Illustrator创建MEB风格的厨房简约布局(7)
文章来源于 站酷,感谢作者 Aueer 给我们带来经精彩的文章!第11步
使用另一个4 x 4像素圆圈(#363C4C)添加右侧转盘,我们将把它放置在显示器的另一侧,从右侧边缘放置8 px。一旦你完成后,选择和集团所有当前节的组成形状一起使用的控制-G的键盘快捷键。

第12步
通过使用带有4 px厚轮廓()的36 x 8 px矩形(#5A616D)创建背面板,并在底部添加一个较小的24 x 4 px矩形()。 Group(Control-G)将所有三种形状组合在一起,将它们放置在上一节的上方,确保在之后对整个单元执行相同的操作。#363C4C#363C4C
![]()
步骤13
使用26 x 8像素圆角矩形(#929BDD)以及4 像素圆角半径 和4像素厚度轮廓(#363C4C)创建第一条毛巾(),我们将组(Control-G)放到洗衣机上,距离从右边缘2 px。

第14步
使用第一个(Control-C > Control-F)的副本创建第二条毛巾,我们将把它放在顶部,确保将填充形状的颜色更改为#A1C689。一旦你完成后,选择与集团两者一起使用控制-G的键盘快捷键。

11.如何创建货架和装饰元素
我们已经完成了开放式的内阁,并且我们已经完成了封闭的内阁,所以现在是时候让一个好的旧悬架。
步骤1
使用具有4 px粗轮廓()的104 x 6 px矩形(#82868E)创建货架的主体(),我们将Group(Control-G)放置在台面上方,距离水龙头14 px,距离16从冰箱px。#363C4C

第2步
使用两个4 x 8 px长方形(#363C4C)彼此水平间隔 76 px添加小括号,我们将Group(Control-G)放置在架子下方,将它们对齐到较大的身体。完成后,选择所有书架的组成形状,并选择组(Control-G)。

第3步
使用四个6 x 12 px矩形(#5592A0)和4 px粗轮廓(#363C4C)创建空眼镜(),我们将分别对Group(Control-G)进行组合(Control-G),然后将 8 px彼此分开(从一个轮廓到另一个轮廓为4 px) 。完成后,将形状放置在架子上,距离其右边缘4 px。

步骤4
向左移动几个像素,然后使用一个带有4 px粗轮廓()的32 x 16 px矩形(#929BDD)创建其主体,然后开始使用小型蓝牙音箱(我们将Group(Control-G)),然后放置在架子上, 从左边缘开始8px。#363C4C

第5步
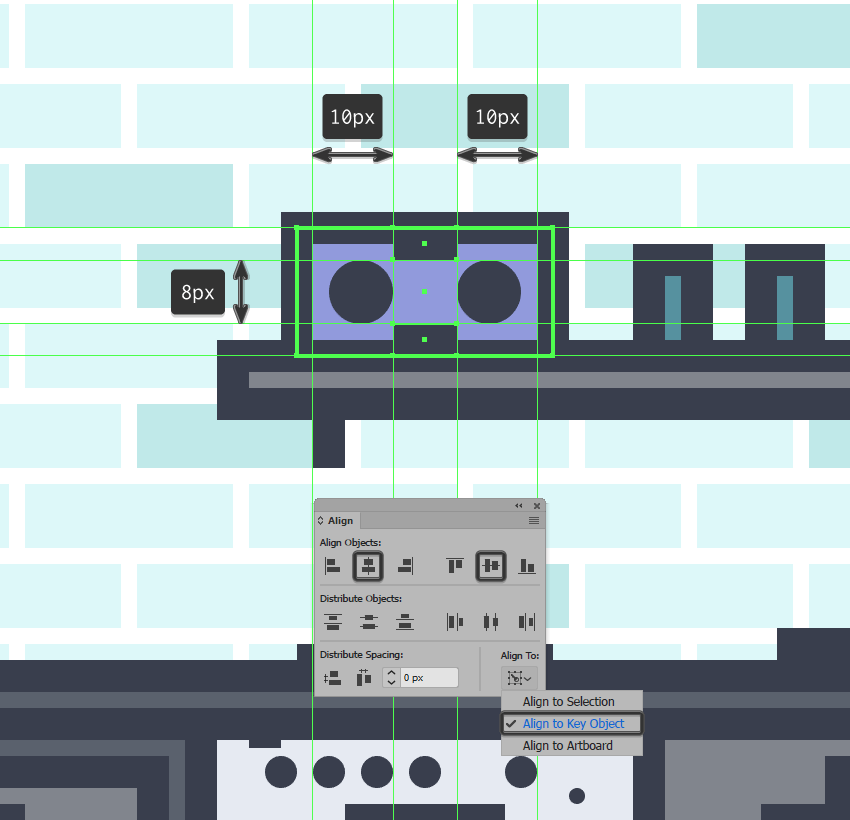
使用两个8 x 8像素圆圈(#363C4C)来添加扬声器单元,我们将它们 相距8 px,分组(Control-G),然后将它们对准到设备的主体。

