Illustrator设计邪恶主题风格的图标(3)
文章来源于 站酷,感谢作者 Anyous 给我们带来经精彩的文章!步骤31
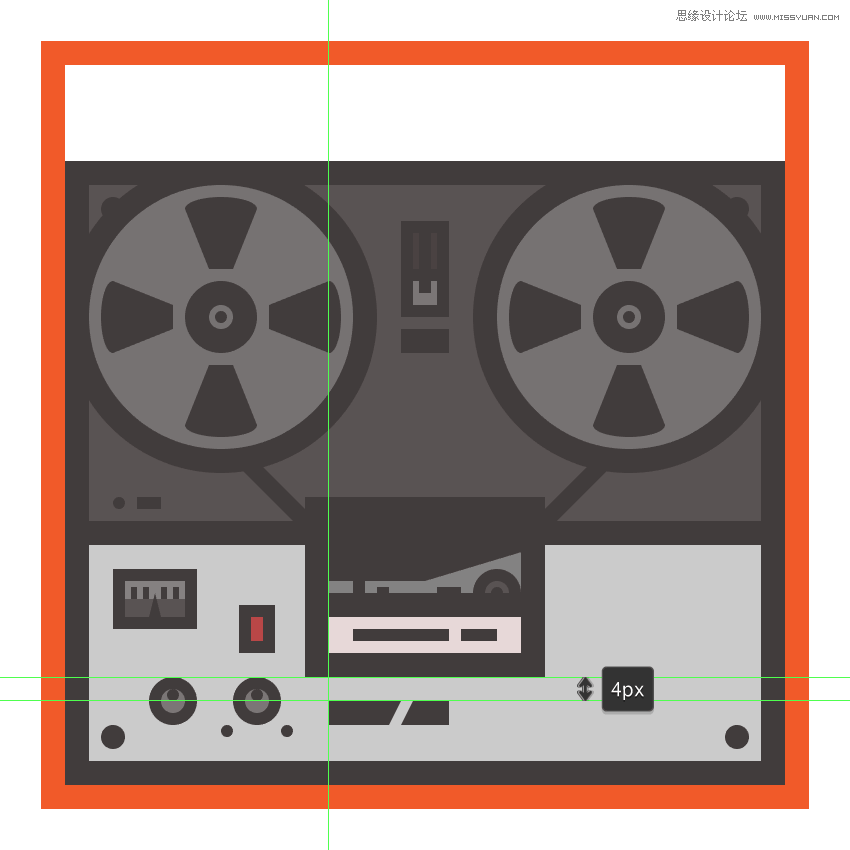
通过创建一个添加下虚设文本12×4像素的矩形(#3F3939),随后一个较小的6×4像素 酮(#3F3939),其定位 2 PX从它,然后通过选择内底调整两个锚点与直接选择工具(A)并将它们向左侧推动2 px。
一旦你完成了,将(Control-G)组生成的形状组合起来,并将它们 放置在距机构底部边缘4px处。

步骤32
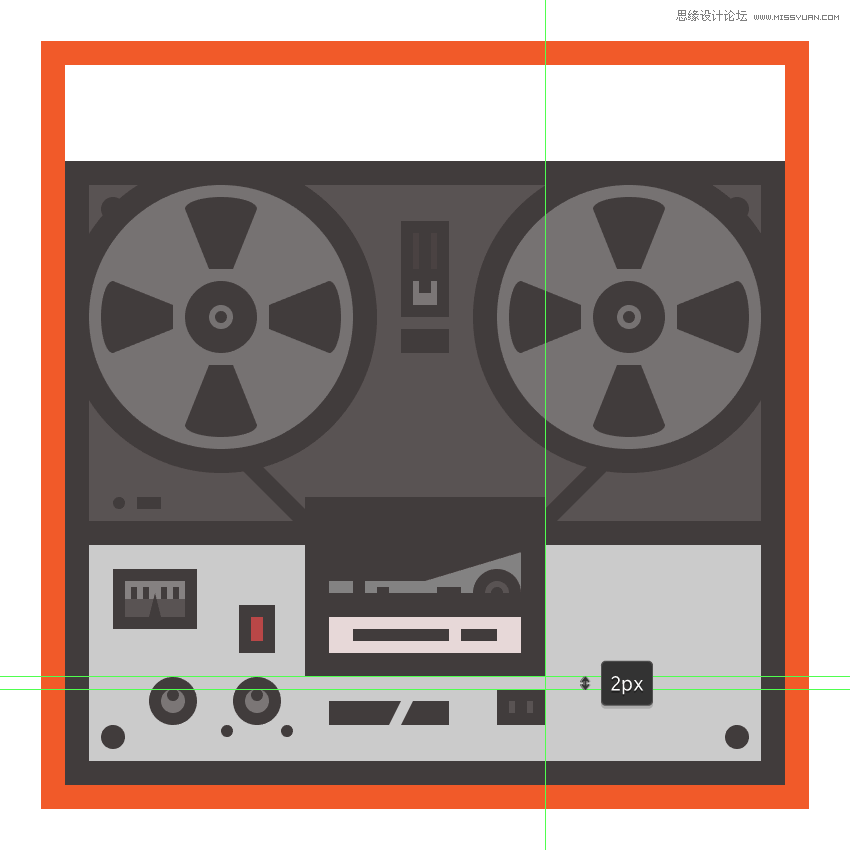
使用一个4 x 2 px矩形(#595252)以及一个2 px轮廓(#3F3939)和一个2 x 2 px分频器(#3F3939)在中心创建声音监视器按钮,我们将分组(Control-G)并将其定位在距离2 px从案件的右下角开始。

步骤33
添加三个2 x 2像素圆圈(#3F3939),彼此之间定位 2 px,我们将分组(Control-G),然后将其放置在我们刚刚创建的按钮下面, 在它们之间留下 2 px的间隙。

