Illustrator绘制2.5D风格的三角形图标(2)
文章来源于 站酷,感谢作者 新像素UI教育 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2018-01-21
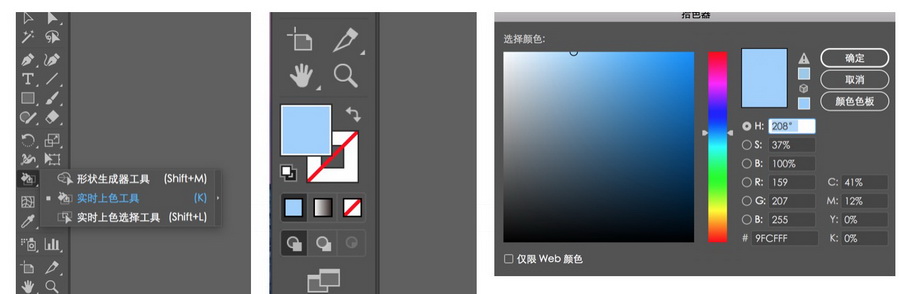
第二步,上色 1.选择左侧工具栏里的实时上色工具(如下图),把工具栏最下侧那里的填充打开,选一个颜色(像素妹选的颜色色值在下图哦),描边去掉,如下图; 2.用实时上色工具点选参考线组成的小格子,把我们要画的这个
第二步,上色
1.选择左侧工具栏里的实时上色工具(如下图),把工具栏最下侧那里的填充打开,选一个颜色(像素妹选的颜色色值在下图哦),描边去掉,如下图;

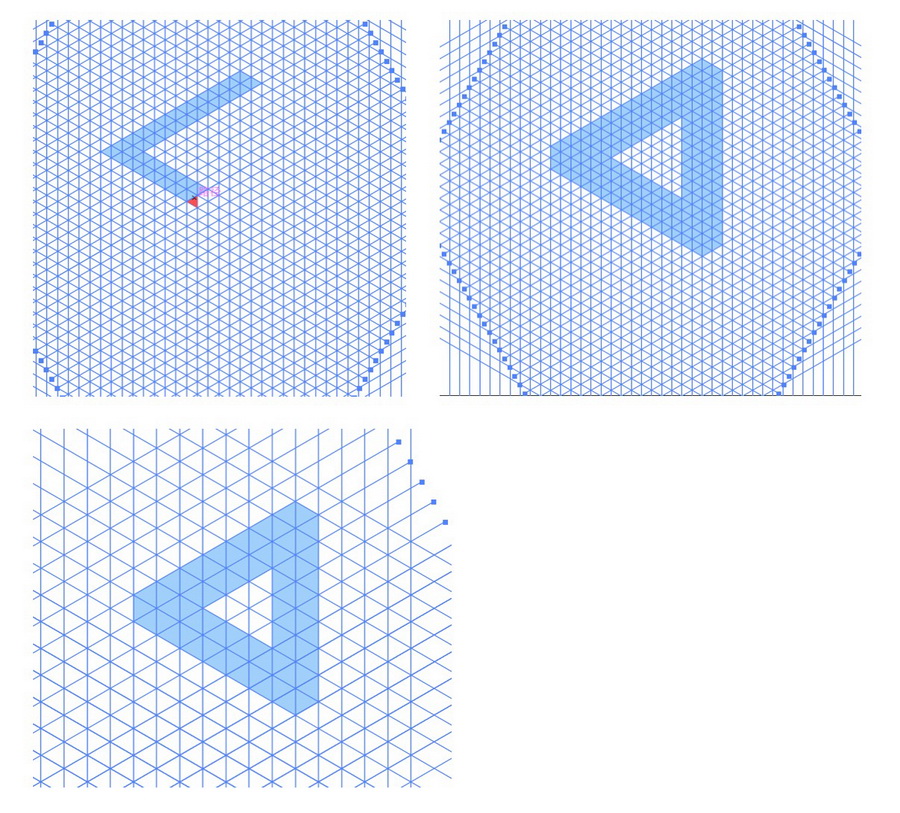
2.用实时上色工具点选参考线组成的小格子,把我们要画的这个三角形矛盾空间的外形先勾勒出来。值得一提的是,如果在画参考线的那一步,线的距离比较近,格子比较小则上色时需要多选几格,如果格子做的比较大,就可以少选几格,对比如下图;

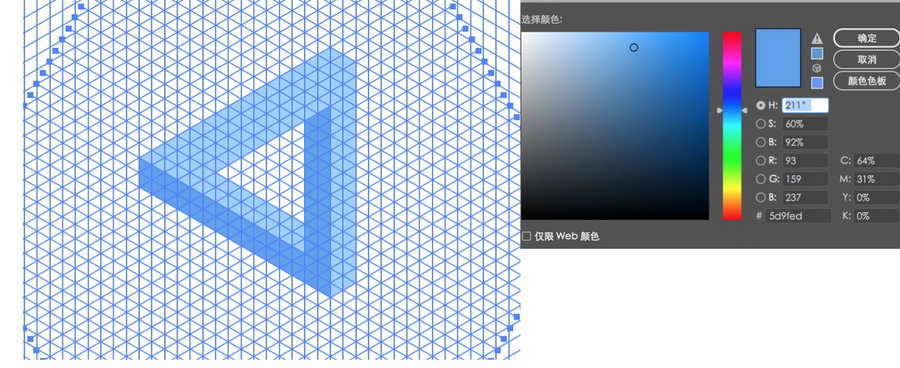
3.给画好轮廓的矛盾空间加上明暗关系,让它立体起来,呈现出2.5D的效果。还是选择实时上色工具,同色系换个比刚才填充的再暗点的颜色(像素妹的色值在下图),填充两个面,如下图;

