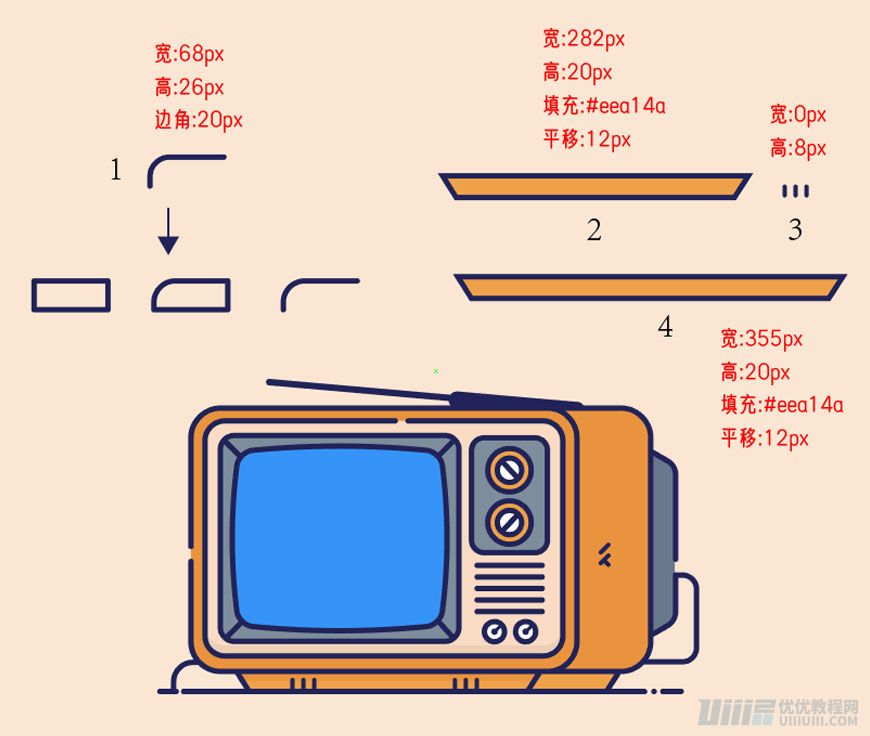
底部与地平线相连部分有以下四部分图形,接下来让我们拆解介绍一下。
(1)宽:68px 高:26px 用直接选择工具(A)选中左上端点,拉取边角20px。然后再使用直接选择工具(A)选中右下端点,delet删除。则会得到如图所示形状。
(2)宽:282px 高:20px 填充:#eea14a用直接选择工具(A)分别选中下方两个短点,分别向内移动12px。得到如图效果。
(3)宽:0px 高:8px 三个一组,制作两组。
(4)宽:355px 高:20px 填充:#eea14a用直接选择工具(A)分别选中下方两个短点,分别向内移动12px。得到如图效果。
将四种图形按照如图排布。便可将电视机与地平线构成一体。这样子我们电视机的基本框架便构造好了。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
-
 霓虹文字:用AI制作立体灯管艺术字
相关文章17302019-08-15
霓虹文字:用AI制作立体灯管艺术字
相关文章17302019-08-15