步骤34
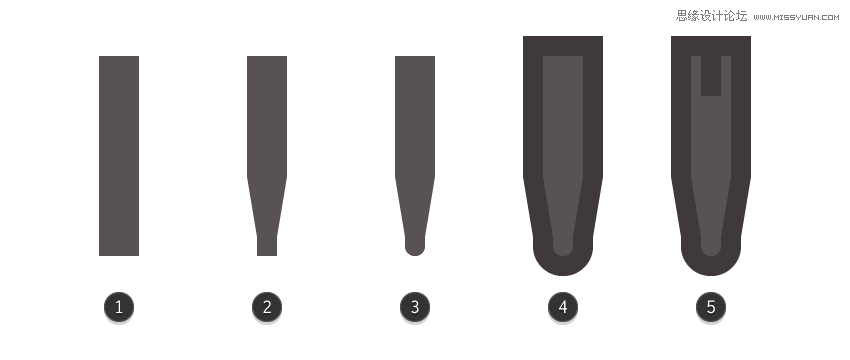
抓住矩形工具( M )并使用4 x 20 px形状( # 522352 ) ( 1 )创建主控制开关,我们将在该形状上添加两个侧锚点,从顶部边缘( 2 )到12 px,从底部边缘( 2 )到另一对2 px。
在锚定件就位后,通过将底部锚定件向内推1px ( 3 )来调整形状,从变换面板( 3 )内将底部锚定件的角半径设置为1px。通过在形状的上部分( 5 )提供2px轮廓( # 3 f939 ) ( 4 )和2x 4 px矩形来完成形状。

步骤35
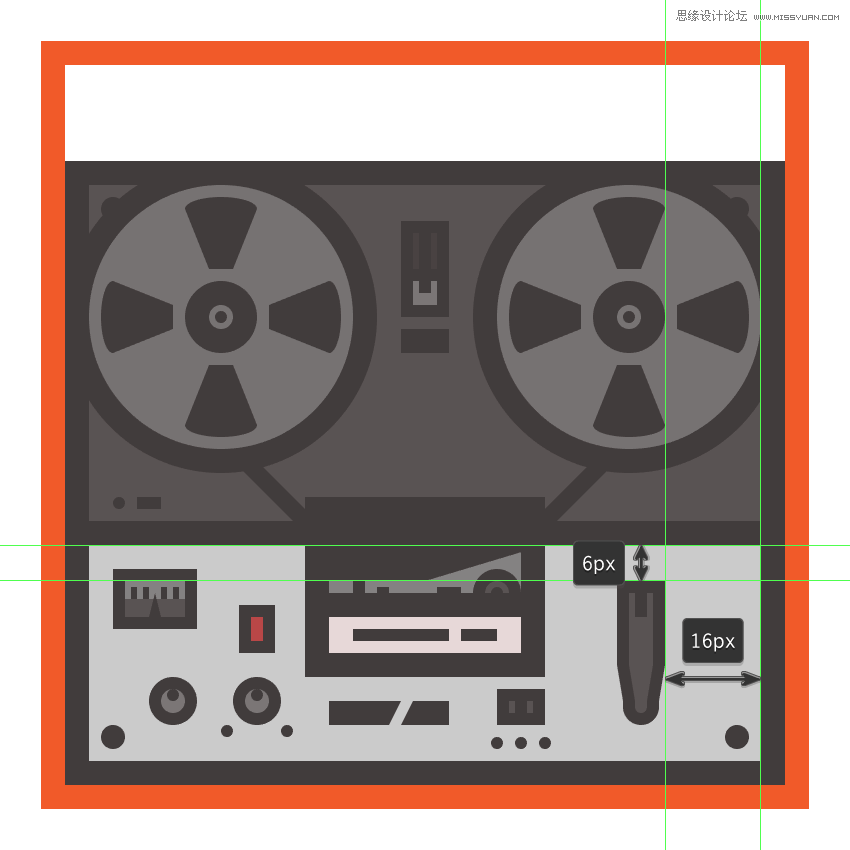
组(对照-G )和位置我们已经刚刚创建过在记录仪上的右侧,留下一个开关16像素在其右侧间隙和 6 PX一个在顶部。