第6步
使用两个8 x 4 px矩形(#363C4C)创建顶部和底部插入,我们将以8 px的距离垂直堆叠,分组(Control-G),然后将两者对齐到较大的主体。

第7步
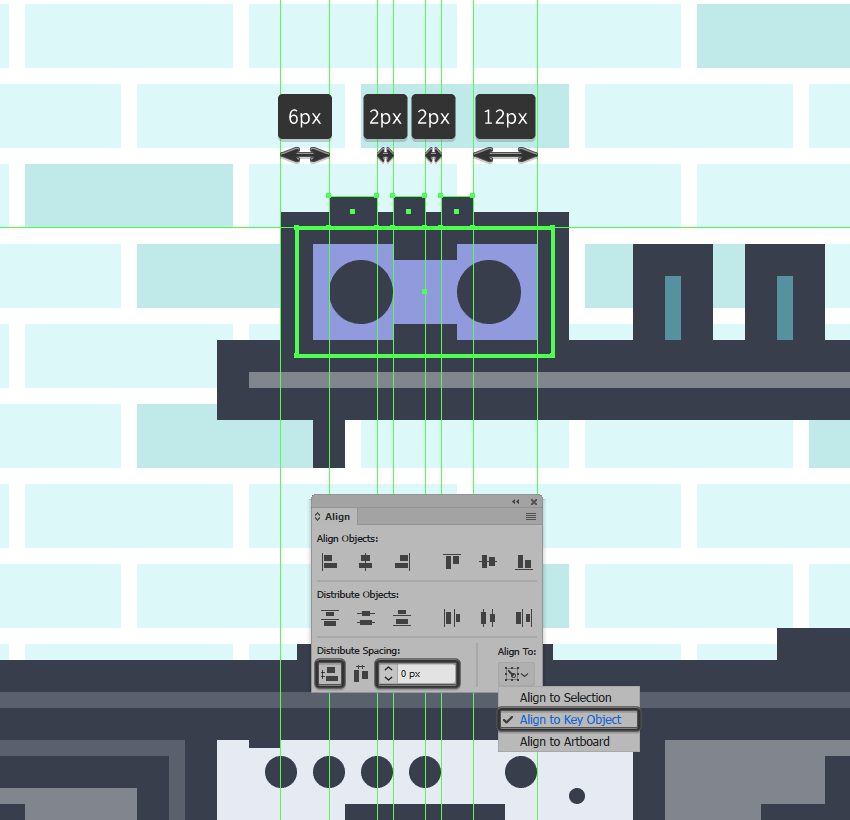
使用三个4 px高的矩形(#363C4C),将水平间距为 2 px的矩形添加到扬声器的按钮中,我们将组合(Control-G),然后将其放置在扬声器顶部,距离其左边缘6 px。一旦你完成后,选择和集团所有设备的组成形状一起使用的控制-G的键盘快捷键。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
-
 圣诞插画:AI绘制简约风格圣诞节插画
相关文章10582019-01-21
圣诞插画:AI绘制简约风格圣诞节插画
相关文章10582019-01-21
-
 食物图标:AI绘制简约风格的食品图标
相关文章3942019-01-18
食物图标:AI绘制简约风格的食品图标
相关文章3942019-01-18
-
 Illustrator制作简约风格的分享图标
相关文章5922018-05-03
Illustrator制作简约风格的分享图标
相关文章5922018-05-03
-
 Illustrator绘制简约风格的机器人头像
相关文章2512018-02-09
Illustrator绘制简约风格的机器人头像
相关文章2512018-02-09
-
 Illustrator结合AE制作简约风格的房子
相关文章5802018-01-23
Illustrator结合AE制作简约风格的房子
相关文章5802018-01-23
-
 Illustrator绘制简约风格的圣诞节图标
相关文章9422017-12-13
Illustrator绘制简约风格的圣诞节图标
相关文章9422017-12-13
-
 Illustrator绘制简约风格的欧式餐具效果图
相关文章12252017-12-06
Illustrator绘制简约风格的欧式餐具效果图
相关文章12252017-12-06