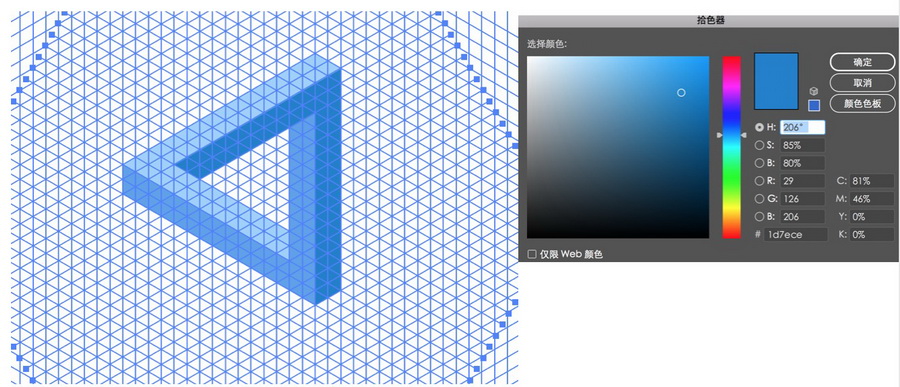
4.选择实时上色工具,仍然是同色系,换一个更暗的颜色(下图有像素妹色值),再填充两个最暗面,矛盾空间的感觉就出来啦,如下图。

到这一步心急的小可爱是不是以为已经画完啦,那这整个画布的参考线怎么办呢?
第三步,去除参考线
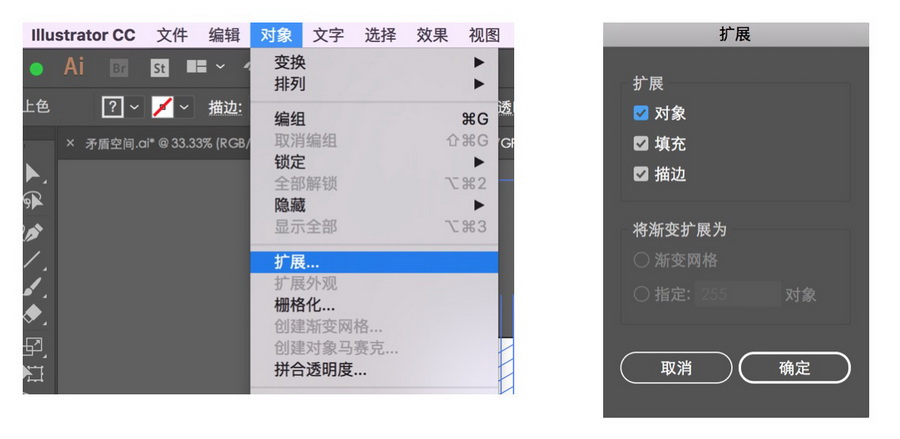
1.用小黑选择工具,框选全部参考线和形状,执行最上面工具栏中的对象—扩展,把弹出的对话框三个选项都勾选,点击确定,如下图;

2.因为版本不同,像素妹执行完扩展之后参考线就自动消失啦,如果有的同学扩展完之后,参考线还在,就再次用小黑选择工具框选全部参考线和形状,然后鼠标右键—取消编组,接着再框选参考线,就可以直接把参考线拉走啦。
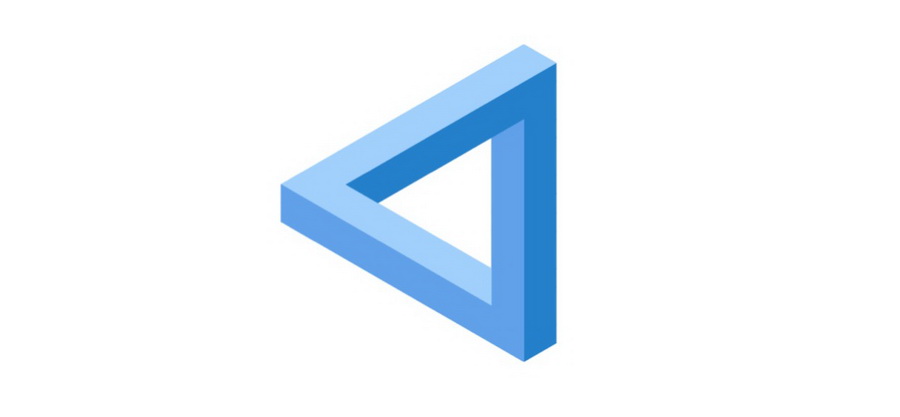
完成了最终效果图

 爱你不要你
爱你不要你
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