步骤36
使用一个2 x 2像素圆圈(#3F3939)作为顶部和右侧像素,以及一个4 x 2像素圆角矩形(#3F3939)以及1像素圆角半径(边缘像素),为开关添加一些指标。
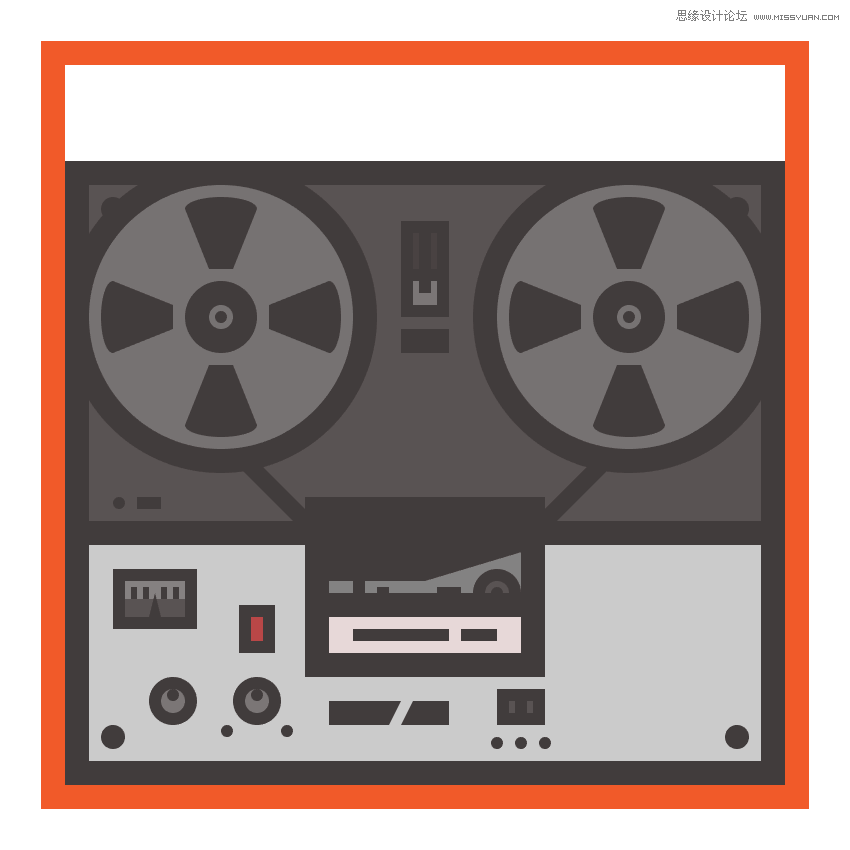
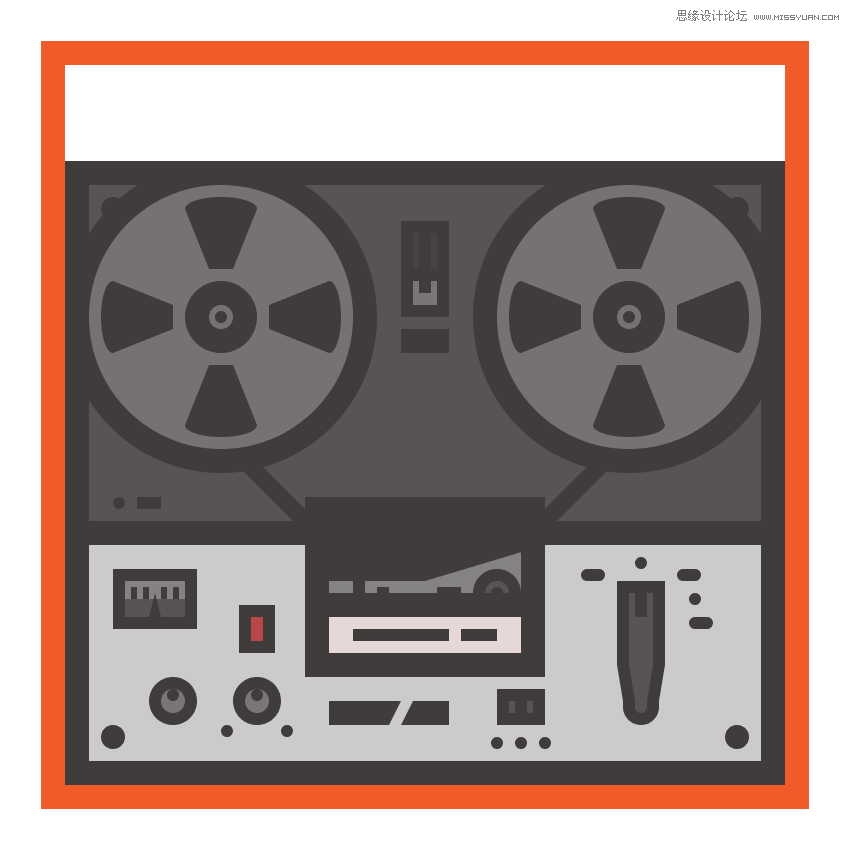
完成后,选择并将它们与控制开关一起分组(Control-G),然后对所有记录仪的形状也一样。

步骤37
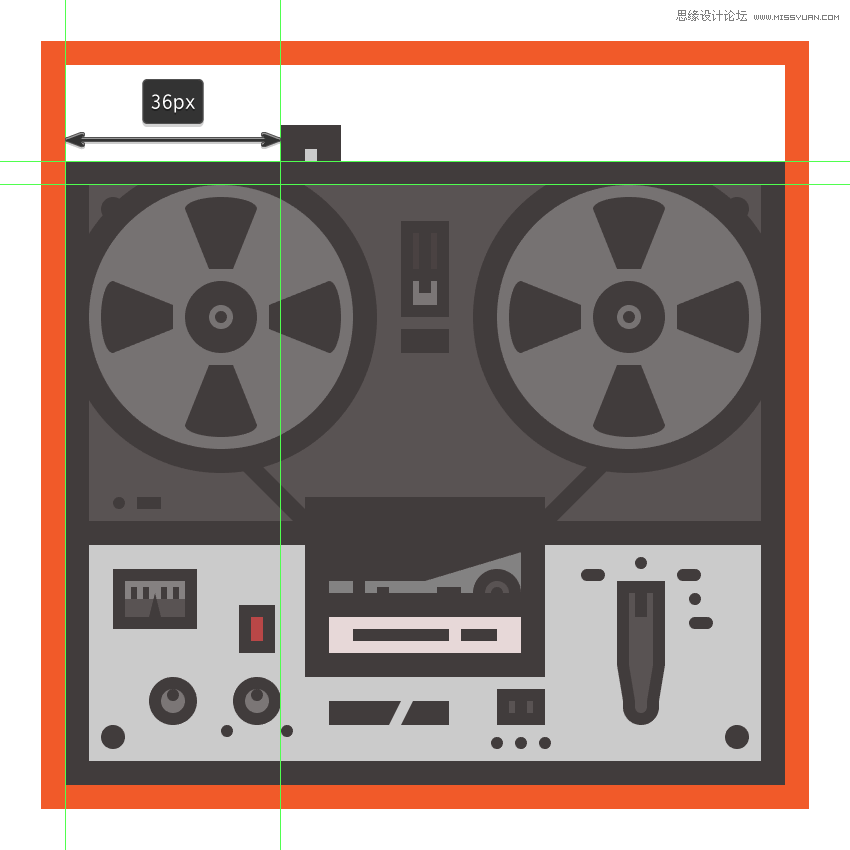
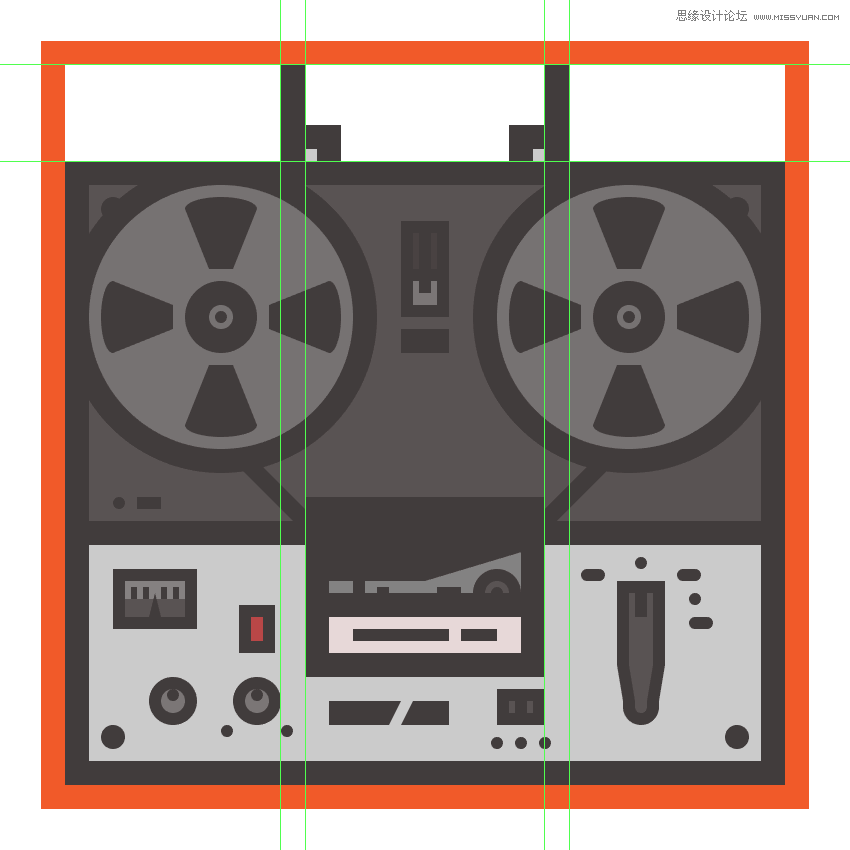
抓住矩形工具(M)并开始在手柄上创建一个2 x 2 px正方形(#CCCCCC),并带有一个4 px轮廓(#3F3939),我们将把它组合(Control-G)并放置在记录器顶部,的36像素从其左侧。

