Illustrator绘制炫酷2.5D渐变插画
文章来源于 站酷,感谢作者 柒蚁Design 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2018-04-16
本教程主要使用Illustrator绘制时尚渐变风格的2.5D插画,2.5D风格是最近非常流行的效果,今天我们用这个风格来绘制插画,推荐给思缘的朋友学习,希望大家可以喜欢。
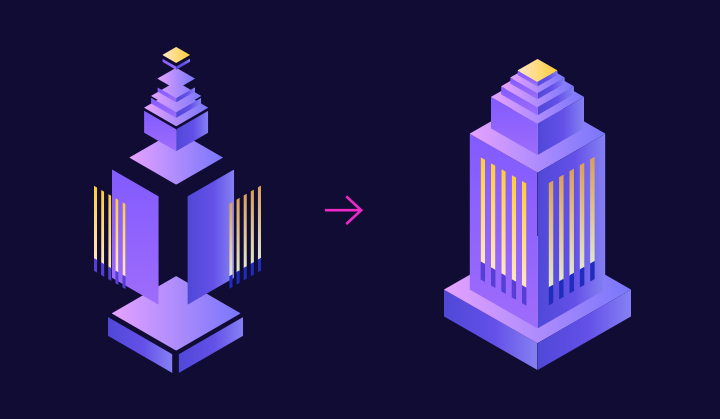
先看看效果图

![]()
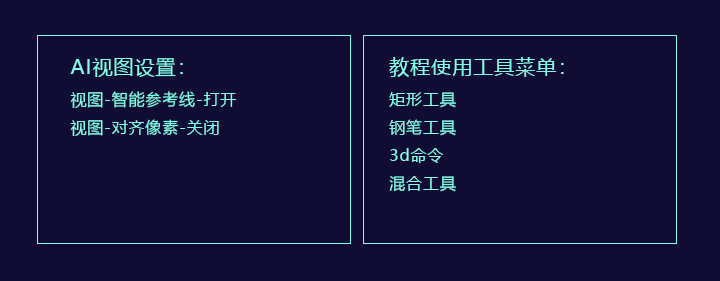
最近不光是C4D火,2.5D插画也很流行。很多创意插画都采用了这种方式来表现,相比于扁平化的风格,2.5D风格在视觉表现力上更加立体炫酷,使得这种风格的插画活跃在banner、海报、APP和网页设计中。那么这种插画如何去着手制作呢,其实只要掌握了其中透视关系就能够完成。

![]()
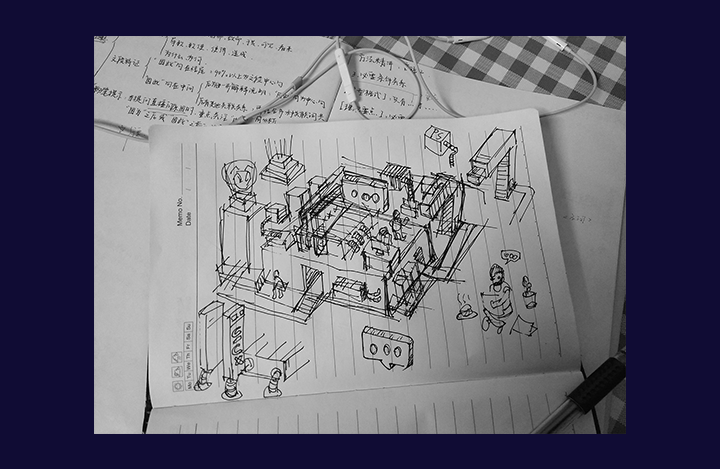
在开始设计创作之前,简单的草图必不可少,这样可以快速清晰的构建插画的大致结构,特别是大型插画,如果你不提前绘制出草图将会十分混乱无从下手。

![]()
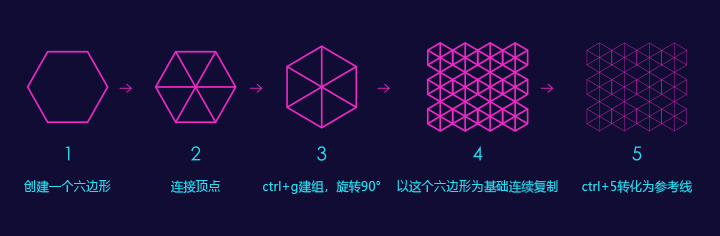
2.5D插画最重要的步骤便是骨骼线网格的搭建,再复杂的图形都要乖乖臣服于它的框架之下,可以说解决了骨骼线,你就搞定了2.5D风格的精髓,我们后续的设计创作都是基于骨骼线网格去完成的,那么如何搭建这个骨骼线网格呢。

![]()
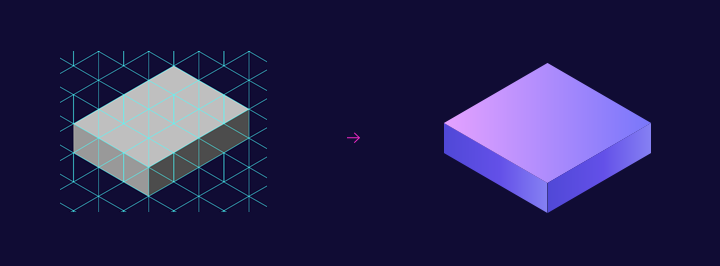
有了骨骼线网格我们便可以参考网格线绘制出每一个面,一定要严格按照网格线去绘制,不能有丝毫误差,否则面与面之间的衔接会出现难看的缝隙。

这里我们将几个大的模块依次拆分慢慢画出来。

重复有规律排列的组件,我们用到AI中的“再次变换”“切斜工具”。例如上图中的窗户,绘制一个矩形,复制一个,菜单-对象-变换-再次变化(Ctrl+D)得到另外3个相同矩形,最后全选,使用倾斜工具,倾斜30度。

![]()
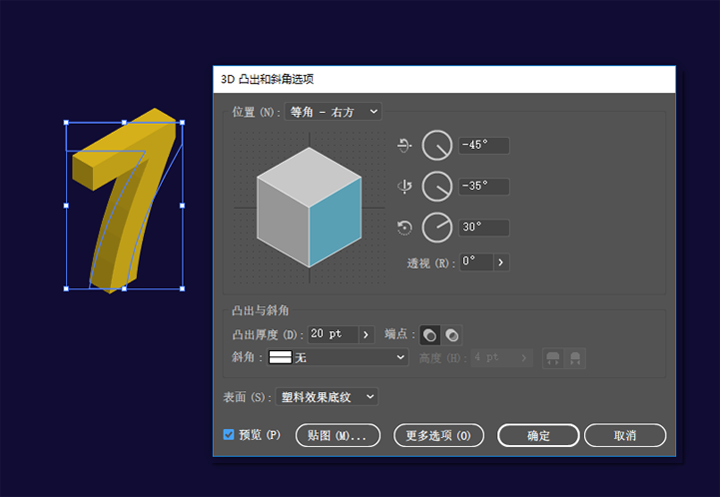
文字工具创建一个数字7,扩展后选择菜单栏-效果-3d-凸出和斜角,在弹出的设置面板中选择位置-等角-右方,设置凸出大小20。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
-
 文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
-
 饼图工具:用AI制作立体图形教程
相关文章17832019-03-26
饼图工具:用AI制作立体图形教程
相关文章17832019-03-26
-
 风景插画:用AI制作时尚的描边风景插画
相关文章20422019-03-19
风景插画:用AI制作时尚的描边风景插画
相关文章20422019-03-19