步骤38
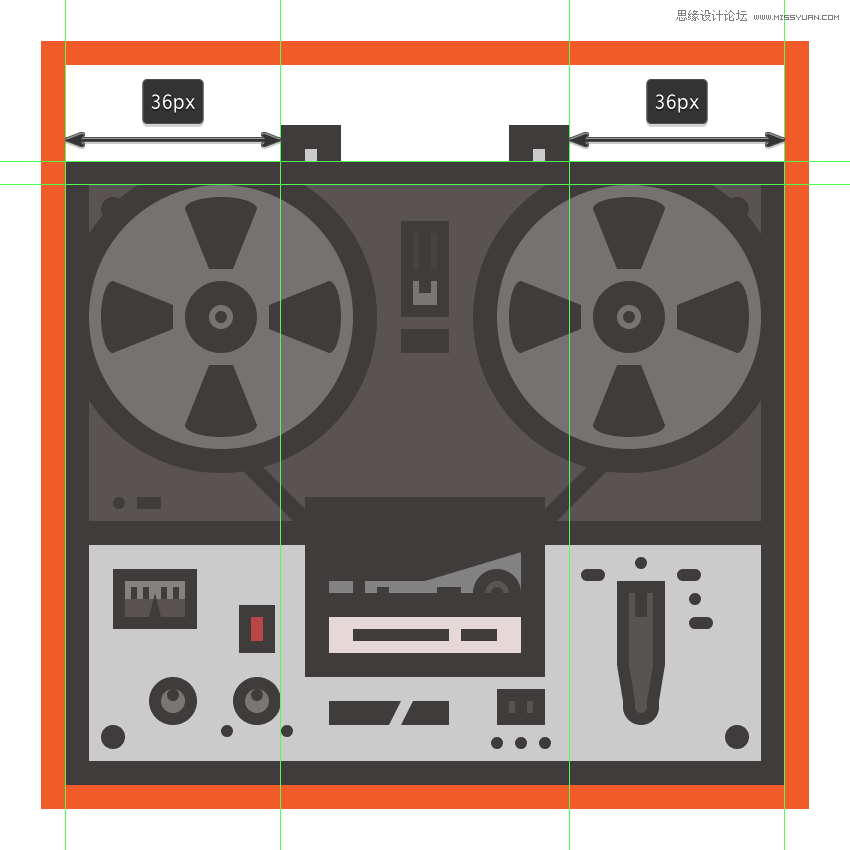
创建我们刚刚创建的手柄下半部分的副本(Control-C> Control-F),然后将其放在右侧,保持相同的36 px距离。

步骤39
使用两个4 x 16 px矩形(#3F3939)添加手柄的侧面部分,我们将把它们放置在刚刚创建的较低部分的外侧。

步骤40
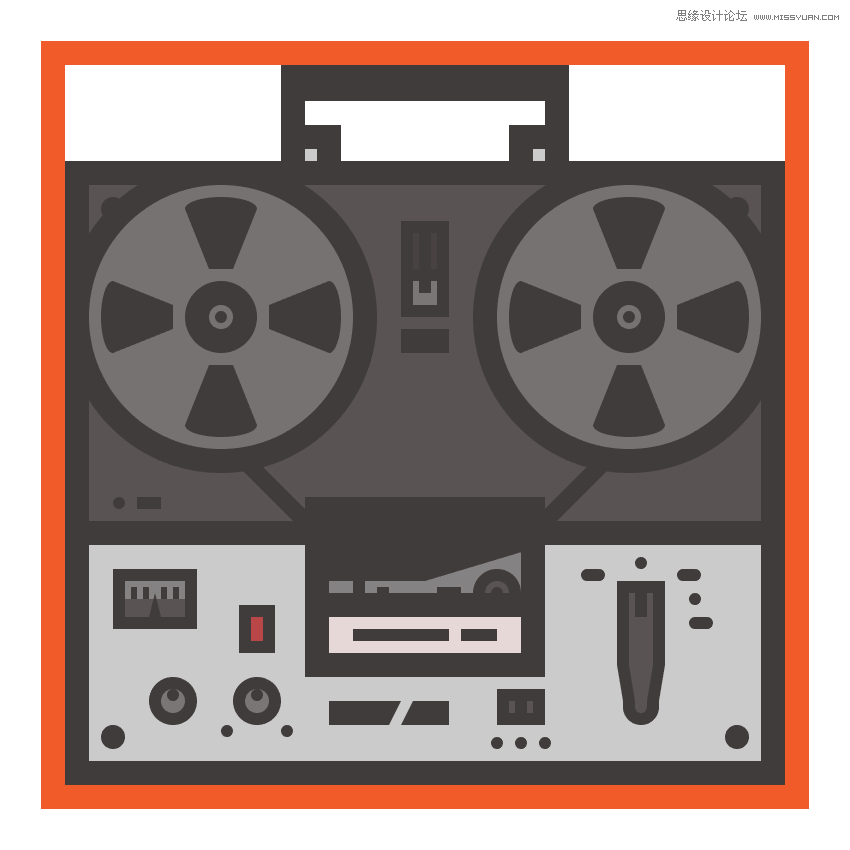
在上一步创建的两个侧边部分之间添加一个40 x 6 px矩形( # 3f939 ),然后将两个侧边部分和剩余的合成形状分组( Control - G ),从而完成手柄和图标本身。

6. 如何创建坏死因子
假设您已经锁定了上一层,并移动到下一层,放大第二个参考网格,让我们开始编写山姆·雷米用来创作他的杰作的可怕的书。
Step 1
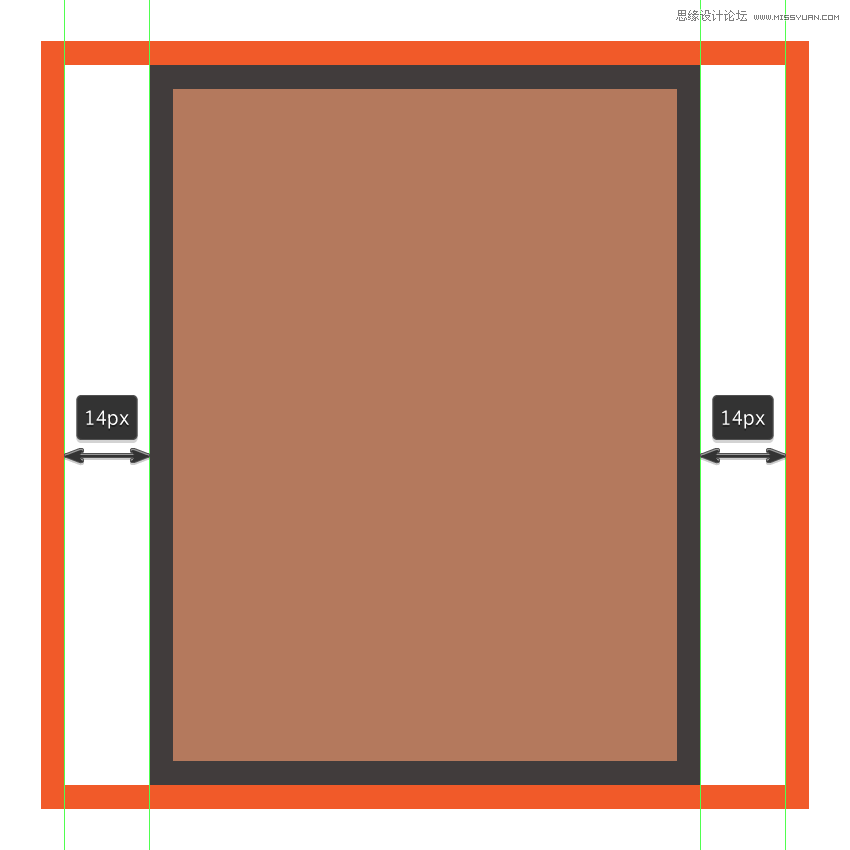
抓住矩形工具(M)并使用我们将使用的84 x 112像素矩形创建图标的主要形状#B57A5D,给出4像素轮廓(#3F3939),然后定位在活动绘图区域的中心。

第2步
在棕色书皮的左侧 添加一个4 x 112 px矩形,然后使用它进行着色#A05C3F。

第3步
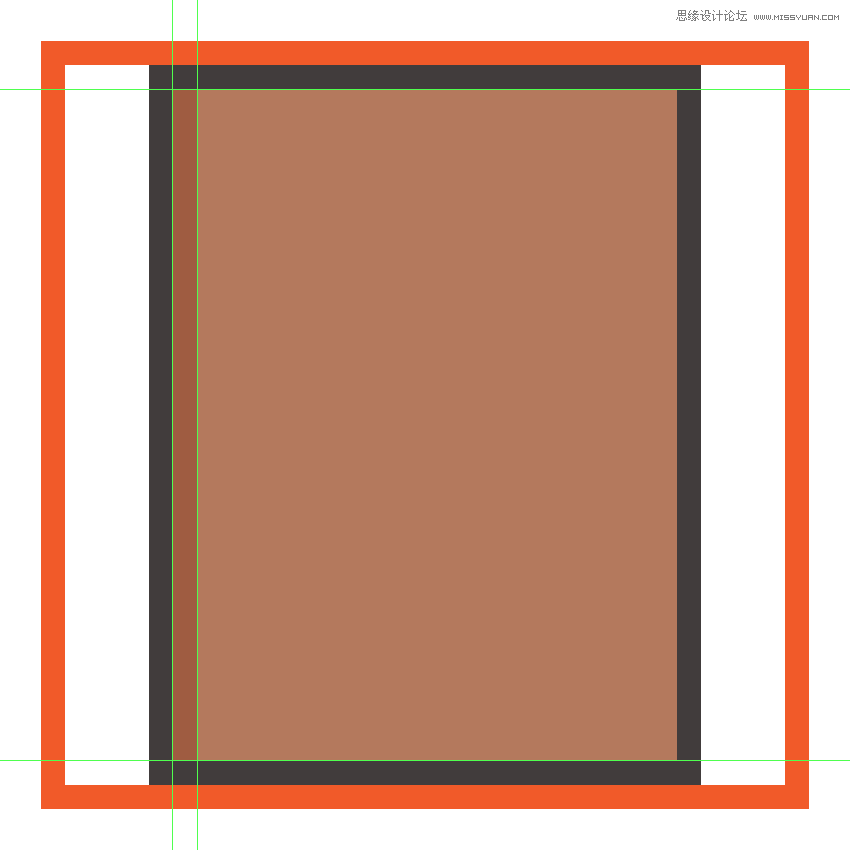
使用矩形工具(M), 在我们刚刚创建的形状的右侧添加一个4 x 112 px垂直轮廓(#3F3939)。

步骤4
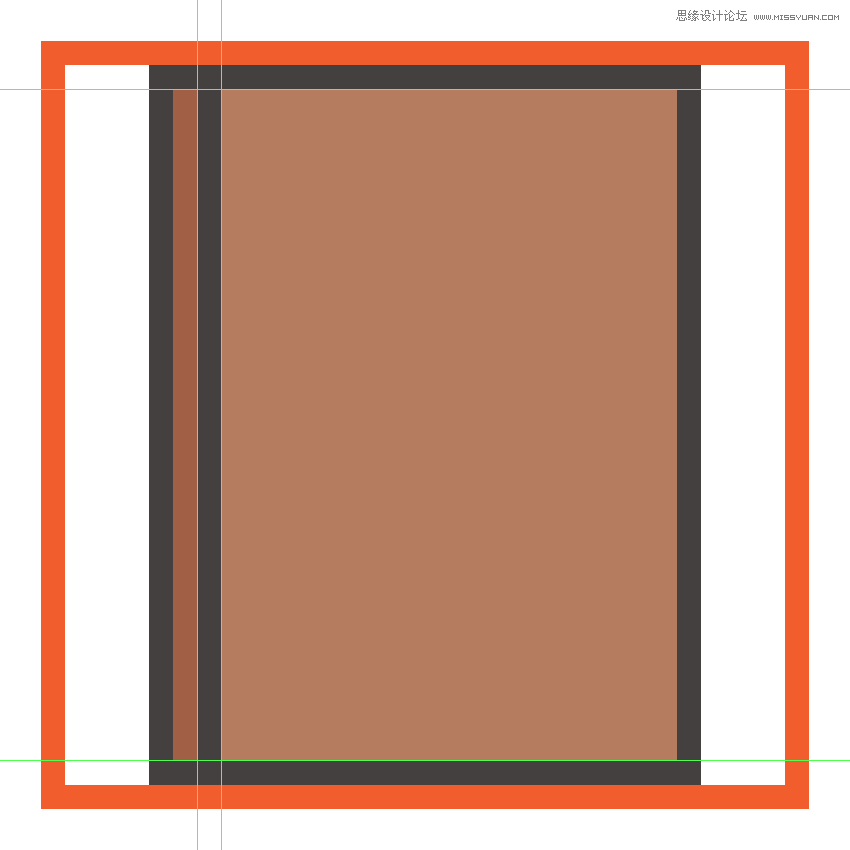
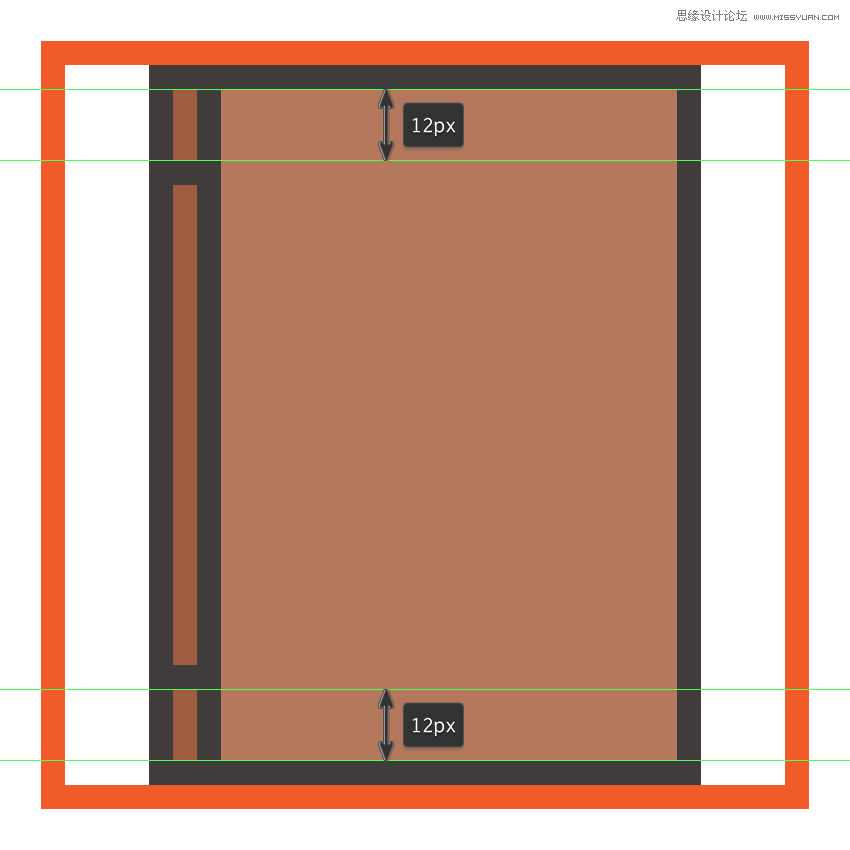
在我们刚刚创建的部分中添加两个4 x 4 px正方形,将它们中的每一个放置在本书外部轮廓的12像素处。
完成后,选择我们迄今为止创建的所有形状,并使用Control-G键盘快捷键对它们进行分组。

第5步
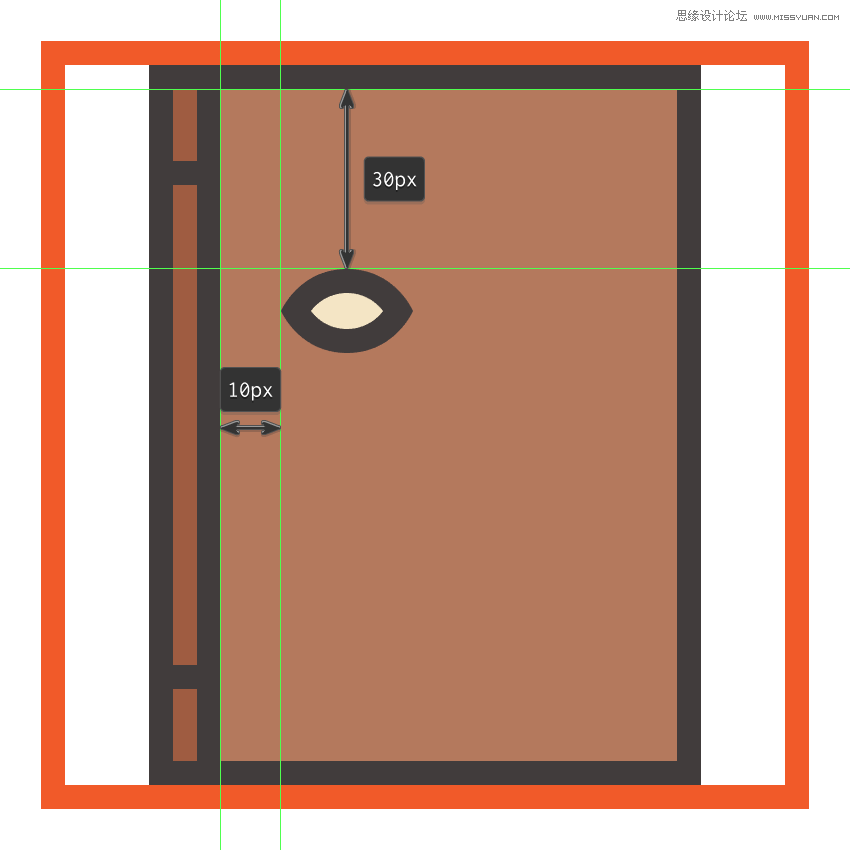
通过创建一个12 x 6 px椭圆(#F4E6C6),开始在Necronomicon的左眼工作,我们将通过使用锚点工具捏住它的左侧和右侧锚点来进行调整,以使它们变得尖锐。给出最终形状为4px轮廓(),然后分组(Control-G)并将它们放在书的左侧。#3F3939

第6步
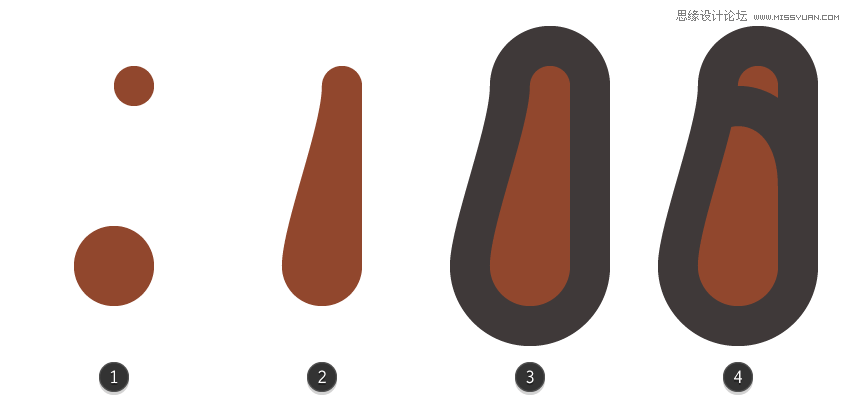
通过绘制一个22 x 24 px椭圆(#A05C3F)(1),然后在它的顶部(2)上添加一个较小的18 x 20 pxone(#A05C3F),创建眼睛下方的部分。通过去除它们的上半部分(3)来调整两个形状,然后将其组合(Control-G)并将它们放置在眼睛下方(右键单击>排列>发送向后)(4)。使用直接选择工具(A)选择底部锚点并将其向左侧移动2 px(5)。
通过绘制一个16 x 22 px的椭圆(#3F3939)(6),我们将对准眼睛的右下部分,从中切出一个较小的12 x 18像素(7)(用7突出显示)橙子)。通过去除其底部和左半部分(8)来调整生成的形状,然后在其顶端添加一个小的2 x 2像素圆(),然后将所有形状#3F3939分组(Control-G)。

第7步
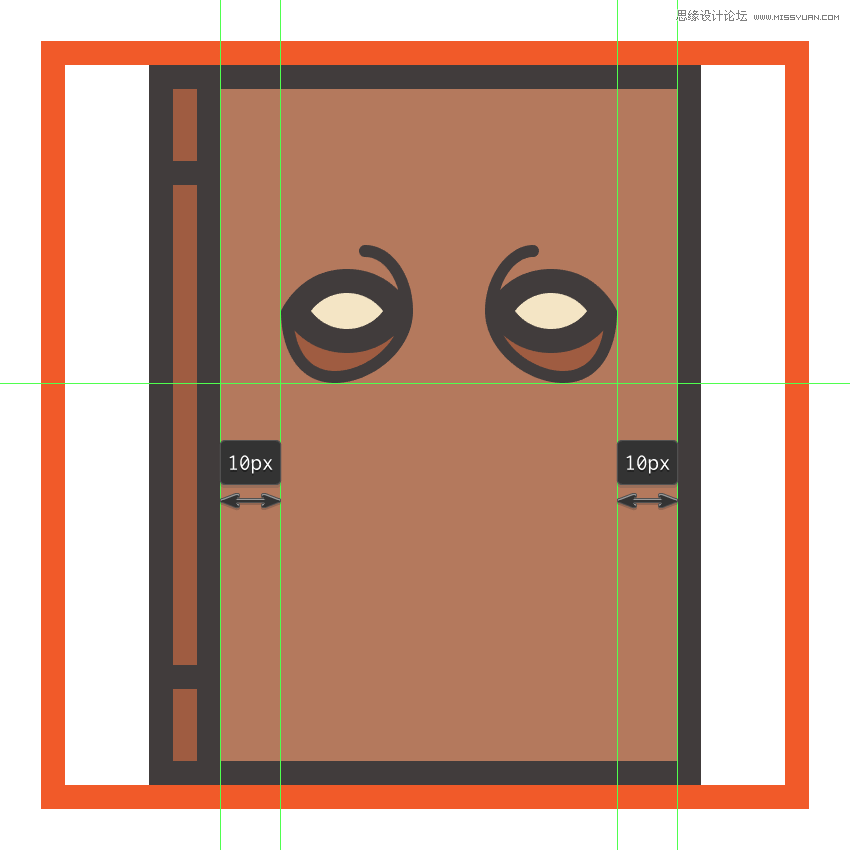
抓住我们刚刚完成添加细节的一个副本(Control-C> Control-G),并将其放置在书本的右侧,垂直翻转(右键单击>变换>反射>垂直)。

第8步
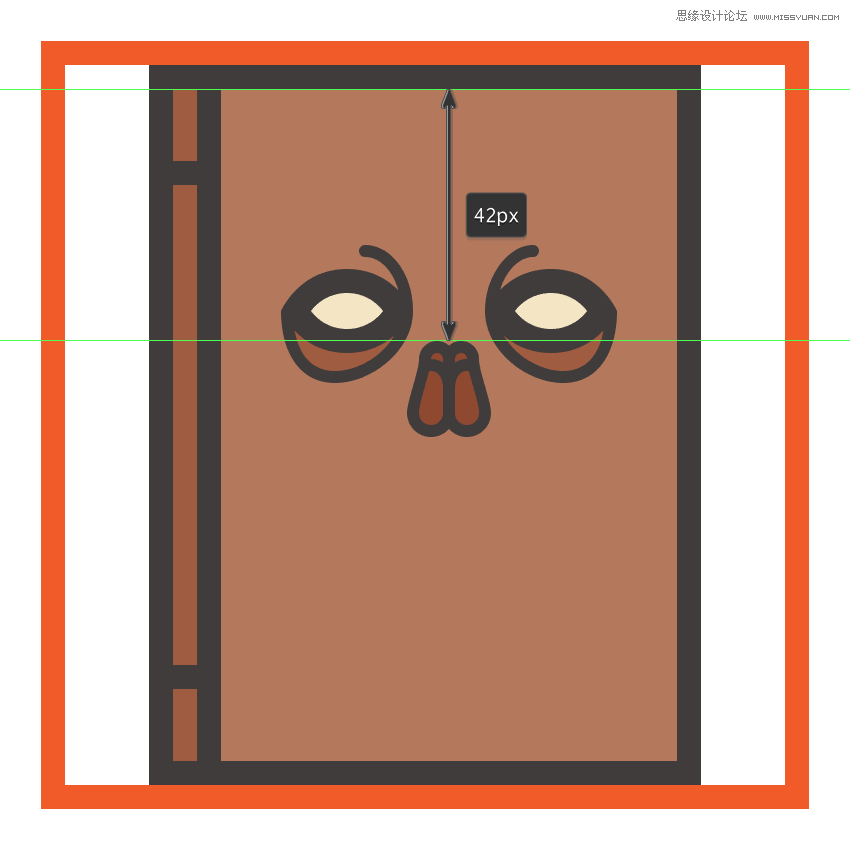
通过创建一个2 x 2 px圆圈(#91472D)(1),然后放置一个稍大的4 x 4 px one(#91472D),位于其下6 px(1)的距离处开始工作在鼻子的左侧部分。使用直接选择工具(A)选择和删除(删除)面向内部的锚点,并使用Control-J键盘快捷键(2)将其余路径联合起来。
给出最终的形状为一个2 px厚的轮廓(#3F3939)(3)和一个朝着顶部(4)的小拱形线段,之后将所有形状选择并分组(Control-G)。

第9步
将鼻子部分放置在左眼旁边的Necronomicon上,然后使用反射(右键单击>变换>反射>垂直)副本(Control-C> Control-F)创建右半部分,然后将其分组(Control-G)。

第10步
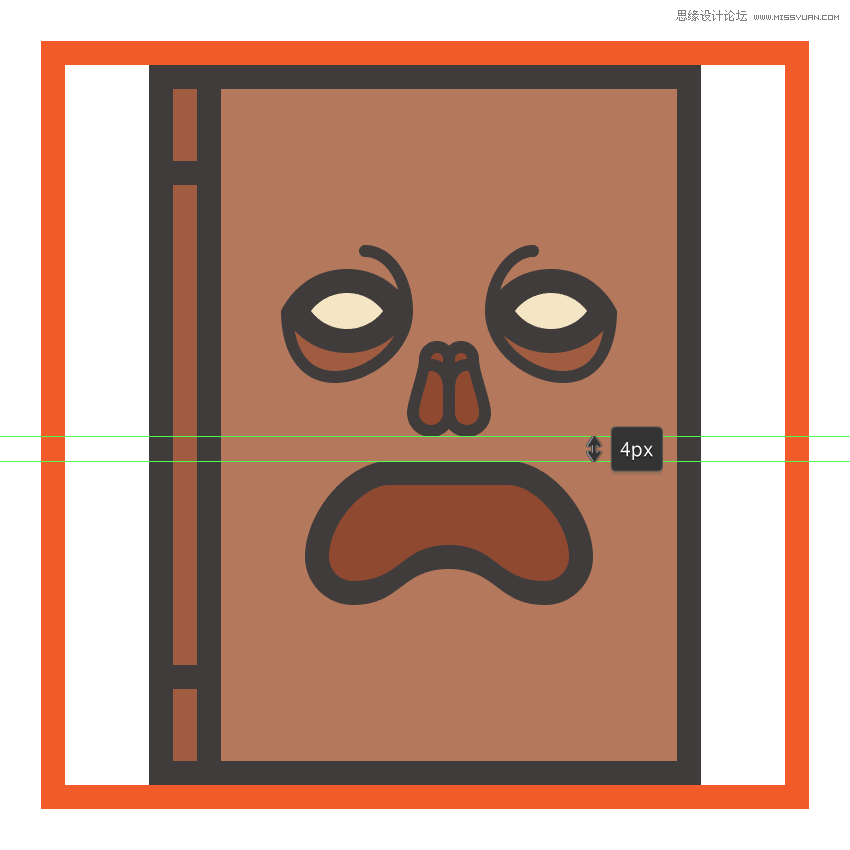
抓住钢笔工具(P),并用它来绘制嘴的主要形状,设置你的填充颜色#91472D。花点时间,一旦完成,将通常的4 px厚轮廓(#3F3939)放置在鼻子下面,距离它4 px。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
